
Photoshop Tutorial No.127 パッチツール
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
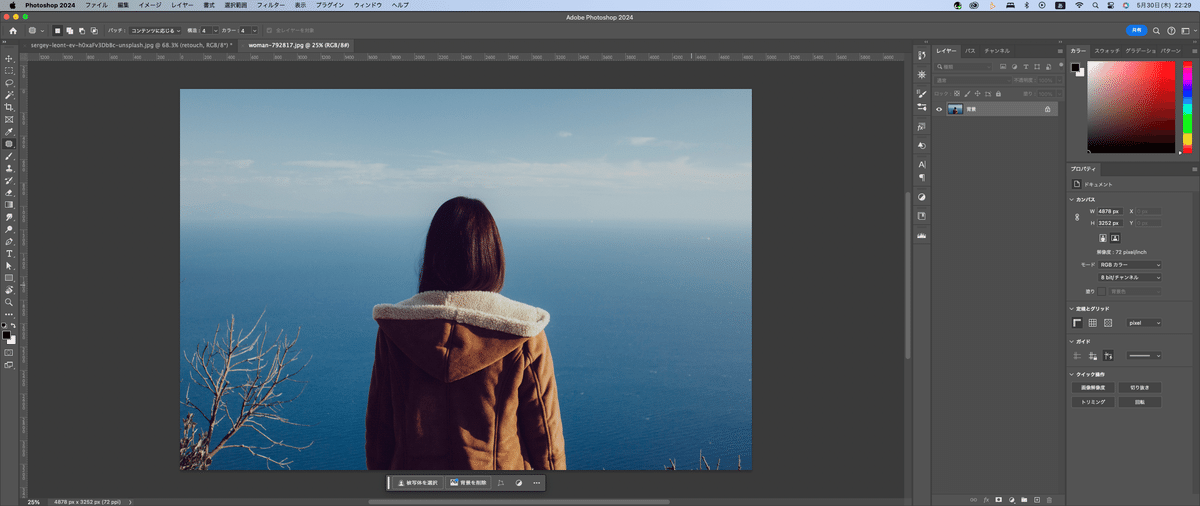
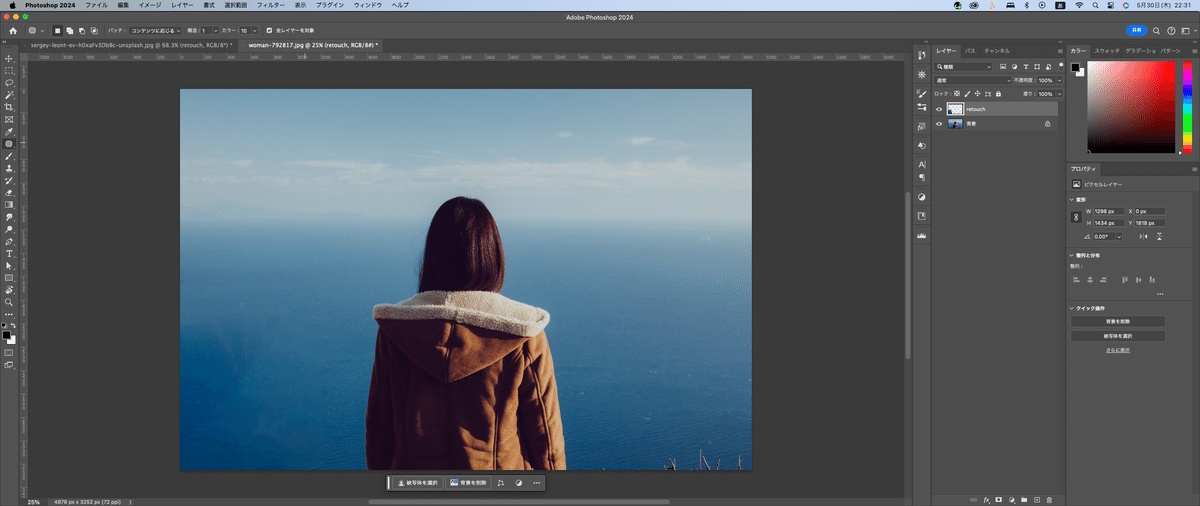
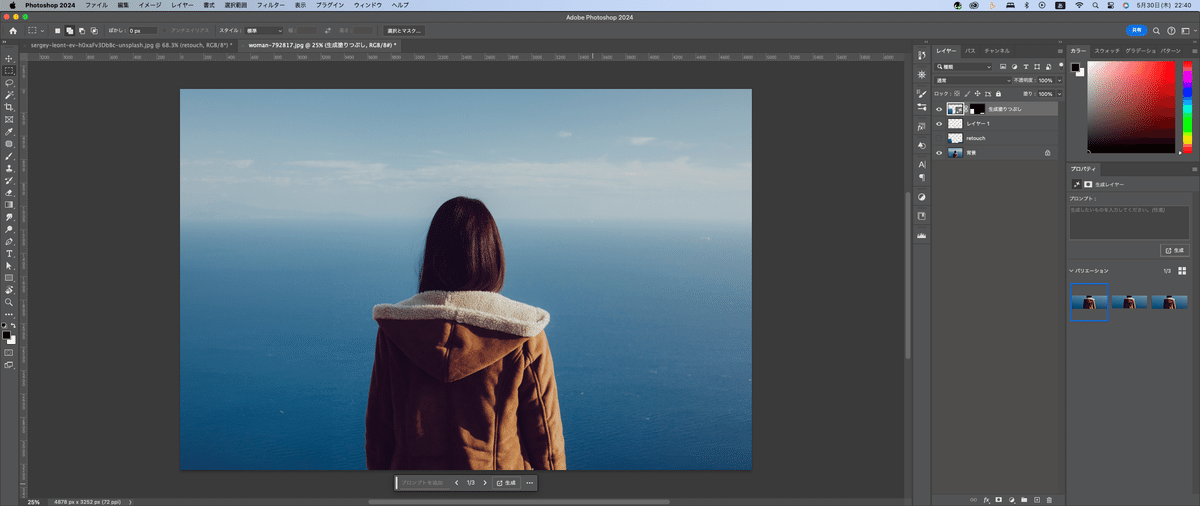
お疲れ様〜コンテンツに応じた塗りつぶしが終わったので、次はパッチツールについて解説しようかと思う。まずは今日の画像を確認。

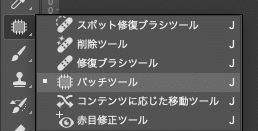
この画像から左下の植物?を消したいとする。そしたら、ツールバーからパッチツールを選ぶ。スポット修復ブラシとかの裏に入ってるよ〜(多分)

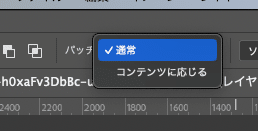
で、選択するとオプションバーが変わるんだけど、その中のパッチを開く。

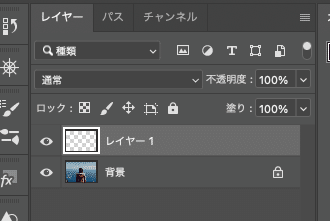
そしたら、コンテンツに応じるを選択する。するとさらにオプションバーが変更になって、全レイヤーを対象っていうのが出てくるからそこにチェックを入れる。新規レイヤーを作って、そっちで作業をするよ

レイヤー1をレタッチとかに名前を変更しておこうかね、分かりやすいように。そしたら、投げ縄ツールのように選択範囲を作成する。
で、オプションバーのカラーを10まであげてみるか

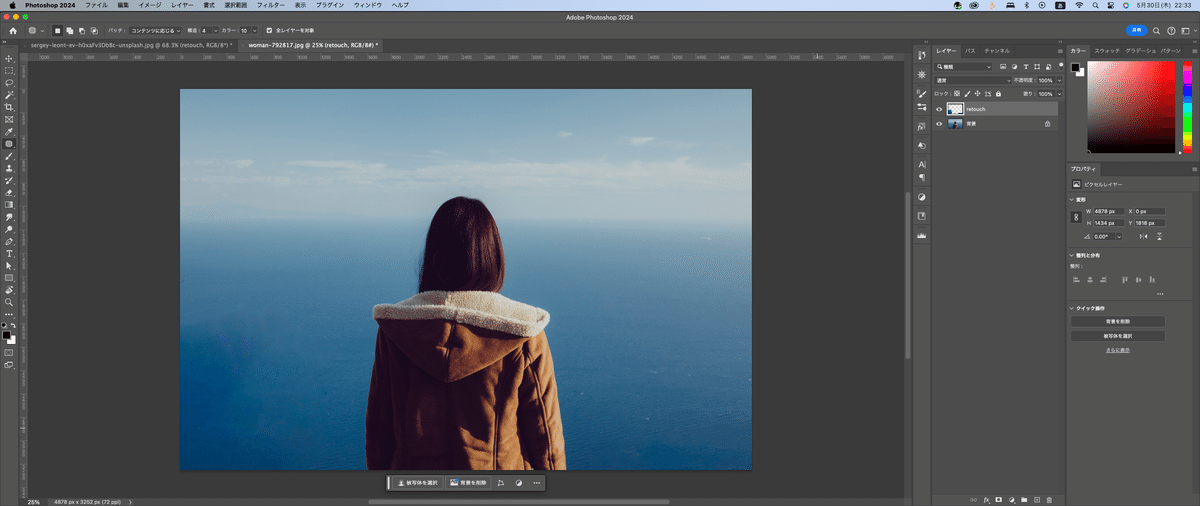
であとは、ドラッグして脇に移動させる。

そしたら、右下にも微かに植物があるからそれもパッチツールで消してみたい。

とまぁこんな感じになるんだけどねぇ・・・でも最近のフォトショップはもっと簡単に消せるのよ^^;一回パッチツールで使ったレイヤーを非表示にするよ。


多分ね、もうパッチツールとか使わなくなるかも^^;というのがAIのおかげで、こーゆーのがめちゃ楽になったのよ。画像の下に出てくるコンテキストタスクバーでAIを使って消す方法があるの。新規レイヤーをもう一枚追加するね

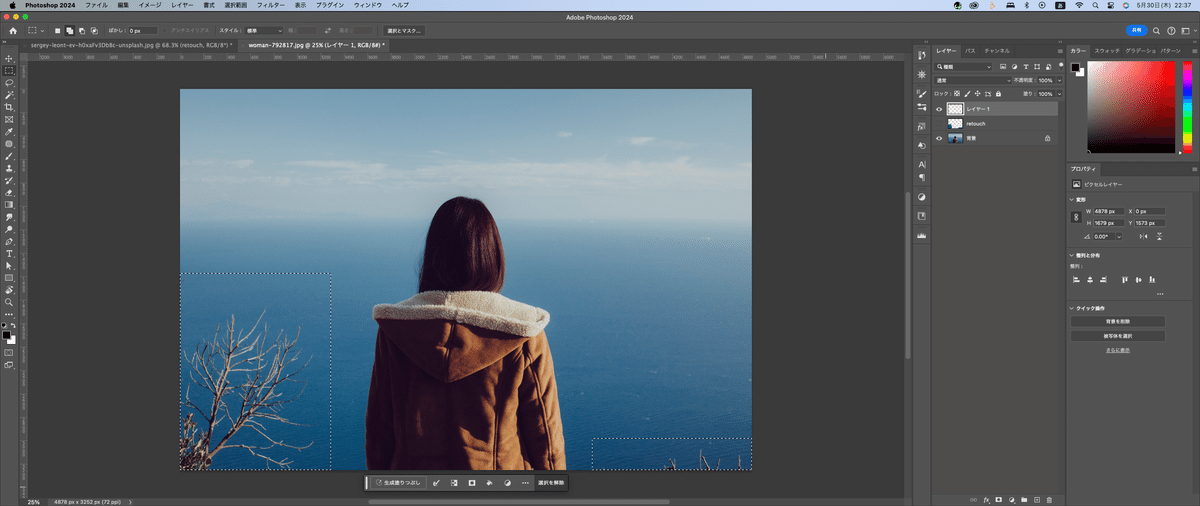
で、選択範囲を作れるものならなんでもいいんだけど、長方形選択ツールをとりあえず使う。で、2箇所左右の下の植物のところを囲む。

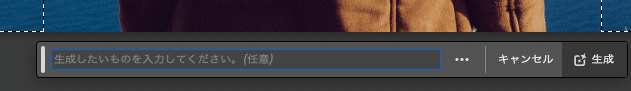
コンテクストタスクバーの生成塗りつぶしをクリック。

するとプロンプトを入れるバーに変わるんだけど、消したい場合は、何も入力しなくてOK

そしたら、右側の生成をクリック。ちょっと時間かかるけど、みてて。

パッチツールを使うより、こっちの方が綺麗なんだよね^^簡単だし。しかも右側のパネル見てもらえればわかるけど、候補を3つ出してくれる。(もっと出せるけどね)多分、消すという作業は今後これ一発じゃないかなぁと思ってる。^^;
まぁ、でもツールの使い方は知っておいた方がまぁ便利だけどね(笑)
というわけで、今日はパッチツールの話とAIの話(笑)これからは、自分もAIを使うと思う、思うじゃないな、使うよなぁ(笑)簡単だし
それじゃお疲れ様〜
いいなと思ったら応援しよう!

