
【デザイントースト参加レポートその❶】 基礎コースが終わったので振り返ってみました(前編)
2021年下期、超実践デザインスクール「デザイントースト」でデザインを学びはじめて、はや3ヵ月。デザインマスターの前半カリキュラムである基礎コースが終わり、後半カリキュラムである応用コースがはじまろうとしています。
私は以前、スクールを決める理由をnoteにまとめましたが、その中の1つに「実践的/アウトプットの場が多い」ことをあげました。
基礎コース3ヵ月間を振り返ってみて…うん、アウトプット多かった…!!
ということで、今回は実践的な学習サイクルのいいところと、基礎コースでどのようなことを学びどんなことができるようになったのか、アウトプットした成果物をご紹介できればと思います!
※書いてたらめちゃくちゃにボリュームでてきてしまったので前後編に!笑➡【デザイントースト参加レポートその❶】基礎コースが終わったので振り返ってみました(後編)(後日投稿)
超実践的!な学習サイクルのいいところ
デザイントーストが超実践とうたっている通り、実際に手を動かしたり、デザインを言語化したり、仕事に活かせる技術を実際にやってみる機会を多く作ってくれているスクールだと思っています。
その理由として、デザイントーストの学習サイクルが
❶【講座前】基本操作は課題と補助動画で自己学習
❷【講座前】上記の操作を応用してオリジナルのデザインを制作する
※これは現役デザイナーのメンターさんに添削してもらえる
❸【講座】上記の発表・同期のみなさんとデザインのレビューをする
といった流れになっており、1人で出来る部分を事前に実践してみて、複数人で出来ることを講座で補強していくといった内容になっているからだと思っています。

勝手なイメージですが、スクールというと動画学習だったり講座だったり、見ている時間・受講している時間自体が学習時間に該当するかなと思います。しかしコレって、学んだことを実際に活かすために、自分で復習する必要がある。下手するとインプットするだけして、アウトプットしない、という自体に陥りかねない。(というか自分だとそうなる…笑)
恥ずかしながら私は自身の自己管理能力を微塵も信用しておらず、ある程度時間を確保する枠組みを作らないと学習しない・継続しない・力にできないことを知っているので、先に課題を出してもらえる・レビューしてもらえる・コメントもらえるデザイントーストの学習サイクルはとても有難かったです。
(なにより同期のみなさんの作品や、良い!と思ったデザインの共有がすごく楽しかったし刺激になりました。みんなセンスが良すぎて……!!)
基礎コースで学び出来るようになったコト
マスターコース前半では基礎として、各種ツールの基本操作と、覚えた機能を活用しての習作を行いました。大きくは以下の5つの軸の学習です。
【1】illustrator
【2】Photoshop
【3】Graphic
【4】XD
【5】WEB
デザイントーストの習作課題はかわいすぎるので、テンションがあがりながら勉強することができます。そのくらいかわいい。
「こういうのつくりたい~!!」って、モチベの源泉ですよね。
【1】illustrator編
記憶力ポンコツなことをよくわかっているので、twitterでやったログを残しています。えらい。アウトラインとかちゃんと覚えてます!ショートカットも、以前よりだいぶ身についているような。
20211119記録①
— misoco (@misosoup2021) November 19, 2021
☑シェア課題
☑イラレ基本操作
☑アートボード(複製書き出し)
☑アウトライン化(Ctrl + Shift + O)
<メモ>
Ctrl + Y:アウトライン表示とプレビュー表示の切り替え。データの確認・パス編集に使用。
20211127記録
— misoco (@misosoup2021) November 27, 2021
☑パス上文字ツール
☑複数アイコンの調整
☑バナートレース
☑オリジナル制作①途中
トレース学習は、余白・色・レイアウトなど、学べる事が多かったです。いいな!と思うバナーは、意外と細かく手がかけられていたりと、ぱっと見の印象だけでは気づけないことも多くありました。プロってすごい。
ようやくゆっくり向き合えた~!!
— misoco (@misosoup2021) December 4, 2021
パターン作るの楽しかったなぁ。見た目をつくるのに、他の組み合わせを考えながらつくるので、頭の勉強になる気がする。課題自体がそもそもかわいくてテンションあがる🥰 pic.twitter.com/2Z13OFvgtR
パターン課題とてもたのしかった!課題かわいいですよね。
そして学んだ機能を使って、パーツ作成からデザイン全体の制作へ。
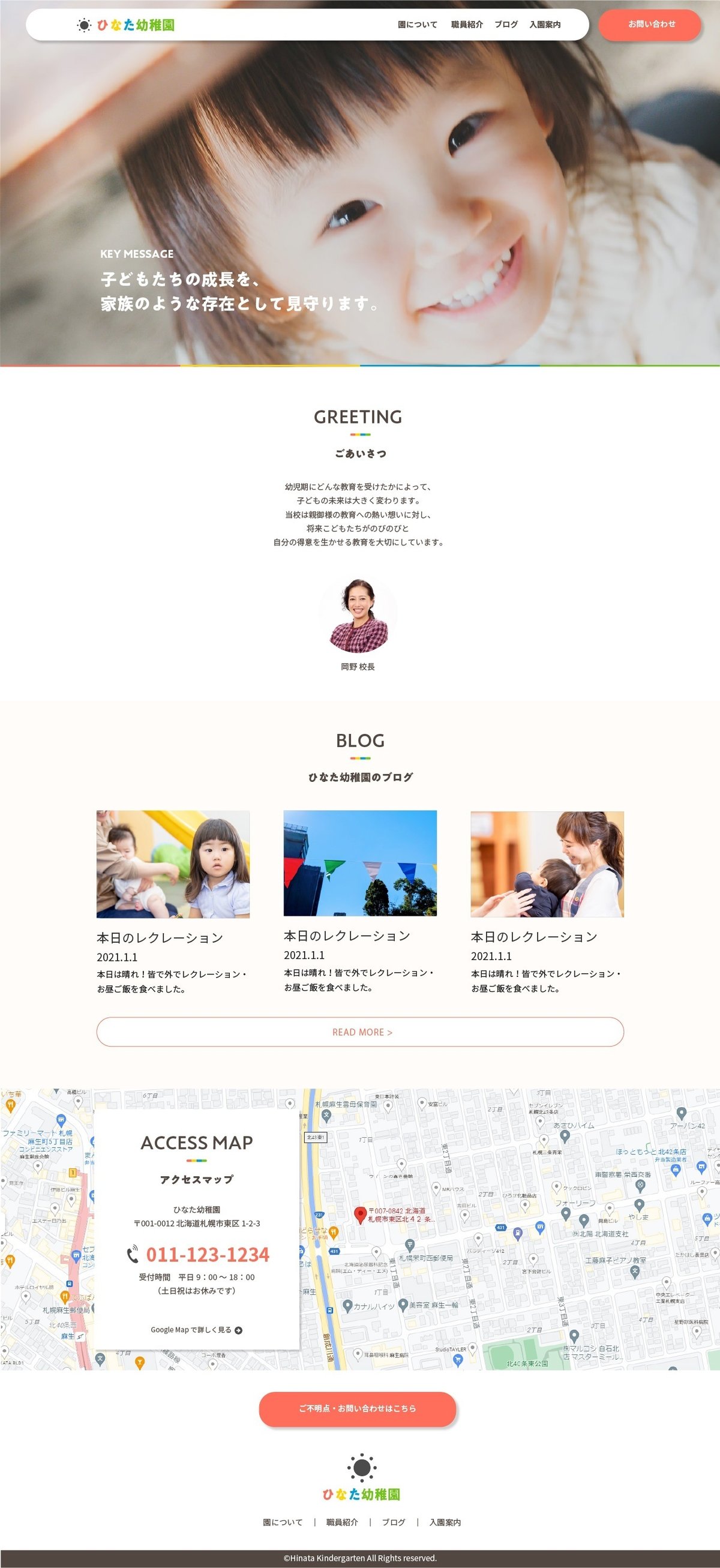
このときは配置要素などは決まっていて、メインビジュアルの写真選定やレイアウト、色の組み合わせなどを自分で考えて作りました。

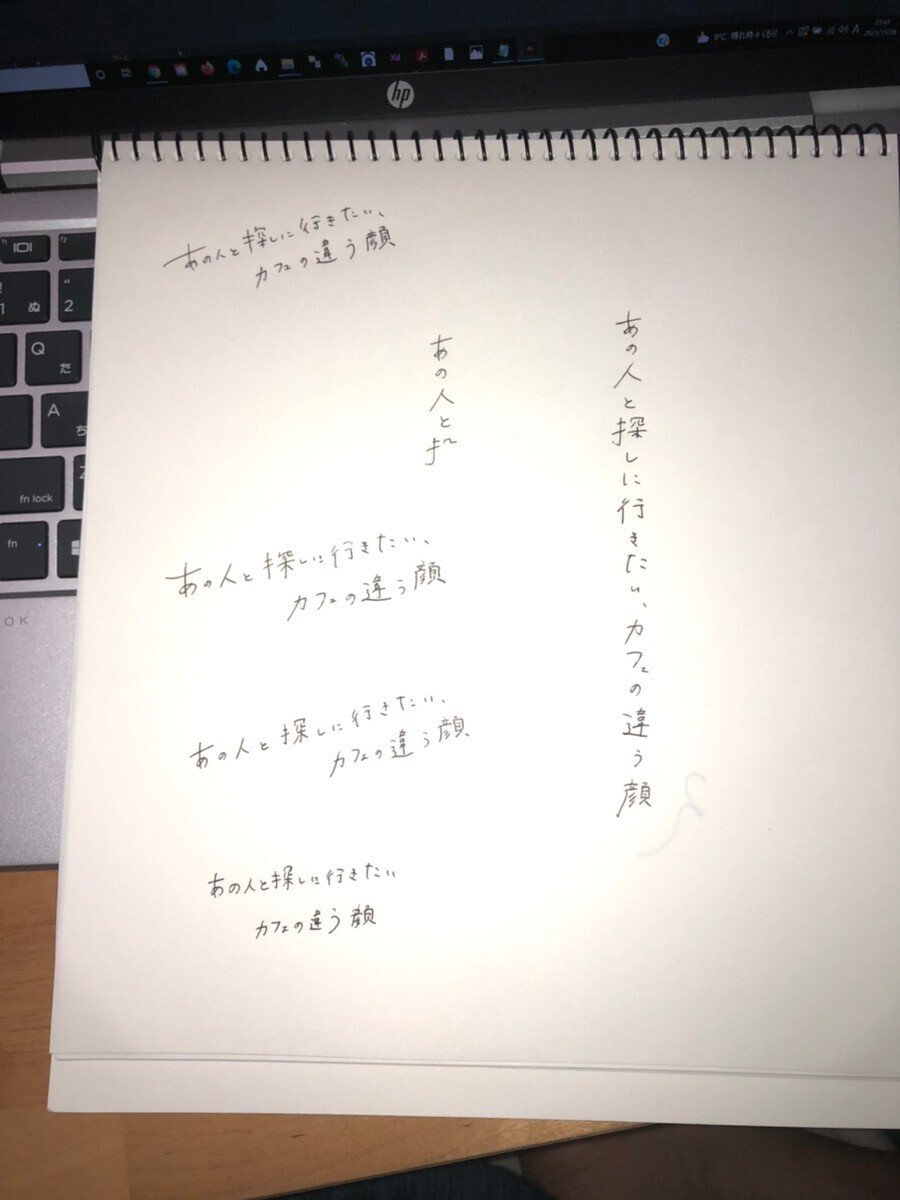
この手描き文字の取り込み課題も楽しかった!
これを

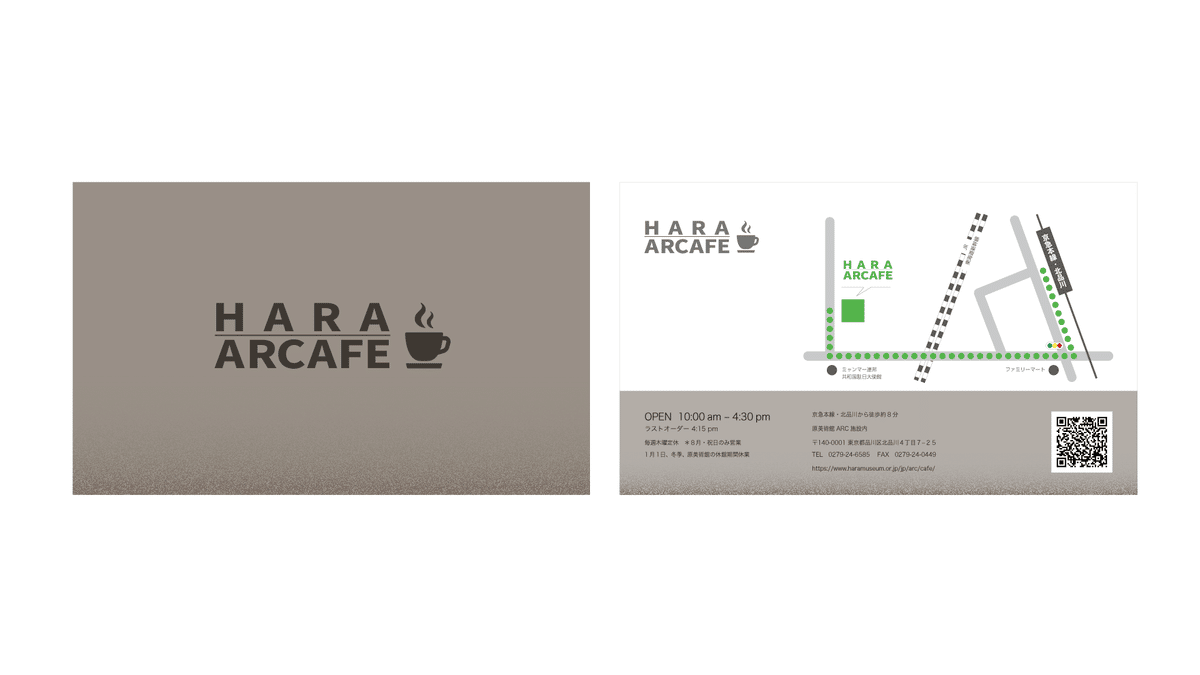
こうしてこう!

この手描き文字を取り込む作業も、1回やりっぱなしではなく、別の課題とからめて応用学習ができます。
以下の習作内、挨拶の文字の部分は、手描き文字の取り込みです!

シェイプやパスの練習をしつつ、ショップカードを作ったりもしました。

コピー・写真から、自分でターゲット設定してオリジナル制作もしました。
ソファのが特にお気に入りです。

毎週だしてもらう添削課題に加えて、時間に余裕があるときに出来る自由課題というものも用意されています。一時期だけ余裕があったのか、少しかじった履歴が残ってました。ロボがかわいい。
アピアランスすでに出てるカラーと新規追加カラーで混乱するのと、新規追加だとスポイト使えなくてとまどう…!質より数!!習うより慣れろ~!!! pic.twitter.com/VrSQrq8ldy
— misoco (@misosoup2021) December 28, 2021
かわいい🤖 pic.twitter.com/pxZZN2ORlH
— misoco (@misosoup2021) December 28, 2021
【2】Photoshop編
イラストレーターだけでも習作がボリューミーなのがお分かりいただけるのではないでしょうか・・・・!笑
1本の記事にまとめようと思ったんですが、すでに2000字近くなりつつあります。まだまだ勉強不足・かけだしとはいえ、色々やってきたんだなぁと感慨深い。
Photoshopでは写真加工とバナー画像の制作が多かったかなと思います。
既存デザインを現代風にリニューアルするという課題では、デザインのどの要素がどのような印象を与えてしまうのか、といった言語化を意識しながら改善したのを覚えています。

色変更超おもしろい…! pic.twitter.com/TkbDTqDePF
— misoco (@misosoup2021) December 13, 2021
色調整を覚えて、からの、以下のような習作とか。

写真ひとつとっても細かな色調整でトーンの統一化がはかれたりするんだなぁと、デザインされたものに対してのリスペクトが高まりました。世の中への解像度がたかまる…!!
後編へつづく!笑
実はまだまだやったものはあるんですが、noteで紹介しきれないほどのボリュームw 1記事でまとめられる内容ではありませんでした笑
というわけで前後編に分割して紹介しようと思います。つづく!
➡【デザイントースト参加レポートその❶】基礎コースが終わったので振り返ってみました(後編)(後日投稿)
この記事が気に入ったらサポートをしてみませんか?
