
Photoshop Tutorial No.74 複雑なものの切り抜き
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
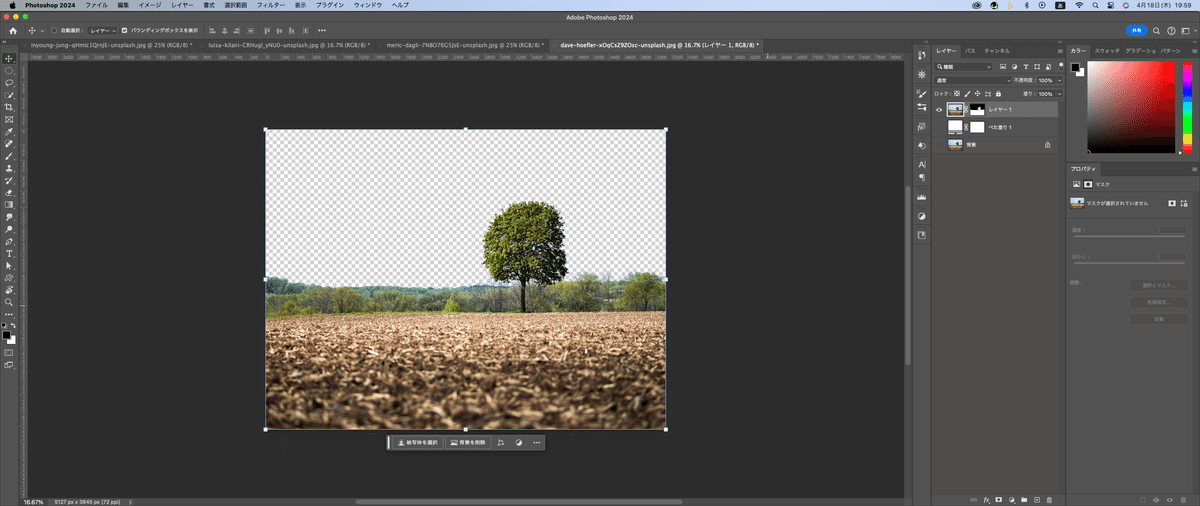
お疲れ様~切り抜きも結構大詰めかなぁ(笑)今まで解説してきた切り抜きよりも難しいというか手順が多い方法なんだけど、複雑なもの(まぁ種類にもよるけど)を切り抜く方法を解説するわ。たとえば、木の枝を切り抜くとかね、そーゆーの(笑)それじゃ今日の画像を確認。

アルファチャンネルを使った切り抜き
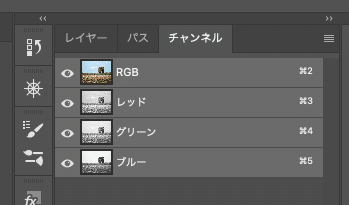
アルファチャンネルを使った切り抜きって、被写体と背景のコントラストを利用した切り抜きなんだけど、まぁ、見た方が速いかな(笑)レイヤーパネルの並びに、チャンネルと書かれたタブがあると思うんだけど、そこを開く。ちなみに、チャンネルって簡単に言うと、画像以外の補助的な情報、カラー情報とか選択範囲情報とかそういうものを保存するグレースケールの画像のこと。正直、自分も良くわかってない(笑)そのうち、また出てきた時までに自分も学習しておく^^;
で、これは背景とのコントラストを利用するから昨日の画像みたいに、背景が1色じゃなくても切り抜けるのが利点。
そしたら、実際に操作を始めるけど、チャンネルタブを開いたら、それぞれ、レッド、グリーン、ブルーのレイヤーが見えるかと思う。

その中で一番コントラストが強いものを選ぶ。今回はブルーかなと思うのでブルーを選択。

そしたら、Cmd( Ctrl )をブルーのレイヤーをクリックする。そうすると選択範囲ができる。

そしたら、レイヤーマスクのアイコンをクリック。そうするとチャンネルの下に「アルファチャンネル1」というレイヤーが出来上がる。

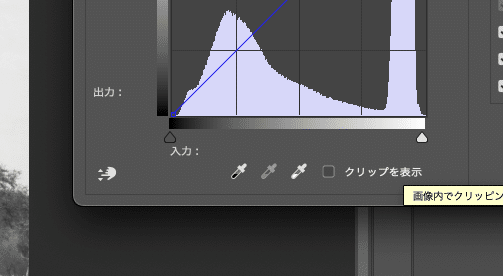
ポイントとしては、ここからさらに、アルファチャンネル1のコントラストを強めていくこと、よりはっきりコントラストをつけるのよ。なので、一度選択をCmd( Ctrl )+Dで選択範囲を解除する。メニューバーのイメージから色調補正、さらにトーンカーブを選ぶ。

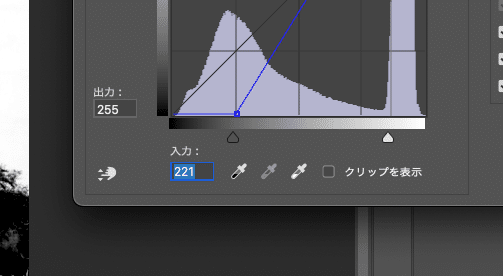
トーンカーブのスライダを使って、よりコントラストをつけていく。(まぁこの辺のやり方は人それぞれあるかも)

とりあえず、画像見ながら、これくらい動かした。

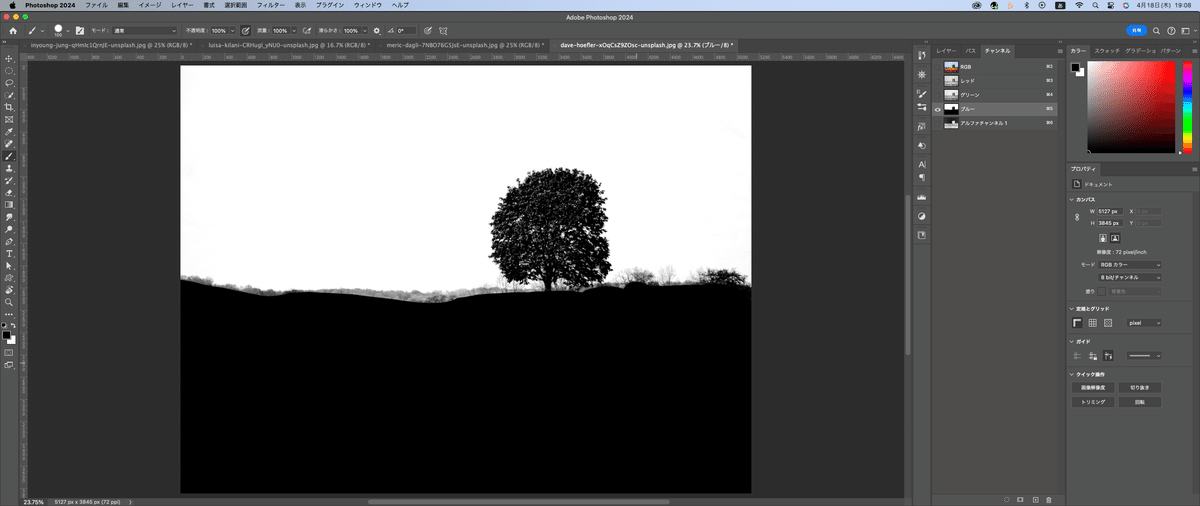
できた画像が下の画像。

ここからさらに、画面の下半分が白が多いので、ここをブラシで塗っていく。ブラシツールに持ち帰る。ショートカットキーはB。描画色を黒にして、ブラシサイズを調整、種類はハード円ブラシを選択。

そしたら、Cmd( Ctrl )を押しながら、アルファチャンネル1をクリックして選択範囲を作成して、レイヤータブに戻る。レイヤーマスクをかけて、Cmd( Ctrl )+Iで反転する。

こんな感じで切り抜きができる。下に白のベタ塗りレイヤーを置いて確認。

今回は、空を抜いた感じになるから、色域でも抜けたとは思うんだけどね^^;ただ、この方法だと、背景に多少色があっても抜けるんだよね^^まぁ、どちらかっていうと制作過程の解説だからわかりやすい画像の方がいいかなぁとは思ったけど。(笑)
それじゃ今日もお疲れ様〜
この記事が気に入ったらサポートをしてみませんか?
