
Photoshop Tutorial No.65
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
昨日はお疲れ様〜色域指定のパネルの説明で昨日は終わったけど、今日は使い方をやるね。画像は昨日と同じ。Mappy Photoさんの動画を使わせてもらう^^;
それじゃ早速初めて行こう^^
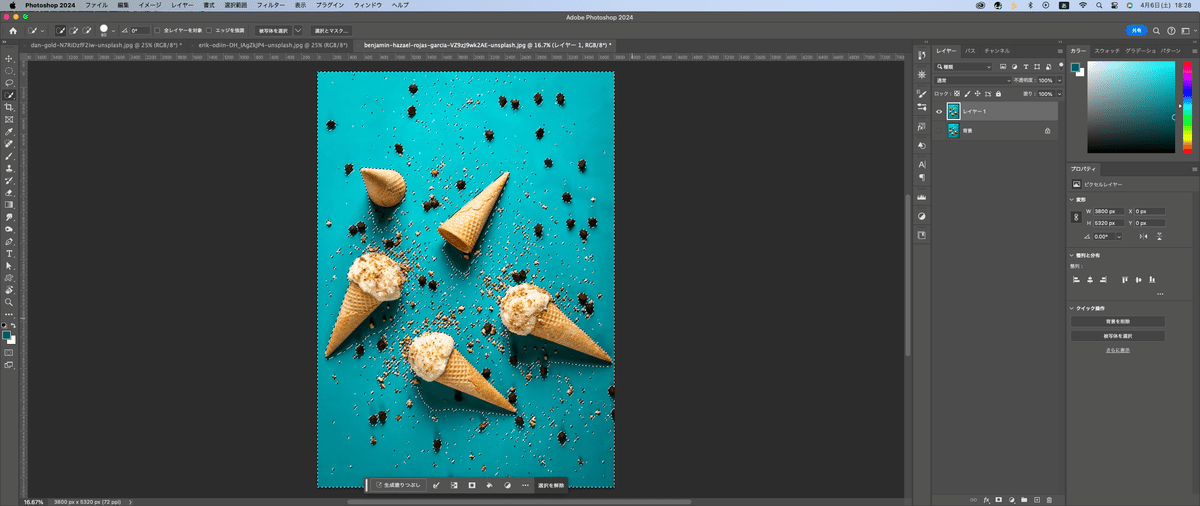
昨日はここまで終わったかなと思うんだけど確認ね。

色域指定の使い道
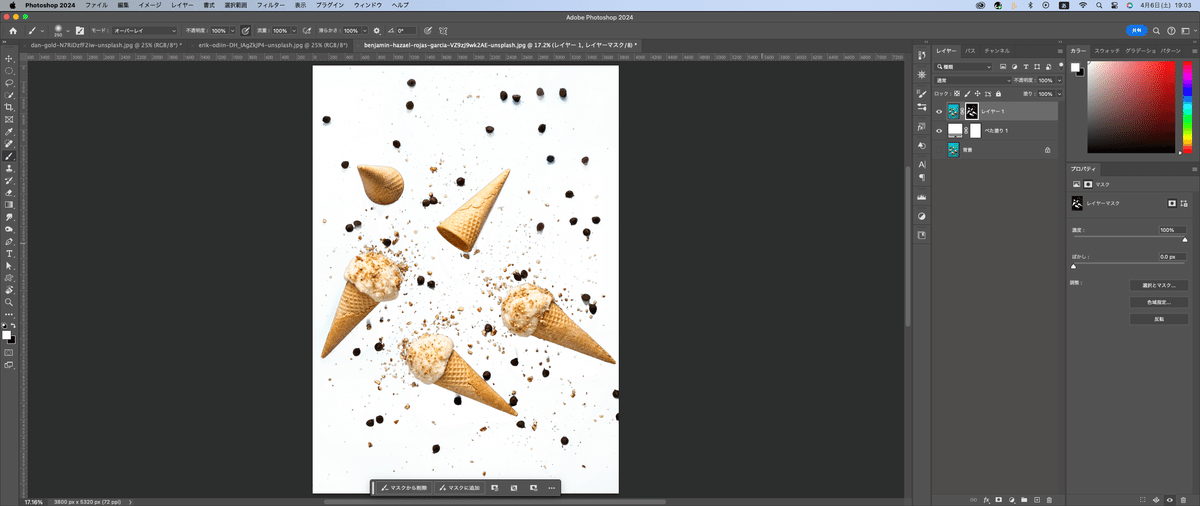
他の選択範囲もそうなんだけど、色域指定の主な使い道は切り抜きかなぁって思う。Mappyさんも言ってるし。(笑)色域指定は背景が一色なら簡単に切り抜けるメリットがあるのよ。この画像からアイスクリームやコーン、ナッツ、チョコチップ?を切り抜こうと思ったら大変じゃない^^;自動選択ツールでもクイック選択ツールでもおそらくできるけど、めちゃ大変^^;
幸い、この画像は背景が1色だから、色域指定を使った方が確実だし、楽(笑)
色域指定
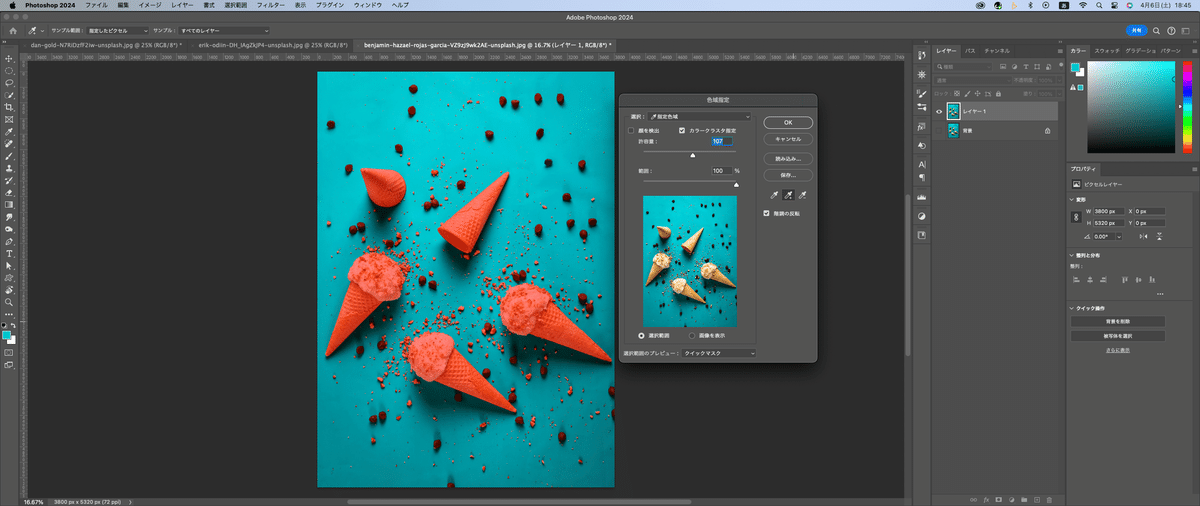
それじゃ、メニューバーの選択範囲から色域指定を選択する。選択を昨日もやったけど、シアン系にすればいいんだけど、よくみるとわかるけど、背景も少しグレーなんだよね^^;

クイックマスクで見ても薄いでしょ^^;なので、今回は選択を「指定色域」にする。一番左のスポイトで背景をクリックしてみる。

もちろん、これじゃ選択範囲足らないから、真ん中のプラスのついたスポイトで選択範囲を増やしていく。ここで、後で、許容量や範囲を変えていくからそんな細かくなくて大丈夫。許容量を107まで上げてみた。

でプレビュー画面(画面キャプチャーだと元画像が出ちゃうんだよねぇ・・・)でさらにスポイトのプラスで追い込めがOK
ここで注意、今選択してるのは背景であって、アイスクリームとかじゃないから、反転する必要がある。ここで、階調の反転の出番(笑)色域指定パネルの階調の反転にチェックを入れる。

これで、アイスクリームやナッツが選択されてる状態になる。それじゃ色域指定のパネルでOKをクリック。

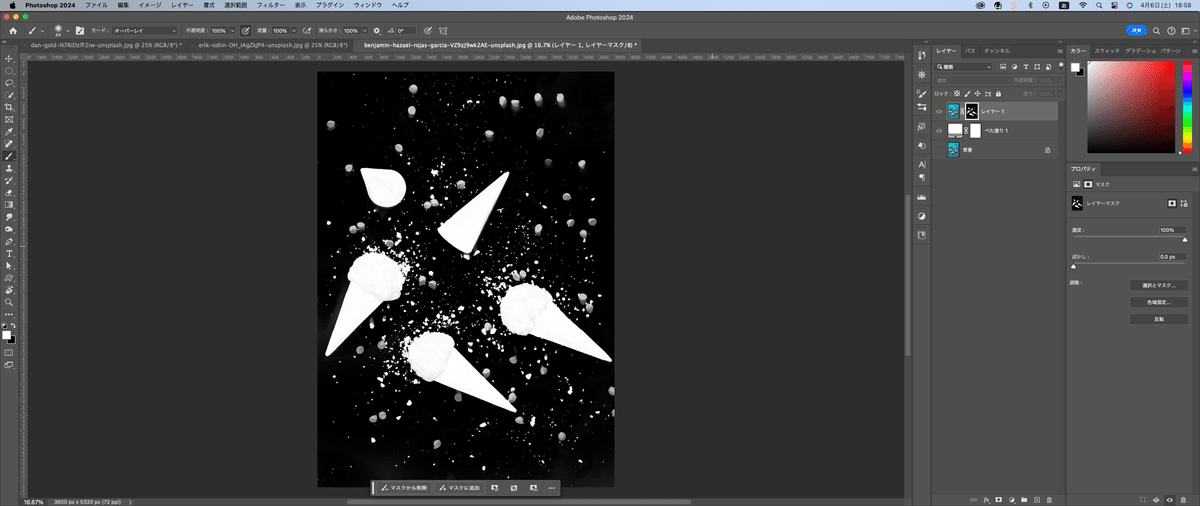
選択範囲の出来上がり^^それじゃレイヤーパネルの下にあるレイヤーマスクをクリックして確認してみる。


わかりやすいようにベタ塗りのレイヤーを加える。色は白のレイヤーを加えて、切り抜いたアイスのレイヤーの下に配置


よく見ればわかるけど、チョコチップなんかが消えかかってるところもあるよね、それを修正する。
切り抜いたアイスのレイヤーマスクを選択。

ブラシツールを選んで、ソフト円ブラシにする。

ツールバーの描画色・背景色

をキーボードのXを押して反転。

さらにオプションバーのモードを「オーバーレイ」に変更。

ちなみにオーバーレイは、50%グレーは透過するよ。ここで小技、Option(Alt)キーを押しながら、レイヤーマスクをクリックするとレイヤーマスクを見ることができる。

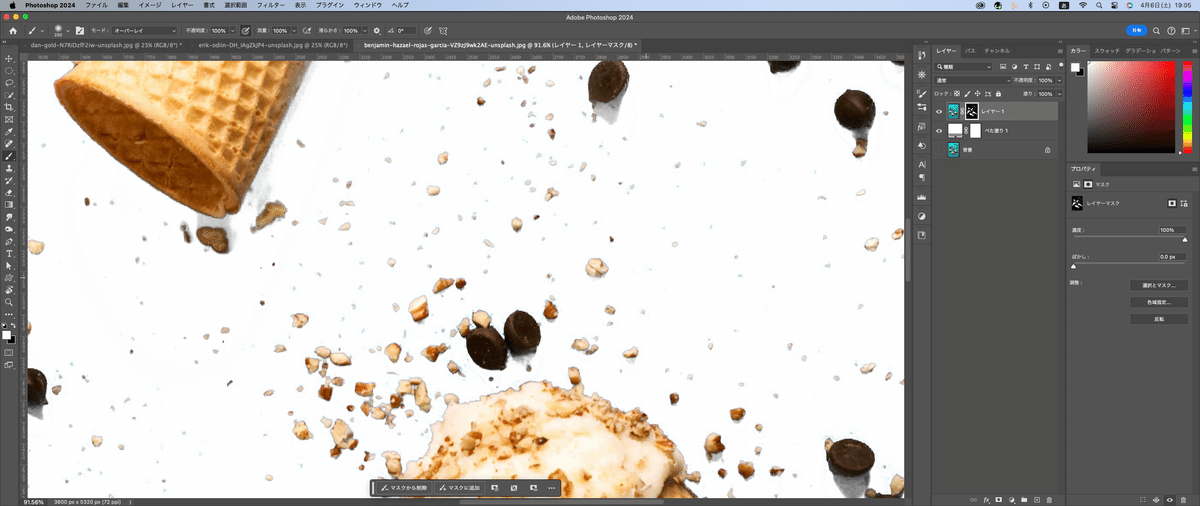
でグレーの部分をぬっれば、はっきり白になったり、黒になったりするわけよ。それでできたのが下の画像。

かなり綺麗に抜けたけど、よーく見ると元々の背景のシアンの色が残ってるところがあるんだよね

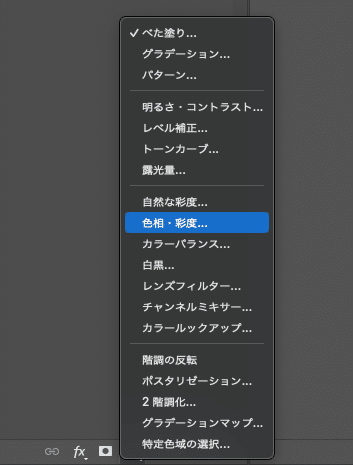
まぁ、ブラシでもできるけど、これはこれで結構大変だから、青の色を抜いていこうと思う。レイヤーパネル下の「塗りつぶしまたは調整レイヤー」のアイコンをクリック。

色相・彩度のレイヤーを加える。

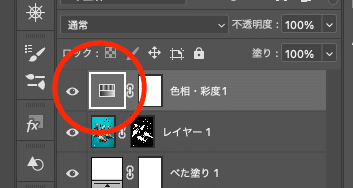
レイヤーパネルに、色相・彩度のレイヤーが追加されているのがわかる。

色相・彩度のアイコンをクリックする。

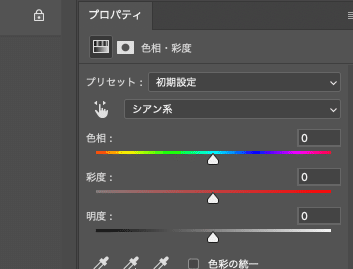
するとプロパティパネルに色相・彩度の設定が出てくるので、そこのマスターをシアン系に変更。

で、彩度を下げればOK

完成系がこれ^^

まぁ、ざっくりやった割にはよく抜けてると思う(笑)これもMappy PhotoさんのYoutubuのおかげ(笑)
色々テクニックがあったけど、一気に覚えなくていいからね(笑)とりあえず、今日はお疲れ様〜
この記事が気に入ったらサポートをしてみませんか?
