
Photoshop Tutorial No.69 切り抜き
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜前回は自動選択ツールを使って、あっという間に選択範囲を作ることができたと思うんだけど、実際には色々と組み合わせて選択範囲の作成を行うことがほとんどなのよ。じゃぁ、選択範囲を作って実際に何をするのかっていうと切り抜きがほとんどかなぁ・・・って思う。写真の合成をするのによく使うからねなので、今日から何回かに分けて実際に選択範囲を作って画像の切り抜きについて解説していこうかなぁと思う。
簡単なものの切り抜き
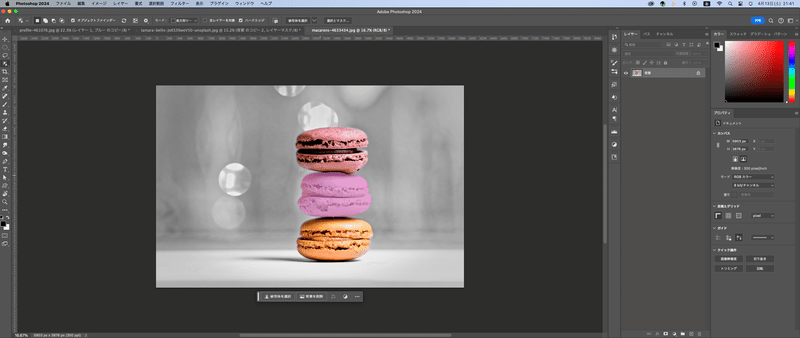
一口に切り抜きって言っても何を切り抜くかによって使われるテクニックも変わってくる。で、まず最初は、簡単なものの切り抜きなんだけど、シチュエーションとしては、時間をかけずに、簡単に切り抜きたいときに使う方法。そもそもの写真で切り抜きたいものがはっきり写ってるものに向いてるテクニックなんだよね。それじゃまずは今日の画像から見てみようか。

この画像のように、背景とオブジェクト、ここではマカロンがはっきり分かれてるものに使える。
オブジェクト選択ツールの活用
ツールバーにある、オブジェクト選択ツールを活用する方法で切り抜いてみる。

そしたら、オプションバーの「オブジェクトファインダー」にチェックを入れておく。

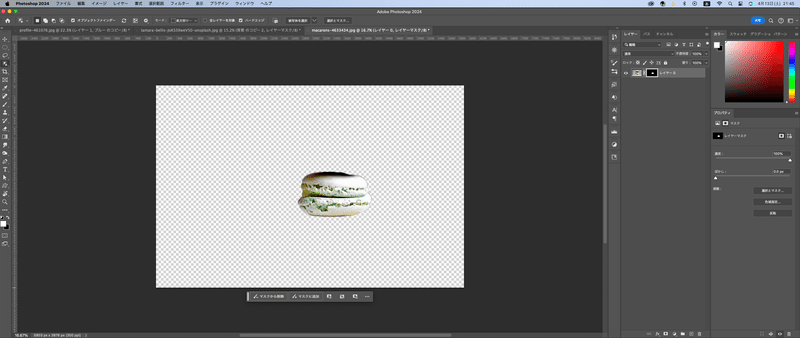
そうすると、切り抜きたいオブジェクトの上にカーソルを持ってくるだけで、色がついて選択できる。

選択できたら、あとはクリックするだけで、選択範囲が出来上がる。

切り抜きで一番面倒なのが、選択範囲を作ることなんだけど、今回みたいな場合は、オブジェクト選択ツールで簡単に選択できる。そしたら、レイヤーパネルの下にあるレイヤーマスクをクリックして切り抜いてみる。

ちなみにレイヤーマスクの注意点は、白が見えるところ、黒が見えないところだからね
クイック選択ツールの活用
それじゃ、同じ画像で、今度はクイック選択ツールを使って切り抜きをしてみる。

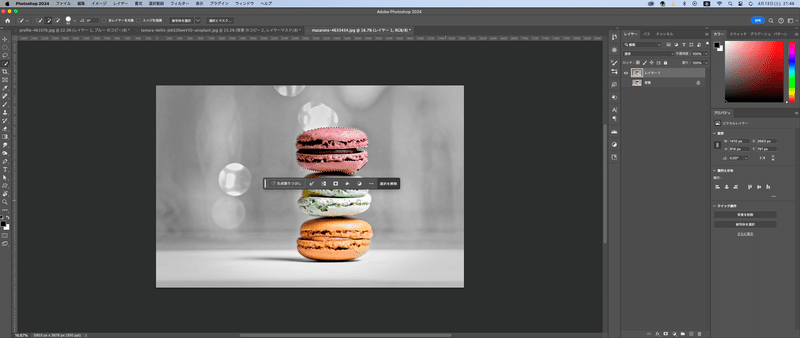
今度は一番上のマカロンを選択してみる。クリック&ドラッグするだけで、選択範囲が作れるよ

そしたら、またレイヤーマスクをクリックして切り抜いてみる。

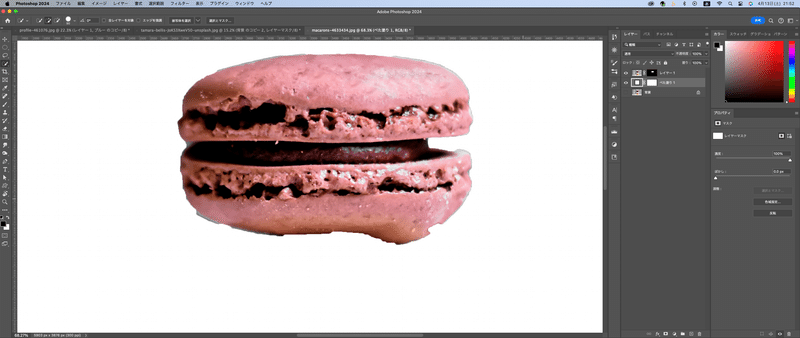
で、欠点としては、簡単に切り抜けるんだけど、アップするとわかるけど、結構縁がね、ガチャガチャなのよ^^;アップにしなきゃいいんだけど(笑)

これを合成とかするならあんまり気にならないかもしれないけどね、商品写真として使うとかになると結構きついかも^^;試しに背景に白のベタ塗りレイヤーを追加してみる。

結構厳しいよね(笑)これは選んだ画像にも問題あるかもだけど。ただ、この方法は時間をかけずに、簡単に切り抜きができるのが利点だから覚えておくといいよ。ちなみに自分は、自動選択ツールを使って大まかに選んだあと、調整することが多いかなぁ・・・場合にもよるかな???あんまりオブジェクト選択ツールを使ってない気がする。
それじゃ今日はこの辺にしておくわ^^明日はそれじゃもっとちゃんと切り抜くにはどうするかを解説するよ^^時間はかかるけど、確実って方法^^
この記事が気に入ったらサポートをしてみませんか?
