
Blender学習208日目
こんばんは〜昨日は、テクスチャ座標のUVについて学習したんだけど、今日はオブジェクト座標について深掘りする感じです^^早速初めて行きたいと思います。
今日の学習
今日はですね、オブジェクト座標で重要なローカル座標について学習をするそうです。

復習
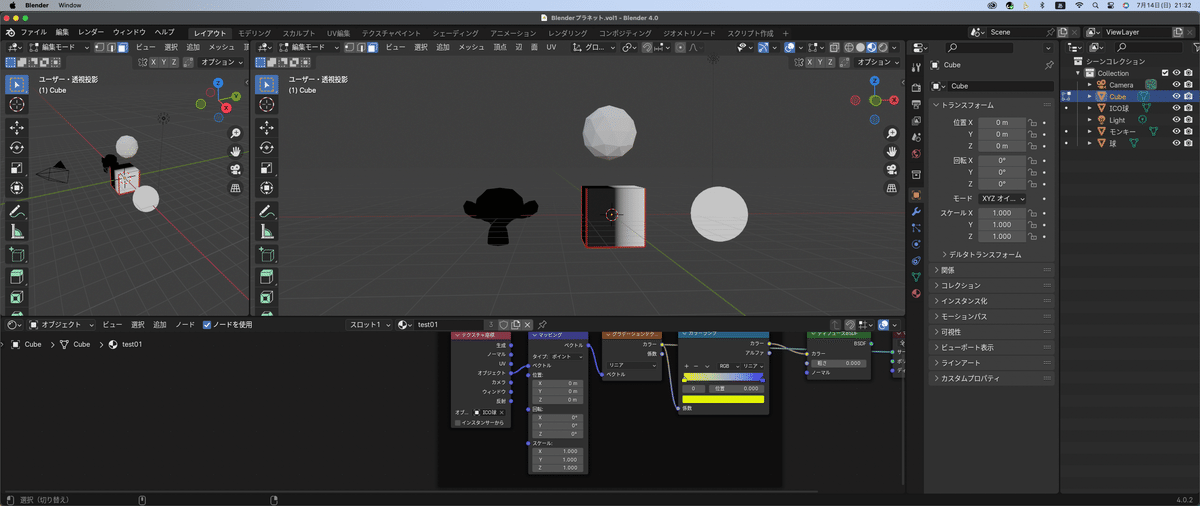
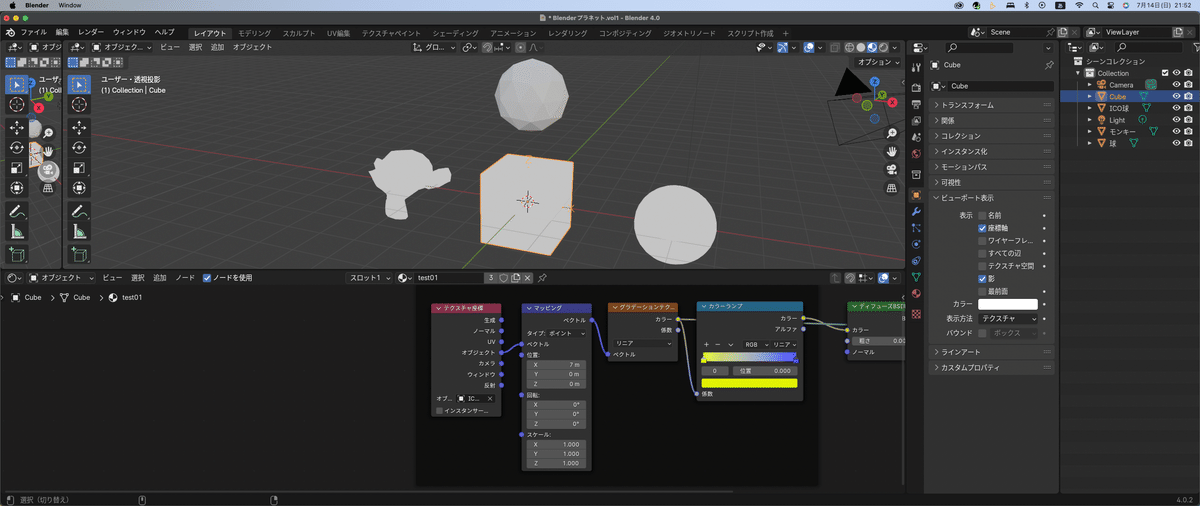
テクスチャ座標のオブジェクト座標とマッピングのベクトルを繋ぐと、メッシュオブジェクト、今回は立方体の原点の位置がテクスチャの始まりの位置になる。うんうん、それは理解した。
ローカル座標系
テクスチャを使ったマテリアルを割り当てたメッシュオブジェクトについては、ローカル座標系の理解がとても重要らしい。
準備
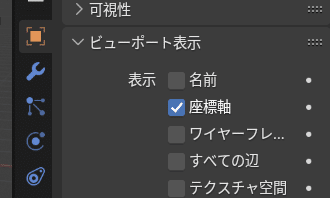
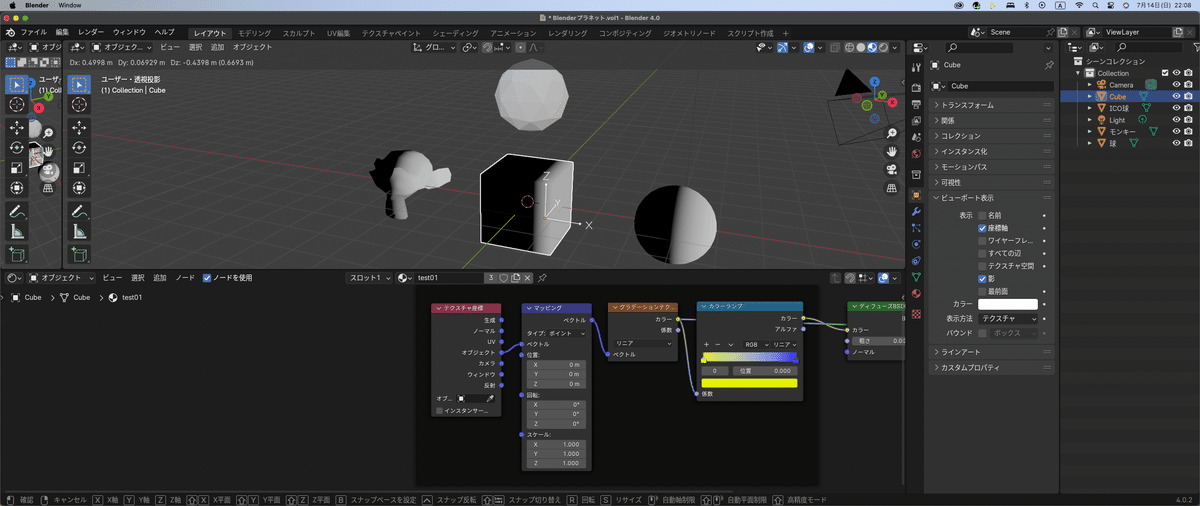
まずは、3DビューポートをTabキーでオブジェクトモードに戻しておく、オブジェクトプロパティ→ビューポート表示→座標軸にチェック。

そうすると、3Dビューポートの立方体に、X,Y,Zのそれぞれの軸が表示された。

で、この軸がローカル座標となる。
マッピングノードの値を変更してローカル軸との関係を確認
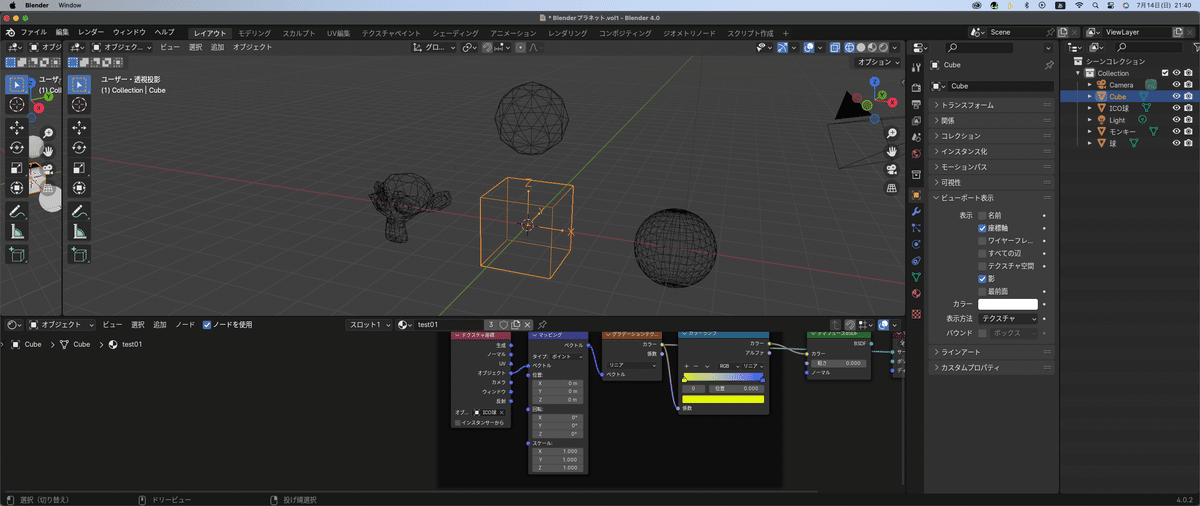
マッピングノードには位置、回転、スケールの3つがある。まずは、位置のXを動かしてみる。


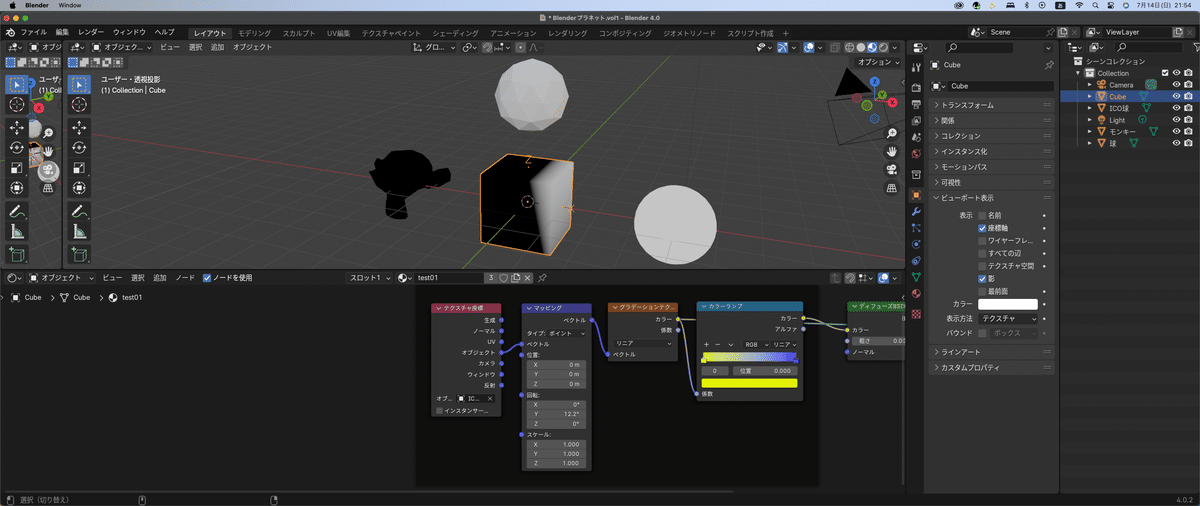
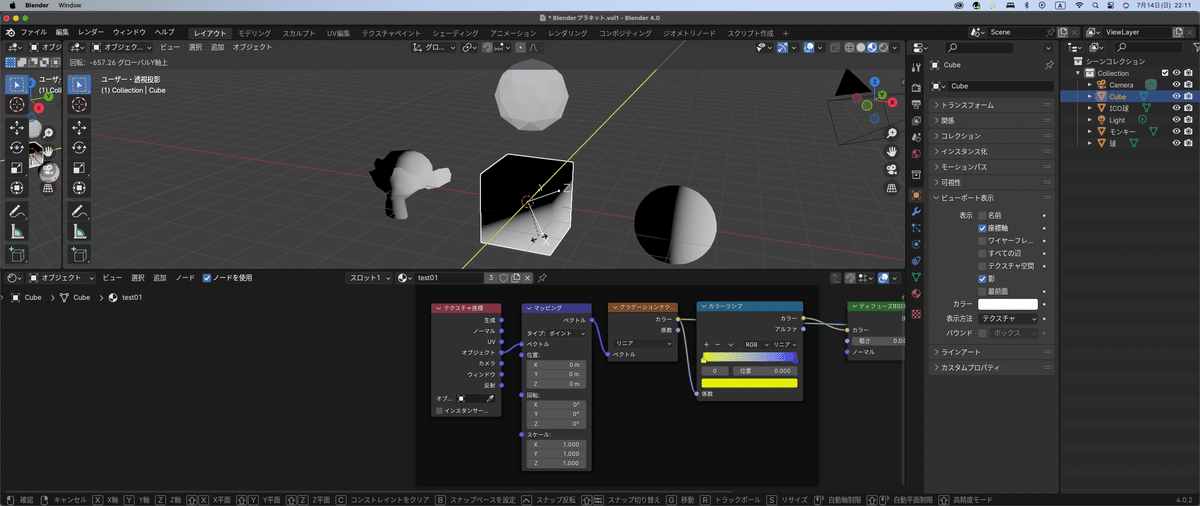
次は回転のあたりをいじってみる。XをいじってもX軸に沿って回転するから変わらないけど、Yの値を変更してみる。

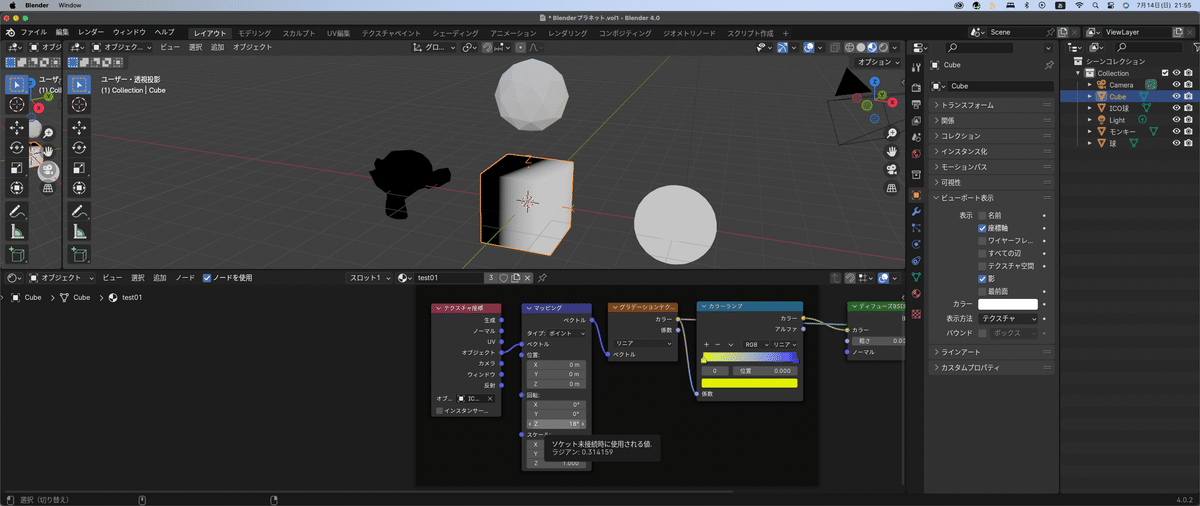
次は回転のZ軸を動かしてみる。

マッピングノードとは、テクスチャの座標を修正できるものらしい。
マッピングノードを使わずに模様を動かす
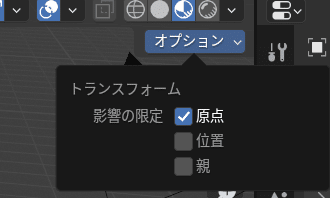
3Dビューポートの右上のオプション→トランスフォーム影響の限定→原点を有効にする。

これを行うと何ができるかっていうと、立方体にある3つの軸をGキーで動かすことができるんだよね。そうするとどうなるか。

原点が動くから模様も動くってこと。ちなみに左クリックで確定する前なら右クリックで元の位置に戻せる。これ回転も同じで、Rキー、Xキーと押せば、X軸方向に回転するし、(まぁ見た目変わらないけどね、X軸なら)Rキー、Yキーと連続で入力してY軸に沿って回転させてみる。

これは、テクスチャの座標がオブジェクトにつながっているからできることらしい。つまりローカル座標と連動しているってことね。
さてさて、それじゃ今日はここまで、なんか進めたら中途半端で終わりそうなので、一応、キリがいいからね。ここまでにします。お疲れ様でした^^
いいなと思ったら応援しよう!

