
Photoshop Tutorial No.89 Linked Smart Object
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜今日もね、スマートオブジェクトの話なんだけど、前回、フォトショップにイラレのファイルをスマートオブジェクトで配置したと思うんだけどね、今日はそれに関連する話で、「埋め込みで配置」と「リンクで配置」の違いについて、解説というか知ってる範囲で話をする。
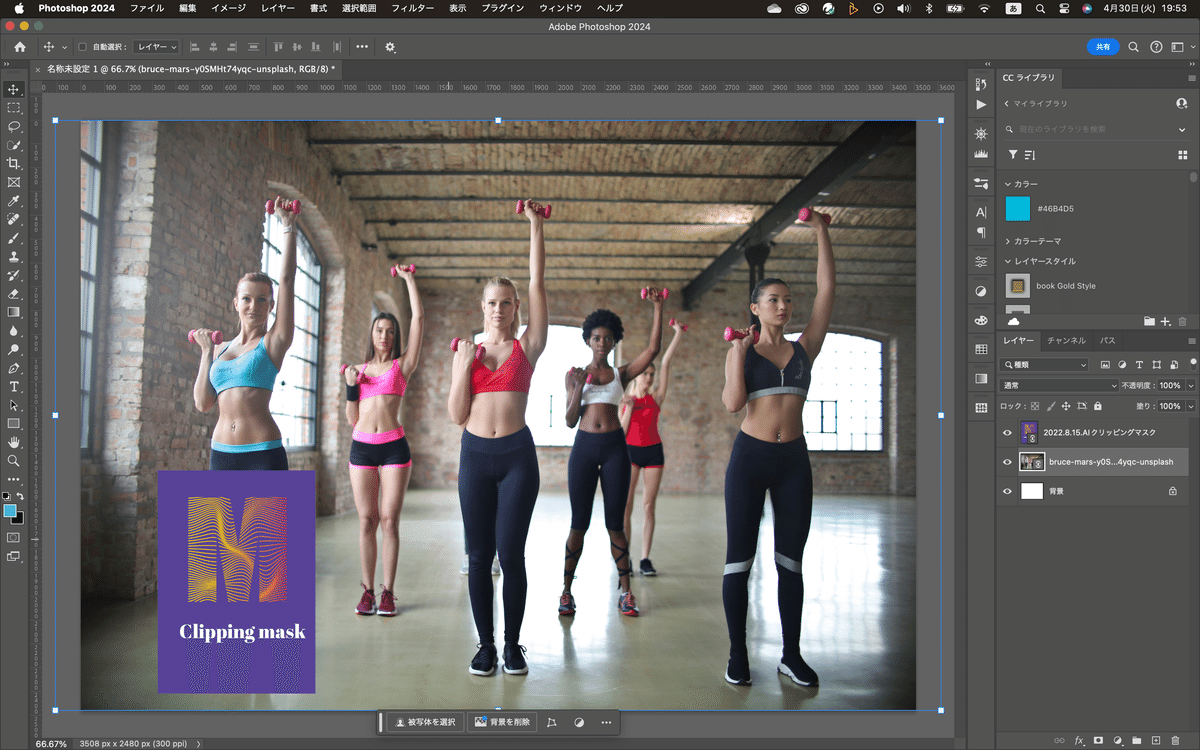
で今日の画像を確認。もうイラレで配置してある画像だけどね

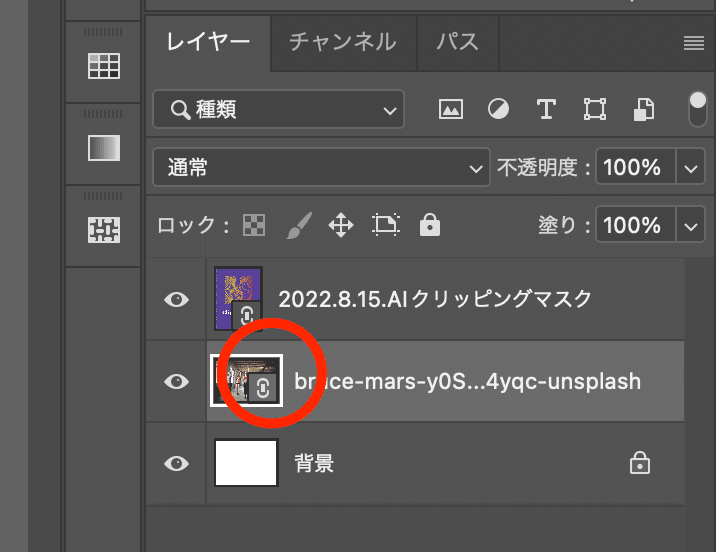
左下にあるのがイラレのオブジェクト。このとき、レイヤーパネルをみて欲しいんだけど、

「リンクで配置」でオブジェクトを配置すると、リンクのマークがついたレイヤーになるのよ。これが「リンクで配置」をした時の目印。で、使い所というか「埋め込みで配置」との違いは、「埋め込みで配置」の場合は、ソースファイルもphotoshopに取り込むからデータが重くなる。それに対して、リンクで配置の場合は、外部にソースファイルを置いたままできるから、そもそものデータが軽い。これが1つ。
2つ目は、リンクで配置は一括で変更が効くのよ。どういうことかっていうと、例えばWebページなんかで、ヘッダーやフッターが共通のページが何ページもあったとすると、変更を加えたいときに、1ページ、1ページ直すのはかなり手間でしょ^^;
だけど、ここをリンクで配置にしておくとソースファイルを変更するだけで、全てのページのヘッダーやフッターが変更できるのよ。これが一番大きな利点。
自分だとねWebページ作るわけじゃないからあんまり使わないんだけどね^^;
というわけで、今日はこのへんで^^ちょっと小休止?的な回でした(笑)
この記事が気に入ったらサポートをしてみませんか?
