
Photoshop Tutorial No.56 選択範囲
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
今日もお疲れ様〜今日から選択範囲の作成について解説していくよぉ。まぁ選択範囲の作成はね、Photoshopを使っていると必ず使う機能だからね、しっかり覚えてね。何をするにしても選択範囲を作成が関わってくるから。
とりあえず、画像を用意したから確認。

選択範囲の作成
例えば、上の画像で、ボートだけ残して背景をモノクロにしたいとする。
まずは、長方形選択ツールを使ってみるか。

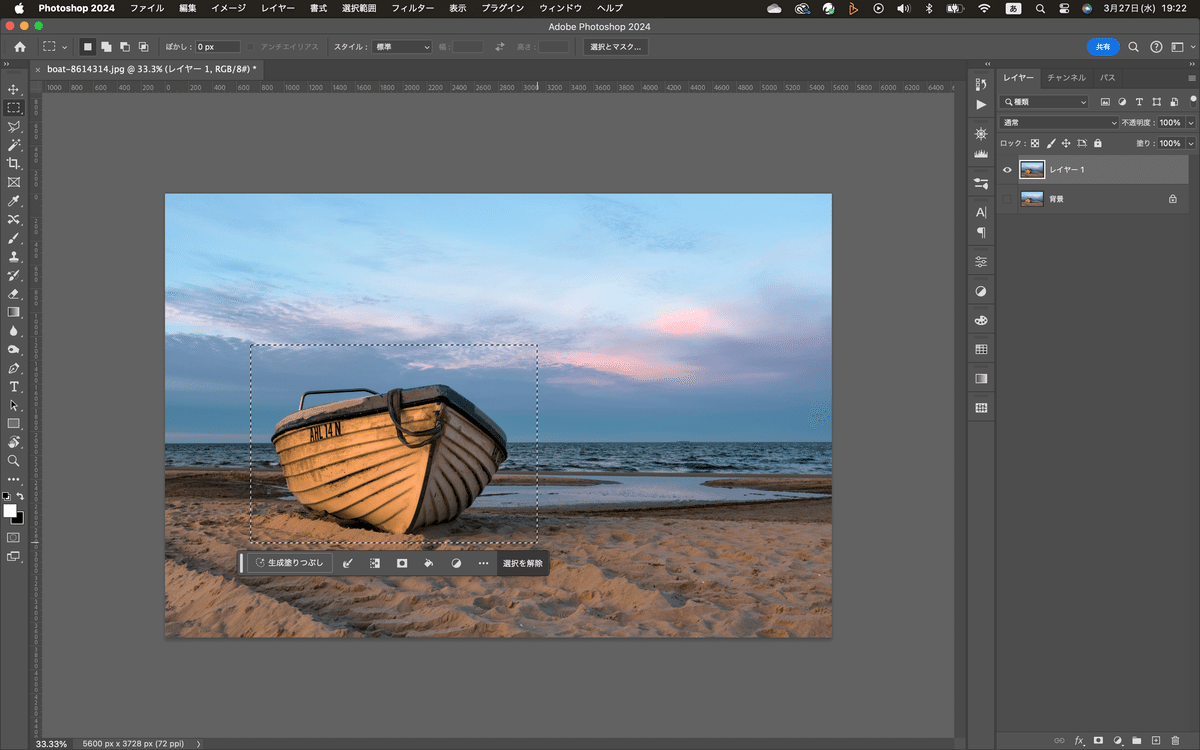
長方形選択ツールを使ってボートを囲ってみる。ちなみにショートカットはキーボードの"M"キー

選択範囲の解除
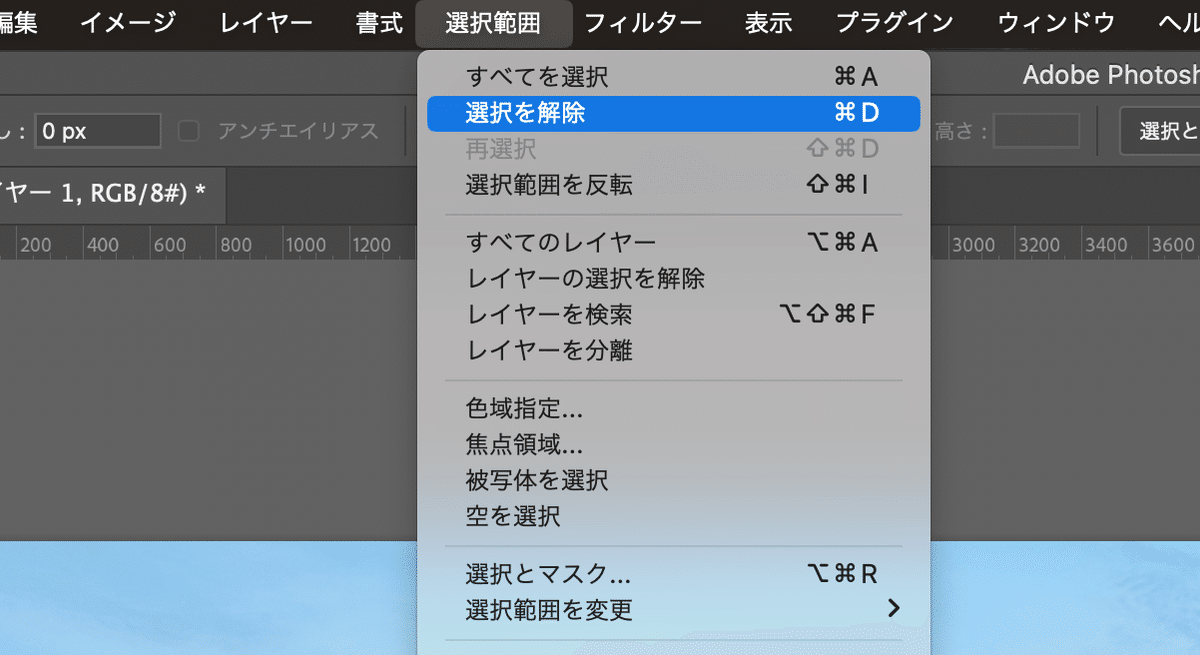
選択範囲を解除する場合は、メニューバーの選択範囲を開いて、「選択を解除」を選べば、選択を解除できる。ショートカットキーは、⌘+DもしくはCtrl+D。ショートカットキー使った方が早い。

メニューバーの選択範囲についてもう少し説明しようかな。画像全部を選択したい場合は、メニューバーの選択範囲から「すべてを選択」を選べばOK。ショートカットキーは⌘+AもしくはCtrl+A。こっちの方がよく使う。いわゆる、全選択ってやつ。
選択範囲の反転
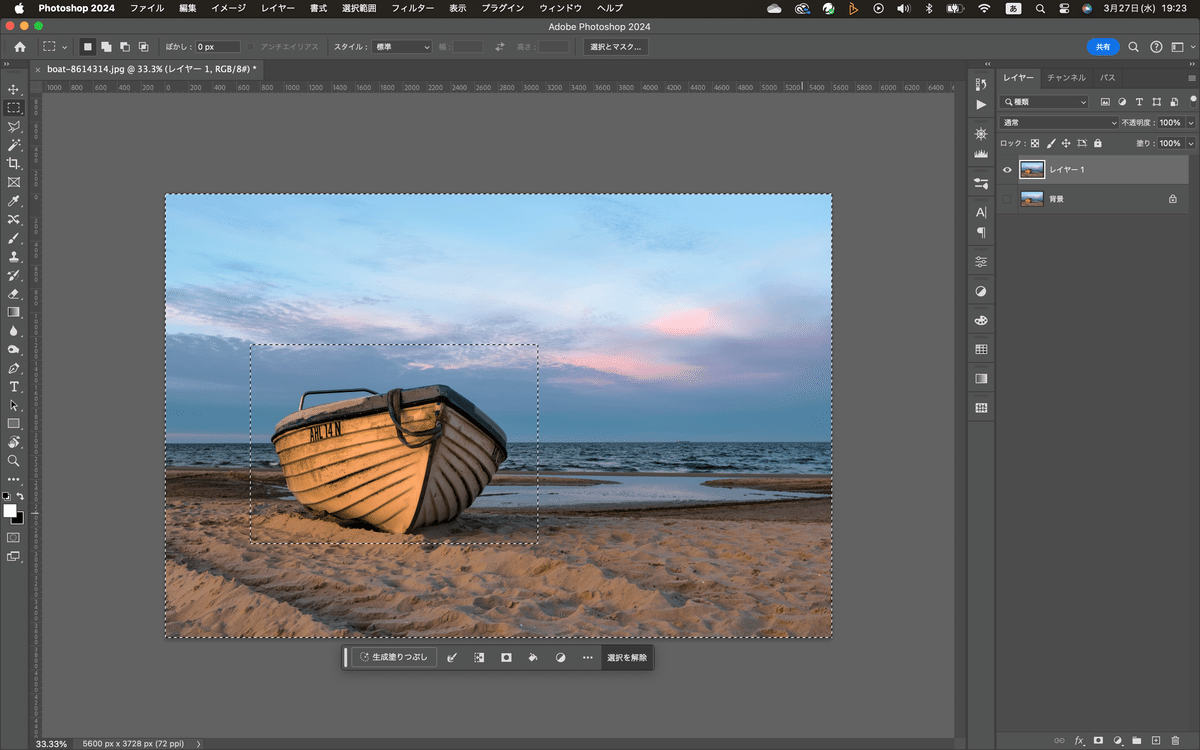
一度、選択範囲を作成して、Cmd+Shift+IもしくはCtrl+Shift+Iを押すと選択範囲を反転できる。もちろん、メニューバーの選択範囲を開くと「選択範囲を反転」っていうメニューもあるけどね。上の画像でいくと、まず長方形ツールでボートを選択。

このあと、自分はマックだから⌘+Shift+Iを押す。

ドキュメント全体に点線があるのわかる?これで反転したからボート以外が選択されてる。
選択範囲の確認
Photoshopで選択範囲を作るとたまにどこを選択したのかわからなくなることが流のよ。上の画像でもボートの周りにも点線があるからボートが選択されてるのかな?って一瞬思うしね。そんな時は、ツールバーにあるクイックマスクツールを使う。

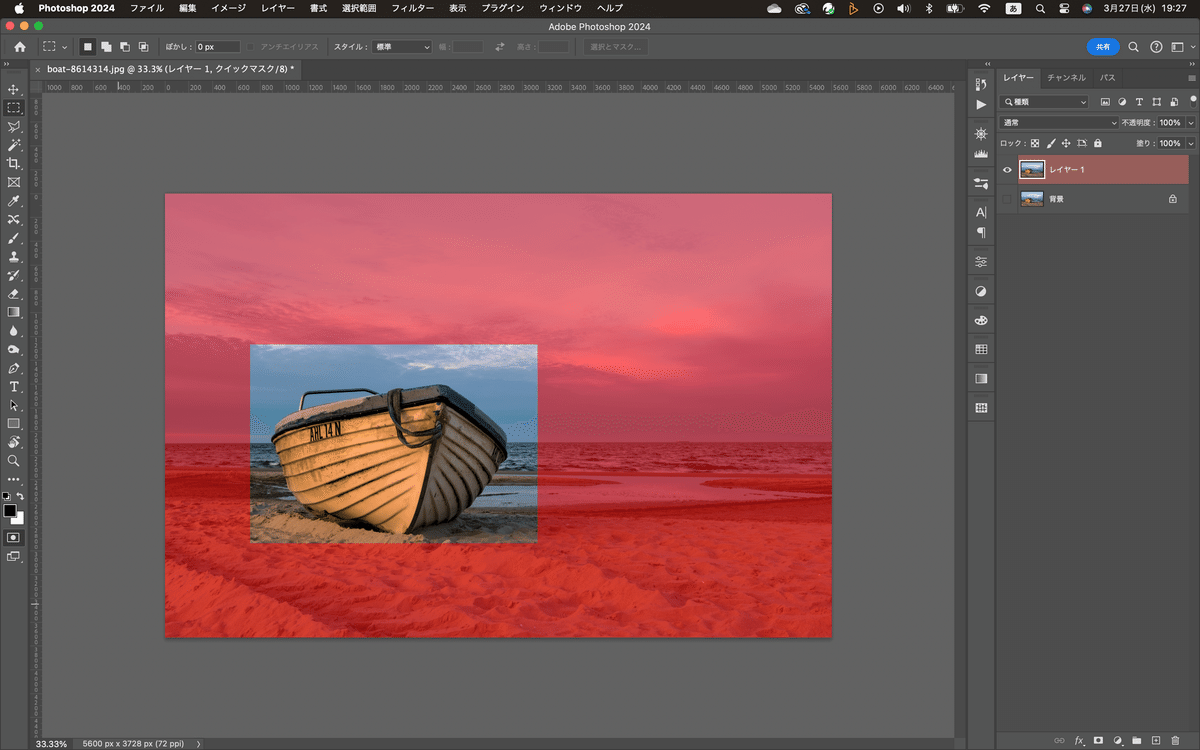
これをクリックすると、選択範囲が赤くなるからどこが選択されてるかわかる。

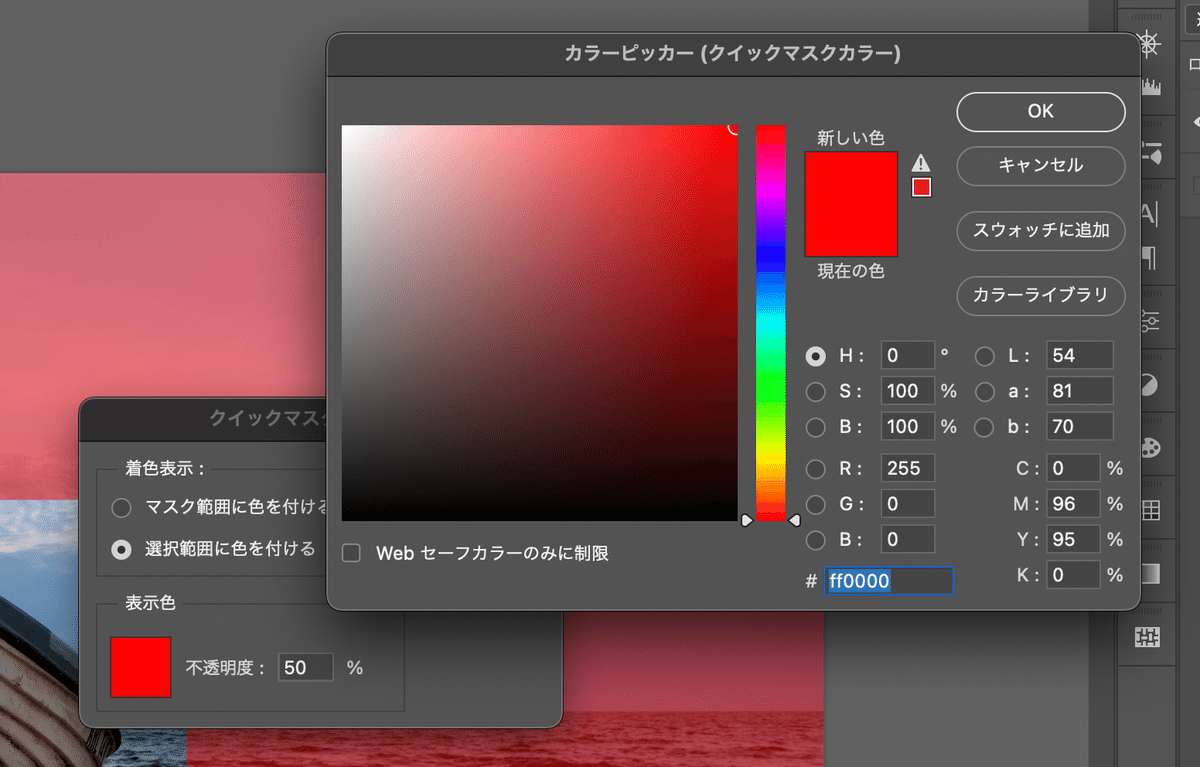
ショートカットキーは"Q"ね。こっちの方が早いけど(笑)Qをクリックすれば選択範囲の表示、非表示を切り替えられるしね。デフォルトはこの赤色なんだけど変更もできるよ。ツールバーのクイックマスクの所をダブルクリックしてみて。「クイックマスクオプション」ってパネルが出てくるんだけど、そこで色を変更できる。パネルにある表示色って所をクリックすると見慣れた?カラーピッカーが出てくるから。

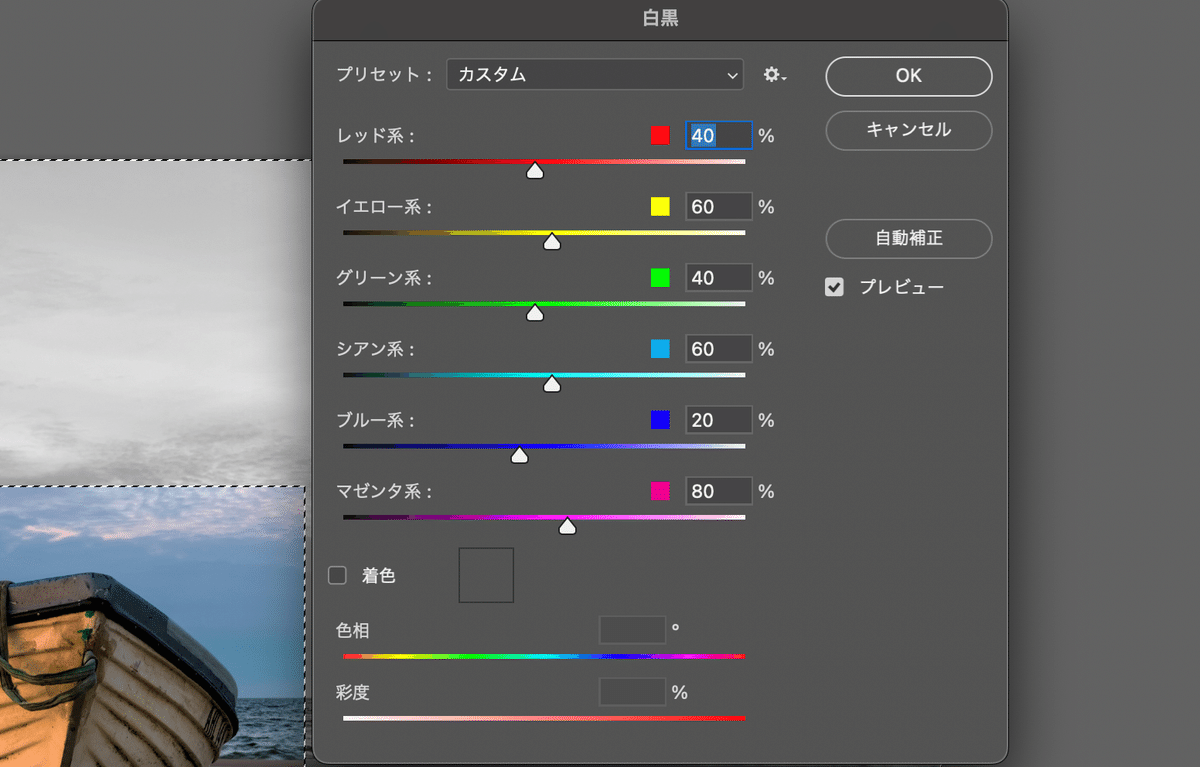
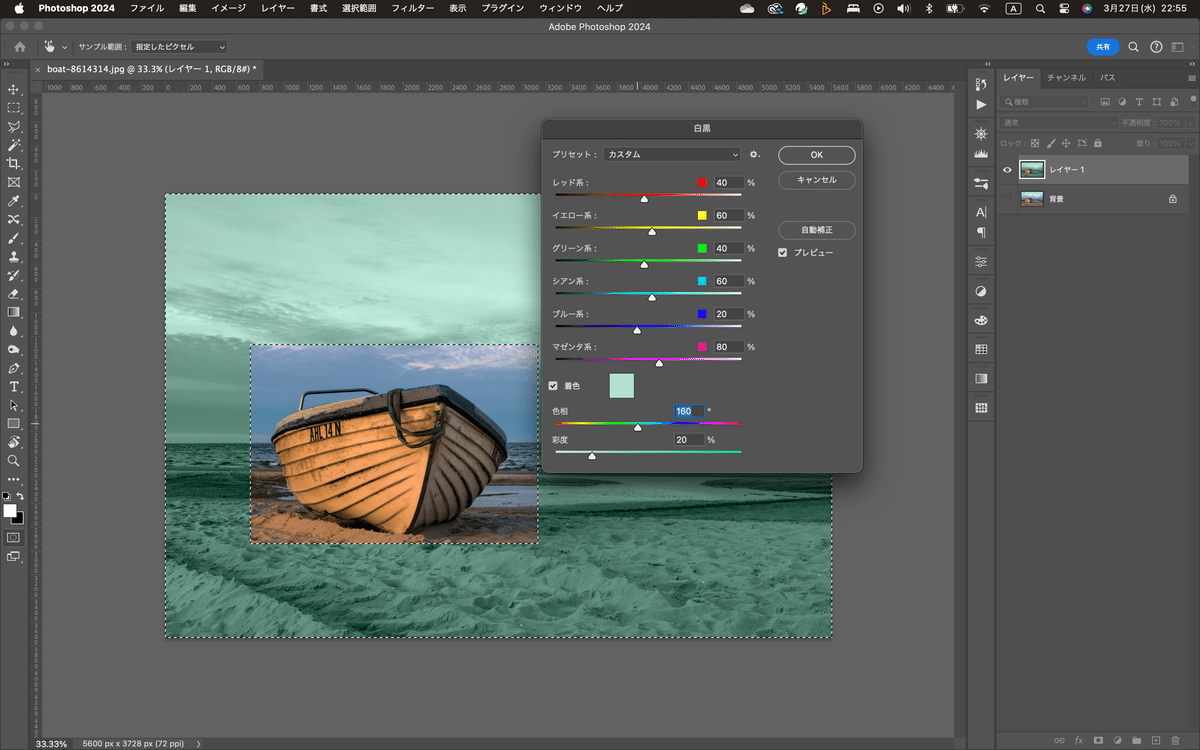
で、話は戻して、白黒にするんだったよね。ボート以外の背景を白黒にするって話。メニューバーのイメージを開いて、色調補正に行くとさらにメニューが出て、そこに「白黒….」って言うのがあるからそこを選ぶ。すると「白黒」ってパネルが出てくる。

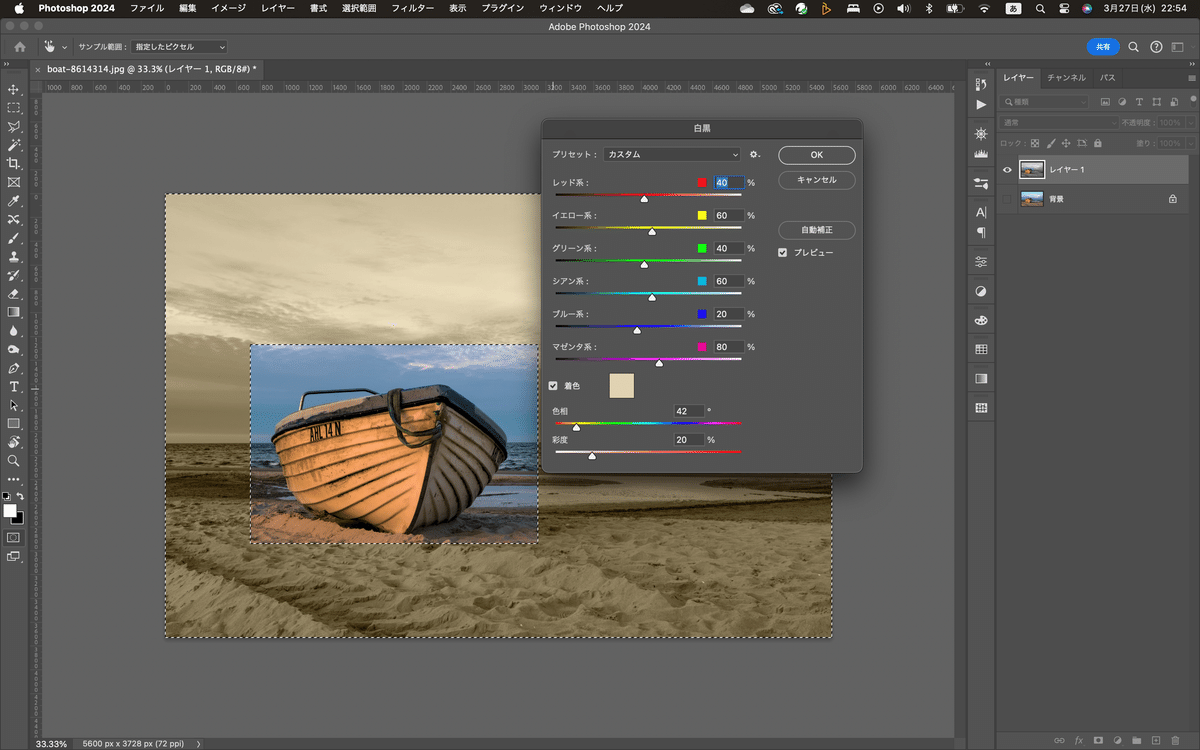
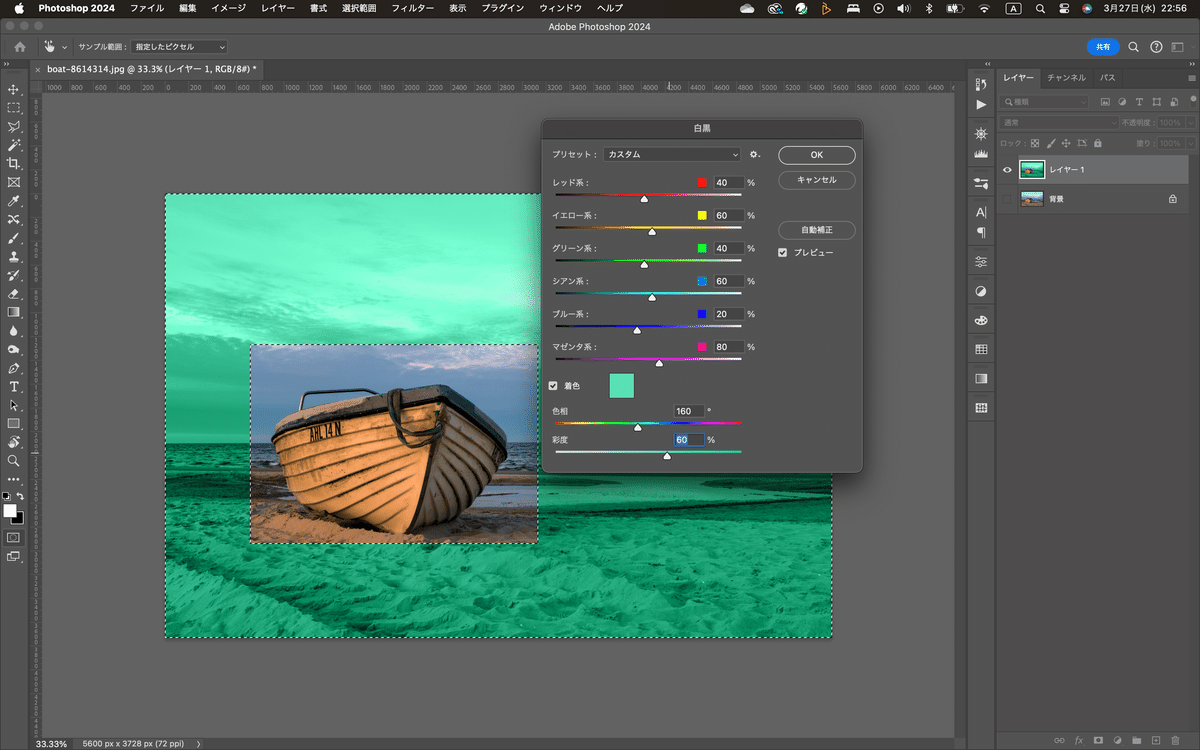
この段階でモノクロになってるけどね。「着色」のところのチェックを入れると色合いも変えることができる。

着色のチェックボックスの下のスライダーを動かすと色合いが変わるよ。


まぁ、こんな感じかなぁ、ここはもう少し解説したいから明日はこの続きで^^
今日もお疲れ様でした〜^^
いいなと思ったら応援しよう!

