
Photoshop Tutorial No.76 非破壊編集2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
前回はヒストリーパレットについて確認をした。覚えてる?以外と使えるからね、ヒストリーパレット^^で、非破壊編集の2回目なんで、実際にどうやってるのかっていうのを解説していこうかなと。人によって違いはあるけど、基本的な流れはそんなに変わらないかなぁと。^^;もし違ってたらごめん^^;効率のいい方法があったら逆に教えて^^;
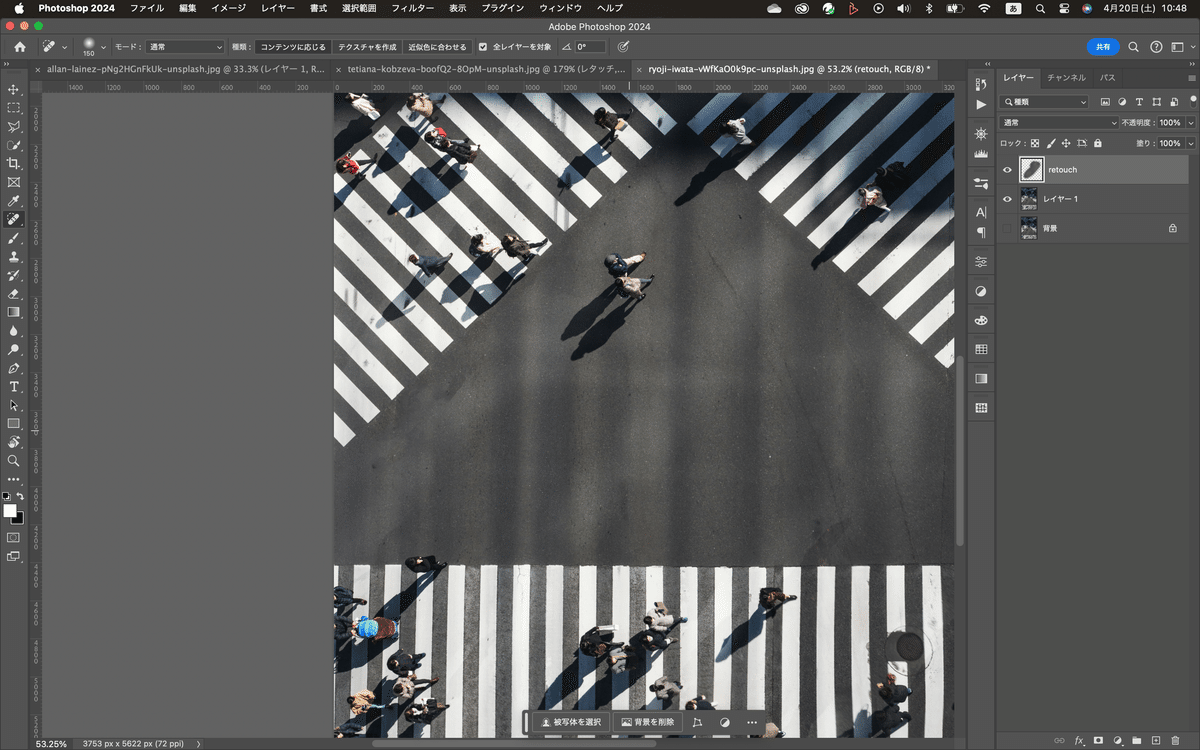
それじゃ、今日の画像を確認。

非破壊編集 ステップ1
まずは、画像を直接編集をしないってこと。今まで、Cmd+Jで背景をコピーしてたのも、似たような意味だよね。元画をいじらないようにっていう。

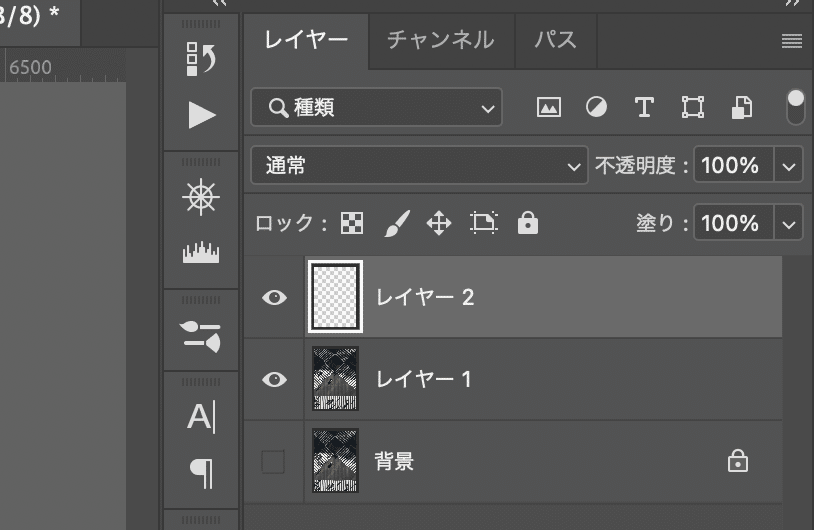
今回は、念のため背景レイヤーのコピーを取った上で、新規レイヤーを追加して、非破壊編集のスタートとする。レイヤーパネルの下にあるアイコンから新規レイヤーアイコンをクリック。

新しく追加されたこのレイヤー上で、いろいろ作業をする。

まず自分の場合は名前を変更することが多いかなぁ・・・名前を「レタッチ」とする。(名前は自由につけてね)

で、この方法で注意することがあって、ツールによっては、オプションバーに「全レイヤーを対称」にチェックを入れるところがあるので、ここにチェックは入れておく。


スポット修整ツール
実際のレタッチの時に大活躍するのがこのスポット修整ブラシツールなんだけど、

これをレタッチと名前を変更したレイヤーを選択した状態でちょっと使ってみる。画像を拡大して、この赤い人を消してみる。

スポット修正ブラシツールはブラシだから大きさの調整を忘れずにね^^

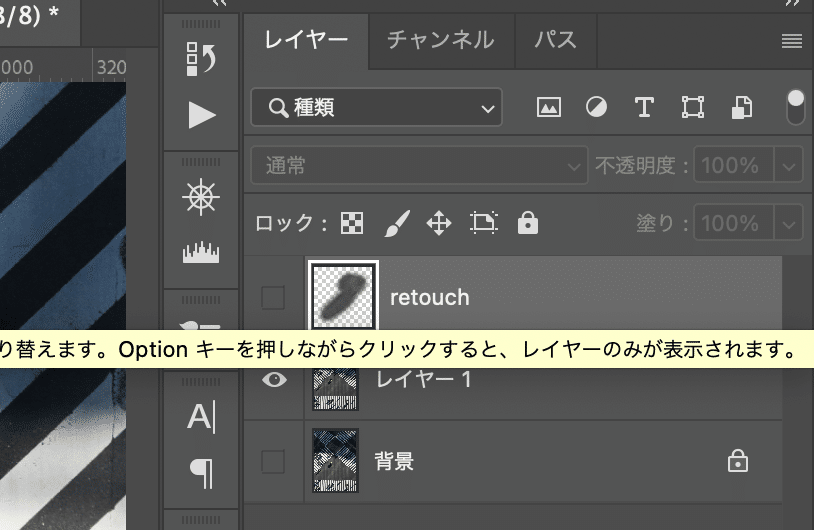
消えたでしょ^^で、この方法がなぜいいかって言うと、これレタッチレイヤーで作業したでしょ。試しに、レタッチレイヤーの目玉をクリックして非表示にする。

そしたら、消した赤い人はそのまま残ってる、つまり元画像のままなのよ

ちなみに、レタッチレイヤー上で、消しゴムツールを使って、

スポット修復ブラシツールで消したところを、なぞればまた、人が現れるよ。ヒストリーパネルも出しておくから確認してみて

今日はここまで^^非破壊編集の第一歩として、レイヤーを追加してそこで作業する話とスポット修復ブラシツール、消しゴムツールについてちょっと解説してみた^^明日はある意味本当の調整レイヤーについてもう少し深掘りする予定^^
それじゃお疲れ様〜
この記事が気に入ったらサポートをしてみませんか?
