
Photoshop Tutorial No.86 スマートオブジェクト2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜今日もスマートオブジェクトの話するよ〜それじゃ、まずは、今日の画像を確認。

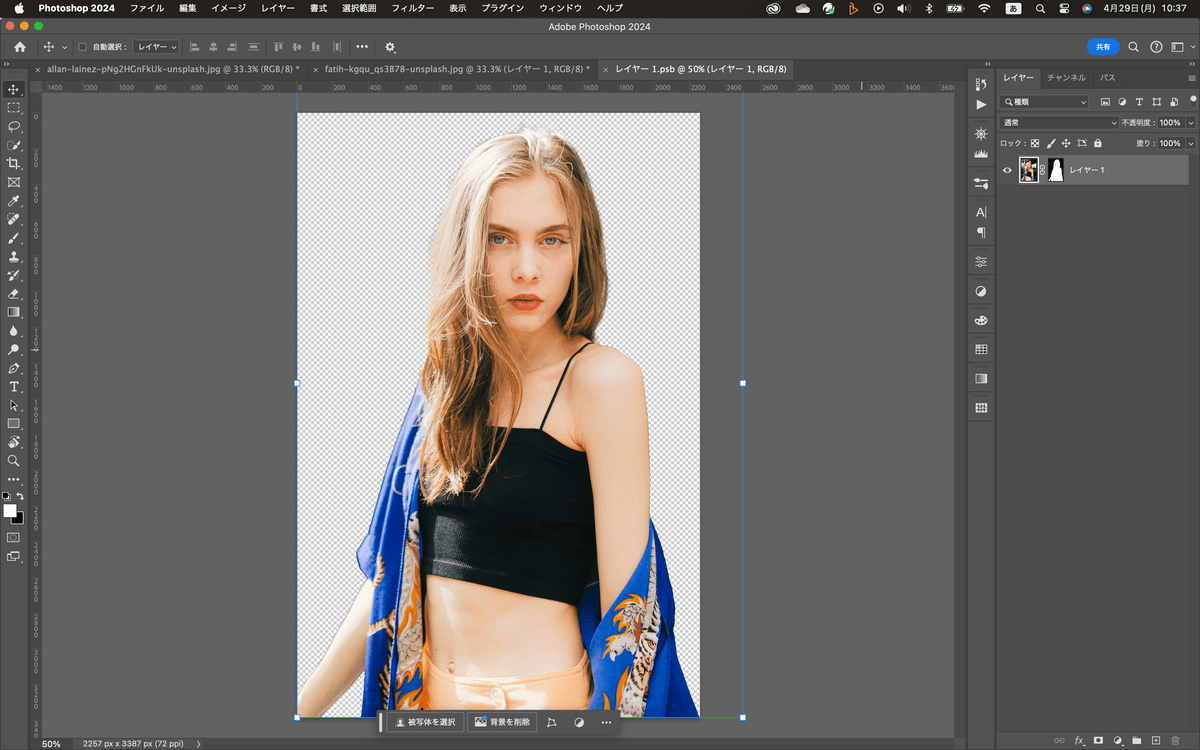
これが1枚目、で2枚目

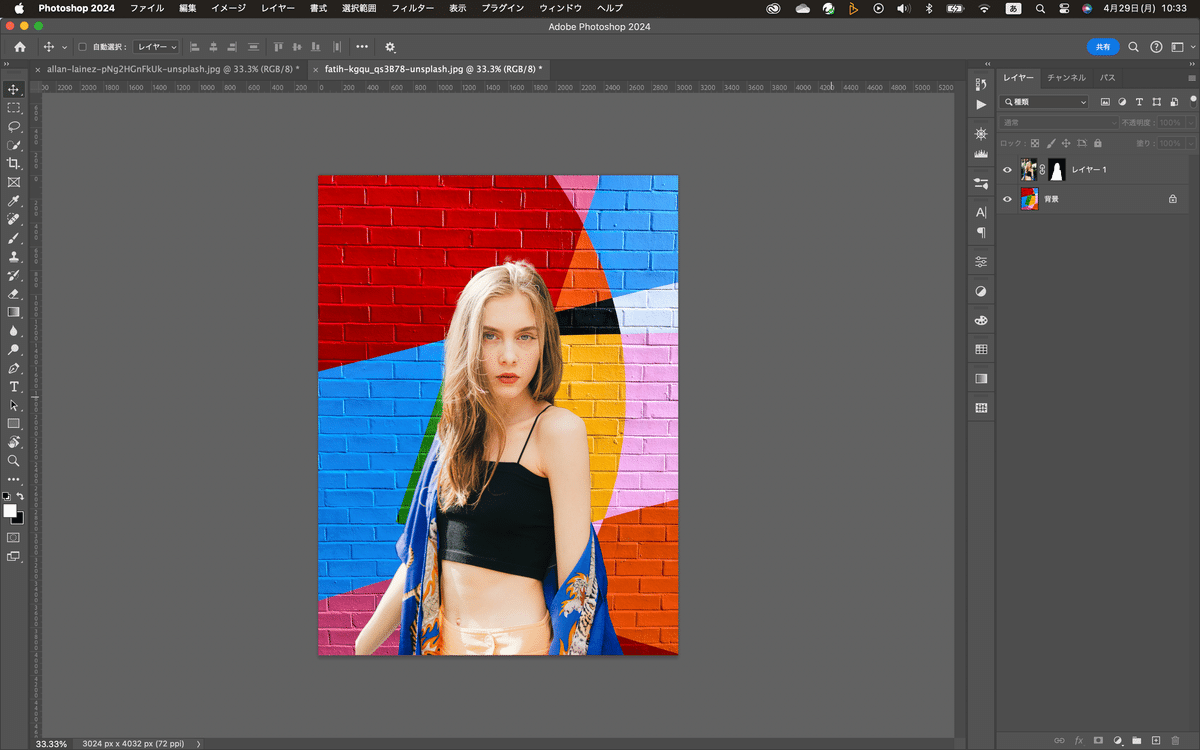
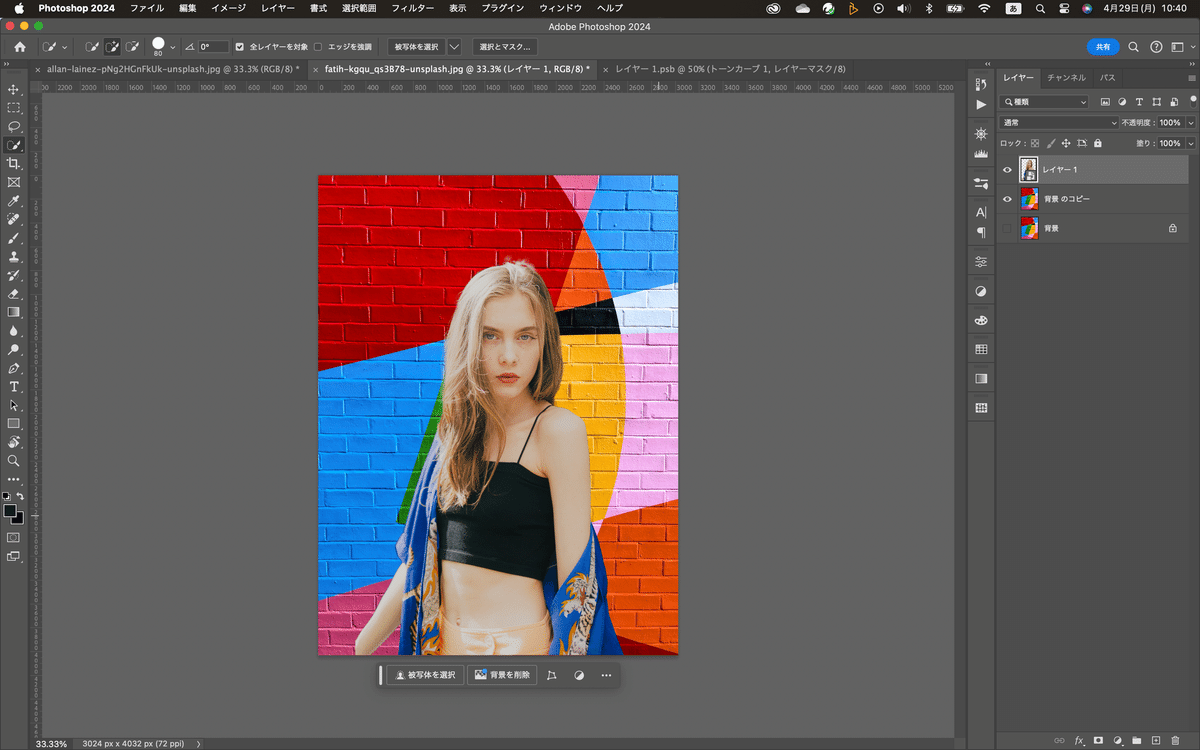
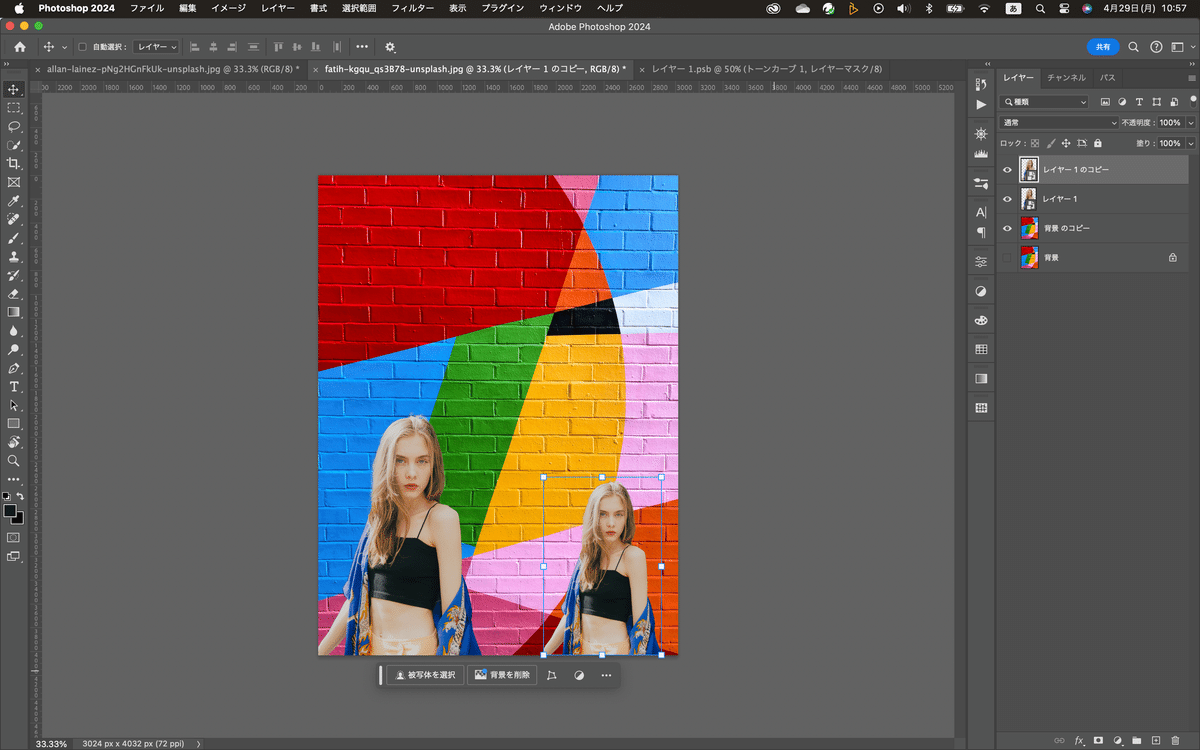
で、これをあらかじめ合成しといたやつがこれ

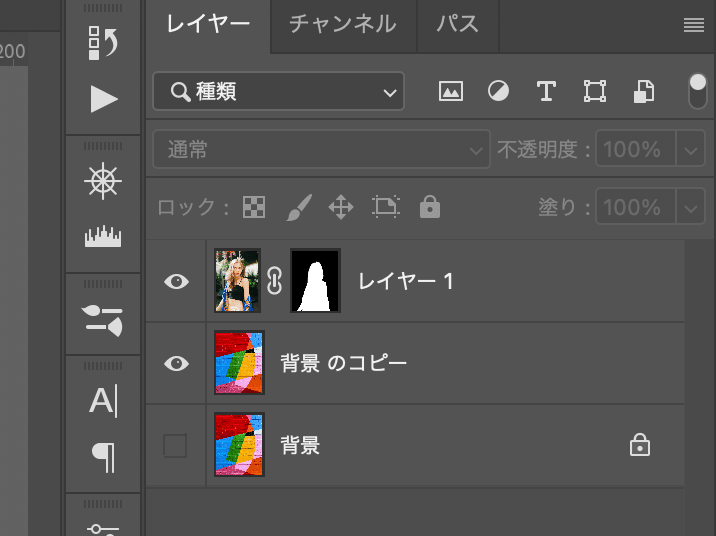
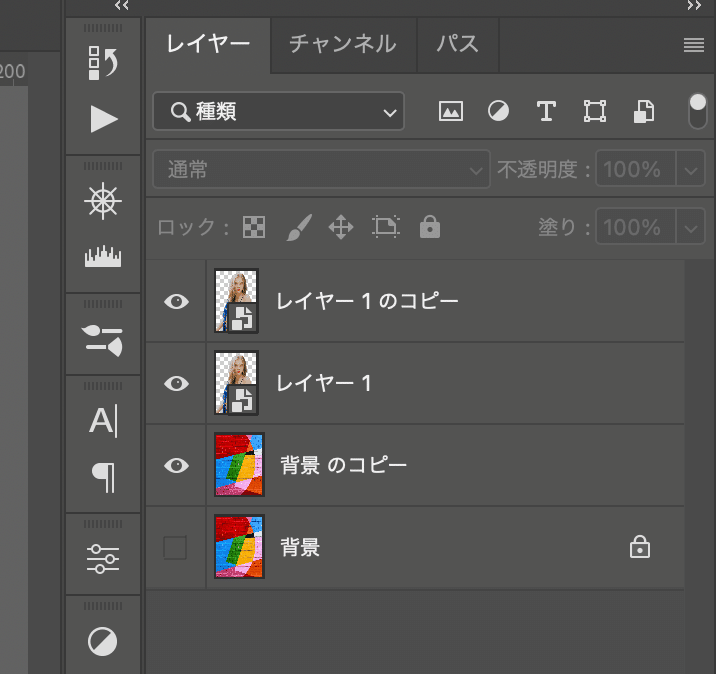
念のため背景になってる画像を複製しとくか。レイヤーパネルを確認。

まぁ、見ればわかるけど、背景のコピーの上にレイヤーマスクをかけた女の子の画像が上にある状態。これで、女の子のレイヤーをスマートオブジェクトにしてみる。

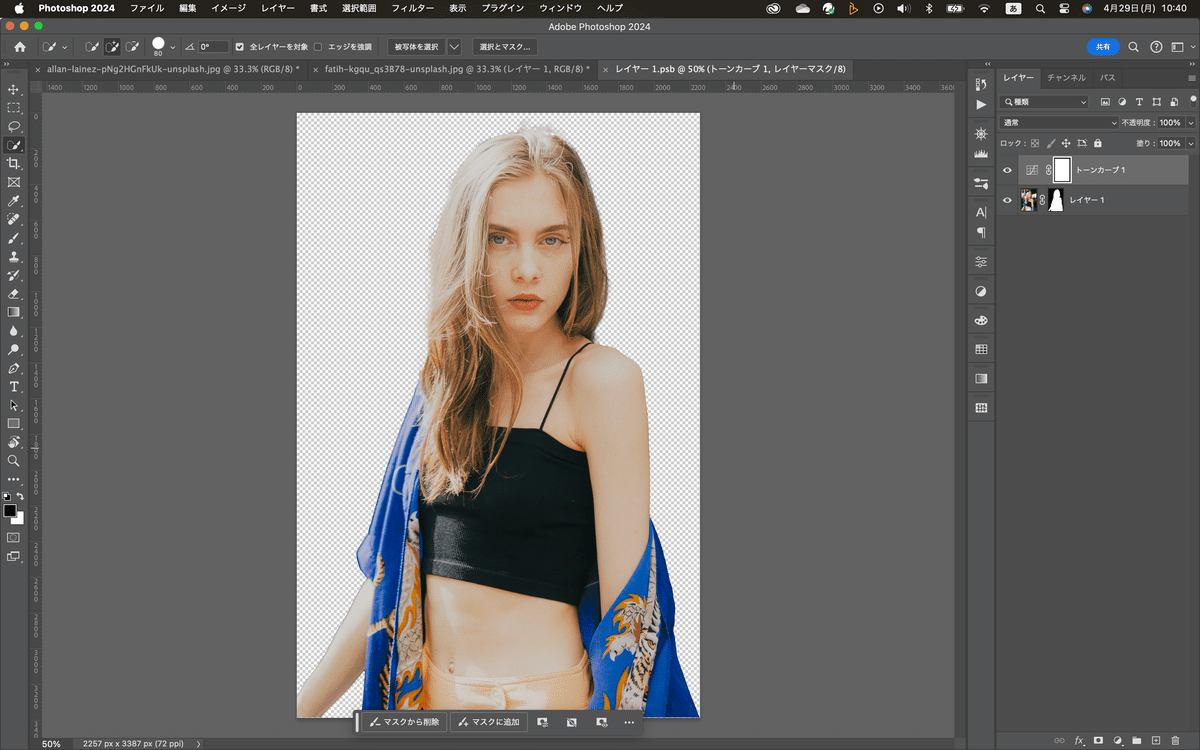
分かったと思うけど、レイヤーマスクがかかっていてもスマートオブジェクトにできるのよ。それで、昨日やった、スマートオブジェクトのサムネイルをダブルクリックして、元画像を開く。

で、元画像の方を少しトーンカーブで暗くして保存。

で、合成した方を確認っと。

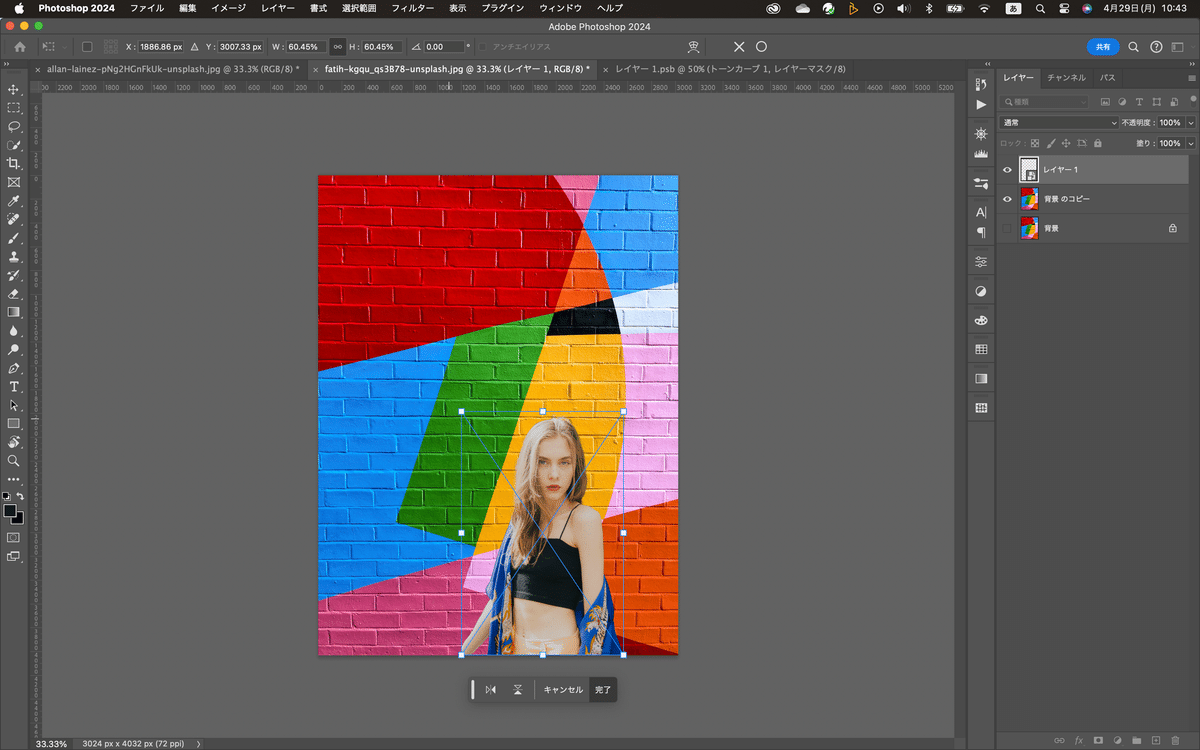
で、ちなみに合成した画像の方で、スマートオブジェクトのサムネイルをCmd(Ctrl)+Tを押すと元画像に戻らなくてもサイズ変更できる。

なんかこーゆーところも便利(笑)
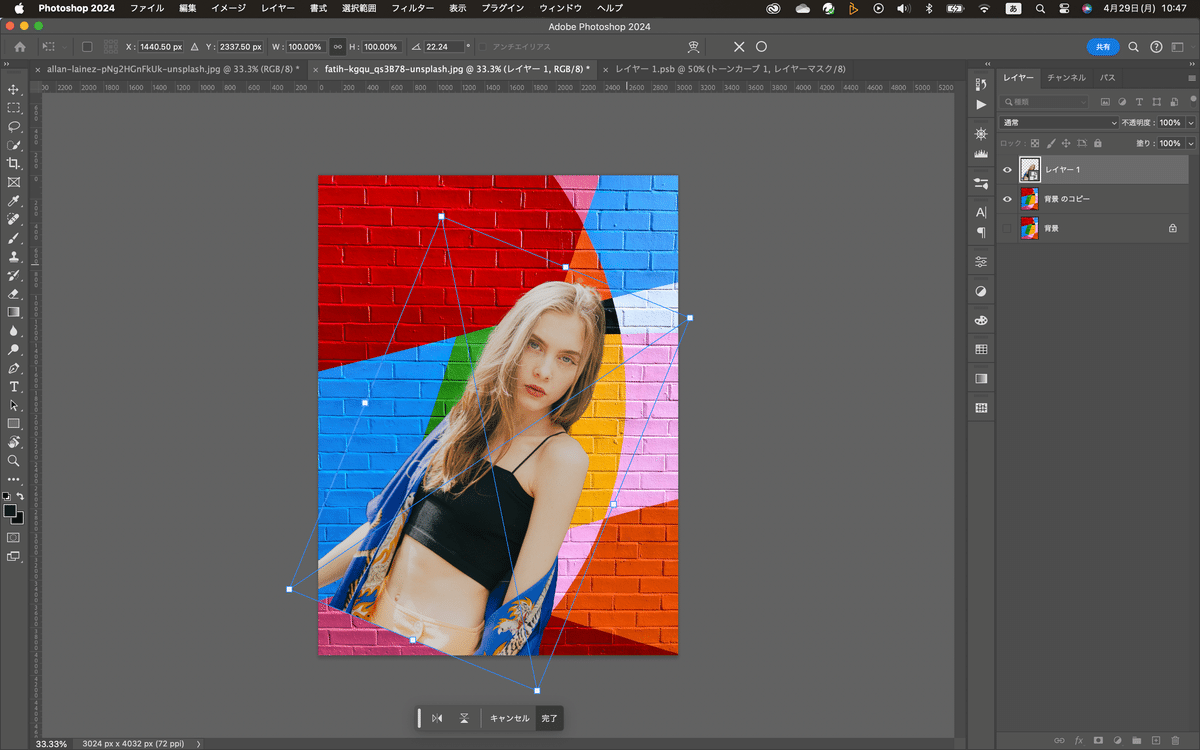
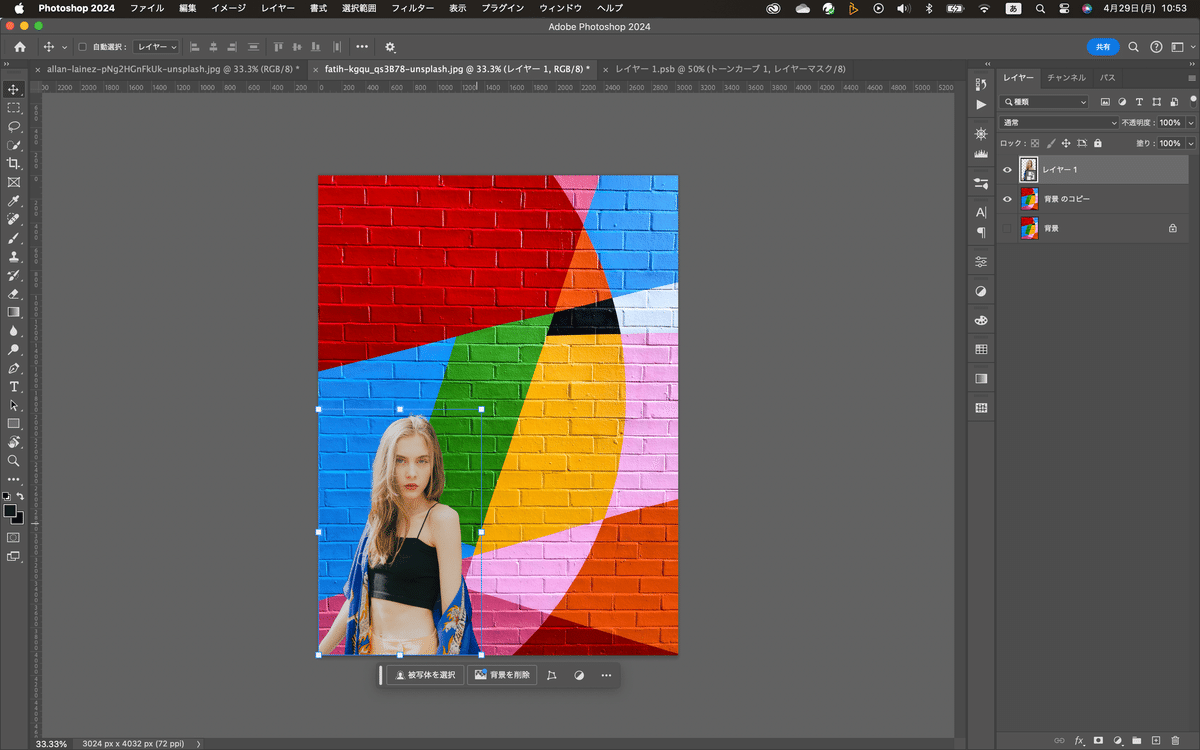
それとまぁ、この画像では合わないけど、画像を回転させてみる。

で、これで確定する。Enterかオプションバーの丸をクリックするんだけどね。で、やっぱりこれダメだってなった時に元に戻すのも簡単にできるのよ。

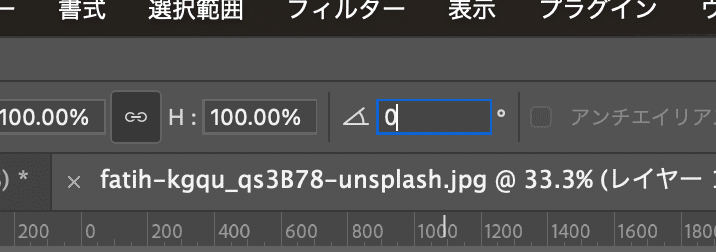
マウスを動かして、回転のマークが出るところに持ってくるとメニューバーに角度が出る。

今は、22.24度だからこれを0と入力すれば元に戻るのよ。スマートオブジェクトは元の角度を覚えてるんだよね。


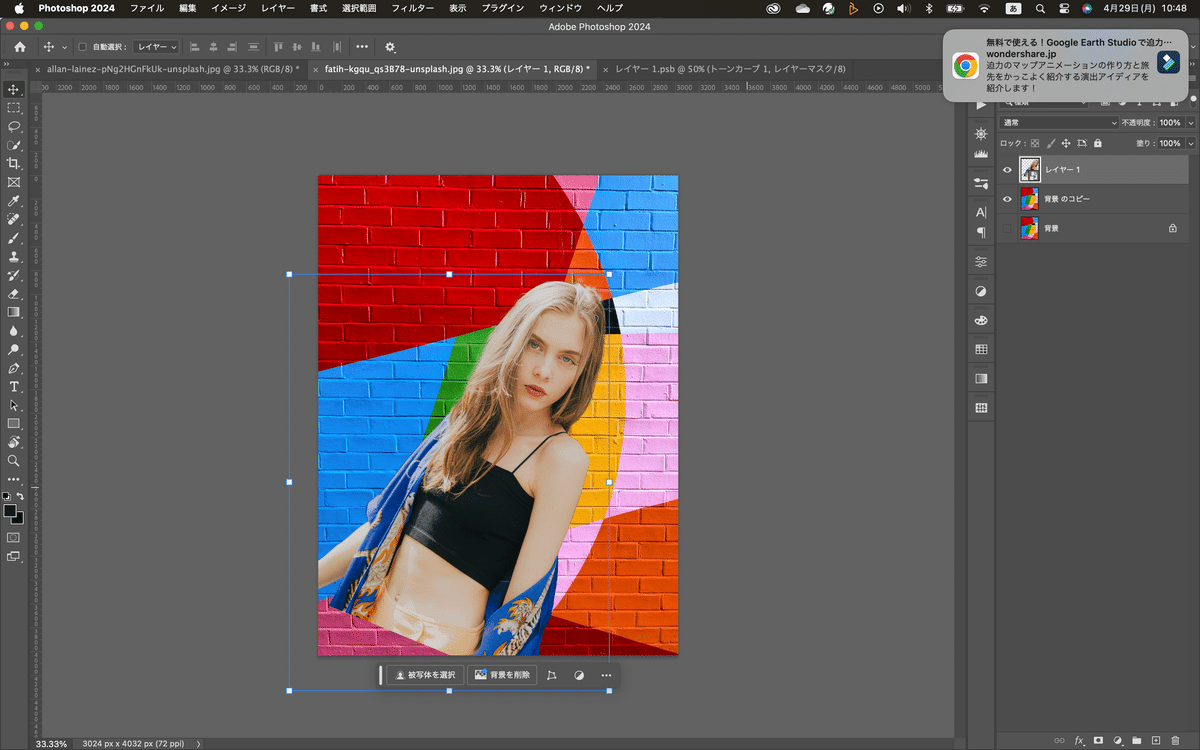
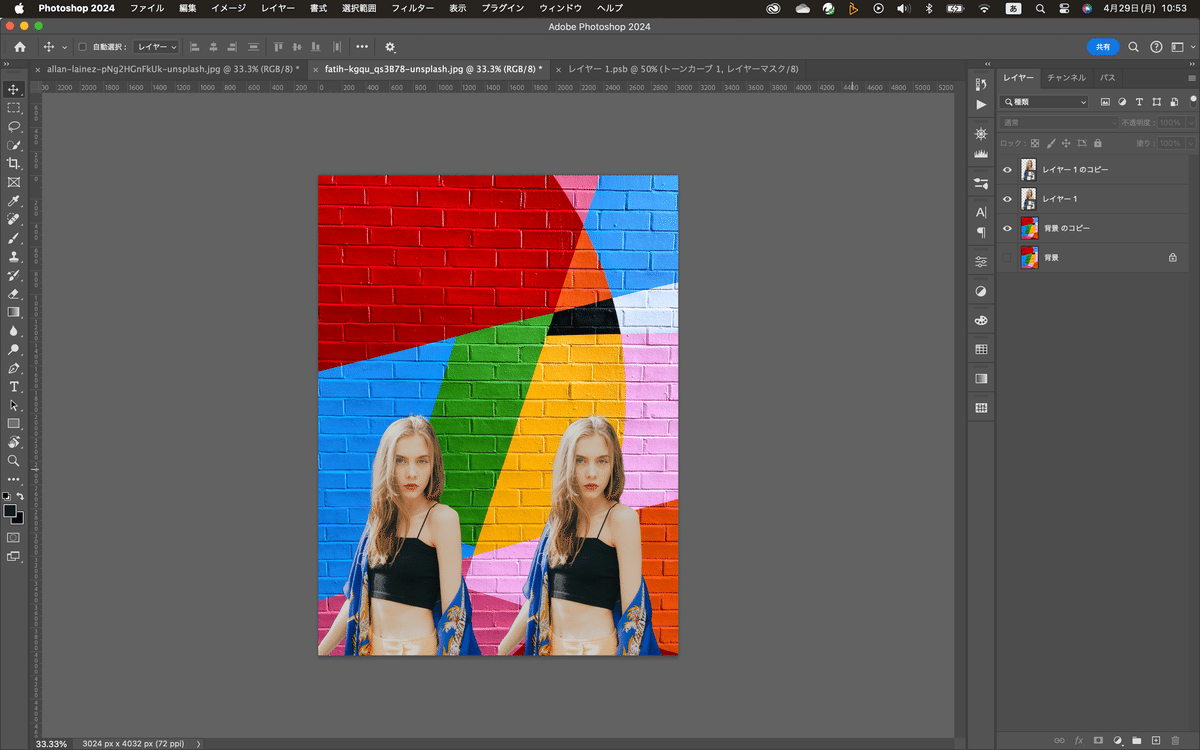
で、スマートオブジェクトを複製してみる。女の子を小さくして左に寄せるよ。

Option(Alt)キーを押しながら画像を移動。この時、Shiftキーも一緒に押すと平行してコピーしてくれる。

で、レイヤーパネルを確認

まぁ、当たり前だけど、レイヤー1のコピーができてる。で、この時、例えば、コピーした方の大きさを小さくしても、元の方には影響されない。

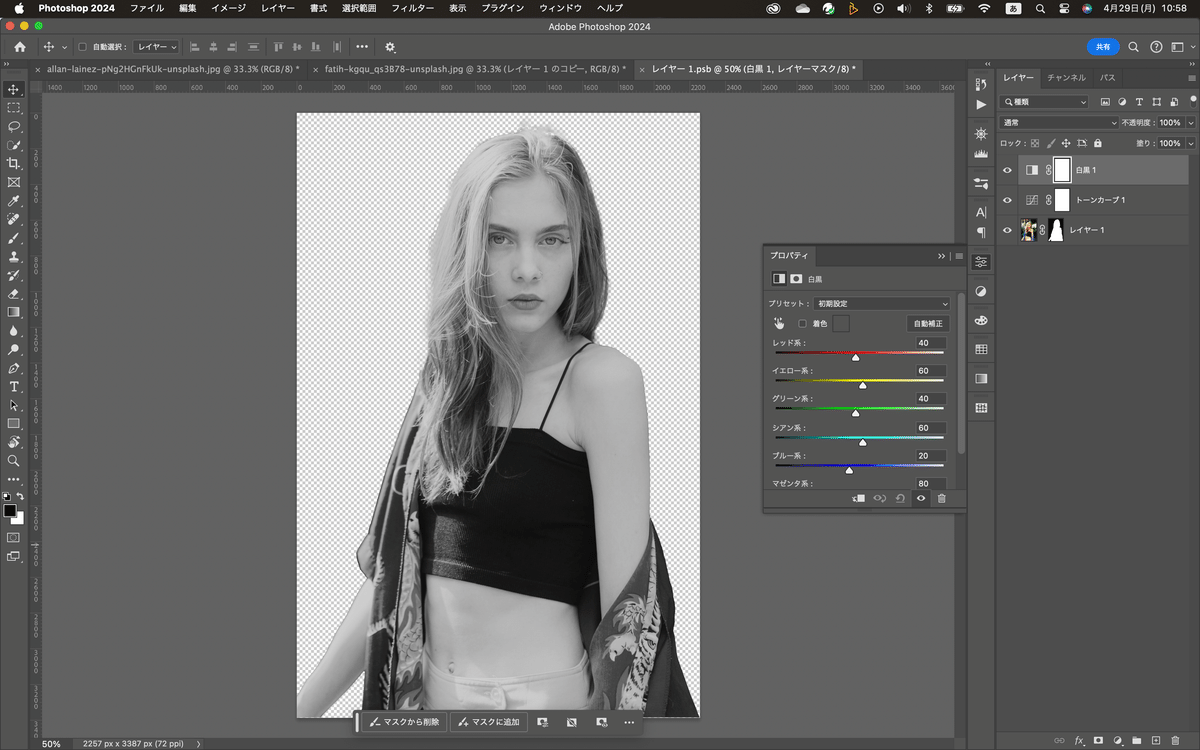
それじゃ試しに、元画像をコピーした方で開いてみる。でわかりやすいように白黒調整レイヤーを上に乗せてみる。

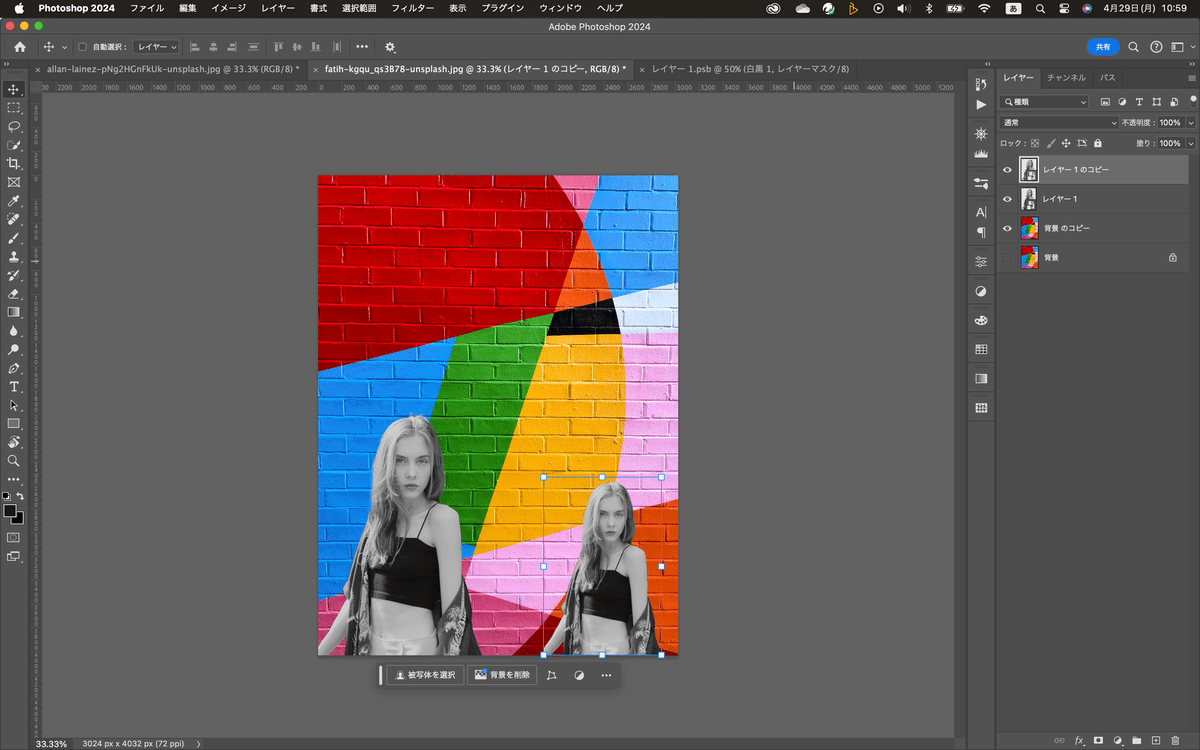
で、保存する。で、合成した方の画像を確認。

まぁ、当たり前っちゃ当たり前だけど、両方白黒になる。これは、元のソースファイルの画像が一緒だからなんだよね。
というわけで、今日はこの辺にしておこうかな。スマートオブジェクトの話はまだまだ続くよ〜ちなみに、まだね、色々できると思うんだよね^^;スマートオブジェクトは、自分が知らないだけで^^;もしなんかできること見つけたら、解説するわ^^
それじゃ、お疲れ様〜
この記事が気に入ったらサポートをしてみませんか?
