
Photoshop Tutorial No.47
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様~今日も整列関係の説明するよ~^^
昨日は整列について解説したけど、今日は分布について解説するわ。
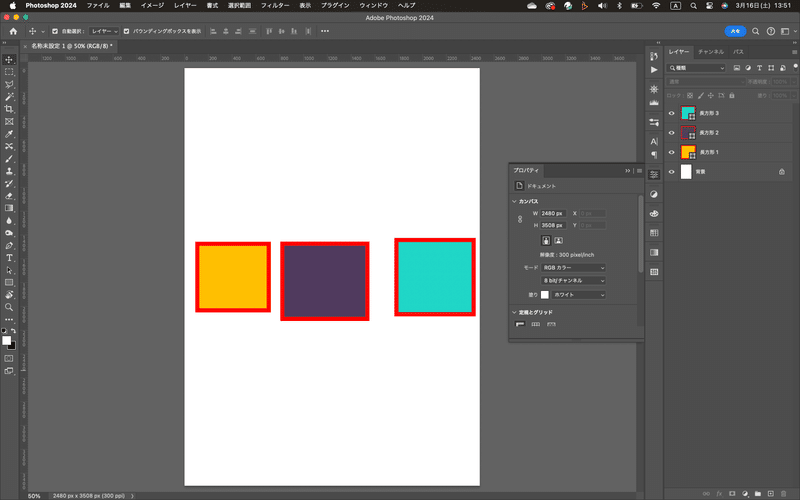
またちょっと新しいドキュメント用意したからそれをもとに解説してく。

ちなみに分布っていうのは3つ以上のオブジェクトを均等に配置することだからね。まぁ、この辺はパワポでもそうだからわかると思うけど。で、当たり前だけどオブジェクトが3つ以上ないと機能しないからね(笑)
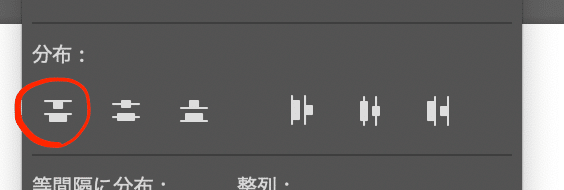
選択したオブジェクトの上に合わせて分布
3つあるオブジェクトを選んで、このアイコン

をクリックすると一番上にあるオブジェクトの上端に合わせて均等に分布してくれる。

選択したオブジェクトの、垂直方向に、真ん中に合わせて分布
3つあるオブジェクトを選んで、このアイコンをクリックすると、

垂直方向に合わせて真ん中に合わせて分布させる。

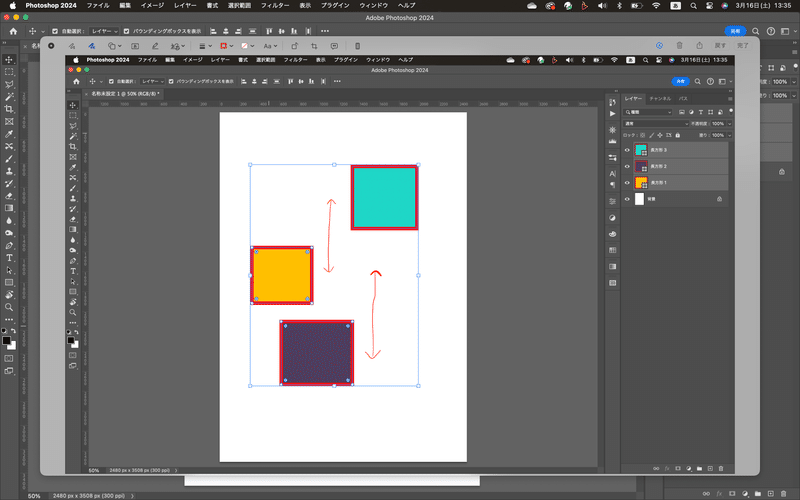
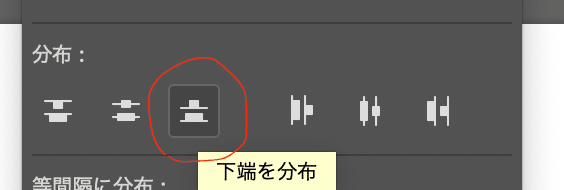
選択したオブジェクトの下に合わせて分布
3つあるオブジェクトを選んで、このアイコンをクリックすると、

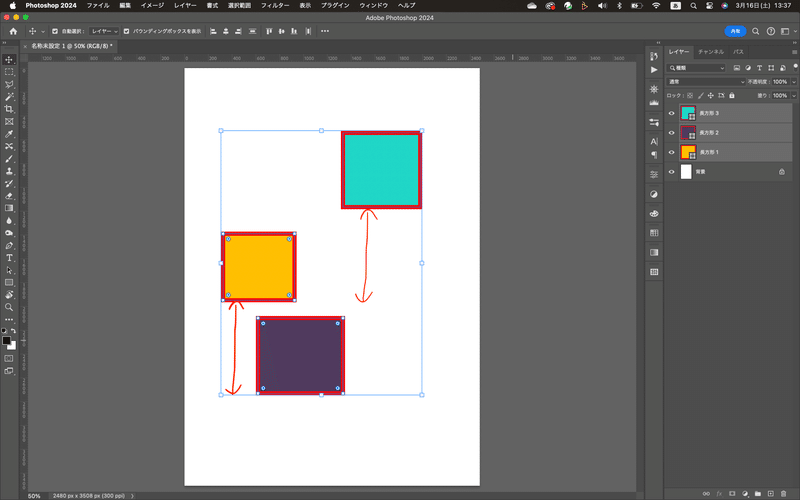
選択したオブジェクトの下の端に合わせて均等に分布してくれる。

以上の3つは垂直方向に分布させるので横方向はずれたままだからね。
選択したオブジェクトの左端に合わせて分布
3つあるオブジェクトを選んで、このアイコンをクリックすると

選択したオブジェクトの左端に合わせて均等に分布してくれる。ようは各オブジェクトの左端から左端の距離が均等ってことね

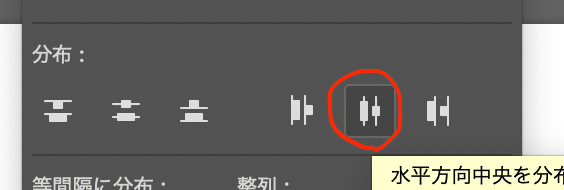
選択したオブジェクトの真ん中に合わせて分布
3つあるオブジェクトを選んで、このアイコンをクリックすると、

選択したオブジェクトの真ん中(水平方向に真ん中)を基準にして各オブジェクトの真ん中から真ん中の距離を均等に分布してくれる。

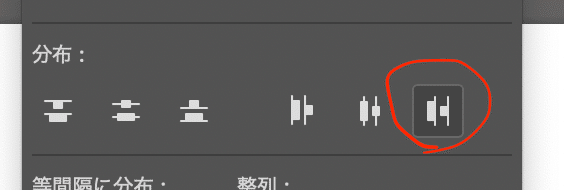
選択したオブジェクトの右端に合わせて分布
3つあるオブジェクトを全選択して、このアイコンをクリックすると

選択したオブジェクトの右端を基準ににして均等に分布してくれる。各オブジェクトの右端から右端までの距離が均等ってことね。

等間隔に分布させる。
これまではどちらかっていうとオブジェクトを中心に見た整列だったんだけど、オブジェクト間のスペースを基準に整列もできるのよ。それが、この2つのアイコン。

3つ以上のオブジェクトを選択してこのアイコンをクリックすると、

各オブジェクト間のスペースの幅が水平方向に均等になるのよ。

次は縦方向なんだけど、まぁ同じなんだけどね、3つ以上のオブジェクトを選択して、このアイコンをクリックすると

各オブジェクト間の垂直方向のスペースが均等になって分布されるのよ。一度並べ替えるわ

これでさっきのアイコンを押す。

まぁ、Photoshopの整列関係はこれだけ押さえておけばいいかなぁ・・・で、Photoshopで何をするかわかんないけど、きっちり並べるってデザインを考える上ではめちゃ大事だからね
という訳で、明日は自由変形についての解説するわ^^
この記事が気に入ったらサポートをしてみませんか?
