
Photoshop Tutorial No.57
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
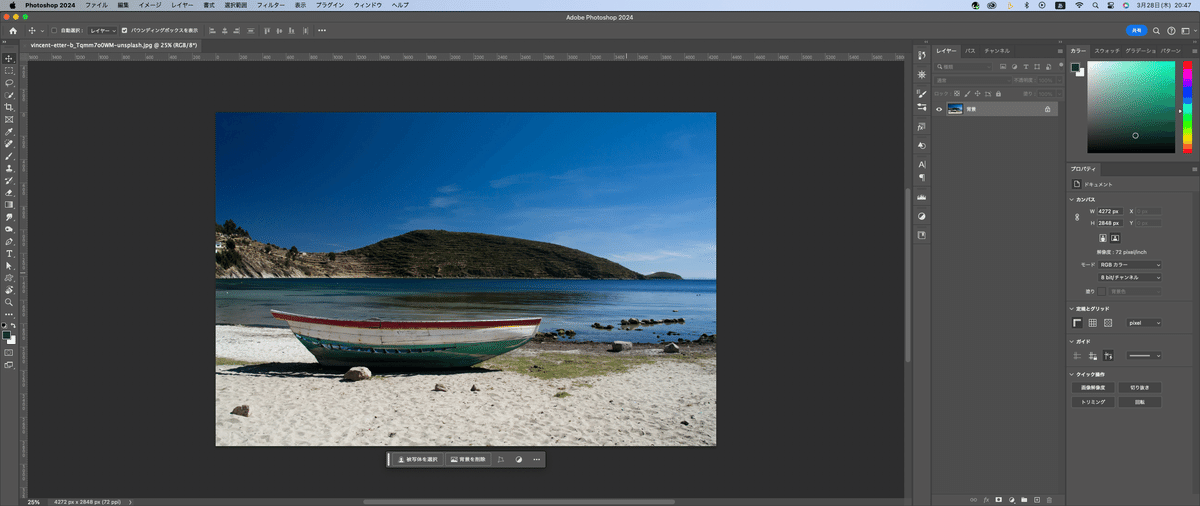
こんばんは~、今日もお疲れ様^^昨日は長方形選択ツールの使い方を通して、選択範囲の作り方、反転、選択範囲の削除をやったけど、今日はその続き。今日の画像を確認してね。昨日の流れで今日もボートの画像(笑)

楕円形選択ツール
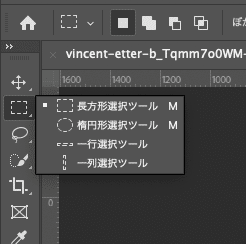
選択ツールは、長方形だけじゃないんだよねぇって話。ツールバーの長方形選択ツールのアイコンを長押しすると他のオプションも表示されるから確認してみて。

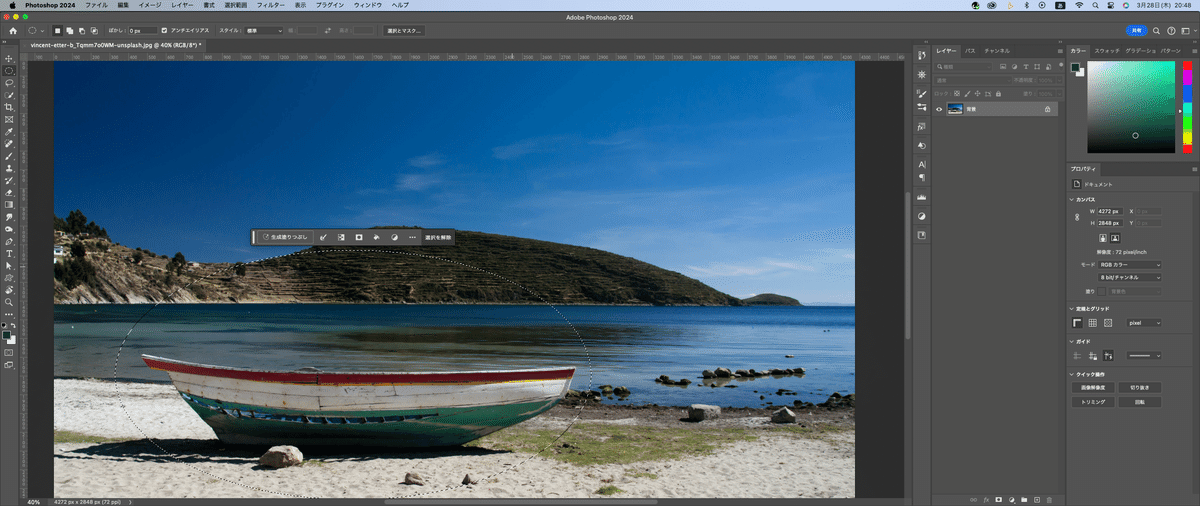
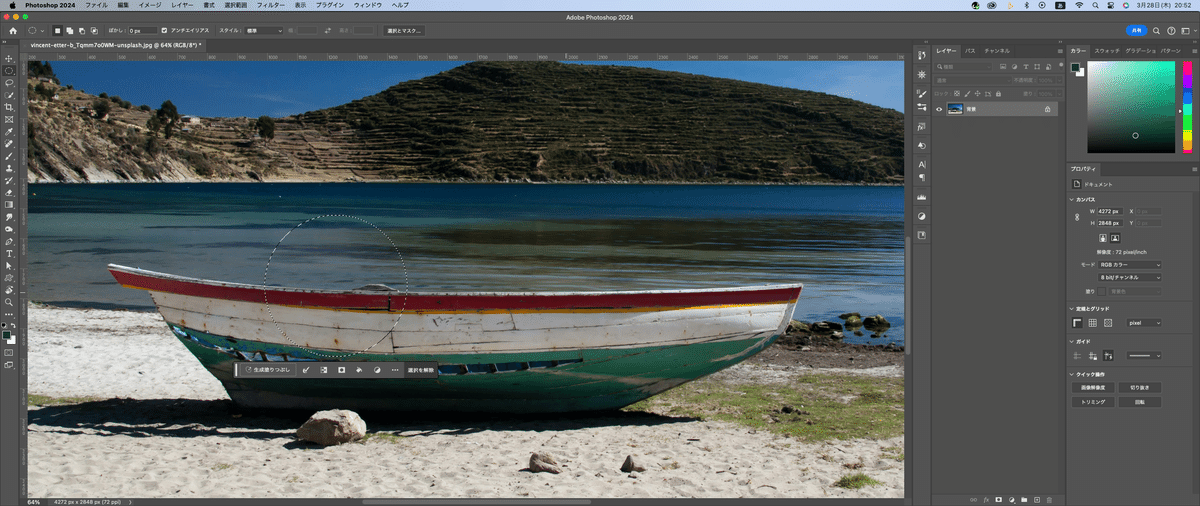
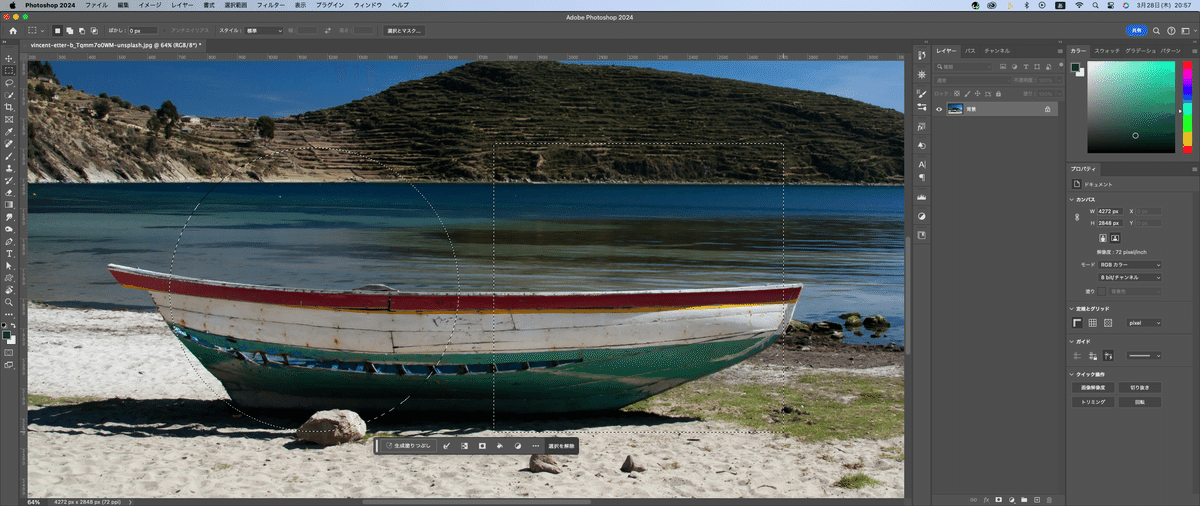
今日の画像で楕円形選択ツールを使って選択範囲を作ってみるわ。

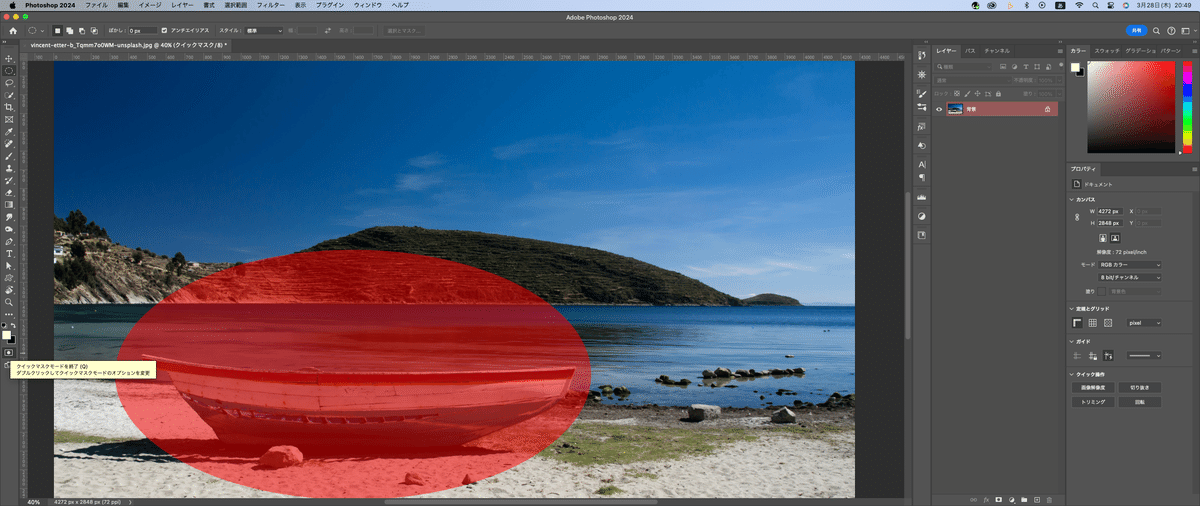
一応、クイックマスクでも確認してみる。

選択範囲の移動・変形
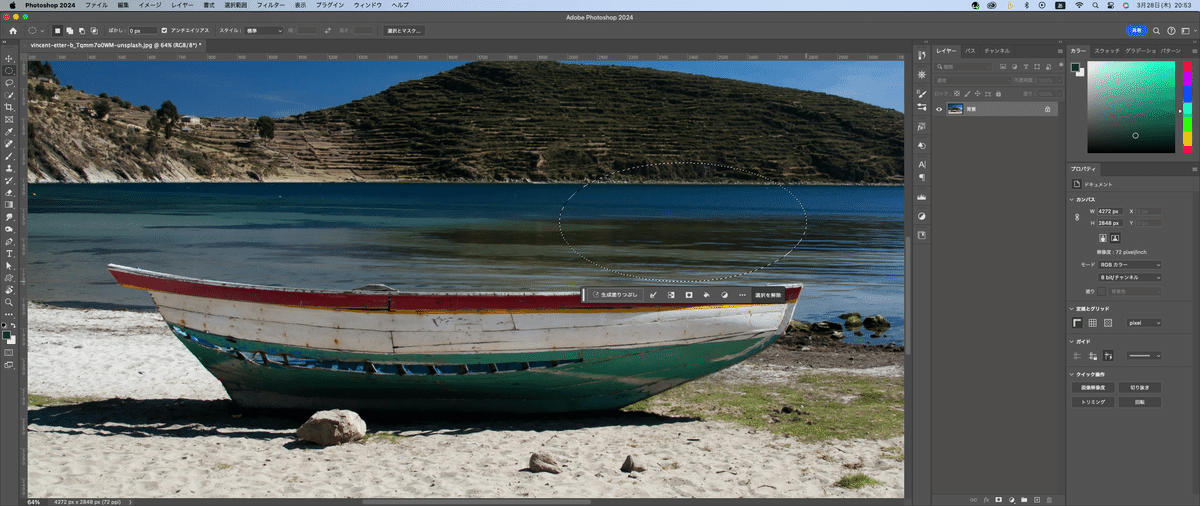
選択範囲は、一度作っても移動できる(笑)しかもリサイズもできる。以外と自由に使えるのよ。とりあえず、選択範囲作っちゃって、選択したい範囲に移動させたりリサイズしたりできるからね。最初から厳密に選択範囲を作らなくてもOK。
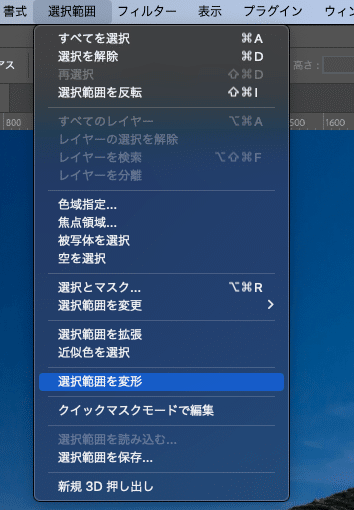
移動するときはそのままドラッグ&ドロップで移動先まで持っていけばOKだし、リサイズしたいときは、メニューバーにある選択範囲を開いて、「選択範囲の変形」を選ぶ。

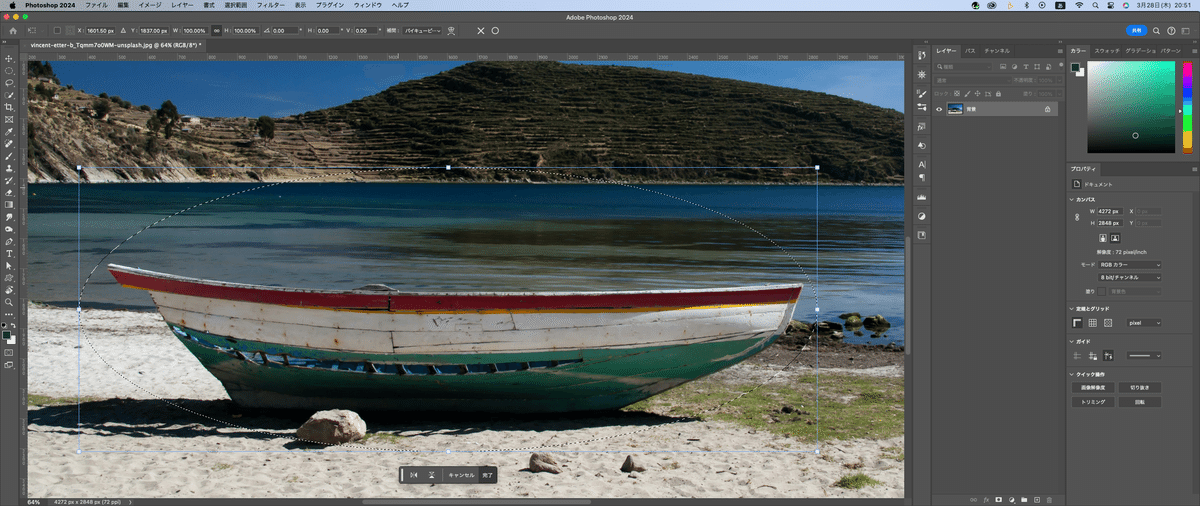
そしたら、選択範囲のパスとアンカーポイントがでてくるから、アンカーポイントを操作して変形できるのよ。

で、変形ができたら確定。オプションバーの〇か、エンターキーを押せば確定される。
選択範囲作成の注意点
選択範囲を使い続けると、次の選択をすると、元の選択が消えちゃう。(まぁショートカットキーやオプションバーでどうとでもなるんだけどね、最初は消えちゃって焦った^^;)新たに選択範囲が作られるのよ。


これは注意してね。
選択範囲の追加・削除
Photoshopをいじってると複数の選択範囲を作る必要になる場面がかなり多いからこの方法は覚えておいて。
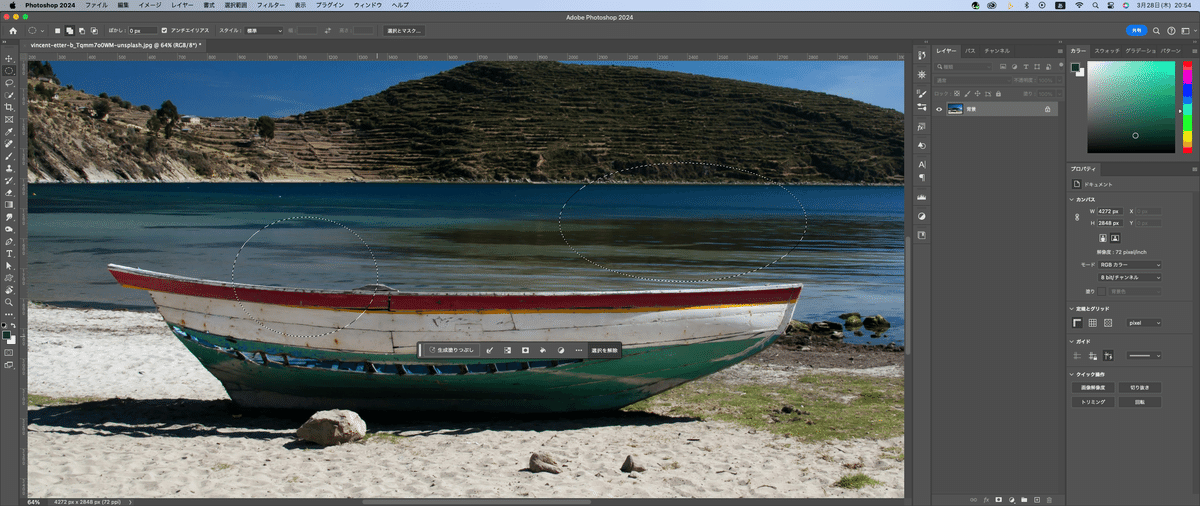
まずは、オプションバーにある、このアイコンを選択しておく。

そうすると、元の選択範囲に追加されて新しい選択範囲ができる。

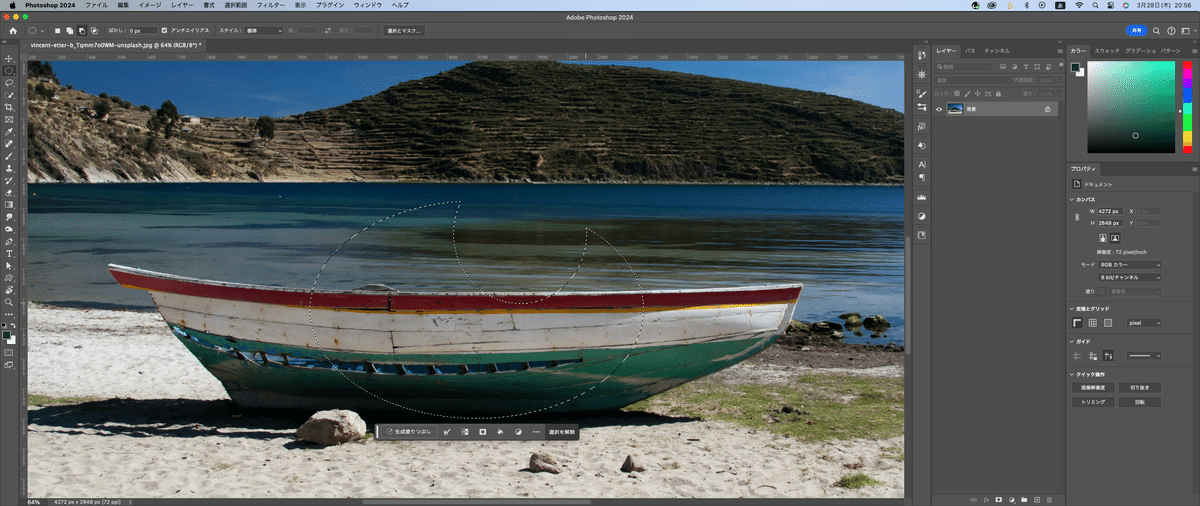
さらにそのアイコンの隣だと、

選択範囲が重なった部分が削除される。

このあたりの機能を利用して選択範囲をある程度自由に形を変えることができるよ。
まぁ、この辺はシェイプツールと同じかな。
Shiftキー+選択ツール
この辺もシェイプツールと同じで、Shiftキーを押しながら選択範囲を作成すれば、長方形選択ツールなら正方形、楕円形選択ツールなら正円の選択範囲が作れるよ。ただ、注意点があるのよ、Shiftキーを先に押しちゃうと、選択範囲の追加になっちゃう(笑)なので、正方形にしても正円にしてもドラッグしてからShiftキーを押すように。

ちなみに、Altキーを押しながらだと、引き算になる。オプションバーの3番目のアイコンとおんなじだね^^
まぁ、今日はこのへんで終わりにしようかな^^今日もお疲れ^^
いいなと思ったら応援しよう!

