
Photoshop Tutorial No.60
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
今日もお疲れ様~^^今日は、色やコントラストをもとに、選択範囲を作る方法を解説するよ~
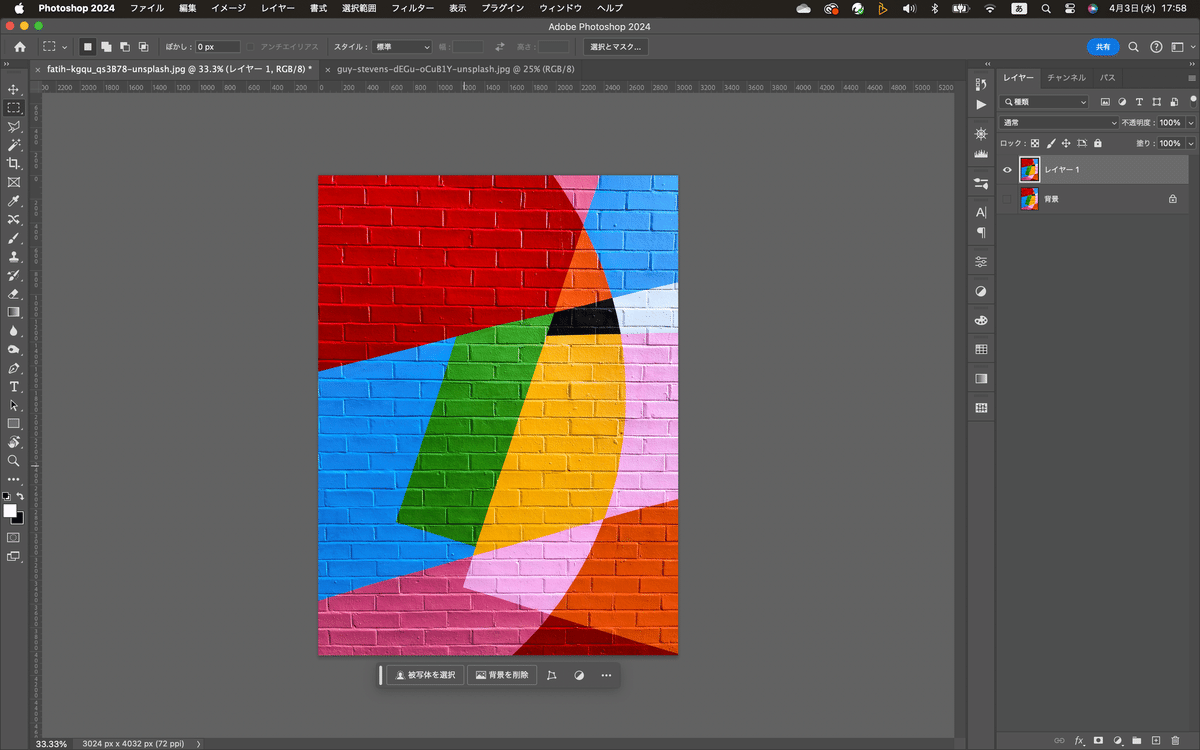
今日も画像を用意したからそれをもとに解説していくわ^^まずは画像の確認をして^^

自動選択ツール
長方形選択ツールや、楕円形選択ツールは形をもとに、選択範囲をつくるんだけど、当然決まった形で収まらないものもあるわけよ。そんなとき、色やコントラストで選択範囲を作る方法がある。ツールバーから自動選択ツールを選択してみて。

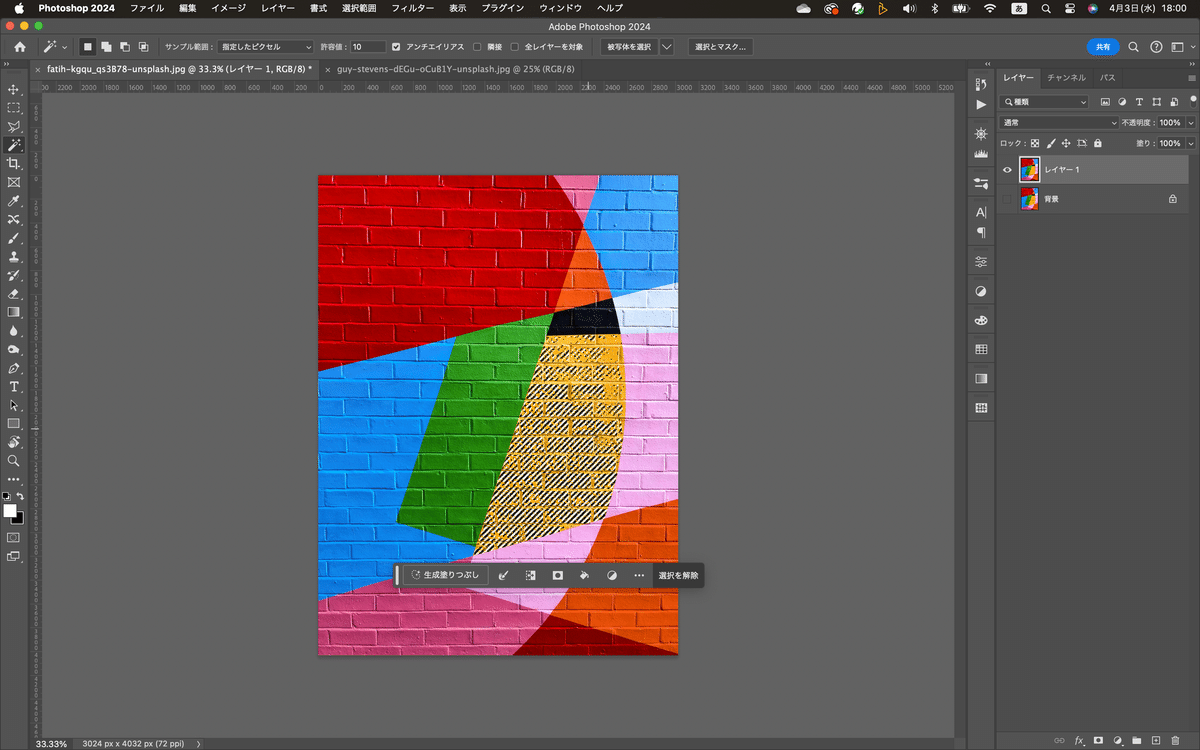
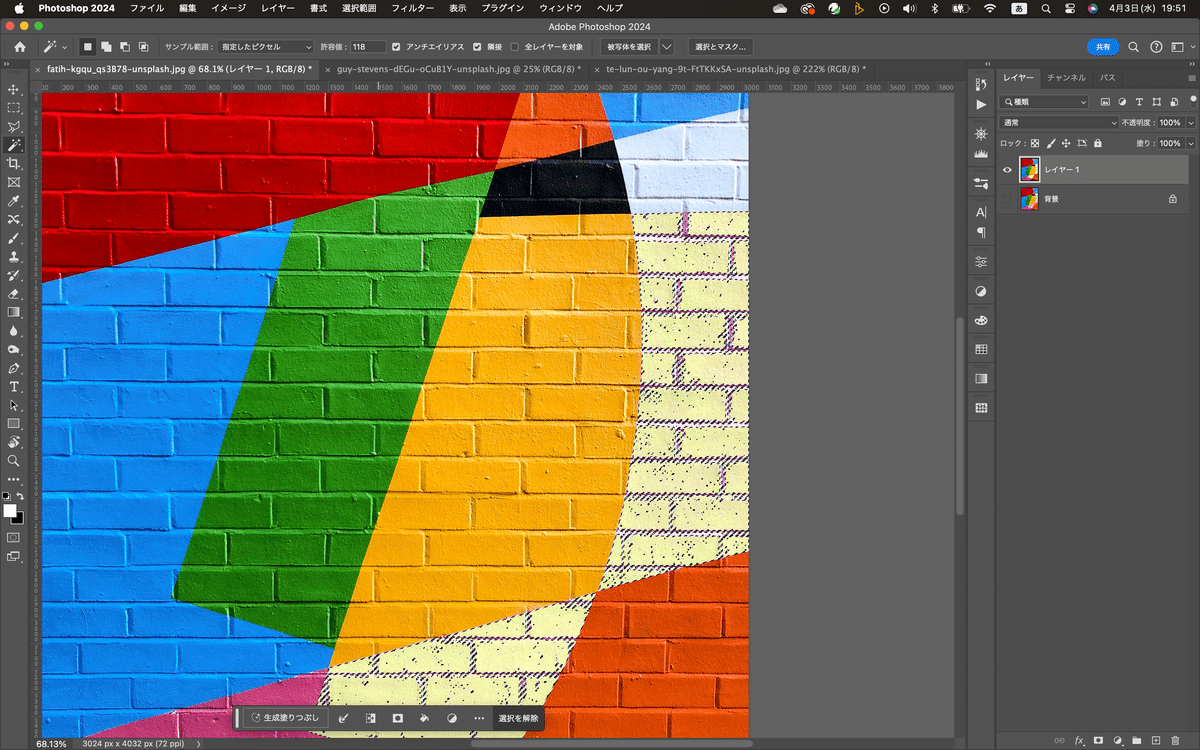
で、このツールで画像内の適当な領域(色)でクリックをすると、その領域内のすべての類似色を見つけようとするのよ。

オプションバーの「許容範囲」で、その類似の範囲を広げたり狭めたりすることができる。ちなみに「許容範囲」は32がデフォね^^なので、それを使えば、ほぼほぼ狙った色で選択はできる。
「許容範囲」を増やすかわりに、Shiftキーを押しながら、選択範囲を増やしていくこともできる。
まぁ選択したあとは、色を変更したりできるわけよ。
自動選択ツールの注意点
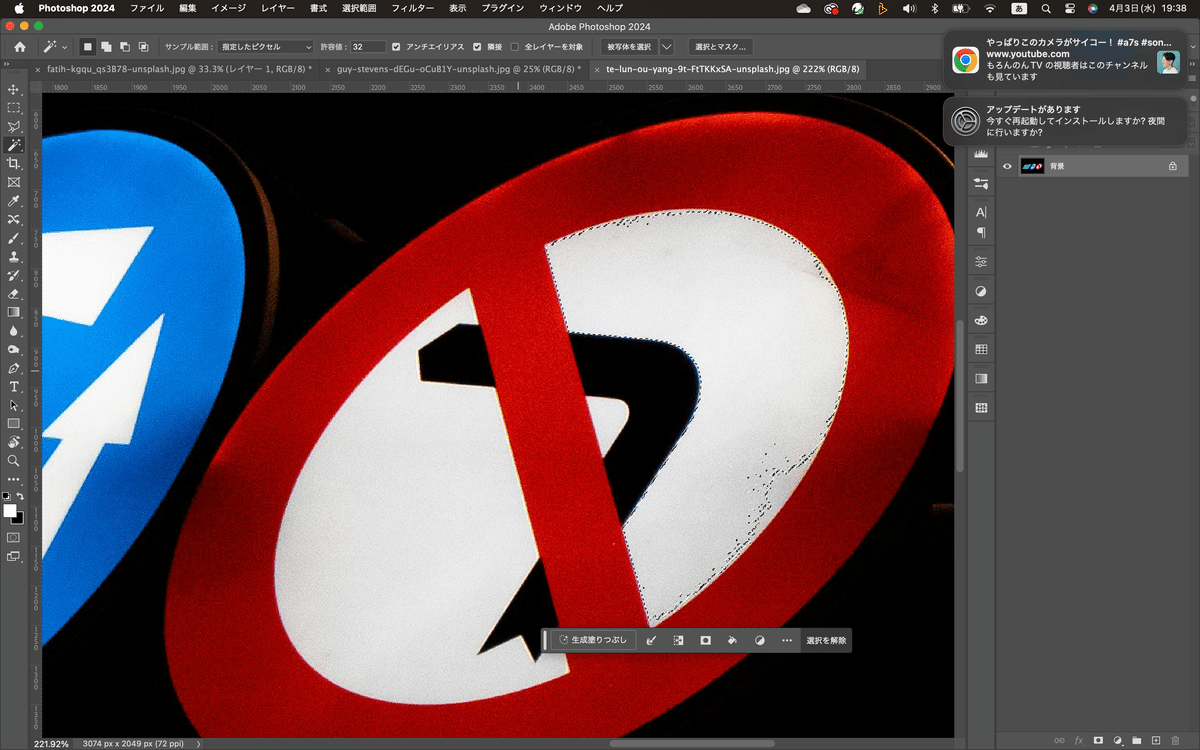
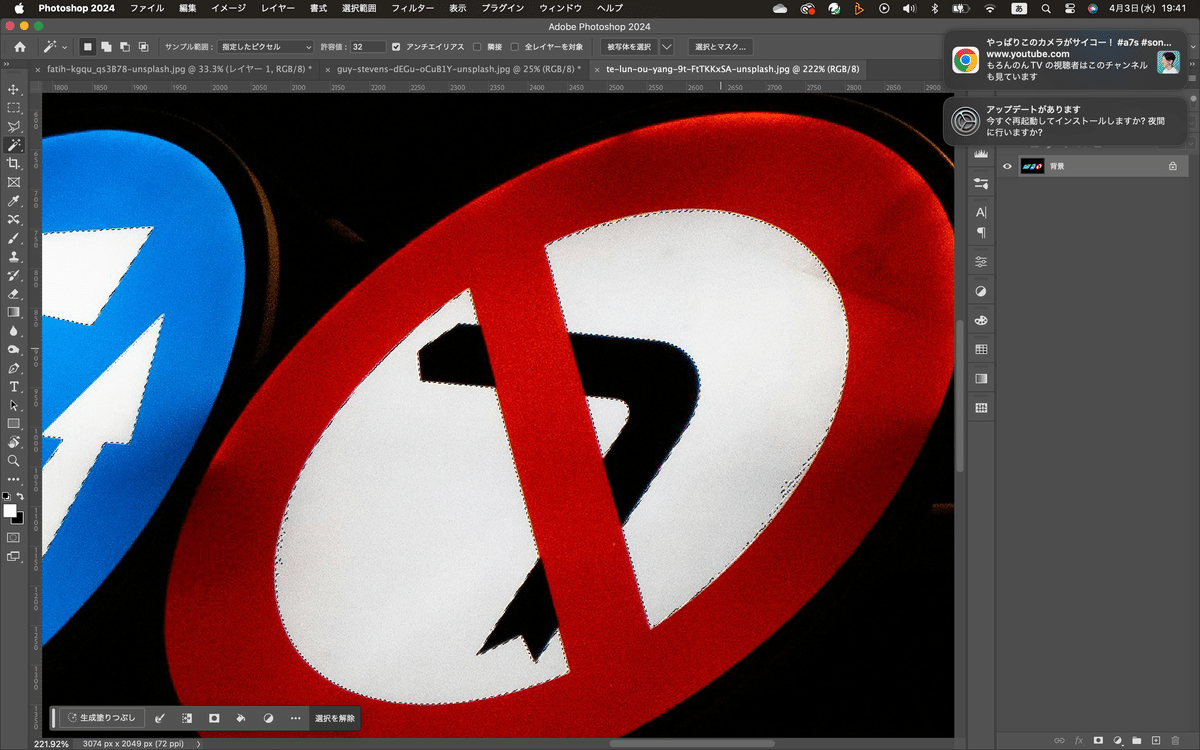
自動選択ツールは連続していれば選択できるんだけど、途中で切れちゃうとそこで止まるのよ。別の画像で確認するよ。

上の画像で自動選択ツールで禁止マークの上を選択したんだけど、他のもので区切られてると同じ色でも選択しないのよ。
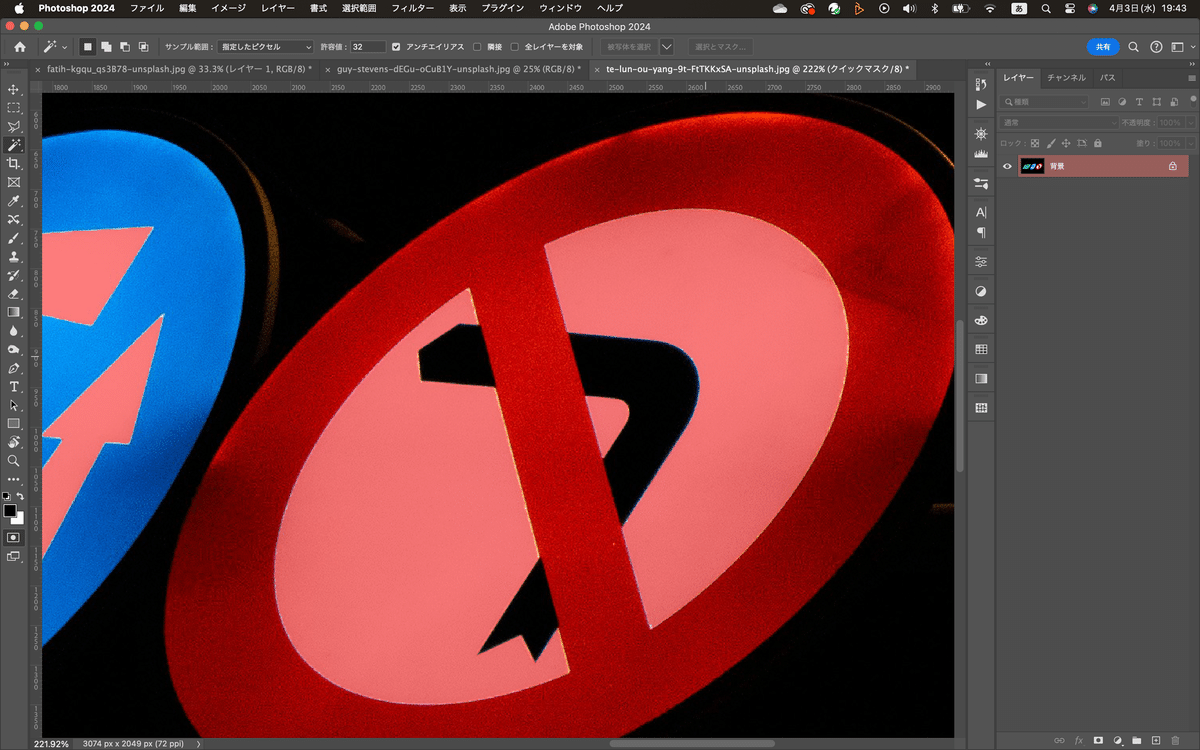
ただ、これもオプションバーの「隣接」のチェックボックスをオフにすると大丈夫。


「隣接」をオフにすると真ん中の赤い線を超えて下の白も選択されている。選択漏れしてるところはShiftキーを押しながらクリックすれば選択範囲として追加されるよ。

「隣接」をオフにしたから隣の青い標識の白い部分も選択されてることがわかるでしょ。まぁ、ただ、個人的には、「隣接」はオンにしておいた方がいいかなぁ・・・と言うのも思わぬところも選択されて、色を変える処理したら余計なところも変わることがあるから。
カラーの変更
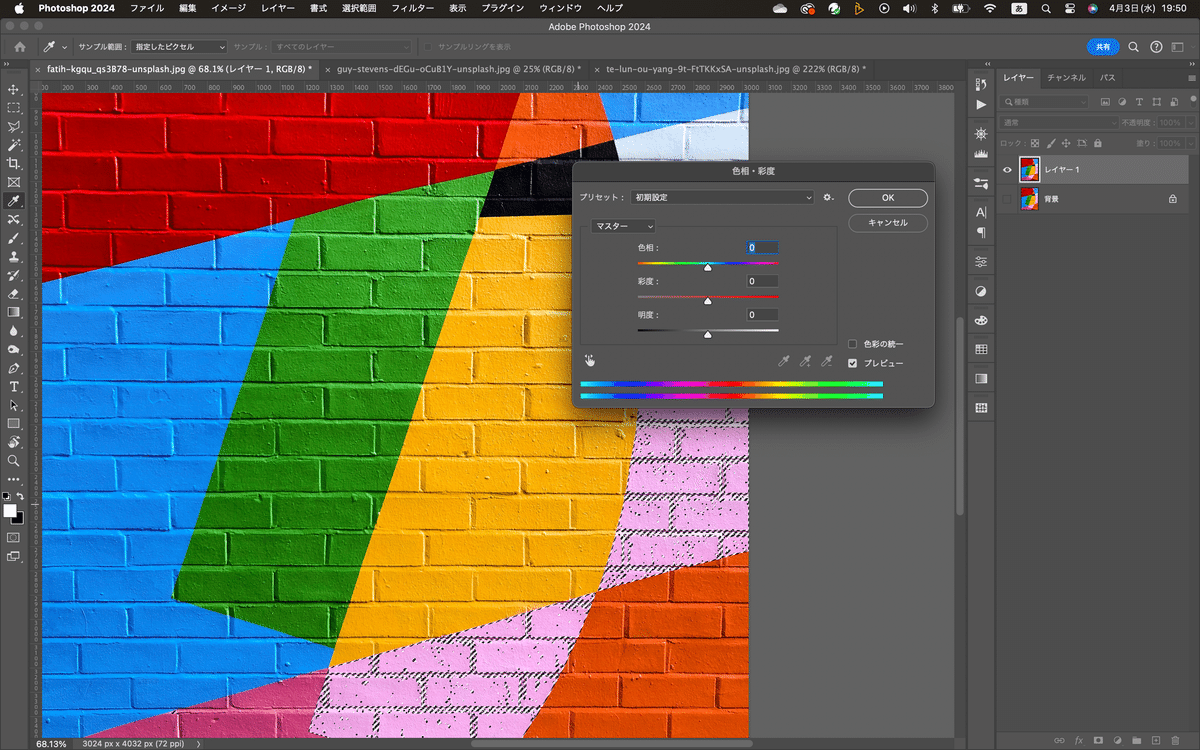
それじゃ1枚目の画像に戻ってせっかく自動選択ツールで選択したから色を変えてみる。メニューバーのイメージから、「色調補正」を選び、さらに「色相・彩度」を選択。色相・彩度のパネルが出てくる。

それじゃ色相のスライダーを動かしてみる。

雑に選択したけど、色が変わってるのわかるでしょ。そうそう、今はレイヤーが基本1つだけだけど、(背景レイヤーをコピーはしてるけど^^;)複数のレイヤーがあるときは、オプションバーの「全レイヤーを対象」にチェックを入れておくといいよ^^
さて、今日はこのへんにしておこうかな^^明日ももう少し自動選択ツールの話をするよ〜^^
お疲れ様〜
この記事が気に入ったらサポートをしてみませんか?
