
Photoshop Tutorial No.180 GIFアニメーションの作成
お疲れ様〜トレース編はどうだった?とりあえず、トレースについては、前回で終了ね^^今日はちょっと珍しいというか、photoshopでgifアニメーションが作れるので、その解説をしようかと思う。
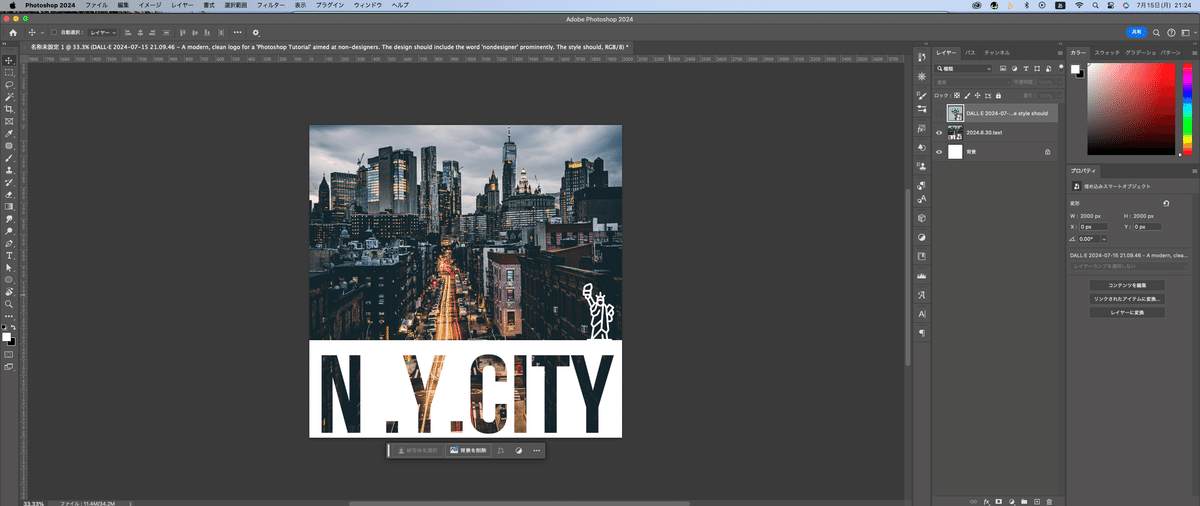
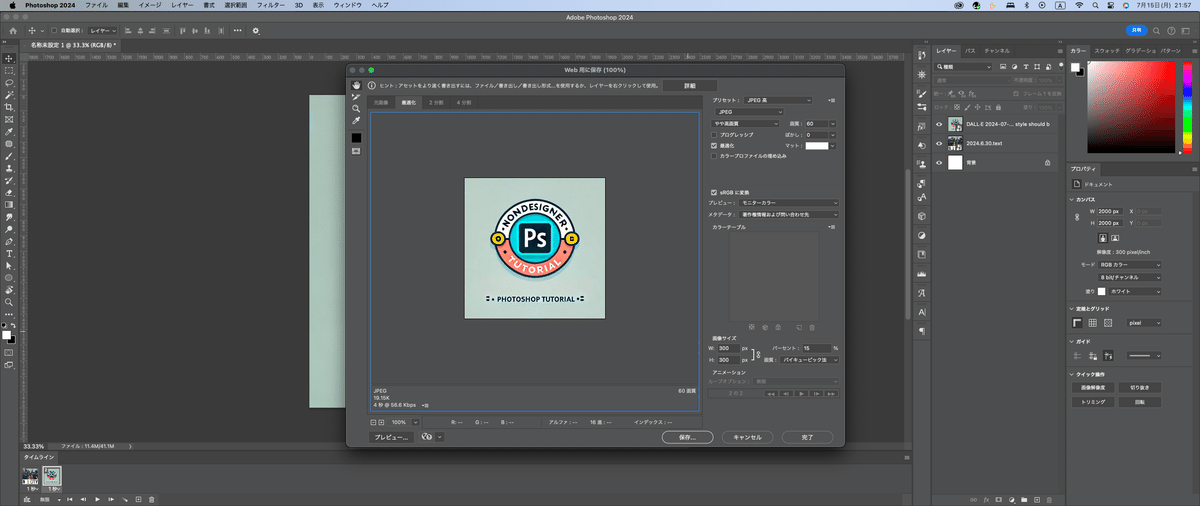
それじゃまずは今日の画像を確認

以前作ったものを活用してるんだけど、gifアニメーションのバナーのようなイメージで作るので、正方形にしてみた。2000x2000pxの正方形ね。それと非表示にしてあるけど、ロゴも用意した。

このロゴはちなみに、ChatGPTに描いてもらった(笑)時短です。
で、このロゴはgifアニメーションの2番目のフレームで使う予定。NYの画像とこのロゴの2つを使ってシンプルなバナーを作る予定。
タイムラインパネル
メニューバーのウインドウ→タイムラインを選択。

これを選択するとPhotoshopにタイムラインパネルが出てくる。

そしたら、タイムラインパネルにある真ん中のドロップダウンリストからフレームアニメーションを作成を選択してクリック。するとタイムラインにフレームが1つ作成されるのがわかる。

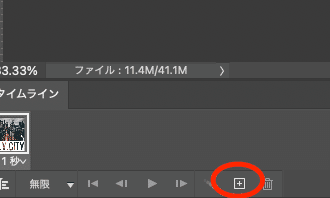
でこのフレームの0秒ってあるところをクリックして再生時間を設定できる。とりあえず1秒にしてみる。

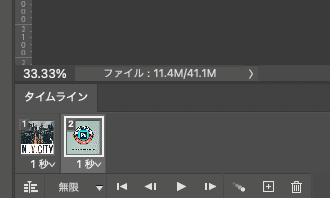
そしたら別のフレームを表示させたいと思う。同じくタイムラインパネルの左下にある+ボタンをクリック。

この時、ロゴの方を再表示させてね。まぁ、させなくても再表示させると変わるんだけどね。

2フレーム目もNYの画像になってるけど、レイヤーパネルでロゴを再表示する。

で、これ今ループされる状態になってるのよ。「無限」ってなってるでしょ。まぁ、ループさせたいからこれでいいんだけど、一応見てみるよ。

そしたら、ファイルメニュー→書き出し→Web用に保存(従来)を実行する。

でバナーなので、正直2000pxも必要ないので、300pxに画像サイズを変更する。

で、プリセットの下の項目をGIFに変更して再生してみる。で、ここで再生時間が足りないって思ったら、一度完了をクリックしてタイムラインパネルに戻る。Shiftキーを押しながら、両方のフレームを選択して秒数を2秒に変更。

このタイムライン上で再生すれば確認できるよ。でもう一度書き出しからweb用に保存を選んで、サイズを確認。約81キロバイトだから悪くない。
次は、フレームとフレームの間にトランジションを入れてみたいと思う。サイズ的に問題ないしね。そしたら一度、完了をクリック。タイムラインパネルに戻って1フレーム目を選択して、Shiftキーを押しながら、2フレーム目も選択。再生ボタンの横にある、「アニメーションフレームをトゥイーン」ボタンをクリック

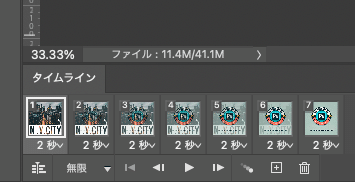
そしたら、トゥイーンのウインドウが出てくるから、とりあえずOKを押す。そしたら、タイムラインパネルを見てみると5フレーム追加されてるのがわかるでしょ。

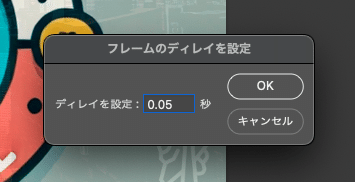
まぁ、流石に、全部2秒じゃ長すぎる。なので、2フレーム目から6フレーム目までを複数選択して、秒数を短くする。とりあえず、0.1秒にする。で再生してみると、トランジションがかかってるように見えるんだよね。もう一工夫してみる。1フレーム目と最後の7フレーム目を選択して、トゥイーンを実行する。すると7フレーム目からさらに5フレーム追加されて、一つ目の画像に戻るので、8フレーム目から12フレーム目までを選択して秒数を0.1にする。もしくはその他を選んで、時間を0.05秒にしてもいいかもね。こっちで行くか。

うん、割と綺麗にトランジションしてる^^それじゃファイルサイズを確認しようかね

570キロバイトオーバーか^^;これは大きいな^^;カラーを256から128に変更してみる。まぁ、でも256でもいいかな。とりあえず、これで保存をクリック^^久しぶりに長くなったなぁ、^^;
それじゃ今日はここまで〜お疲れ様〜^^
いいなと思ったら応援しよう!

