
Blender学習210日目
こんばんは〜前回はオブジェクトのローカル座標系について学習しました。まだなんとなーくの理解だけど^^;まぁ、それでもだいぶ慣れてきた感じがします。それじゃ、今日も初めて行きます。
今日の学習
今日は新しいレクチャー動画に入ります。トランスフォームの適用とデルタ化っていうのをやるらしい。今日は予習はしてませんので、時間がかかるかもですね〜
テクスチャ座標がオブジェクトにつながっていることを確認。作業としては、前回の続きで、白黒の状態で進めるそうです。今回は主に3Dビューポートを見ていくらしい
トランスフォーム
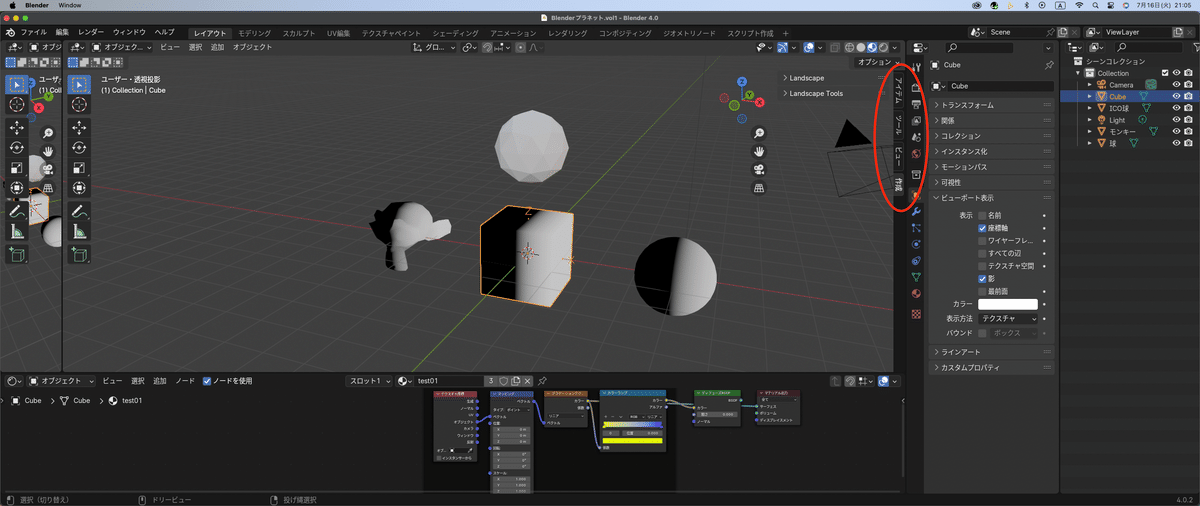
立方体を選択して、Nキーを押す。すると3Dビューポートの右側からサイドメニューが出てくる。

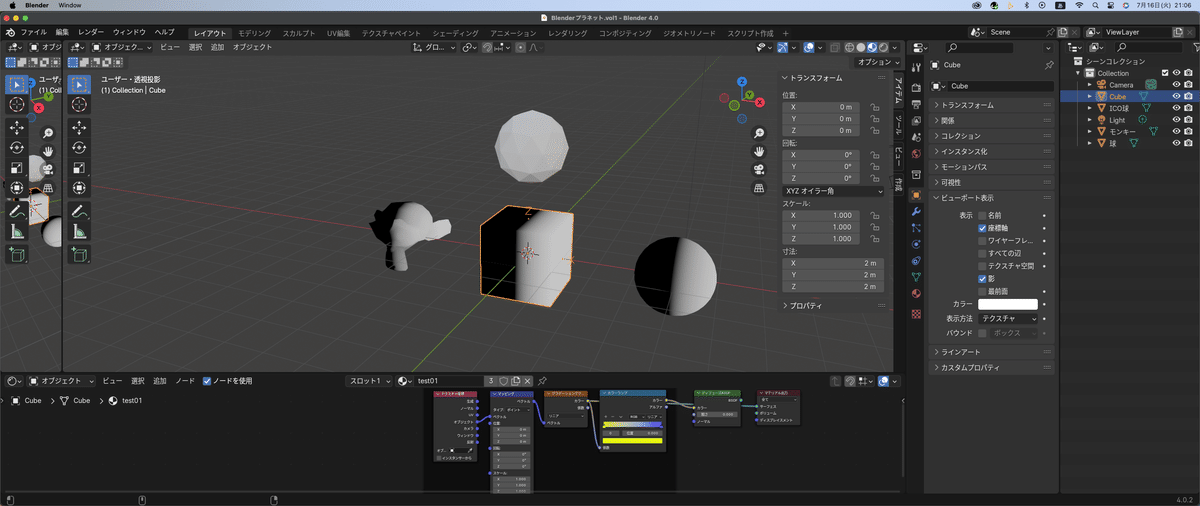
アイテムを選択してトランスフォームを開く。

で、このトランスフォームを使ってオブジェクトを移動させたりできるらしい。当たり前だけど、デフォルトだと、位置や回転の数値は0、スケールは1になってる。
立方体の移動
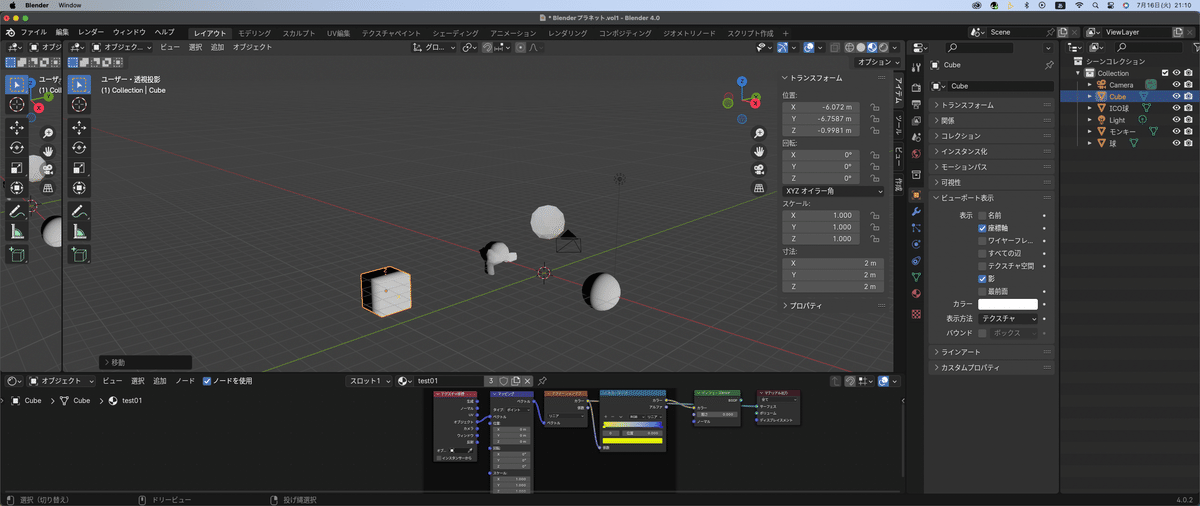
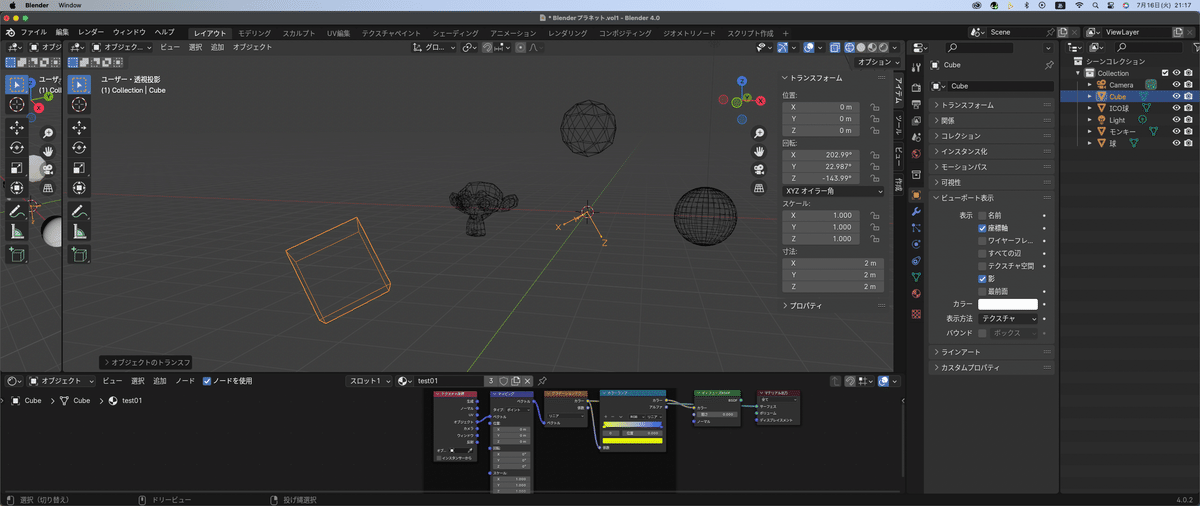
立方体を選択してGキーで少し大きく移動させる。

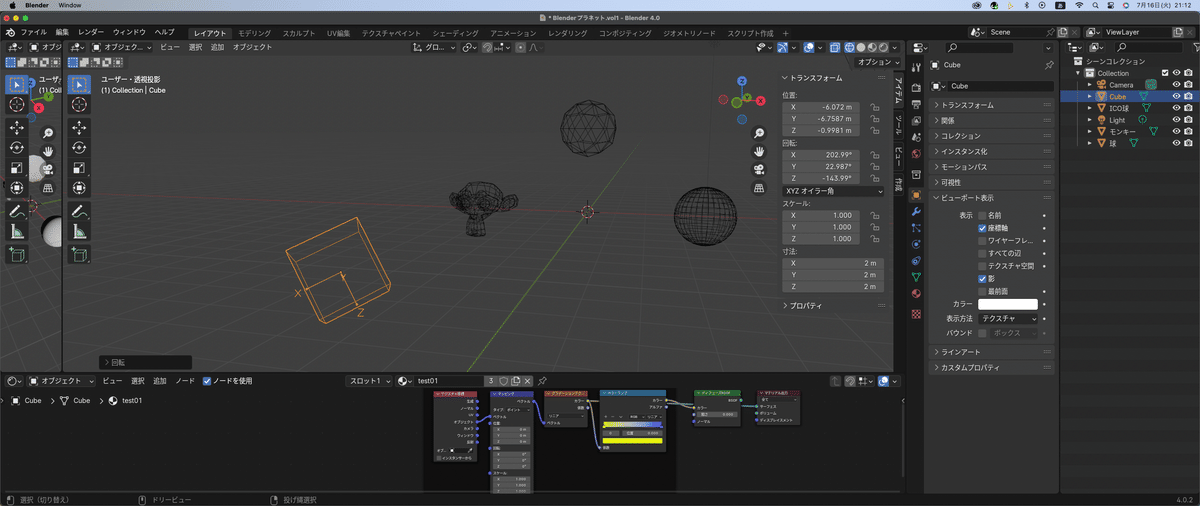
移動ができたら適当に回転もさせてみる。回転ができたら座標軸の確認をするために、透過表示にする。Shft+Z。

オブジェクトモードで回転をしたので、座標軸もそれに合わせて回転しているのがわかる。今日学習する適用やデルタ化は座標軸のリセットにあたる。(らしい・・・)ただし、リセットされるものが違うんだって。
トランスフォームの適用
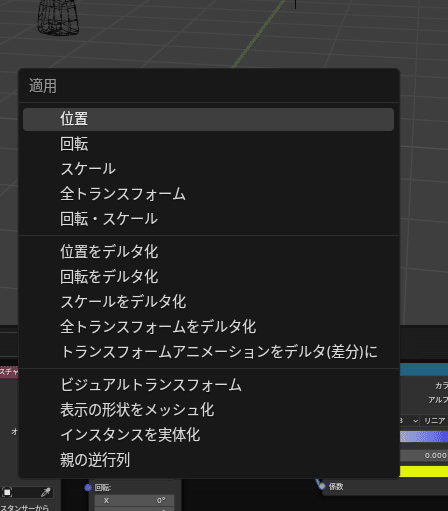
いわゆるリセットにはショートカットキーがある。Ctrl+Aがそれ。

Ctrl+Aを押すと上のようなメニューが出てくる。試しに、一番上の位置を選択してみる。

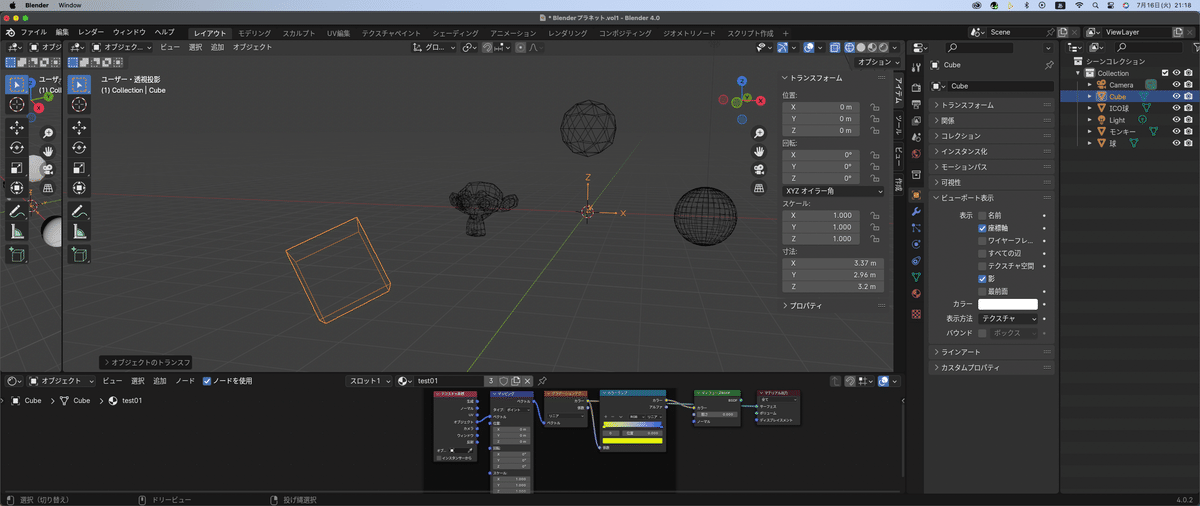
位置を選択すると、立方体のオブジェクトは残ったまま、ローカル座標軸が原点に戻る。次はCtrl+Aから回転を適用してみる。

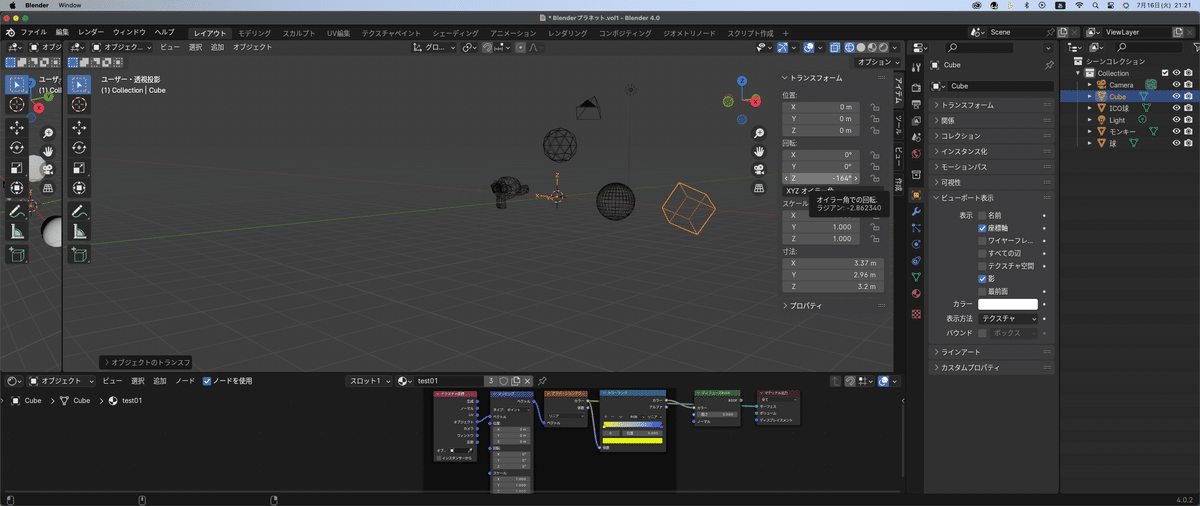
回転を適用するとローカル座標軸がグローバル座標軸に揃うのね。このように位置や回転の適用っていうのは、原点の位置をリセットするって感じになるのね。で、この状態で、回転のZを動かすとどうなるか。原点に戻ったローカル座標軸のZを中心に回転する。

つまり原点とのおオフセット(位置のずれ)を保って回転するってことなのね〜
というわけで、今日はここまで(笑)次はデルタ化らしいんだけど、始めたら1000語超えそうなので、明日に回す(笑)お疲れ様でした。^^
いいなと思ったら応援しよう!

