
Photoshop Tutorial No.42 線の設定2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜前回シェイプツールは塗りと線に別れてる話をしたと思うけど、その線の方の話の続きを今日はしようかなぁと。線の位置を選べる話で前回終わったから、その続きね
線幅の調整
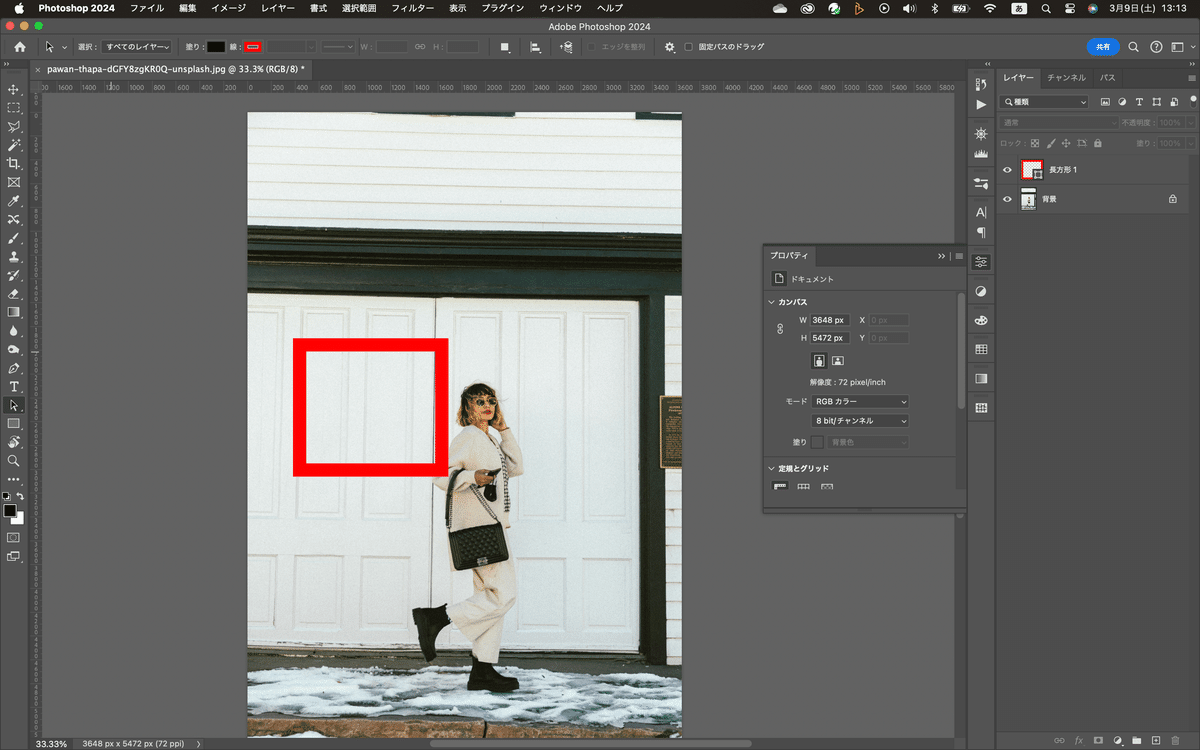
線幅jはオプションバーでもプロパティパネルでもどちらからでもできるよ。試しに塗りなしで線だけで長方形を描いてみた。

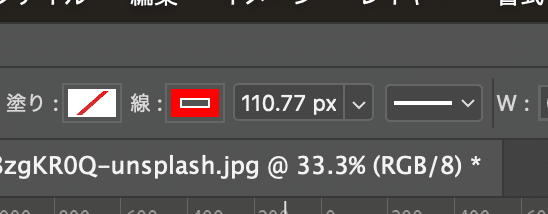
で線幅はオプションバーでは塗りの隣にあるやつ

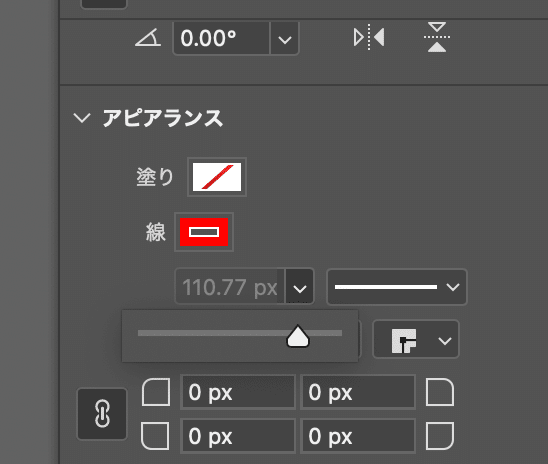
プロパティパネルでは下の画像のところ

どちらでやってもいいけど、スライダーを動かして調整するか直接、数値を入力すればいい。まぁ、スライダー動かすことが多いかなぁ(笑)直感的にわかるしね。
角を丸くする
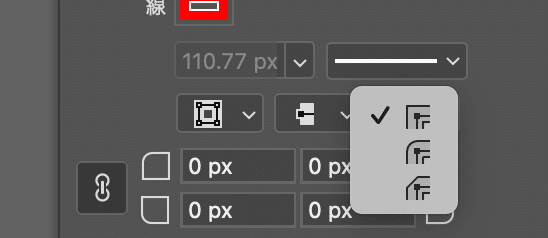
で、この線なんだけど、角を丸くすることもできるのよ。プロパティパネルで線の位置を決めたところに、アイコンが3つあるでしょ、その一番右

一番上がデフォルトかな、まぁ直角?というか真っ直ぐね
真ん中が角丸

3つ目が何ていうのかな?角が潰れてる感じのやつ

角を丸くするその2
角を丸くする方法はもう一つあ流よ。

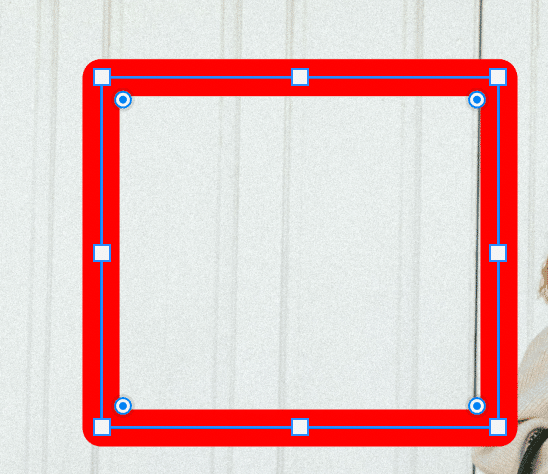
下の四角形で説明するわ。まぁ、これは角のあるオブジェクトじゃないとできないけどね(笑)


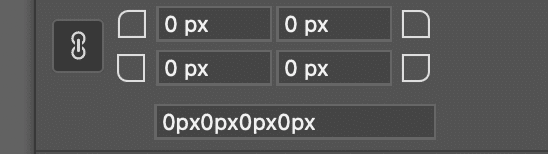
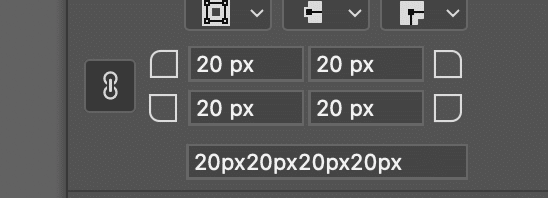
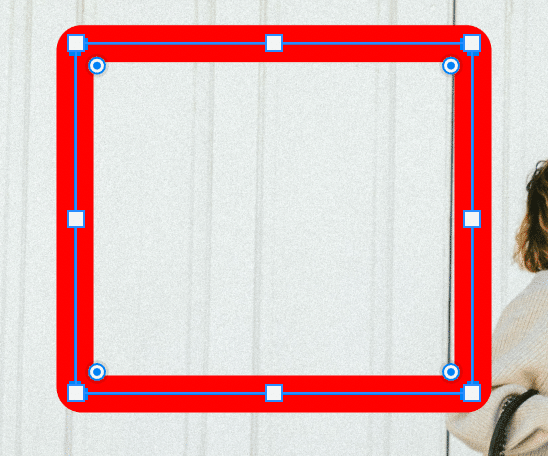
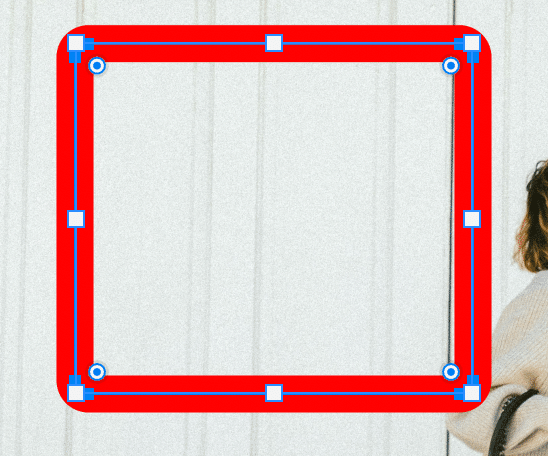
まずは20pxと入力。左のチェーンマークがオンになってるからどれか一つ入力すれば残りも自動で入力される。(チェーンをオフにすれば個別で設定できるってこと)

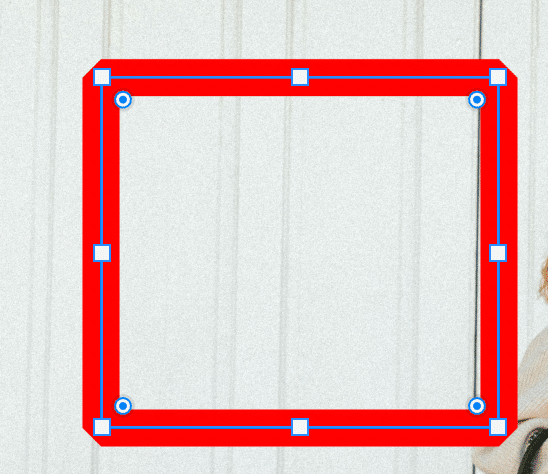
次に40pxにしてみる

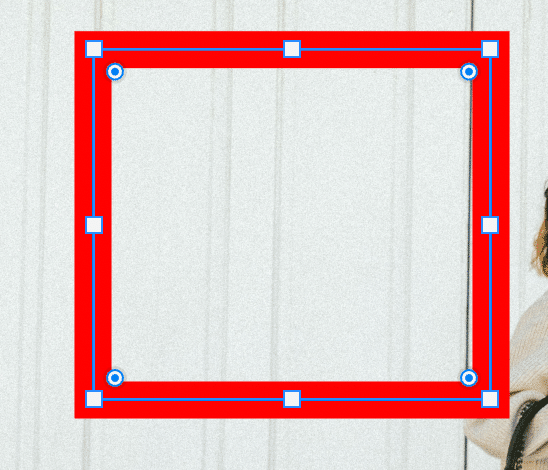
次は100にしてみる。

まぁこんな感じかなぁ。個人的にはあんまり使ったことない機能だけどね^^;普通の角丸で事足りちゃってるし、自分の場合は。まぁ、機能として知っておくのは大事かな
シェイプの結合
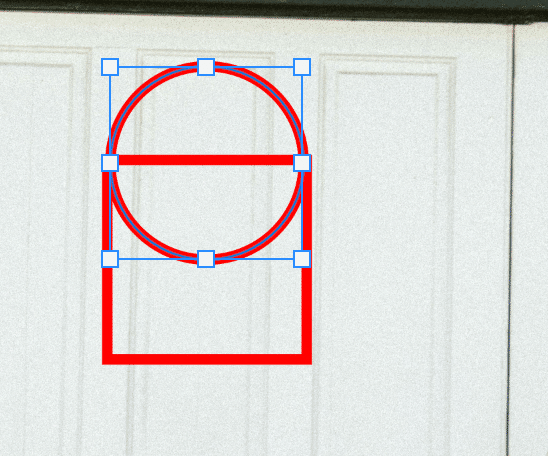
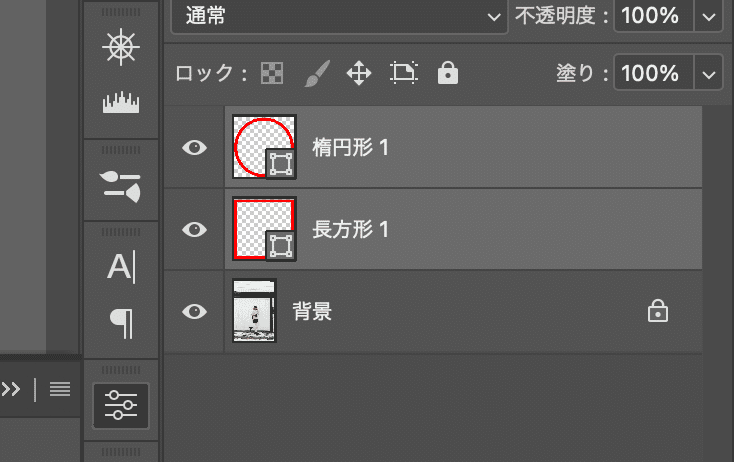
Photoshopでは、ベクターシェイプレイヤー同士を結合できるのよ。今ドキュメント上に正方形と正円の2つを用意したんだけどね。

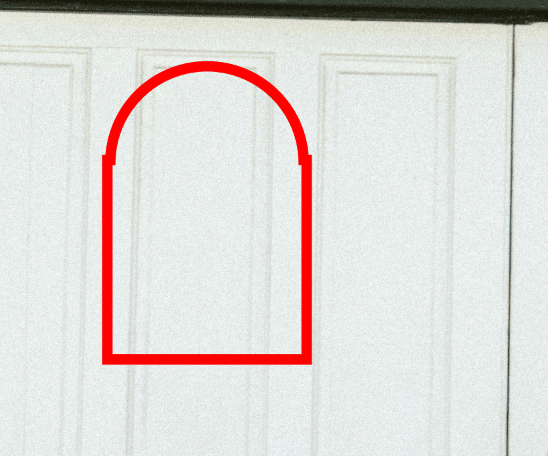
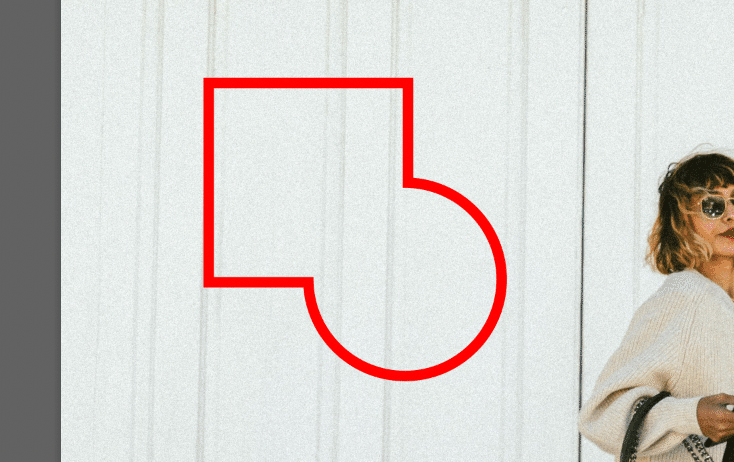
でこの2つを合成したいってなった時に、どうするかなんだけど。例えば、下の画像みたいに合成するとする。

正方形と正円の2つを複数選択して(パス選択ツールでドラッグする感じで2つ選べばOK)ショートカットキーのCmd+Eで合成できる。

もしくはレイヤーパネルの右上の3本線のところをクリックする。

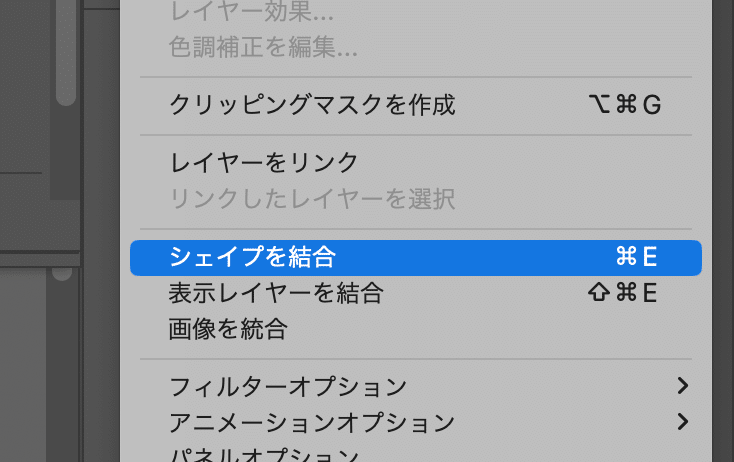
すると色々メニューが出てくるので、その中から「シェイプを結合」を選べばOK

レイヤーパネルを見てもわかると思うんだけど、結合前はシェイプレイヤーが2つあった。

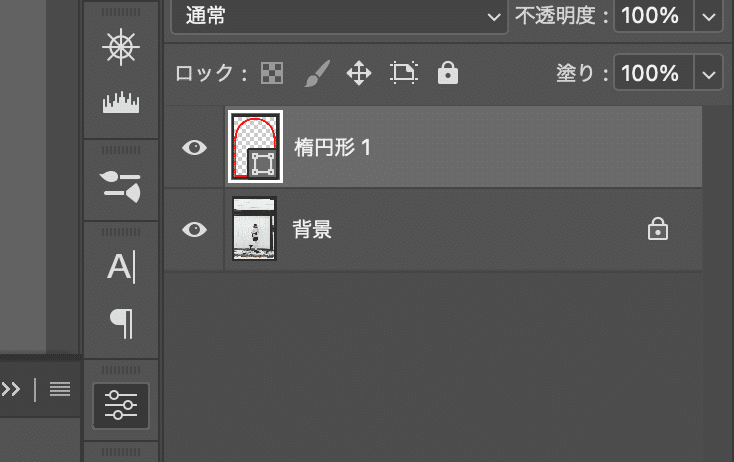
で、結合を実行するとレイヤーが1つにまとめられるんだよね。

ちなみに、これまだ編集可能なんだよね。試しに円の方を動かしてみるわ

あっ円を動かすときは、パス選択ツールね(黒い矢印のやつ)
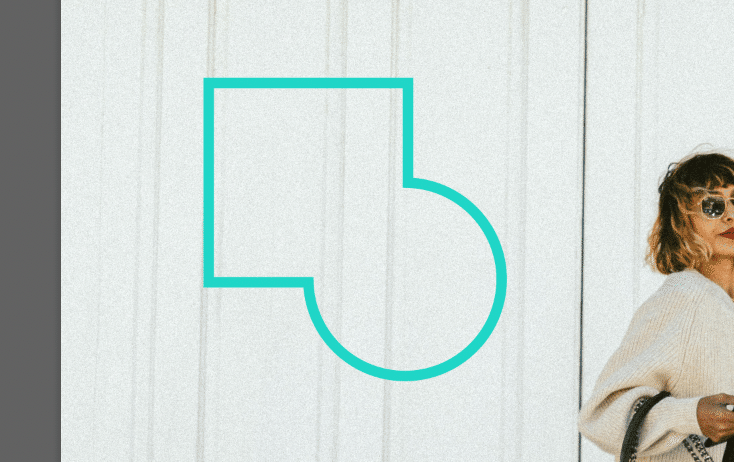
まぁ、当然だけど、両方選択されていれば、線の色も変更できるし、線幅も変更できる。


とりあえず、今日はこの辺かなぁ・・・ベクターシェイプについてはまだ知っておくべき事があるので次回もこの続き、複製やら結合やらの話をしようかと思う。
それじゃ、お疲れ様〜
いいなと思ったら応援しよう!

