
Photoshop Tutorial No.91 番外編
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜今日、Youtube見てたら、Mappy Photoさんがphotoshopnoのチュートリアル上げてたので、練習してみたからその解説(笑)画像はこちら。

この革製品に名前を入れるチュートリアル^^早速やってみたいと思う。
Step1 文字を入れてスマートオブジェクトにする
まずは、文字を入力するからツールバーより横書き文字ツールを選択する。文字の色を革製品の影の部分にしたいので、カラーピッカーで革製品の色をピックアップ

fontはTimes New Romanにする。文字を入力"Mitchy"と入力。

文字のレイヤーを選択してCmd+Tで自由変形にする。位置と角度の調整を行う。

このままだと馴染んでる感じがしないので、少し歪ませる。右クリックで歪みを選択。

位置の調整と文字間の調整をした(レクチャー動画にはなし)で、次は文字のレイヤーをスマートオブジェクトに変換する。
Step2 ベベルとエンボスで立体感をつける
革製品に文字が刻まれている感じを出すために、レイヤースタイルのベベルとエンボスを使う。文字のレイヤーをダブルクリック。レイヤースタイルのパネルが出てくる。

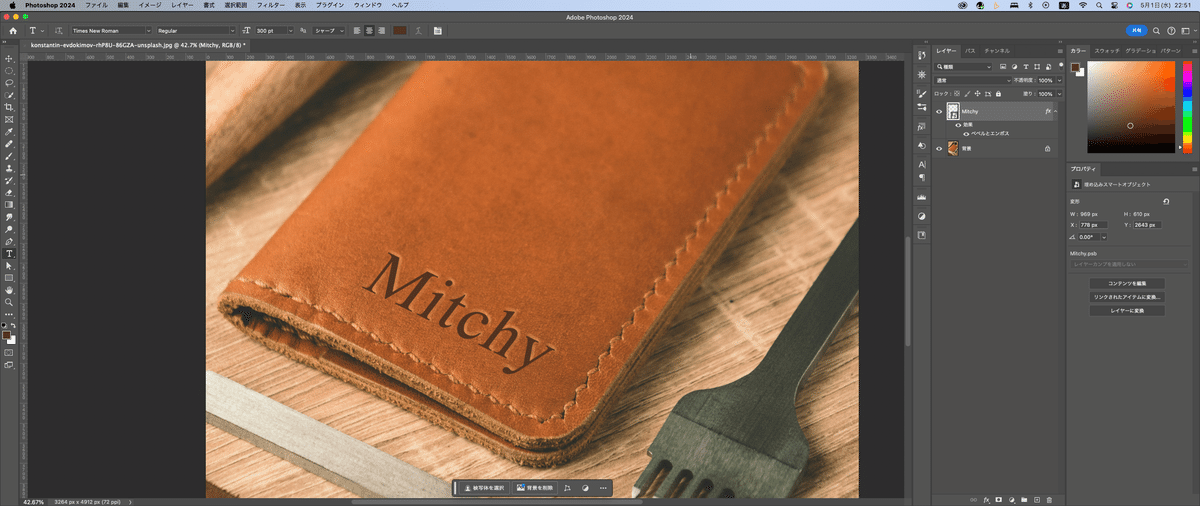
その中のベベルとエンボスにチェックを入れる。スタイルを「ベベル(外側)」テクニックを「滑らかに」、深さはマックスで(笑)方向は「上」、設定は下の画像を見て^^;

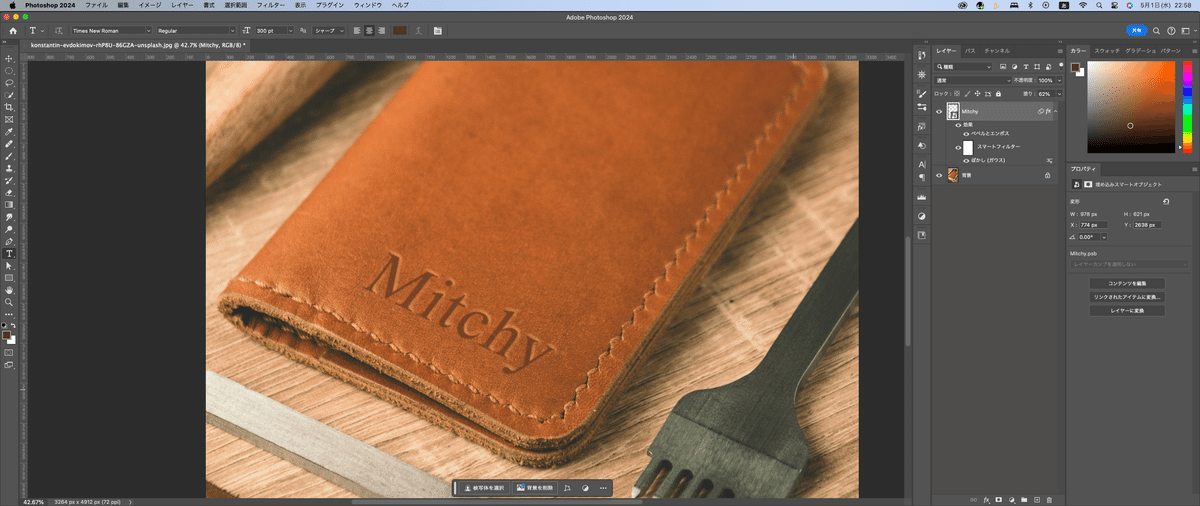
今現在はこんな感じ

スタイルが、「ピローエンボス」になってたから直した^^;
Step3 塗りの不透明度を下げる
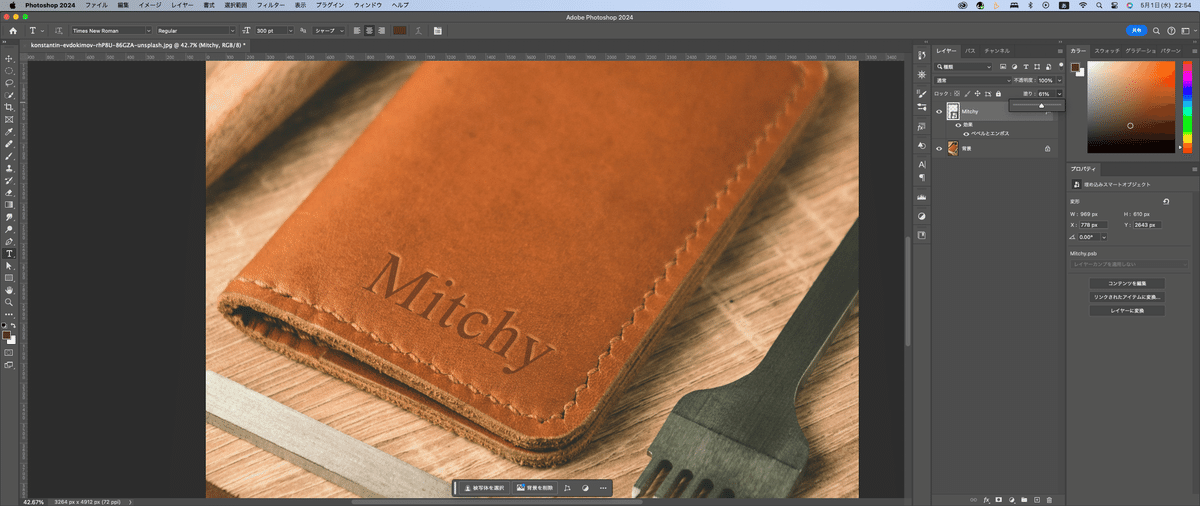
文字の色を薄くして、下の革製品の模様が見えるようにする。このとき、塗りの不透明度を下げること。不透明度を下げちゃうとベベルとエンボスも薄くなっちゃう。文字だけ不透明度を下げるときは、塗りを下げる。62%にしてみた。

Step4 ぼかしガウスでぼかす
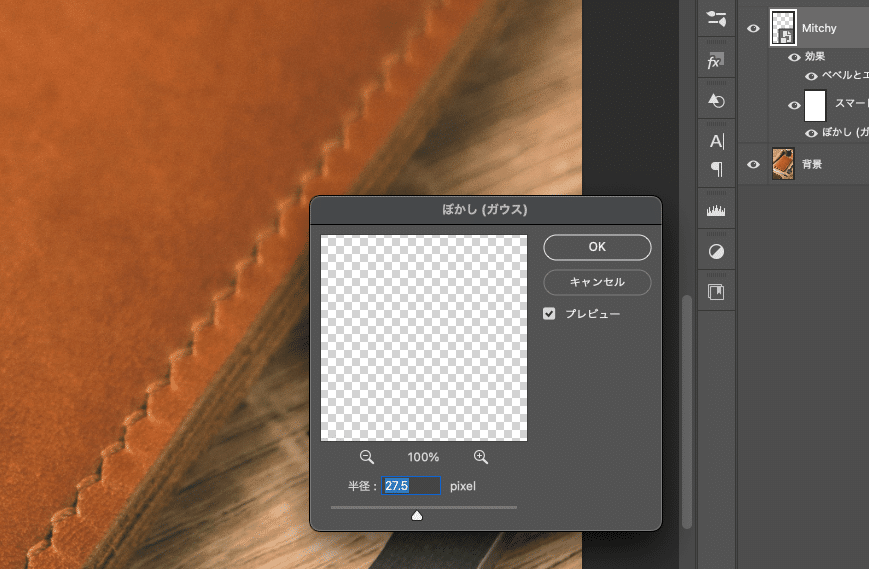
今のままでもいい感じだと思うけど、文字がはっきりしすぎるらしいからぼかし(ガウス)を使って文字をぼかす。文字のレイヤーが選択されてることを確認して、メニューバーのフィルターからぼかし→ぼかし(ガウス)を選択。ぼかし(ガウス)のパネルが出てくる。

半径を2pxくらいに設定。これは、徐々に数値を上げてった。いい感じになるところを見つける。

最終調整
全体を見て、最終調整を行う。一度ベベルとエンボスに戻って調整。
おまけ
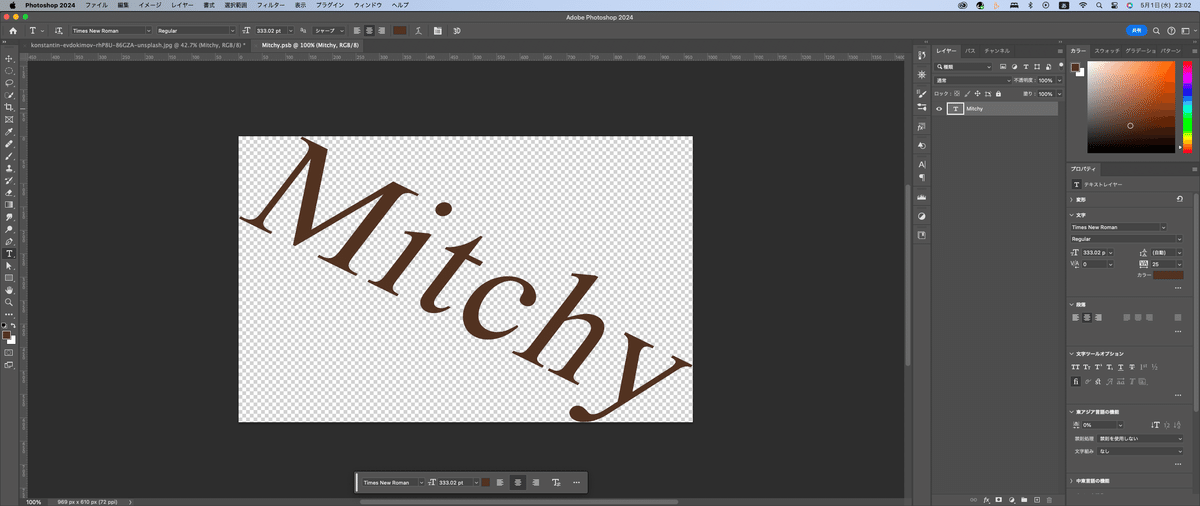
文字を変更したい場合は、文字レイヤーのサムネイルをダブルクリック。そうすると別のウインドウで文字だけが出てくる。

で、横書き文字ツールにして、文字を変更ができるよ。文字変更したら、Cmd+S, Ctrl+Sで保存するのを忘れないようにね^^
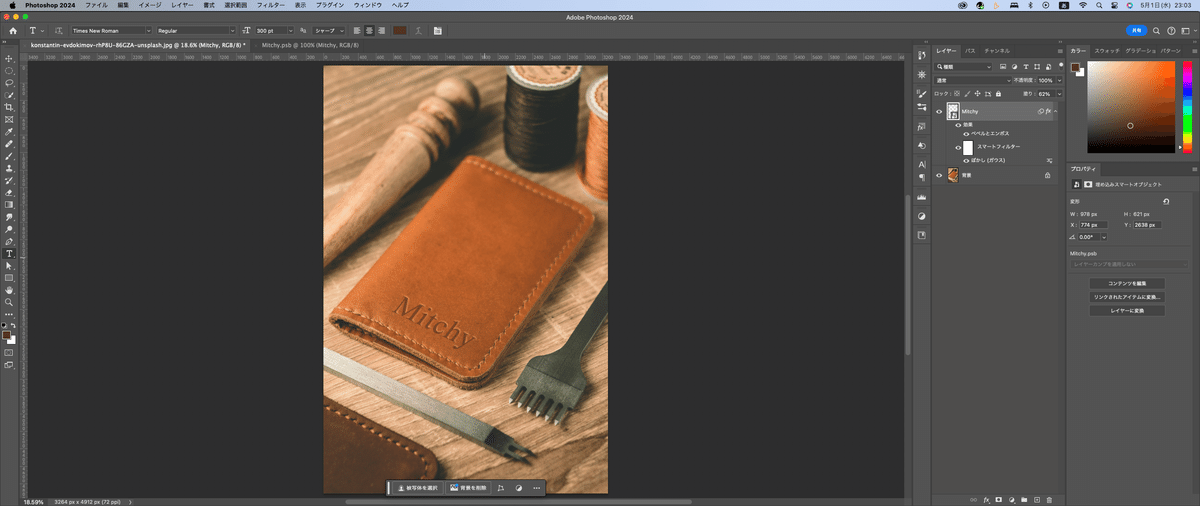
結果

これまでに学習した内容でできるよね^^
たまにはこーゆー回があってもいいかな(笑)
この記事が気に入ったらサポートをしてみませんか?
