2024/7/20開催 漫画技術共有会
こちらの記事は2024年7月20日 20:00~0:00にpixivSKETCHを利用して実施した『技術共有会』でお話した内容を整理したものになります。
今回は私の原稿の進め方を例として、初心者向けに原稿の進め方の紹介と、知っておくと便利な機能や小技を解説しています。
作画についての流れ
私の作画手順について解説していきます。
こういうやり方もあるんだという程度に参考にして頂けたら幸いです。
元ネタ
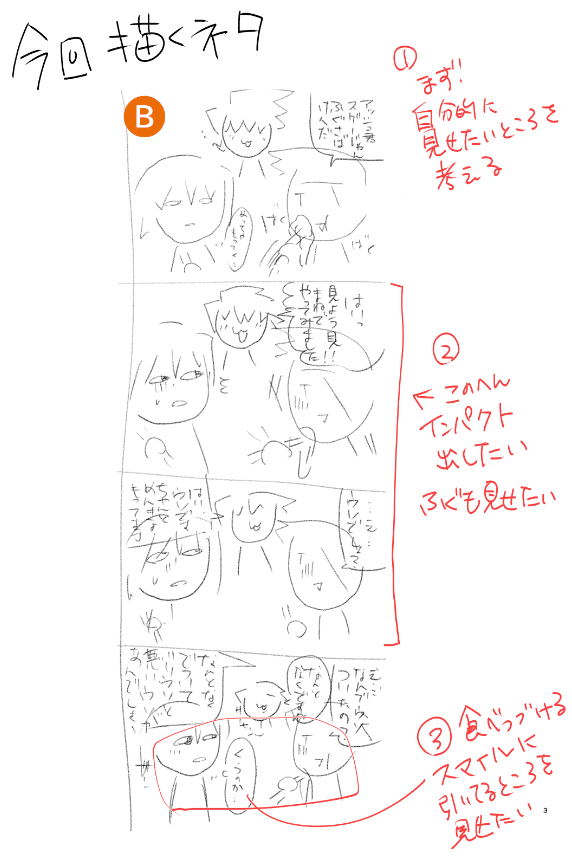
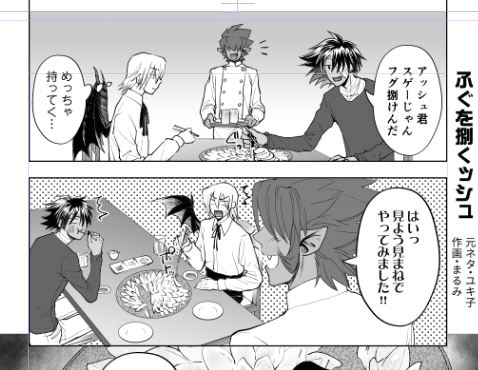
今回説明で描いたネタ「ふぐを捌くッシュ」。
相方のユキ子さんにご提供頂きました。

このネタを私が漫画に落とし込むにあたって考えた事はこんな感じ。

定点カメラ形式でこのまま展開するのも楽しいんですが、折角なのでコマ割りして1ページ漫画に落とし込むことにしました。
下書き
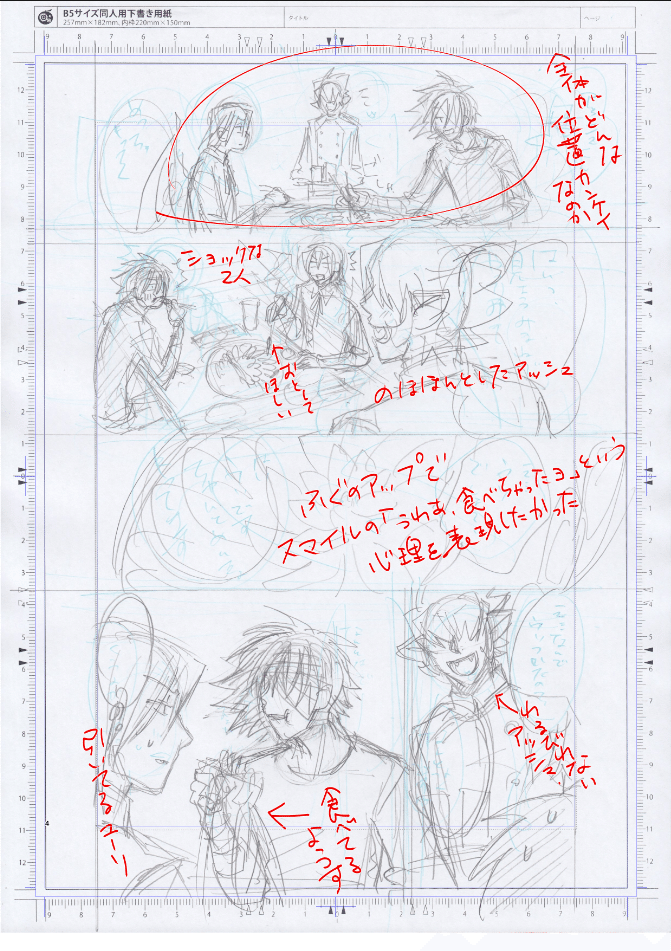
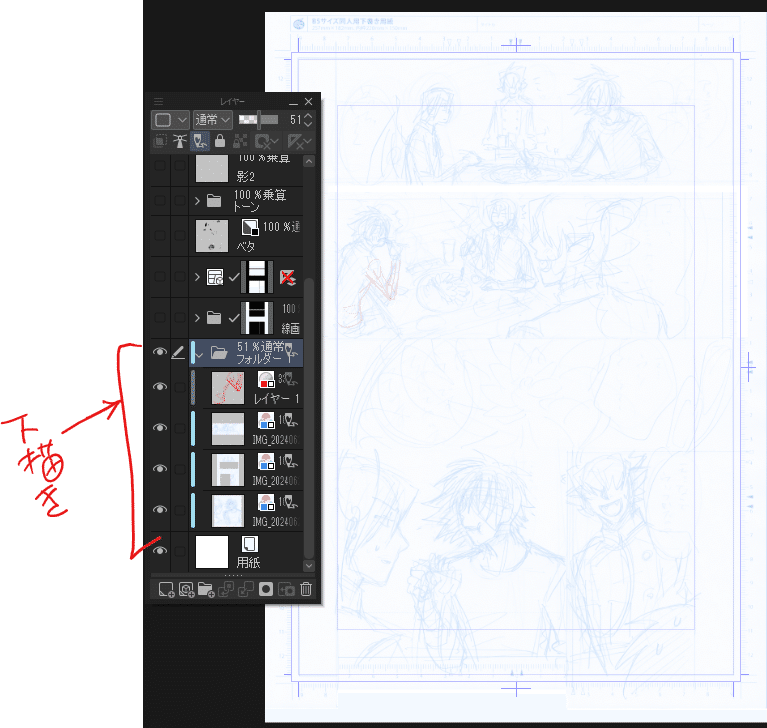
下書きしたのがこちら。下書きするにあたって意識したことを赤で書き入れています。

私がよくやるのは、全体がどんな位置関係で何をやっているのかを最初のコマで呈示、それ以降は見せたいものに合わせてシーンを考えていきます。
よく、コマ割りで悩むという声を聞くのですが、見せたいものに優先度付けると少しだけ考えやすくなるかもしれません。
一番見せたい、伝えたいものが目立つかどうかを押さえるように意識してます。
ちなみに、私は下書きはアナログ派です。
自分用に作った下書き用紙をプリンターで出力して使っています。
使ってみたい方は以下のページからどうぞ。
枠線
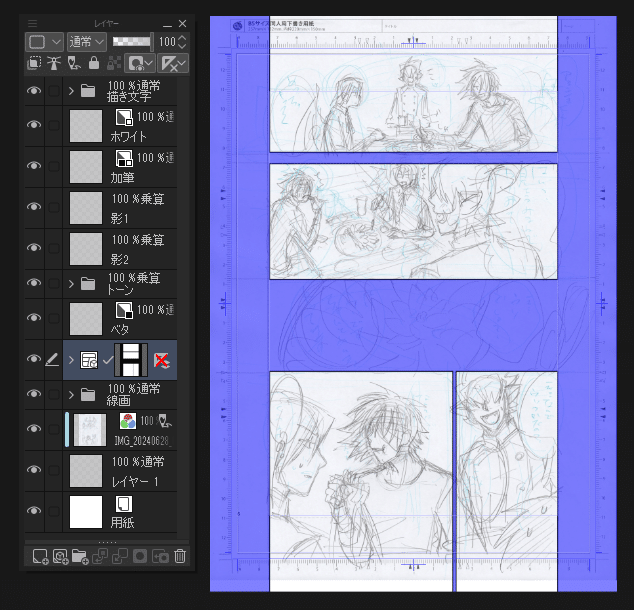
下書きができたら枠線引きです。
コマフォルダーの使い方で悩む方もいると思いますすが、参考までに私の方法を共有すると、私は1つのコマフォルダーを枠線分割するスタイルでやってます。

何故かと言うと、コマフォルダー増えると管理が面倒だから。
枠線分割するとコマごとにフォルダが増えてしまうんですね。
これが良い場合もあるんですが、どのコマフォルダに描いたか探すのが面倒なので、結果一個のフォルダで枠線を分割した方が早いのでこの方法に落ち着きました。
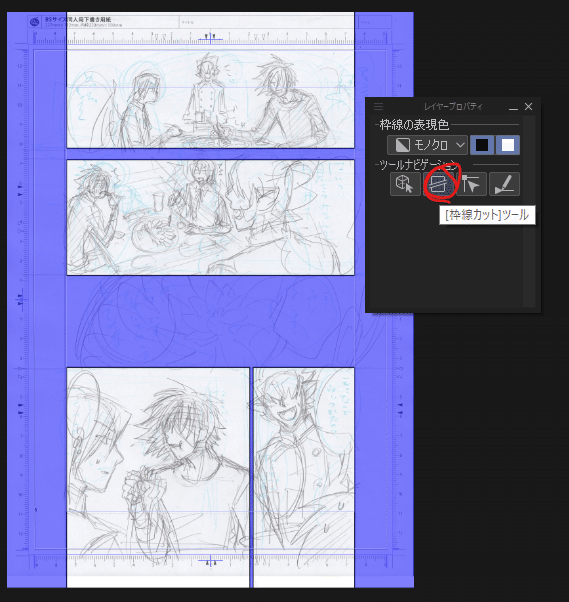
枠線分割のツールについては、レイヤープロパティを表示しておくと、コマレイヤーを選択した時に分割ツールのショートカットが表示されるので便利です。

台詞・フキダシ
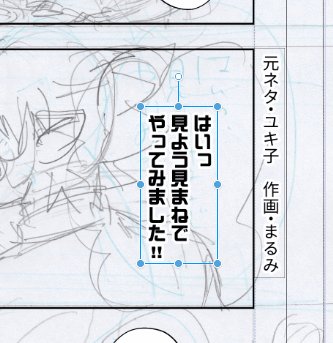
私は枠線を引いたらセリフを置いていきます。
先にセリフを置く一番の理由は、吹き出しの下を描きこまないようにするためですね。
表示されないところを一生懸命描いちゃうのを防ぐことが目的です。
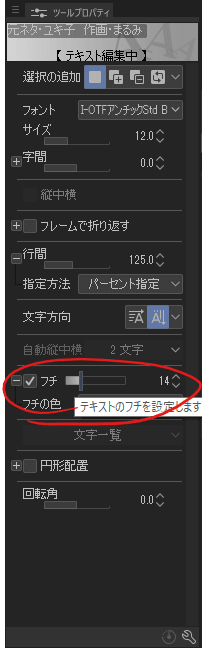
セリフのフチはデフォルトでつけています。
必要な時にその都度台詞を選択してフチを付けていたのですが、最初から全部付けておいた方が楽だと気づいたので。
フチはツールプロパティパレットか、テキストツールのサブツール詳細パレットから設定できます。

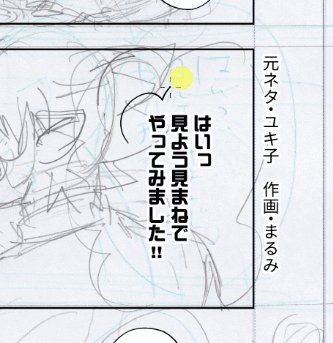
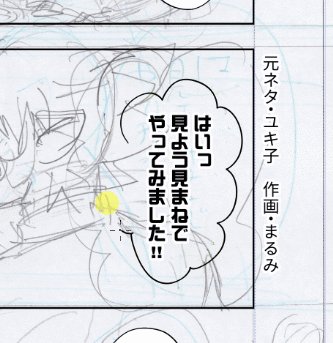
セリフを配置したら吹き出しをつけます。
私はフキダシ素材を使う派です。ドラッグドロップで吹き出しがフィットしてくれるので調整が楽で。

ちょっと変わった形の吹き出しだけ、吹き出しペンで書いています
こんな感じで
フキダシのシッポもフキダシペンで書いてます
(一応クリスタの機能でシッポを付けることも可能なんですが、個人的に形があまり好きじゃないんです)

吹き出しが出来たら適宜フォントを変更。
サイズ調整できたらフキダシは終わりです。
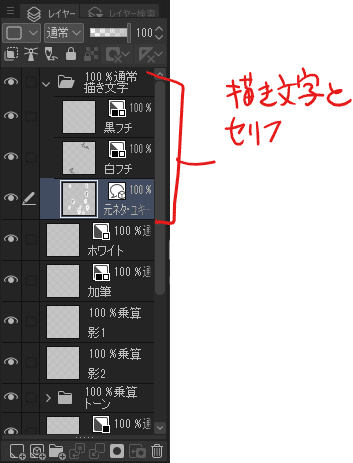
描き文字もこの段階で入れちゃいます。
吹き出しと描き文字は一個のフォルダに入れて管理しています。

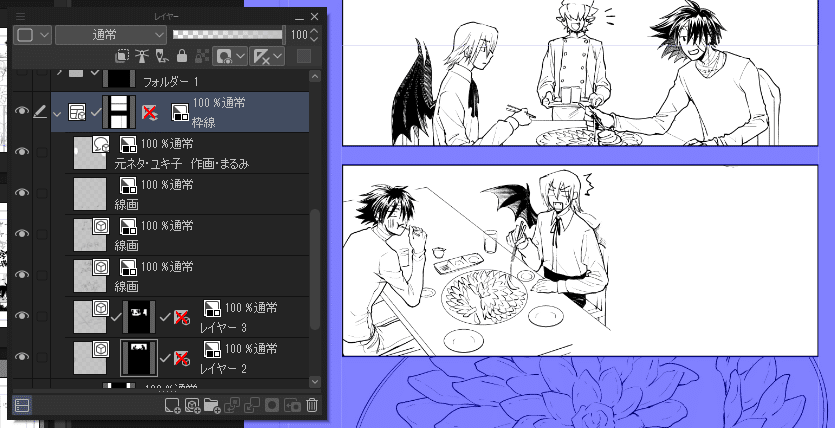
ペン入れ・ベタ
フキダシレイヤーを薄く表示して、下書き設定してカギを付けた状態にしています。
これで文字の位置を気にしつつペン入れが出来ます。
透明度を変えるだけでも作業は出来るんですが、下書きにすると塗りつぶしの時に邪魔しないのでおすすめ。

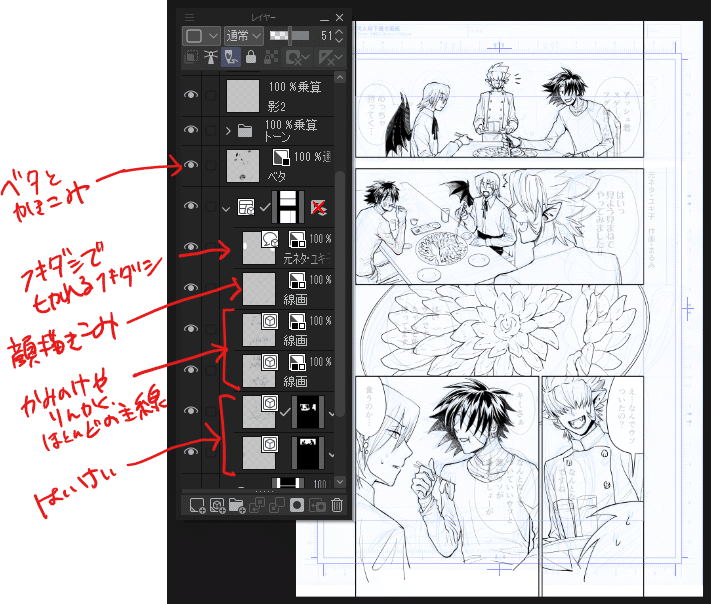
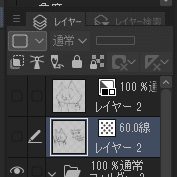
ペン入れ時のレイヤーについて、私は基本的に以下の方法でレイヤーを使い分けてます。(都度必要に応じて増やしたりはします)
顔パーツ:ラスターレイヤー
輪郭、髪など基本作画:ベクターレイヤー
ベタや書き込みは専用のラスターレイヤー

レイヤーを分ける意図は、この後のトーンで楽に作業するためです。
モノの輪郭を最低限絵が成り立つ線はベクターレイヤーに描いて、細かな皺などは書き込みレイヤーに描く、こうすることでトーン貼りの時に書き込みレイヤー非表示にするだけでサクサクトーン貼りが進むようになります。
あと、基本的な線をベクターで描く理由は、とにかくはみだしを消すのが楽。これに尽きます。他にも、描いた後に調整もできますので、曲線…たとえば髪の毛の線を調整する時にも便利です。
ペン入れが出来たらベタ作業ですが、影の斜線なんかもおなじベタレイヤーに入れています。
トーン
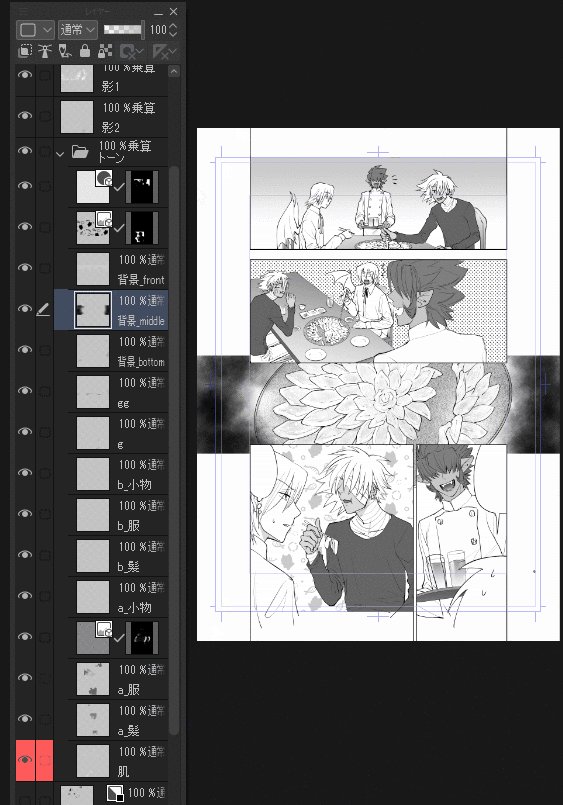
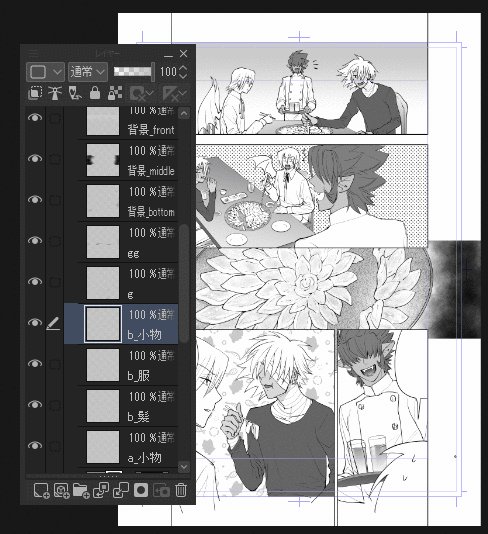
ベタやその他の不要なレイヤーを非表示にして、バケツでガンガン塗っていきます。

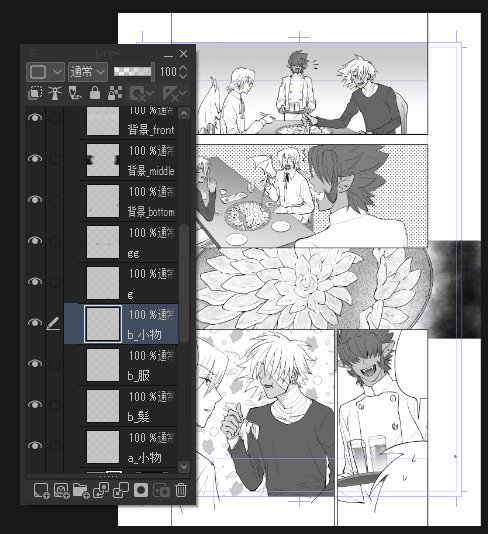
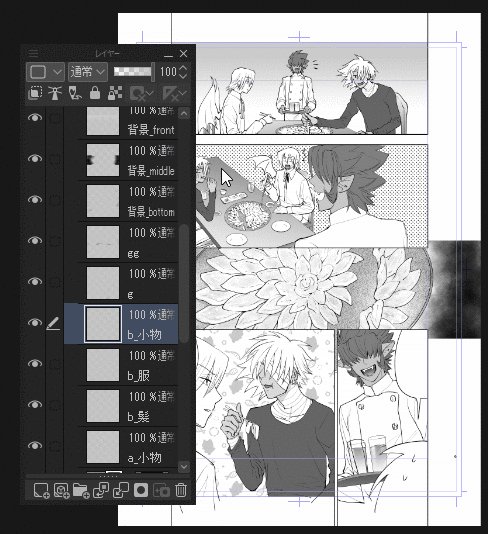
ここで、小技なんですが塗ってるレイヤーを切り替えたい時、私はレイヤーパレットを使わないで、ツールをショートカットで「オプジェクトツール」に切り替えて、触りたいレイヤーの色をクリック。
そうするとレイヤーパレットからいちいち探さなくても該当レイヤーを選択することが出来ます。
これが結構作業早くなるポイントかも。

メインのトーンが終わったら影トーン。
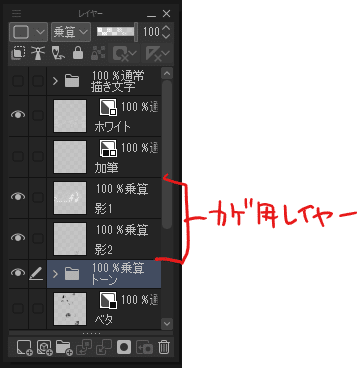
基本的なトーンはトーンレイヤーに纏めているのですが、影だけはトーンの入ってるフォルダの上に置いています。
影レイヤーはデフォルトで2つ用意して、隣接していて削りづらい箇所などで使い分けたりしています。

影用レイヤーをフォルダ上に配置している理由として、最後の工程で乗算で他の色に載せたいっていうのと、影の下の色を一時的に非表示にするのが便利だったりしてこの構成にしてます。
最近は服とかにしつこく影を載せることはあまりないのですが、気合入れたシーンなんかは服などにもしっかり影つけたい時があるので、そういう時も確認しやすくておススメです。
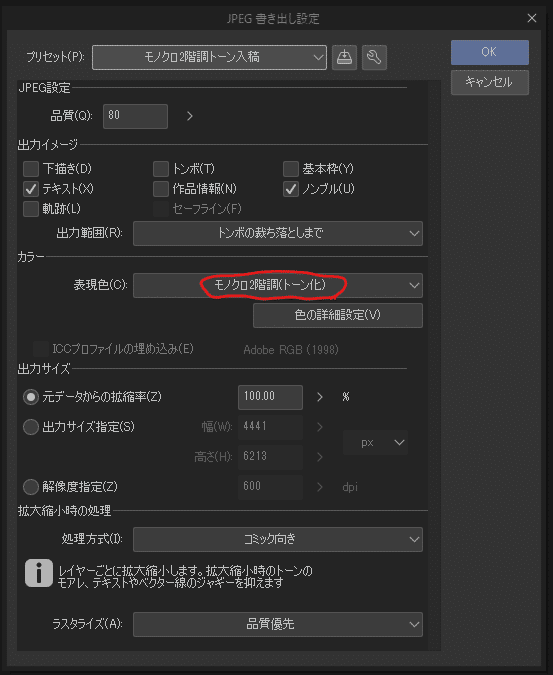
初見の方向けにお伝えしておくと、私の原稿は基本グレスケ塗りでトーン貼りするので、トーンレイヤーはあまり使っていません。最終的に書出しのタイミングで一括変換しています。

トーンが出来たらホワイトや書き込みを追加して、台詞を表示したら完成です。
小技:不要なレイヤー判定方法
ちなみに、書き込みしてあるか不明なレイヤーを見つけた時消したいけど何か描いてあるか心配になったら、「拡大・縮小・回転」ツールを使うと、何も書いていない場合「変形対象がありません。」とダイアログが表示されるので、安心して削除することが出来ます。
レイヤー整理したい時に重宝する小技です。

質問コーナー
Q.線の周りにトーンを貼る方法
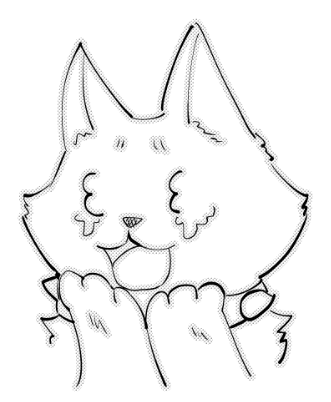
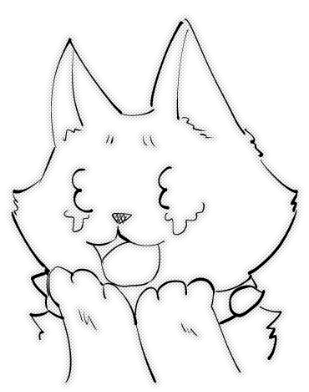
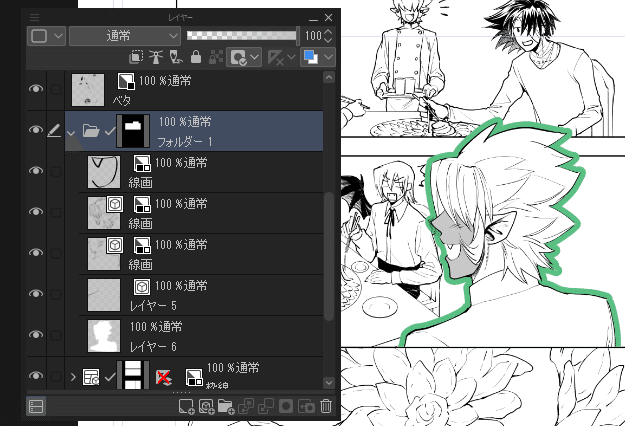
情緒溢れるシーンで人物の線の周囲(画像の水色部分)にトーンを貼りたいと思うことがあるんですが、いつもアナログな感じで線をなぞっています💦
洗濯してベタ塗りしたいのですが…

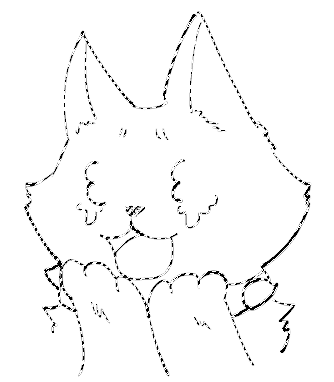
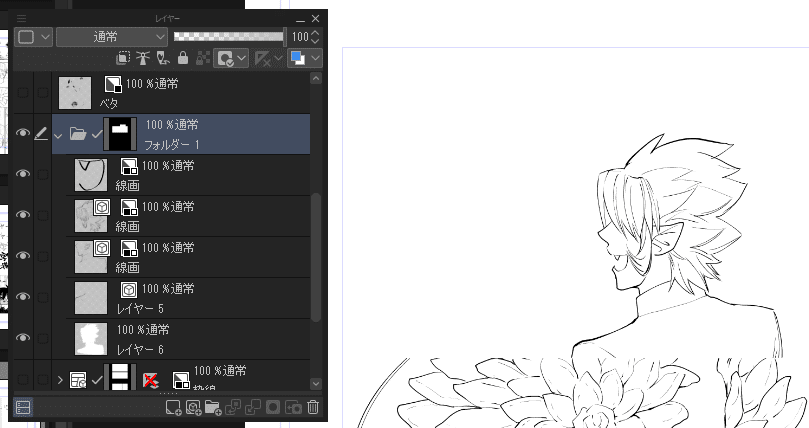
質問者のこやさんに頂いた画像をもとに、線画を用意しました。

私がよくやる方法
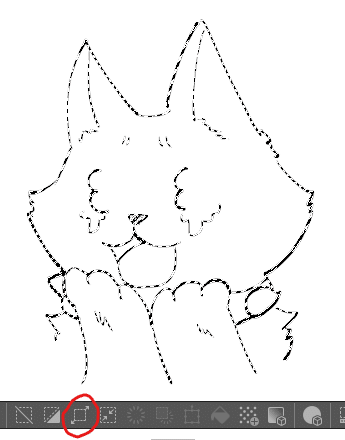
1.レイヤーパレットで、該当する線画のサムネイル部分をctrl+クリックして、線画の部分だけ選択範囲を作成

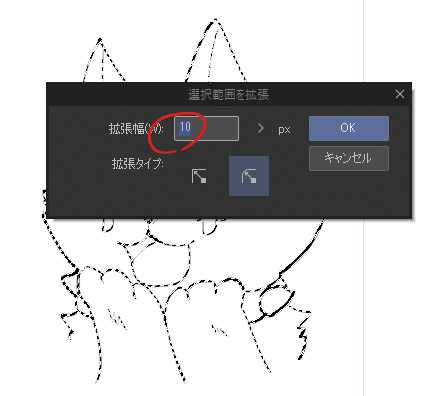
2.補助で表示されているバーから選択範囲を拡張をクリック

4.「選択範囲を拡張」ウインドウに適当な値を入れます(一回でイマイチだったら、ctrl+Zしつつ調整)

5.選択範囲でいい感じのフチができたらトーンを貼って完成

これをもうちょっとソフトにしたい場合
選択範囲が出来たらクイックマスクに変更
フィルタで「ガウスぼかし」を適用
トーンを適用

別の方法
線画を用意して
レイヤーを複製
一個をグレスケ変換
ガウスぼかしを描ける
レイヤー効果でトーンを適用
濃さが足りない時はぼかしたレイヤーを複製することでぼかしを濃くできるのでお好みの塩梅で統合してレイヤー効果でトーン化

他にもパスで描いてブラシ適用とかって手もあるとは思いますが、以上が一番作業が簡単かなと思います。
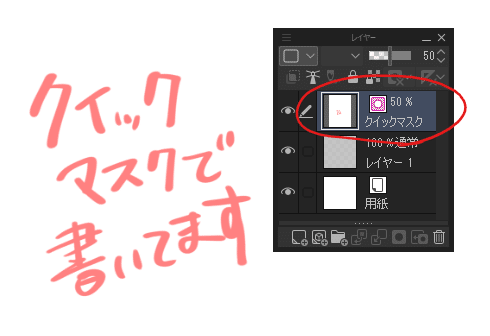
Q.クイックマスクとは?
[クイックマスク]とは範囲指定の手法の一つで、範囲指定した部分を見易く表示させることが出来る機能です。
選択範囲って点線で表示されるからどこが選択されてるか分かりづらいですよね?
その選択された範囲が色塗りされた状態で表現できる機能なんです。(赤い色がついた状態がクイックマスクにしているということ)
だから、ペンで選択範囲を描くこともできます。
赤い色がクイックマスクで描かれた部分なんですがクイックマスク使用中は、一時的にレイヤーも追加されるので使っている状態はそこでも判断できます。
使い慣れると物凄く便利ですよ。


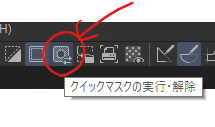
ショートカットはQを押すことで切り替え可能。
他に、コマンドバーに切り替えボタンを入れておくとサッと使えて便利です。
コマンドバーへの機能追加方法
コマンドバーで右クリックし「コマンドバー設定」をクリック
メインメニュー> 選択範囲 >クイックマスク
追加するとコマンドバーに項目が追加されます

参考記事
他にも便利機能の説明も載ってるのでお暇な時にどうぞ↓
Q.まるみさんが使っている吹き出しペンツールはDLしたものですか?
私が使っているペンはデフォルトで入っているものをカスタムしたものになります。
カスタムと言っても、少し垂直につぶした形にしたくらいだったかな?
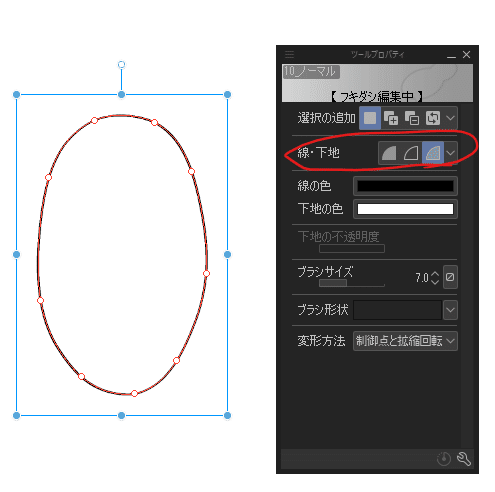
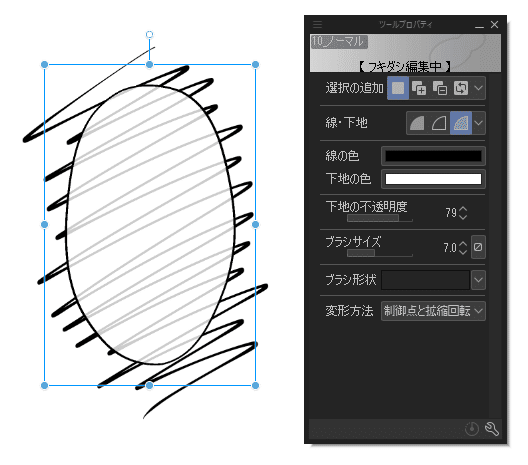
Q.カスタムで線を繋ぐことで内側が白くなる設定画できるんですか?
フキダシは3種類の描画方法が出来ます。
フチが無い状態とかも「線・塗り」の項目で、線だけ、塗りだけ、線と塗りって設定ができます。

更にグレスケレイヤーのままだったら、線の色はそのままで下地の色を薄くすることも可能です。

これも覚えておくとまあまあ使えますよ。
セリフだけグレスケレイヤーならカラー漫画にも応用できます。
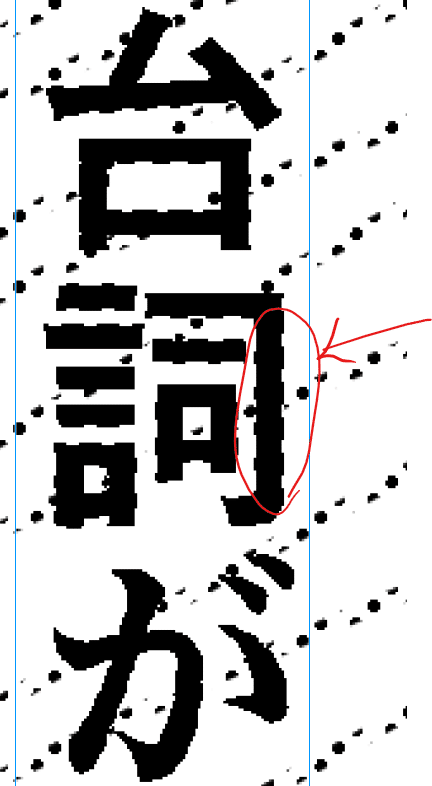
ただ、二階調化した原稿の場合はちょっとだけ注意があって、最終的に全部変換して二階調化した際、グレスケの文字がどうなるかというと、二階調の設定でトーン化を選んでた場合に、文字にトーン化がかかってギザギザになったりします。

細いフォントだと更に酷いかもなので、もし書き出しで二階調化する場合は、文字だけモノクロ設定にしておいて、その下に半透明なフキダシレイヤーを置くと回避できます。注意点としてはこんな感じですね
Q.1コマ目と2コマ目の間にぶち抜き絵置くときのレイヤー構成が知りたいです。
この2コマ目のアッシュを上のコマにぶち抜く場合、しょっぱなからコマフォルダ外に欠く方法を採用します。

コマフォルダーにぶち抜かない絵のみ描く。

コマフォルダー上にぶち抜き用フォルダーを作成。
ぶち抜きたい絵を描いて、下の絵を隠すために絵を白で塗りつぶします。(塗りつぶしレイヤーはぶち抜き用に描いた絵の一番下に配置)

この状態にしてコマの選択範囲を作成。ctrl+サムネイルクリックでコマレイヤーの表示範囲が選択範囲になります。

で、私の線の場合、選択範囲縮小で5px小さくすると枠線ドンピシャな選択範囲ができる
でクイックマスクで必要な所だけマスクしたらフォルダにレイヤーマスクを作成します

これで綺麗にマスクされて、ぶち抜きが可能です。
私はいつもこの方法でやってますね。
これだと、絵にフチを付ける時も枠線が邪魔しないです。
Q.トーンもぶち抜きキャラだけ別フォルダで作成してますか?
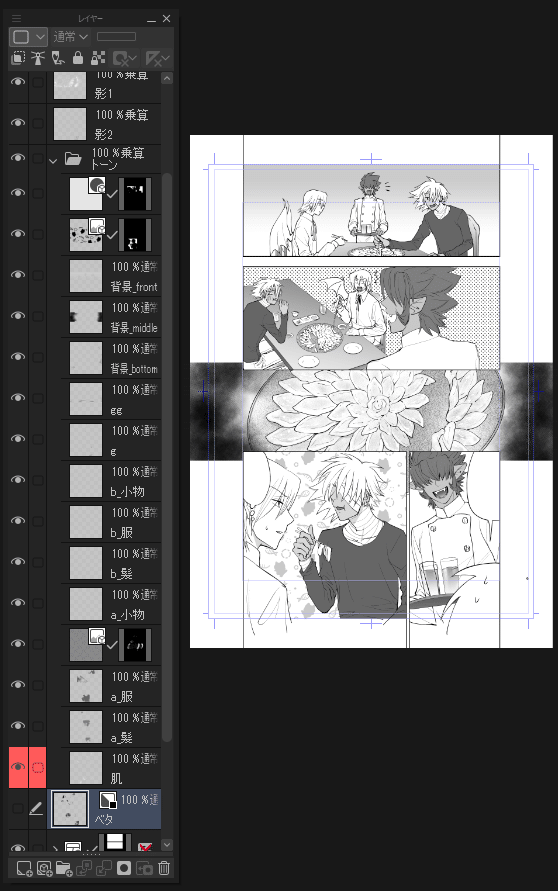
トーンはフォルダ分けせず、すべてのコマに対して1つのセットでしてます。
私のトーンレイヤー構成は基本的に以下の状態がマックスで、この設定の中で塗りを済ませています。

小技共有
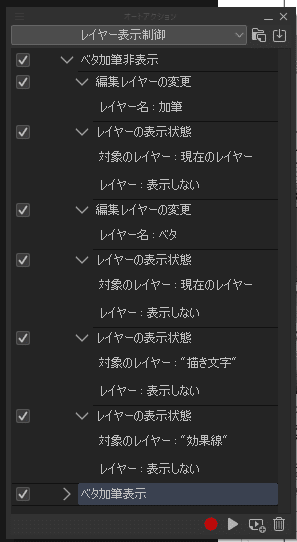
アクションを活用して時短
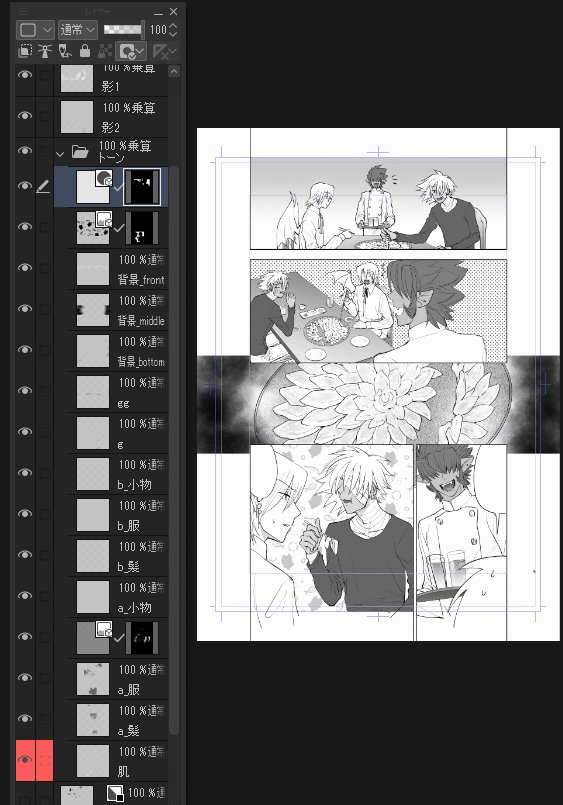
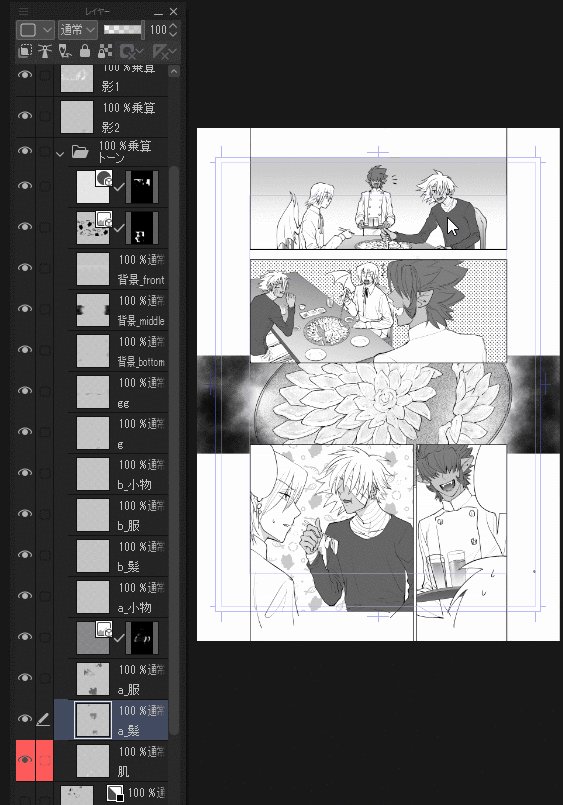
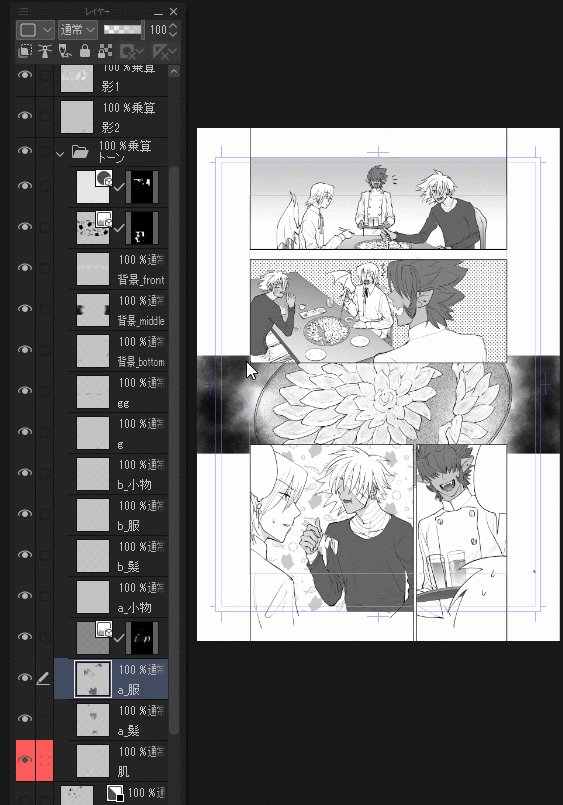
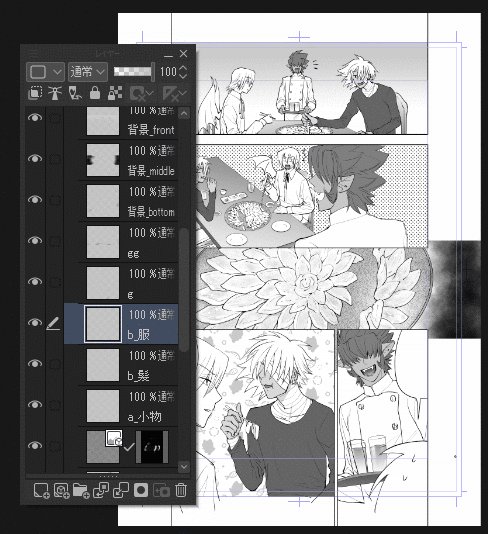
私はトーンのためにレイヤーを分けていますが、その表示・表示作業を楽にするためにアクションを使うようになったらかなり捗ったので共有です。

加筆、ベタ、描き文字、効果線を一発で非表示にするアクションを作りました。(上の画像では効果線レイヤー存在していないので一瞬ダイアログが表示されてます)
今までは一つ一つ表示/非表示の切り替えやってたんですが、これを使うとワンクリックで一気に切り替えてくれるので作画後にトーン貼るときすんごい楽です。
今回使用しているアクションのポイントは、レイヤー名をきめておくこと。
クリスタはレイヤー名指定でアクション操作してくれるので、名称を決めておけばこのように一括処理が可能です。

沢山のフォルダをに消したい時はフォルダに入れてフォルダごと非表示する設定にしたりすると良いかもですね。
アクション、結構便利ですよ。
アクションを考えるヒントとして、「単純作業で繰り返すもの」を簡単にしたいという視点をもって試行錯誤すると楽しいと思います。
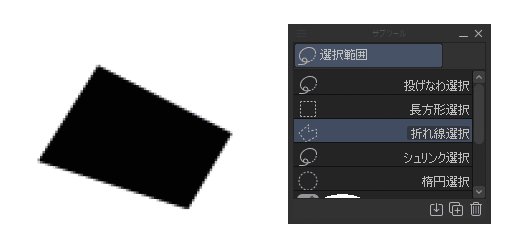
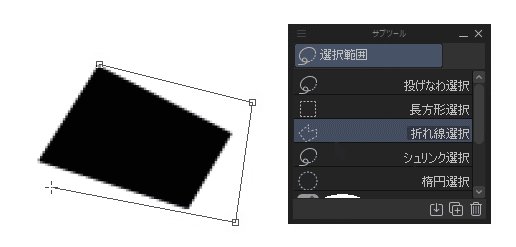
折れ線選択を編集
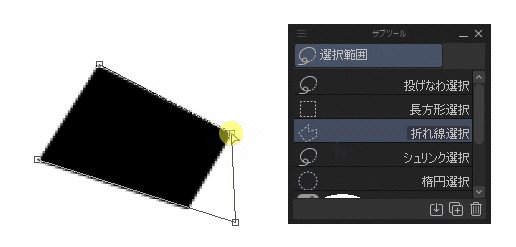
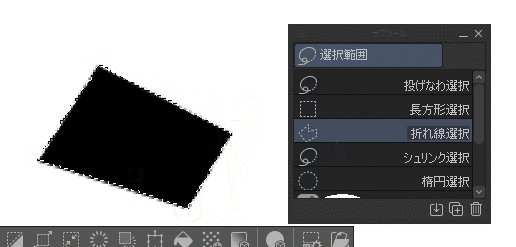
折れ線選択ツールって一回選択範囲作るの失敗したら、毎回1から描きなおしてたんですが、選択範囲を作ってる途中で編集できるんです。

線を繋ぐ前に、角の〇の部分をctrl押したまま触ると好きな所にドラッグできます。
私も知らなくて、最近ツールで表示される〇が気になって気まぐれにctrl押しながら触ったら出来たので知りました。
ラスターレイヤーの線の太らせ方
ベクターレイヤーで線の太らせは出来ますが、ラスターレイヤーでも線の太らせは可能です。
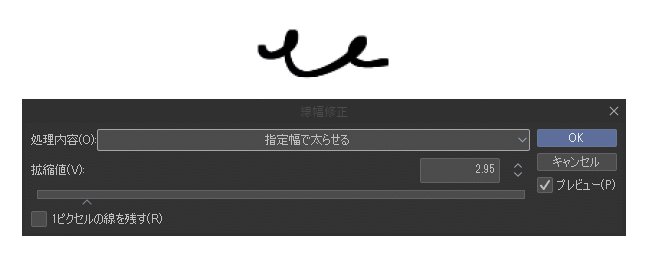
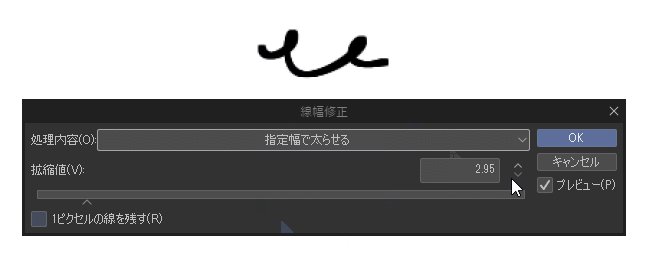
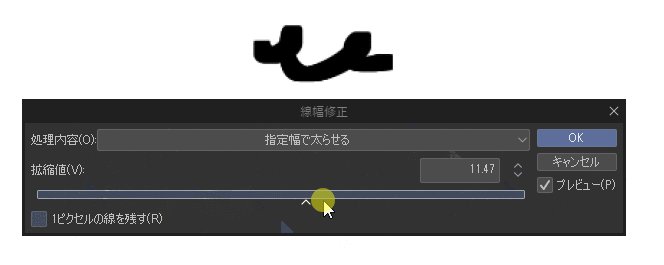
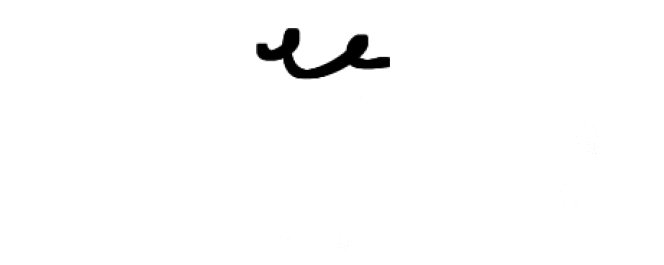
[フィルター] > [線画修正(L)] > [線幅修正] でも可能なのですが

以下の方法もいい感じだったので共有です。
描いた線画を線の太さや色などを変更できる、そう、ベクターレイヤーならね。
— へいたろう/平井太朗 (@heytaroh) April 27, 2023
ラスターレイヤーでも線幅修正はつかえるけど微妙な調整ができないどうしてもラスターで線幅を微妙に変えたい!てときは線画をぼかしてモノクロ2値化→アルファ閾値を調整する手もあり。いろいろ試しておくと楽しいっす https://t.co/SRfcudH4VM pic.twitter.com/sDDZYIA0HK
印刷の話
トークの内容を整理して箇条書きにしています。
お暇な時にどうぞ↓
プリオンさんのグリッターPP(https://www.print-on.jp/doujin/comic/option/pp_glitter.htm)がやばい
特殊な紙じゃなくてもキラキラになる
光り方がホログラムとはまた違っていい
無地背景でもかなり様になる
しまやさんの猫舌マットも可愛い
本はリアルに触って質感楽しめるのもいい
PP貼ってない本も良い
マーメイドとか、水彩系の作家さんだと風合いでてよりいいんですよね
こだわり感じます
マットPPも好き
ミランダにマットPPやった人のツイートをちらほら見た
傾けると光るらしいですが、ラメ入りネイルっぽいというコメントもあり
ミランダと迷ってシャインフェイス~にマットかけた事はあるんですが上品な感じでありだなと思いました
シャインフェイスも綺麗なパール系の紙ですよね
マットPP、私はニス乗せと合わせるのが好き。箔押しもよさげ。
箔押しはマットだと箔が目立ってきれい
最近印刷所で小口印刷をよく見かける
「小口染め加工」か、印刷所によって違いがあるので憧れ
分厚いの前提w
プリントオンさんの装丁総選挙で今回小口にガッツリ人物絵入ってる本があってかっこよかった
https://www.print-on.jp/doujin/sousenkyo/dai5kai/sousenkyo_Nominate_03.htm
小口焼き加工かっこいい
疑似小口という手もある
プリントオンさん
〆切頑張ればそんなに高くない
ピクトスクエアのイベントは全て支援対象となり申込不要で5%割引
ジャンル的にもプリントオンさん金額で使うのが~な人たまにいらっしゃいますが、30%オフしたら栄光さんより安いかもしれない
特殊加工オタクの皆様ほどプリントオンさんはお得とおっしゃられるイメージ
おたクラブ
特殊加工そこまでやらない場合は、個人的におたクラブ推し
RGB印刷デフォなの激アツ
色の再現度マジで高かった
カラーイラスト本とかならおたくらぶ絶対良いと思います!カラー印刷高いし当たりはずれもありますし
全面箔も結構細い線まで印刷してくれて、仕上がり綺麗でした
全面箔めちゃくちゃ豪華なので高いイメージありますがおたくらぶさんなら安心
凄い破格でびっくりしました。
リボンに箔印刷してもらった事はあるんですがいい感じでした。ここ箔も強いかも
以上、今回は4時間ほどの開催でしたが、色んなお話が出来て有意義な時間でした。
この記事が誰かのお役に立てたら幸いです。
過去の記事
質問箱
質問頂いたらお応えしつつ今後の参考にします!
giftee(ギフティ)
今回の記事がためになると思ったらお茶でも奢ってくださいw
