
Photoshop Tutorial No.83 ベクトルマスク③
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様~^^今日でこの画像を使ったベクトルマスクの切り抜き終わるかな???多分だけど。
長方形ツールでベクトルマスクの作成
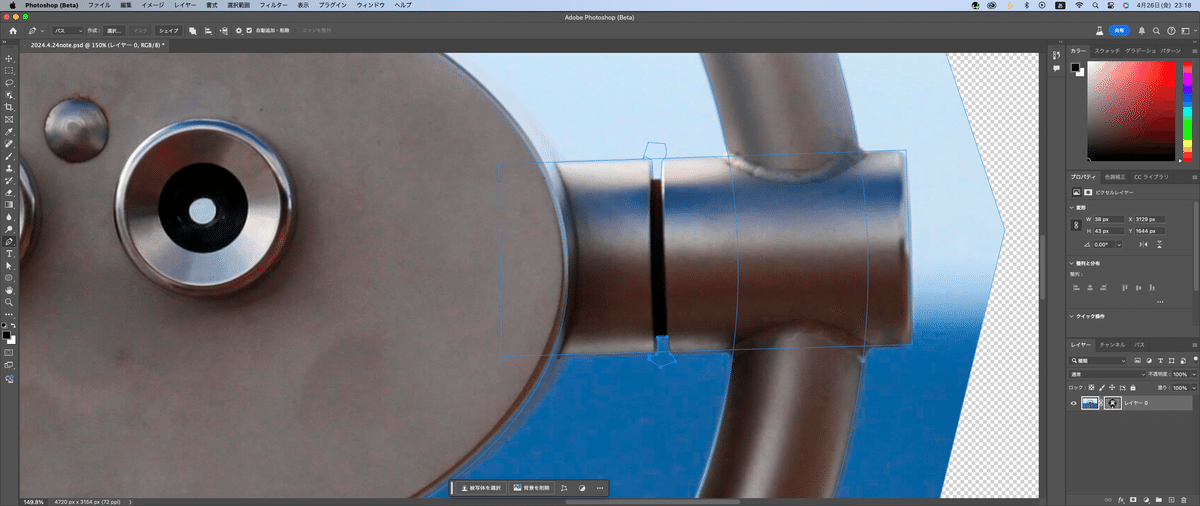
前回は楕円形ツールでベクトルマスクを作成したけど、今回は長方形ツールが再び登場。それじゃ、長方形ツールに持ち替えて、オプションバーでパスになってることを確認。「シェイプを結合」になってることも確認。
そしたら、真ん中の潜望鏡の両端の部分を長方形ツールでパスを作成する。
そしたら、パス選択ツールに持ち替えて、微調整をする。

楕円形ツールでベクトルマスクを作成
次は真ん中の部分を抜きたいよね。なので、楕円形ツールに持ち替えて、外側の持ち手?の部分の内側と外側を楕円形パスで囲んでいく。

ペンツールで凹みの部分を調整する。
続いて、ペンツールに持ち替えて、真ん中に作った長方形パスの中に凹みの部分があるから、そこをペンツールで調整していく。

ふうぅ、これで、全部ベクトルマスクの中に入ったかなぁと思うので、あとは余分なところを削除していけばいい。
余計な部分の削除
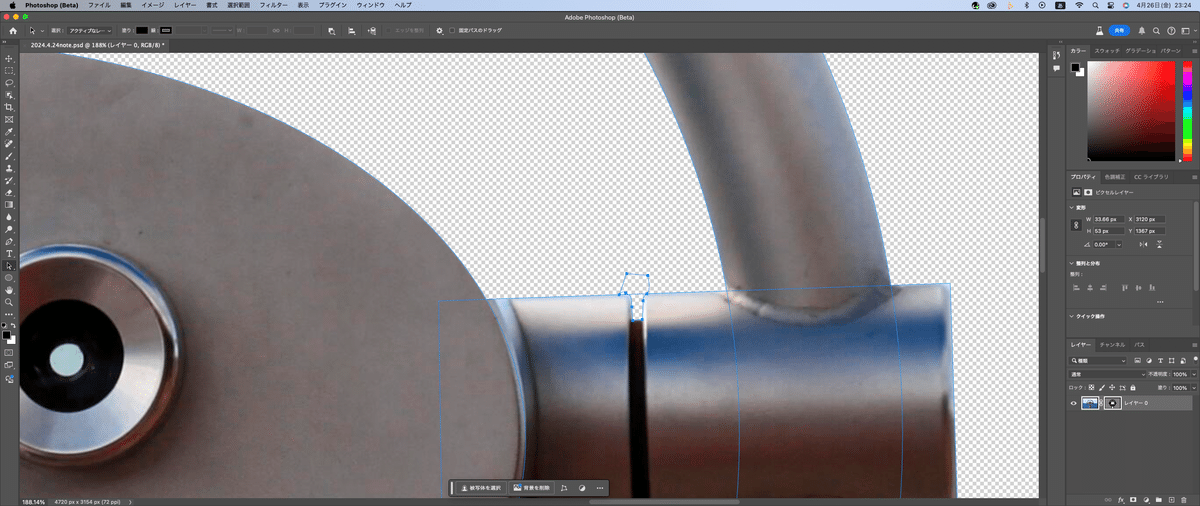
まずは、外側を削除する。どうするかっていうと、まずは、外側の一番最初に切り抜いたおおざっぱなパスを選択して、Backspaceを押す。

次に真ん中の部分がちょっと複雑だけど、これも簡単に切り抜くことができる。まずはオプションバーで、「全面シェイプを削除」に変更する。次にシェイプの順番を変えることができるので、削除したいシェイプを一番上にもってくればいい。
そしたら、真ん中が全部消えるでしょ(笑)

今度は消えたパスを選択して、シェイプの順番を一番上に持ってくれば、見えるようになるよ。

最後に、真ん中の所に作った溝の部分、ペンツールで作ったやつを選択して、シェイプの順番を一番上にもってきて、「全面シェイプを削除」に変更すれば消える。

画像の合成
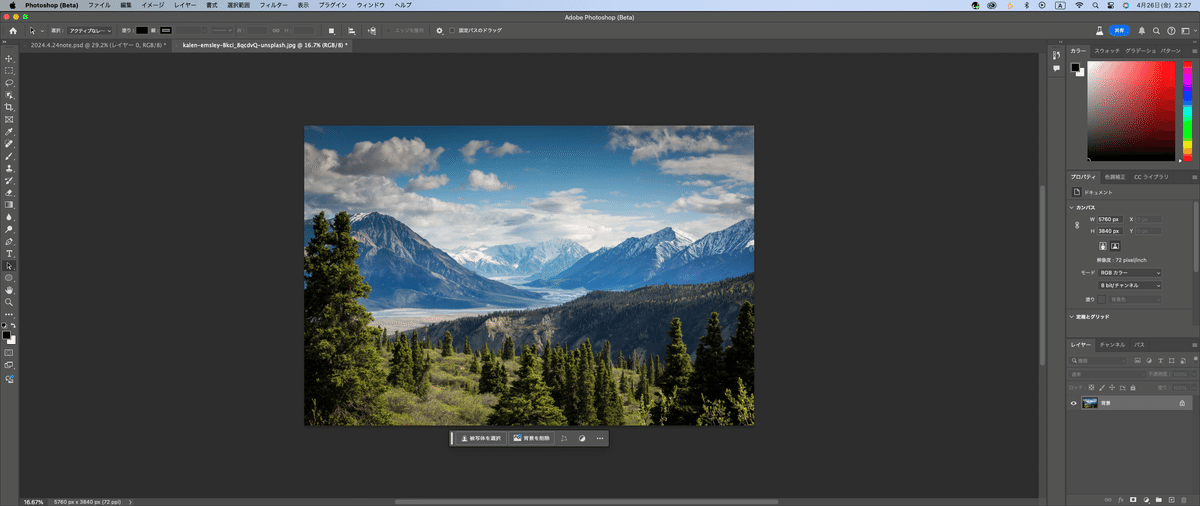
せっかくうまく切り抜けたから、画像を合成して、今日の解説を終わろうかなと思う。合成する画像を準備。

そしたら、切り抜いた潜望鏡を移動ツールで、移動させて、適切な場所に配置。修了(笑)

まぁ、色の補正とかもね、あるけど、それはまた別の機会に話をするわ^^今日はここまで、お疲れ様^^
この記事が気に入ったらサポートをしてみませんか?
