
Photoshop Tutorial No.105 色相・彩度2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜^^今日も調整レイヤーを使った色調補正の話するよ〜
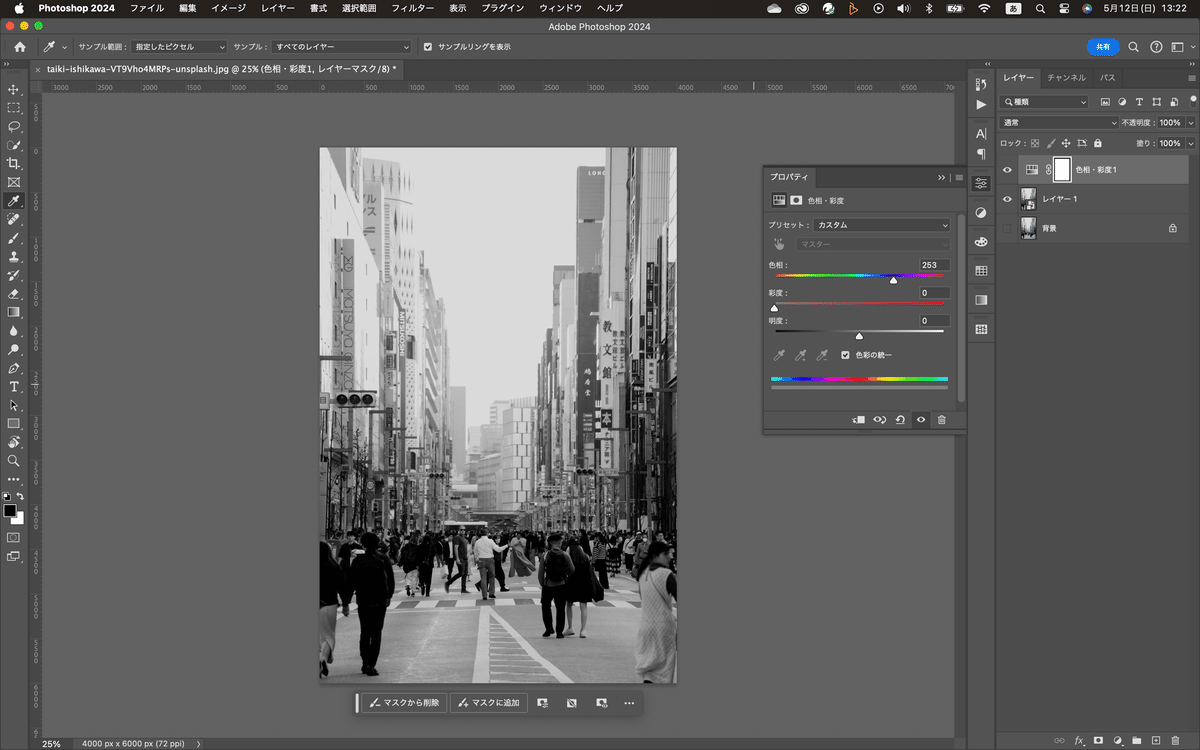
それじゃ今日の画像を確認。

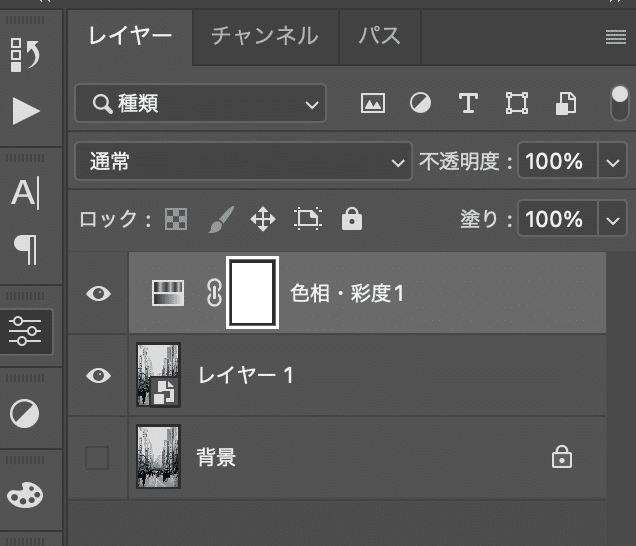
で、今日は調整レイヤーの色相・彩度を使ってみたいと思う。まぁ、それじゃいつも通り、背景レイヤーを複製して、スマートオブジェクトに変換しておく。レイヤーパネル下の「塗りつぶしまたは調整レイヤーの新規作成」から「色相・彩度」を選択。

ここで、色相って何かって話をするけど、まず、色相、明度、彩度は色の三原則と言われてる。その中で色相って言うのは、赤、黄色、緑、青とかの色味のこと。色っていうのは、光の波長の長い方から短い方へ、赤→橙→黄→緑→青→藍→青紫のように連続的に変化するのよ。この辺は一度ググってみるといいかも。で、調整レイヤーの「色相・彩度」に戻るけど、色を調整する時には必ず使うって言っても過言ではないくらいほんとよく使う。
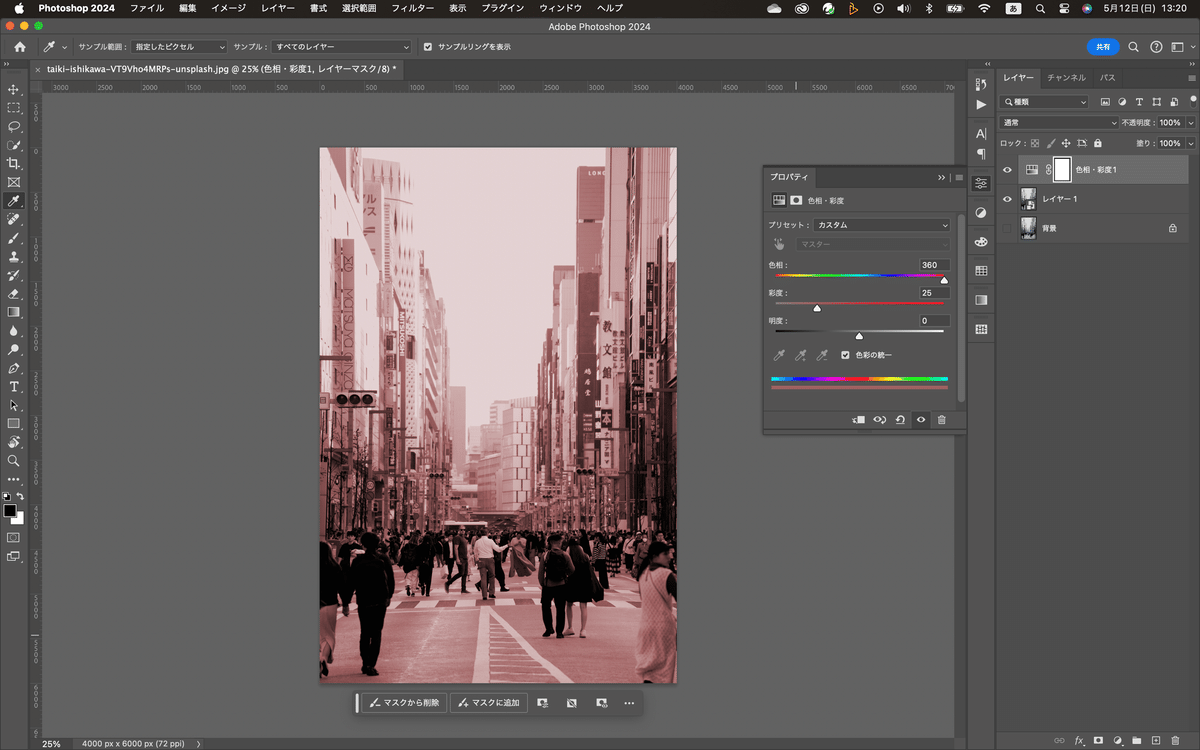
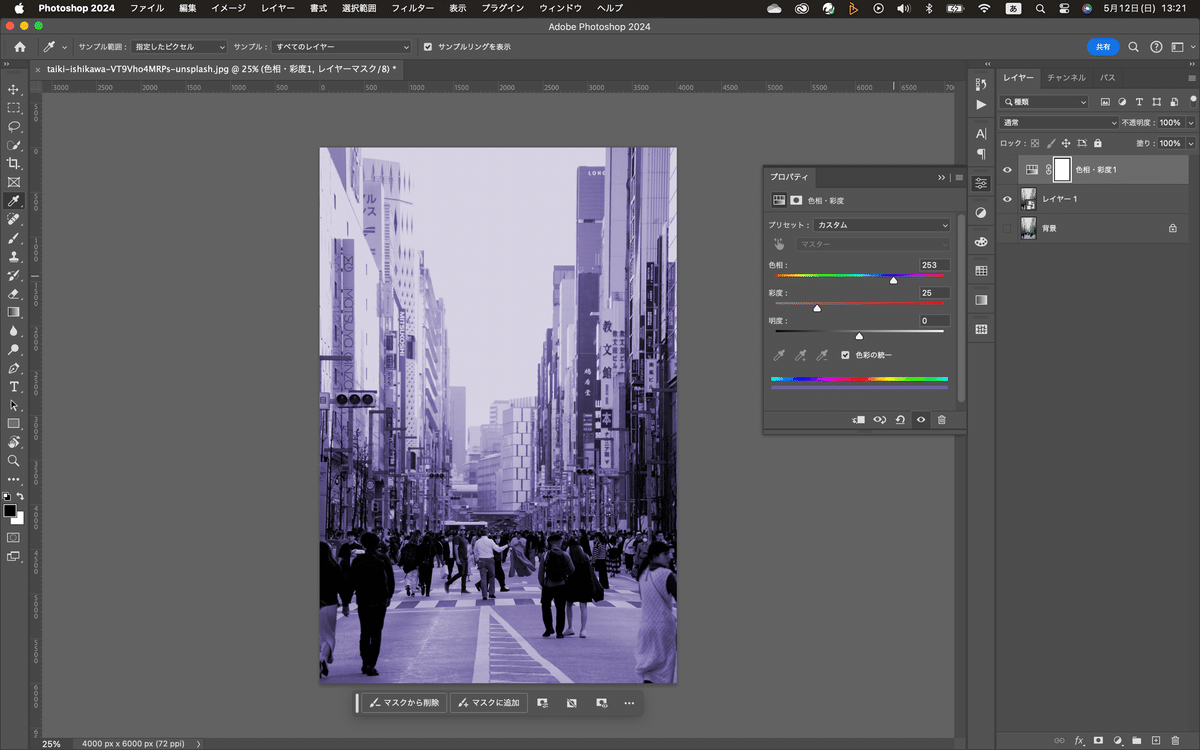
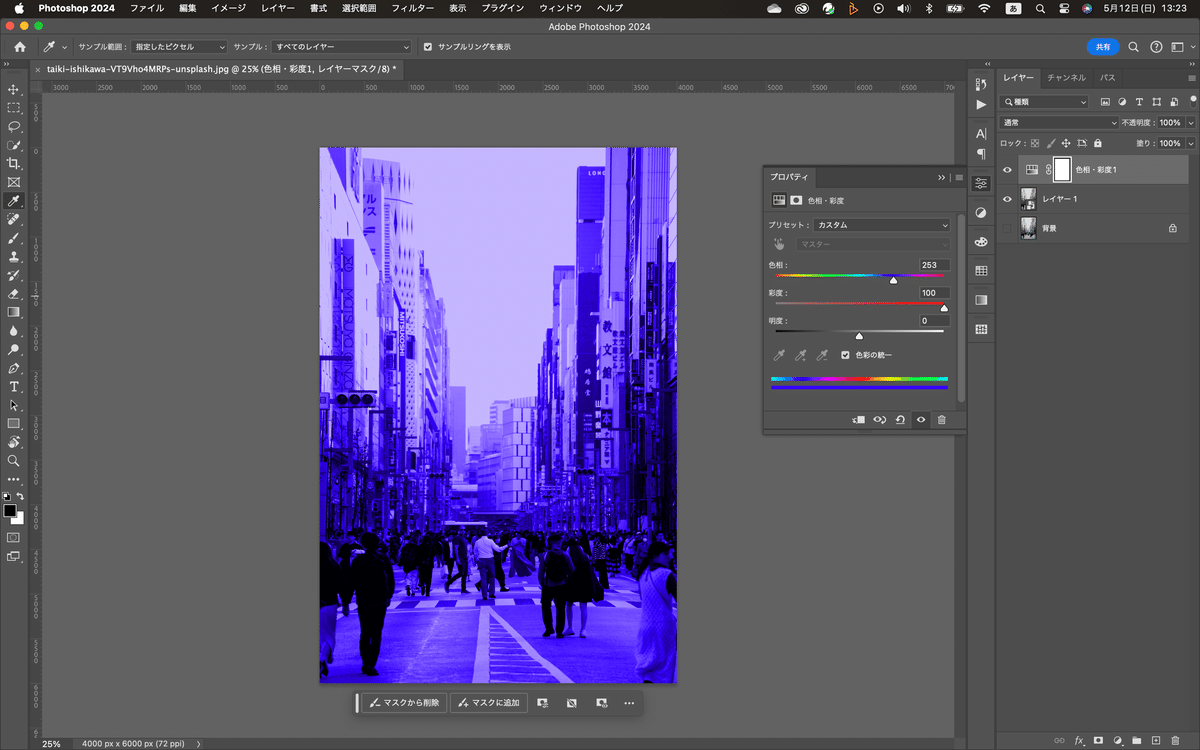
まぁ、試しに「色相・彩度」のパラメーターの色相のスライダーを動かしてみる。分かりやすいように「色彩の統一」にチェックを入れるわ。


で、次に彩度なんだけど、これは色の強さを調整するのよ。

上の画像は、色相は青に固定してあるんだけど、彩度を0にしてみた。彩度が0ってようは色の強さが0だからモノクロになるんだよねぇ

逆に、上の画像は色相はそのまま、彩度を100に振ってみた。青がかなり強いでしょ。彩度ってこういうこと。
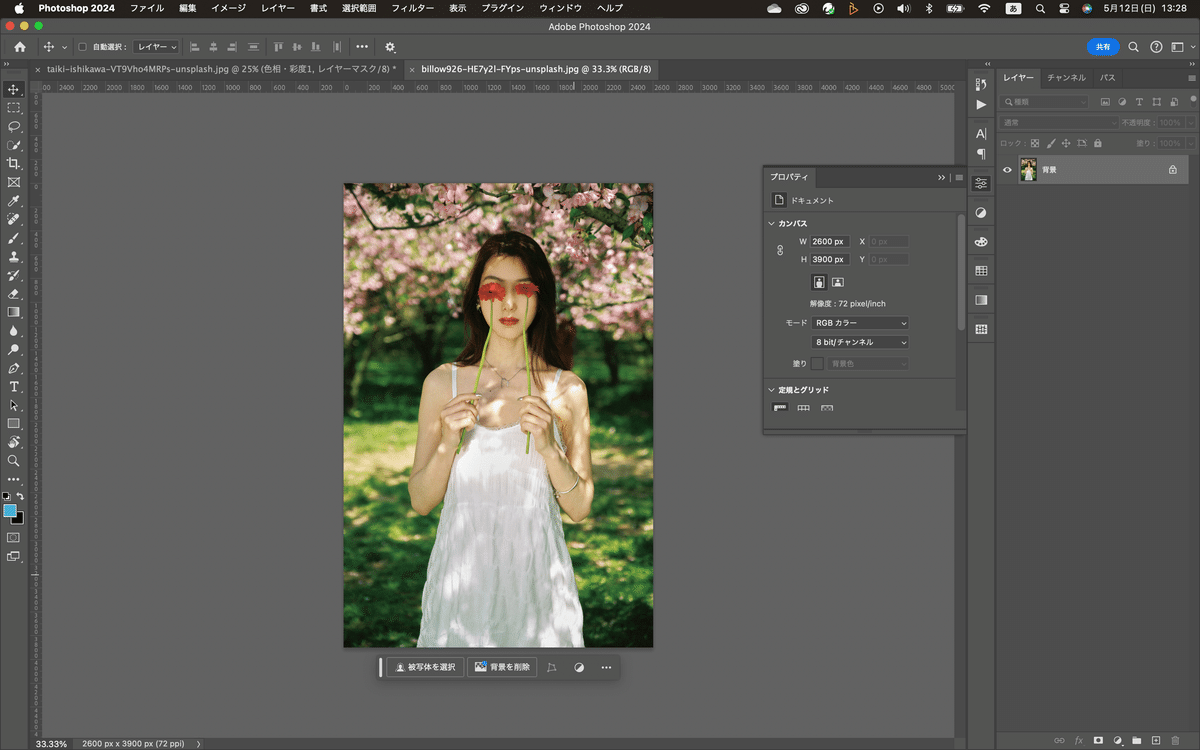
次は別の画像で見てみる。

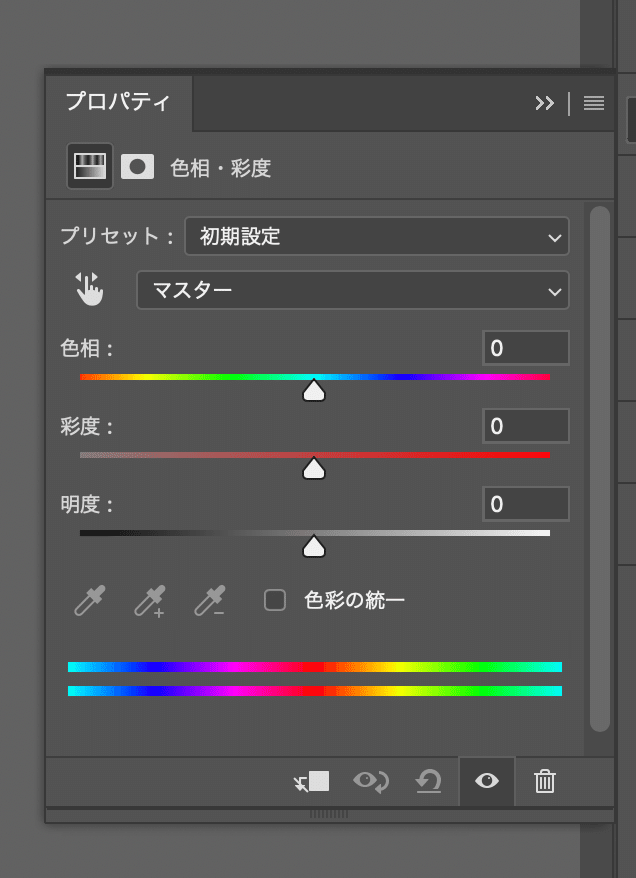
これも画像を複製して、スマートオブジェクトにして、色相・彩度の調整レイヤーを上に置いてみた。ここで、色相・彩度のプロパティをみてみる。

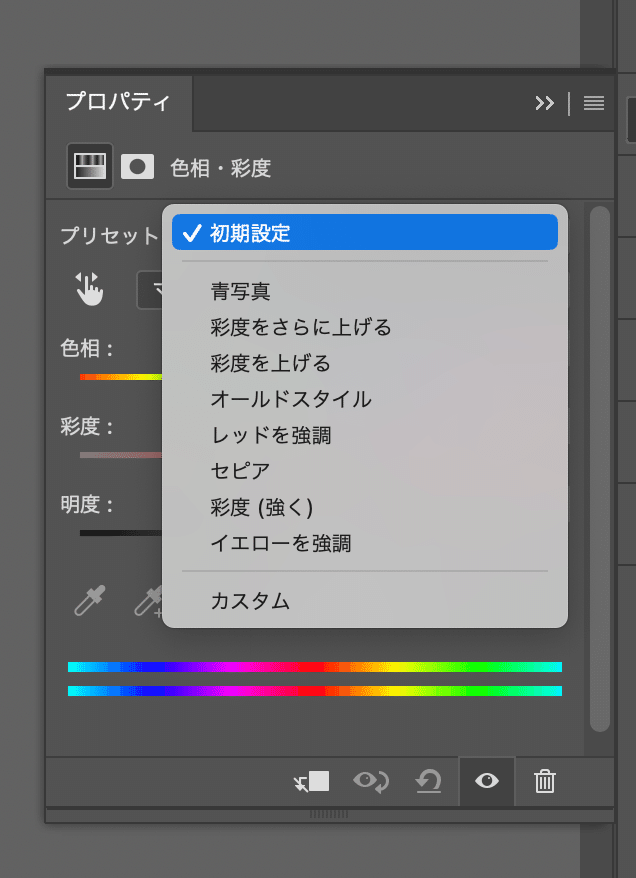
上からプリセットなんだけど、これはそのまま、開けばわかる(笑)

よく使われる(と思われる)パターンがここにあるから、最初はここから選んでもいいかもね(笑)
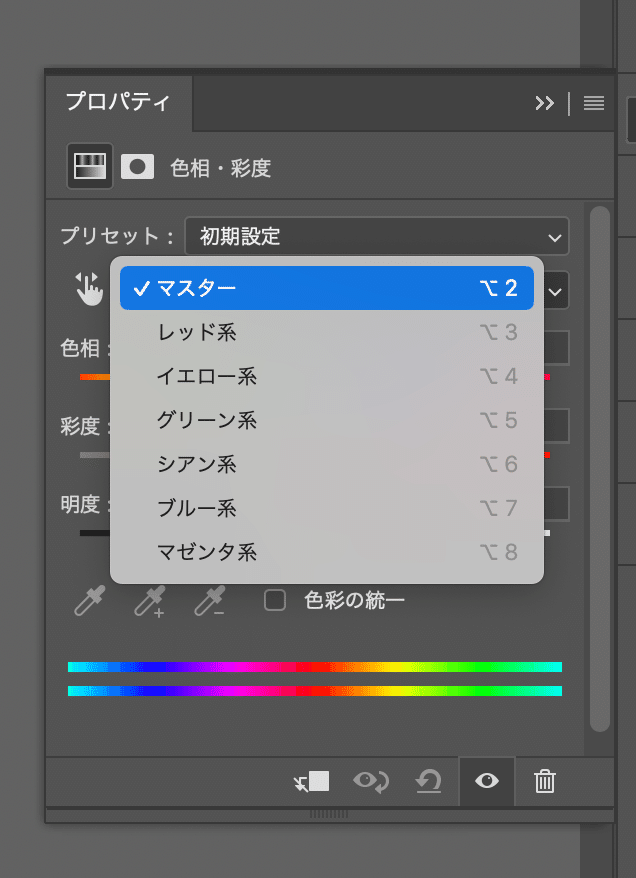
次、マスターのところなんだけど、これは色相・彩度を変更したい色にフォーカスして編集できるのよ。

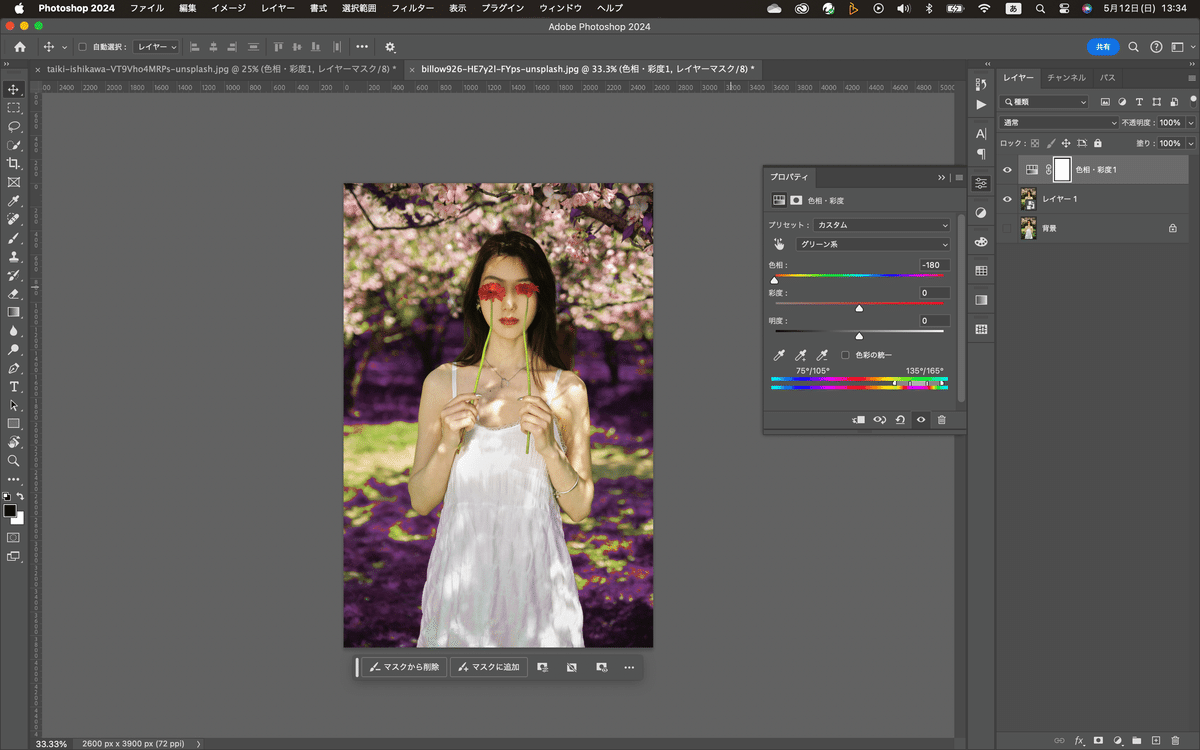
レッド系を選べば、レッド系の色味に対して、色相・彩度の調整ができる。ちょっとやってみる。背景のグリーンを調整するつもりで、マスターをグリーン系にしてみるね

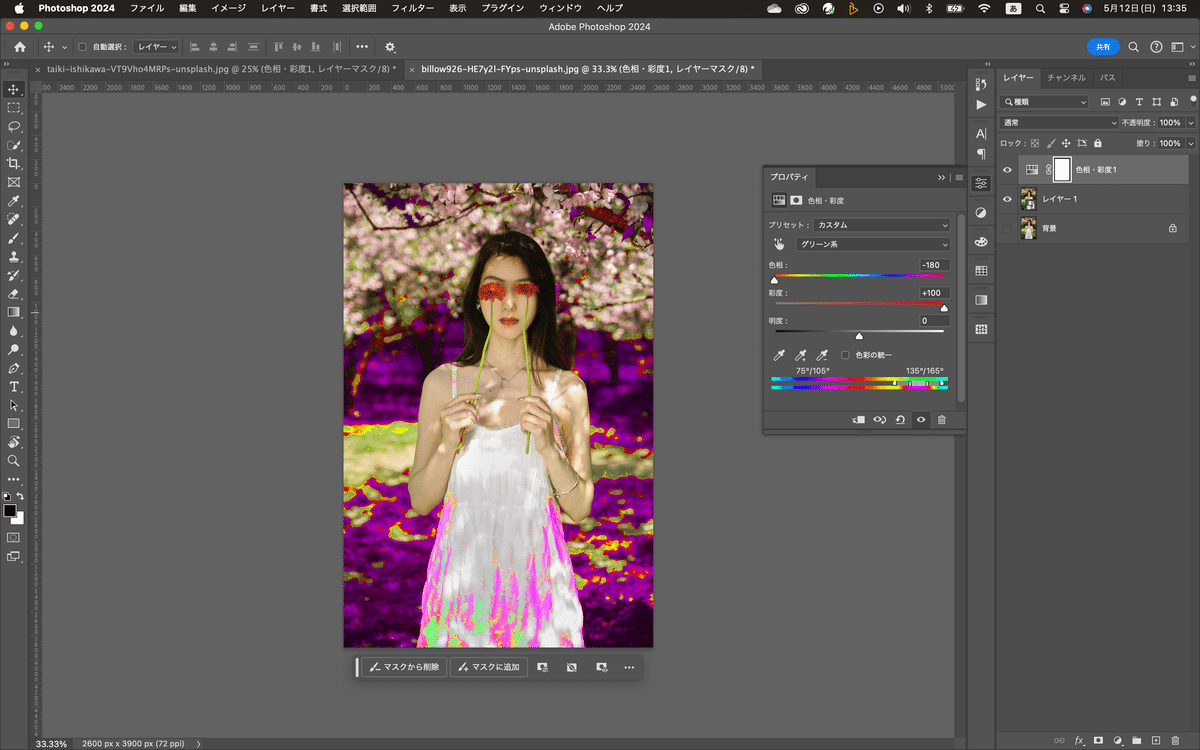
さらに彩度を今度は逆にあげてみるわ

これでわかるかと思うけど、グリーン系以外には影響ないでしょ。それと、指先のアイコンは画像で彩度を変えたいところを選んでクリック&ドラッグでピンポイントでその色の彩度を変えられる。
で、今日の最後に、最初に使った色相の統一のチェックなんだけど、これを入れると、画像全体を、選択した色相のフィルムを通して見せるようなイメージかな。これを入れるか入れないかで見え方は全然違うよ。さっきは分かりやすいようにと思ってチェック入れたけどね。
まぁ、それじゃ今日はここまで、続きはまた明日〜お疲れ〜
いいなと思ったら応援しよう!

