
Photoshop Tutorial No.115 修復ブラシツール
今日もお疲れ様~今日もレタッチの話で、ツールは修復ブラシツールの話。前回のスポット修復ブラシツールの進化版?って感じ???かな?それじゃ今日の画像を確認。

この画像は自分がPhotoshopを勉強したときに使った画像。
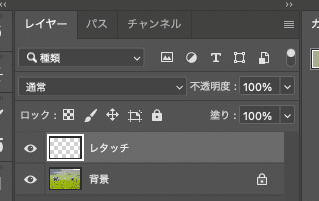
まず、この画像でやることは、画像の後ろにある柵を削除すること。なので、新規レイヤーを追加して始めたいと思う。新規レイヤーを追加したら、わかりやすいように「レタッチ」と名前を変更。

そしたら、まずは、画像をズームして、スポット修復ブラシツールで柵を消してみる。

で、これうまく消えてはいるけど、柵のあった所を中心にしてその前と後ろで、へんな線というか跡というかそういうのが残っちゃうんだよねぇ。まぁ、これだけ見せられたら、気にしないかもしれないけどね。どうしても自動でサンプリングするからねぇ・・・
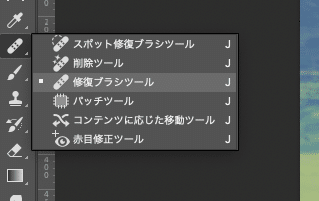
修復ブラシツール
で、こんなときは、サンプリングを自分で持ってくればいい。ツールを修復ブラシツールに切り替える。

オプションバーの「サンプル」を「すべてのレイヤーに切り替える。

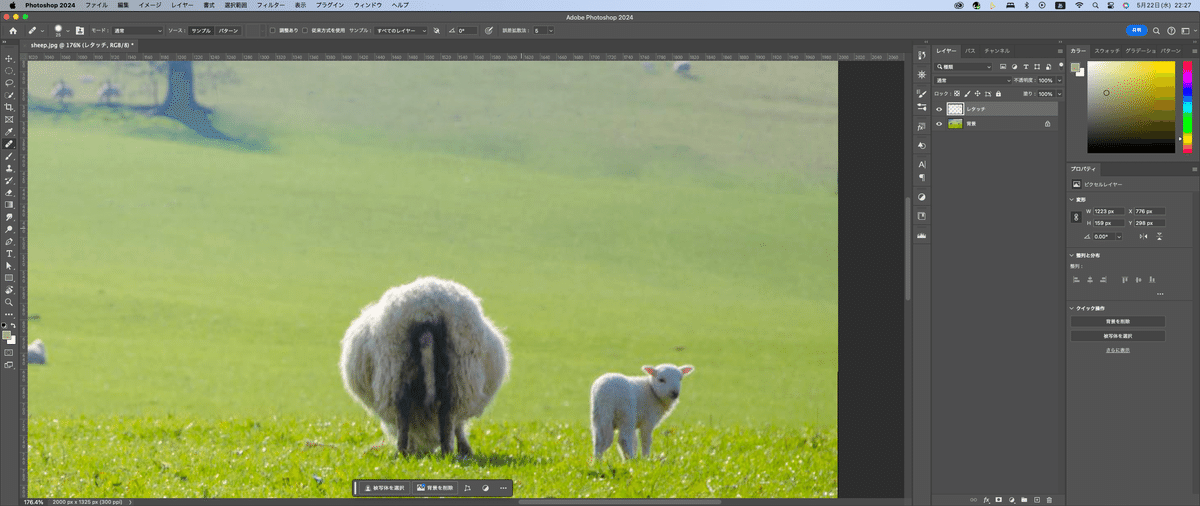
Alt(Option)キーを押してサンプルしたい場所をクリックしたら、あとはなぞるだけ。

実際に作業すると分かるんだけど、カーソルが2つ出てくるのよ。1つは、サンプル元、もう一つが塗ってる所。コツは適宜Alt(Option)キーでサンプルを取りながら塗ることかなぁ

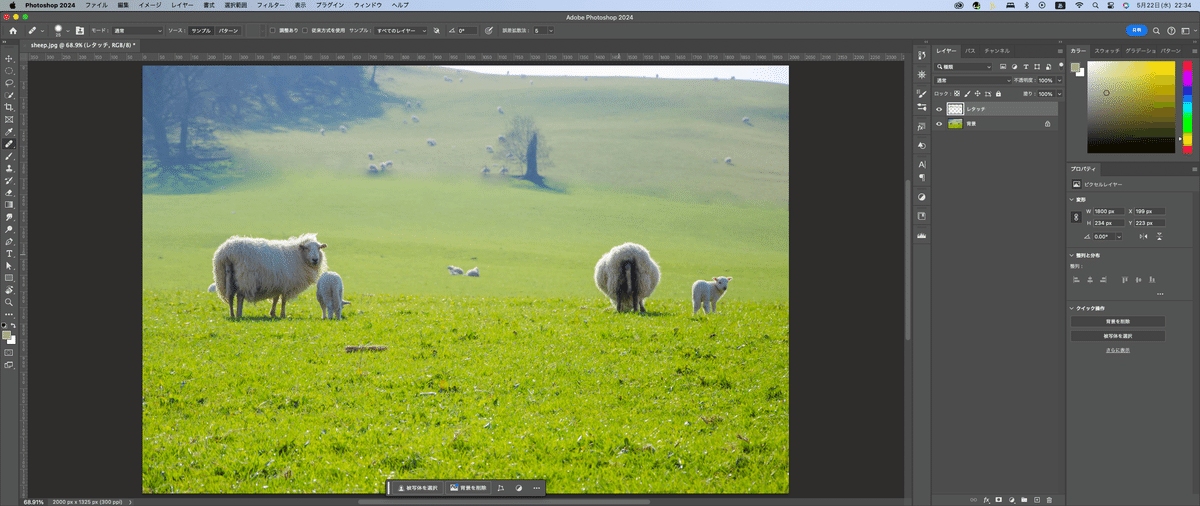
引きで見るとこんな感じ

Beforeがこれ

スポット修復ブラシツールも、今回の修復ブラシツールもただ単に、コピー先を塗るんではなくて、馴染ませようとするんだよね。これがいいところ。
その証拠じゃないけど、羊を選択して、別のところに塗ってみる。(笑)

引きで見るとこんな感じ。

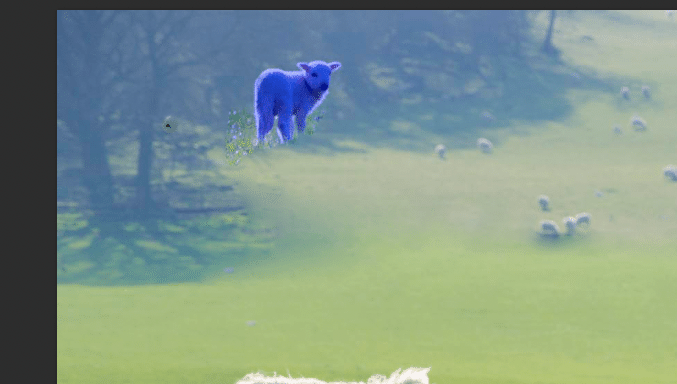
ちなみにこれを左上の林?のようなところにコピーするとどうなるかっていうと、周りに馴染ませようとするから、青っぽくなるんだよね

というわけで、今日はここまで^^次はまた別のツールの話をするよ〜^^
お疲れ様〜
この記事が気に入ったらサポートをしてみませんか?
