
Photoshop Tutorial No.85 スマートオブジェクト1
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜今日からしばらく、非破壊編集の大事な3つの要素のうちの1つ、スマートオブジェクトについて解説するよ〜
スマートオブジェクトの作成方法
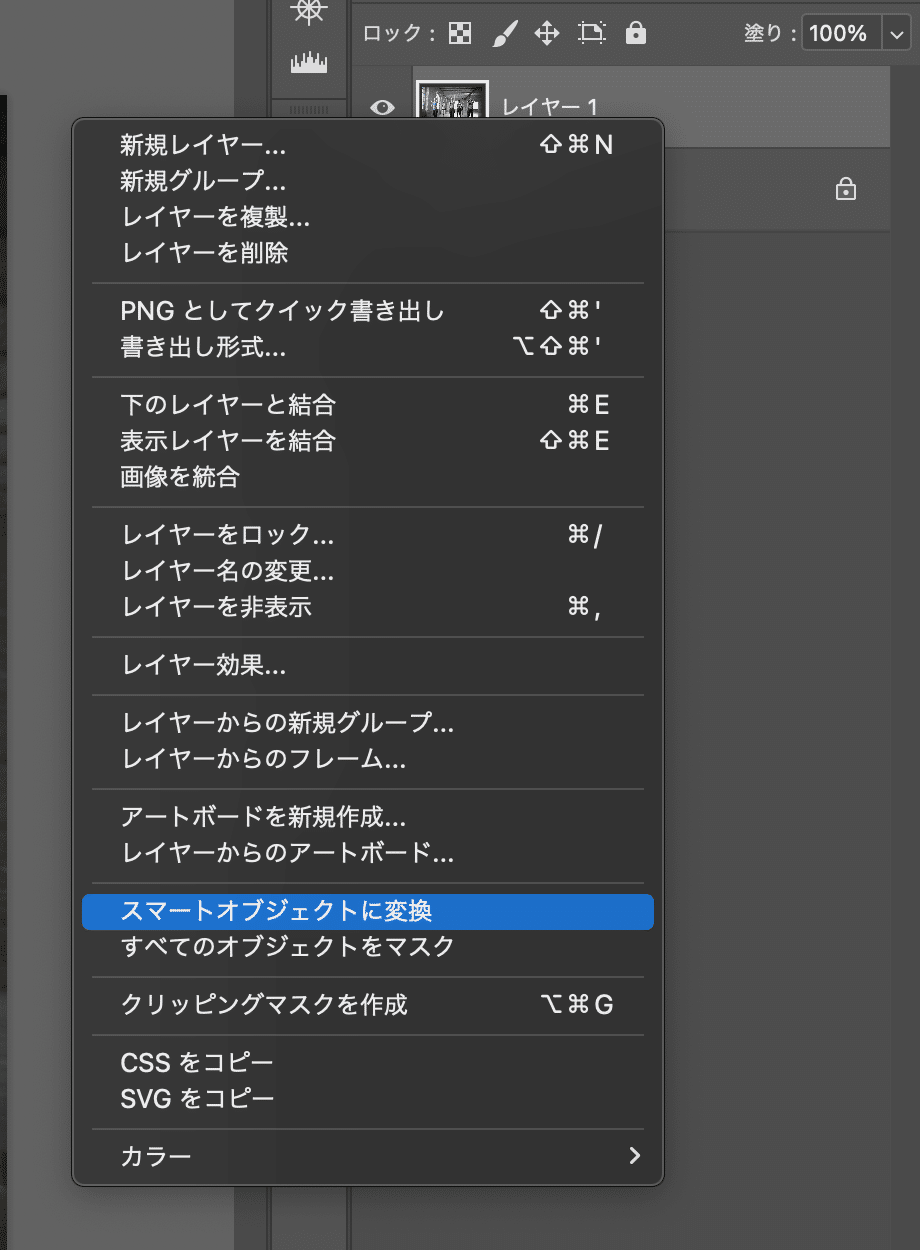
最初はスマートオブジェクトにするにはどうしたらいいかって話なんだけど、これは全然難しくない(笑)レイヤーを右クリックして、「レイヤーをスマートオブジェクトに変換」を選択すればいい。

スマートオブジェクトに変換する前のレイヤーを見てみる。

これをスマートオブジェクトに変換すると

レイヤーアイコンの右下に何かマークがあるでしょ、書類みたいなやつ。これがスマートオブジェクト目印。で、スマートオブジェクトの利点は、リサイズしても画質が落ちないことだったよね。まぁ、元のサイズを超えちゃうと画質荒くなるけどね^^;
スマートオブジェクトの元画像へのアクセス
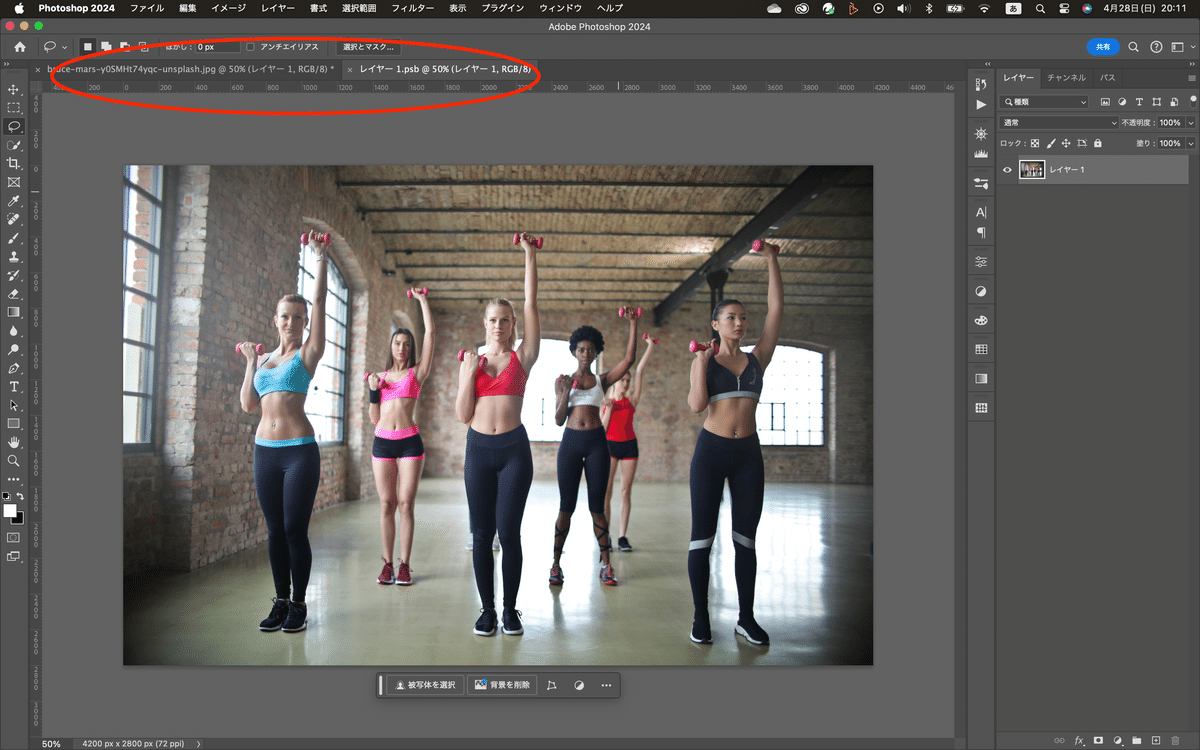
実際の作業の流れを考えると、まぁ、何かを切り取って、それを別の画像と合成するために移動した後にスマートオブジェクトに変換することが多いかと思うけど、この時、元の画像にアクセスすには、レイヤーパネルで、スマートオブジェクトのサムネイルをダブルクリックするとアクセスできる。別ウインドウで開くよ


スマートオブジェクトにしたレイヤーをダブルクリックしたら、別ウインドウで、「レイヤー1」が開かれてるでしょ。こんな感じ。
元画像を編集
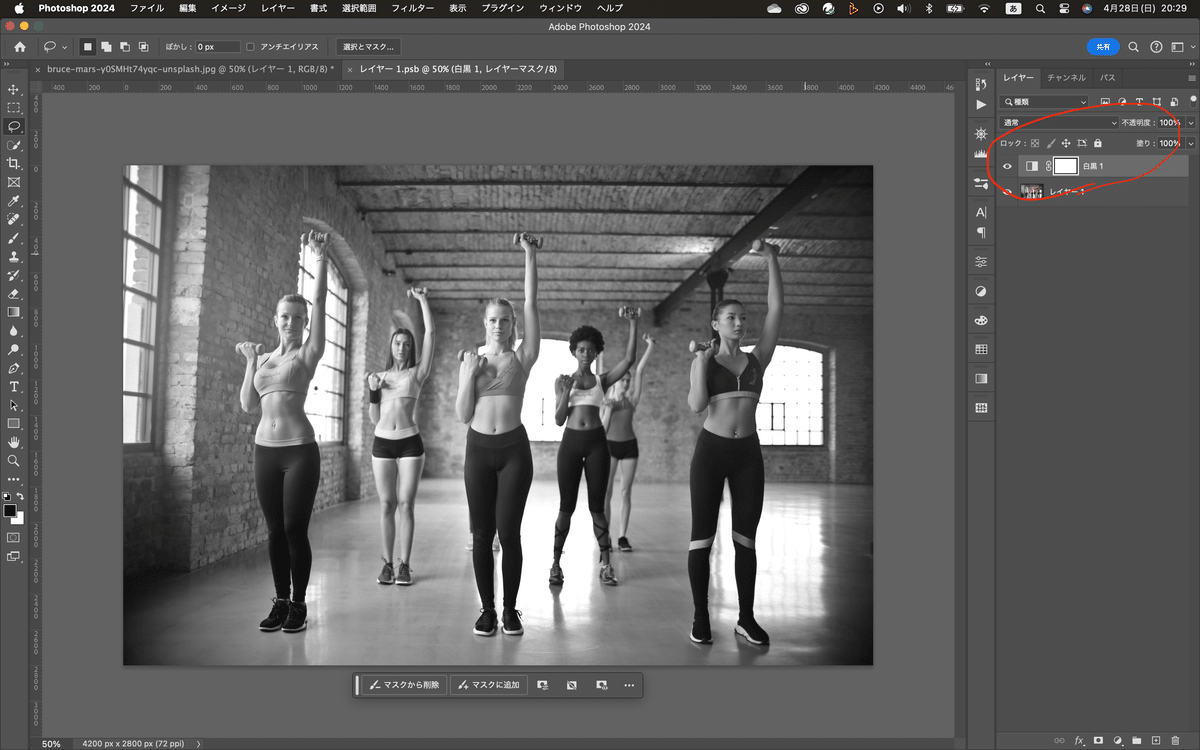
で、これ何を意味してるかっていうと、元画像を開いて、編集しなおしたら、それがスマートオブジェクトにも反映されるのよ^^ちなみに調整レイヤーとかも反映するよ。試しに、スマートオブジェクトのサムネイルをダブルクリックして開いた方に白黒の調整レイヤーを置いてみる。

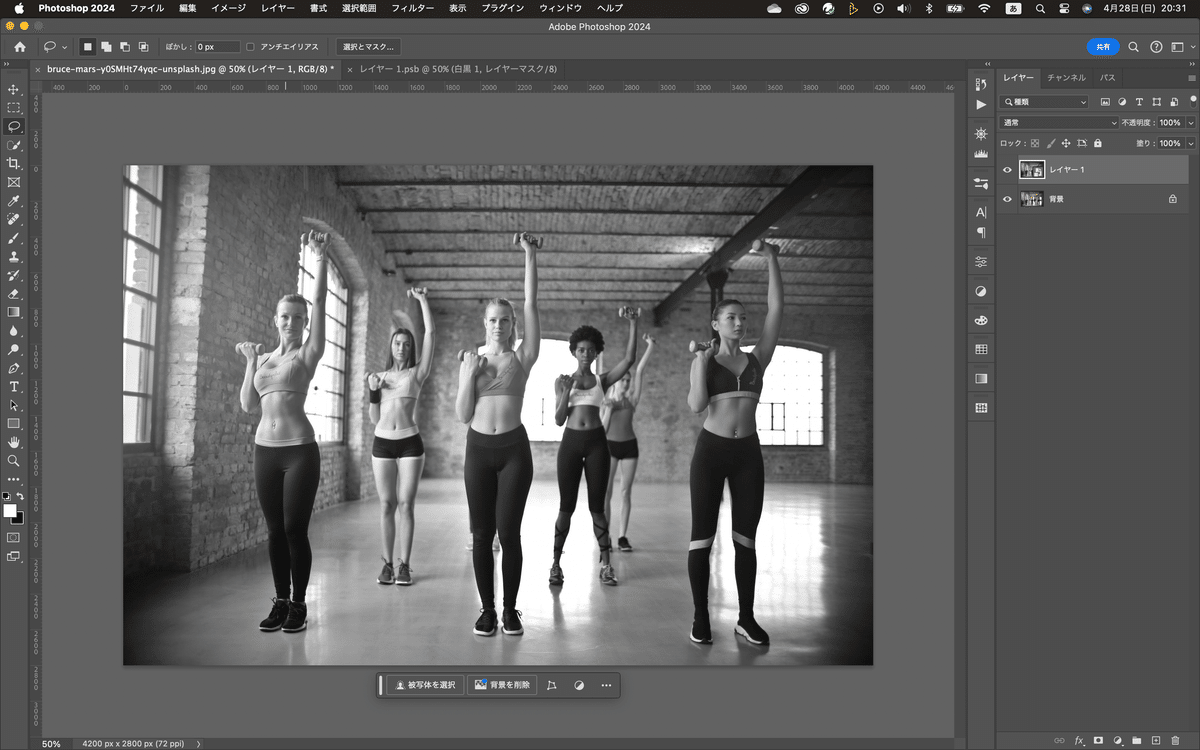
で、ちゃんと保存することを忘れずに(笑)で、スマートオブジェクトにした方のドキュメントを開くと、タブでいうと左側ね

ほら、反映してるでしょ。これはね、結構というかかなり便利な機能なのよ、非破壊編集においては^^まぁ、これからもちょくちょく出てはくると思うから覚えておいて損はないかな^^それじゃ今日はここまで^^お疲れ様〜
この記事が気に入ったらサポートをしてみませんか?
