クリスタ技術共有会メモ・前半
こちらの記事は2022年12月3日 20:00~26:00にpixivSKETCHを利用して実施した『クリスタ技術共有会』でお話した内容を整理したものになります。
開催内容
主にCLIP STUDIO PAINTで漫画を描く時のツールの使い方や小技などについての共有。
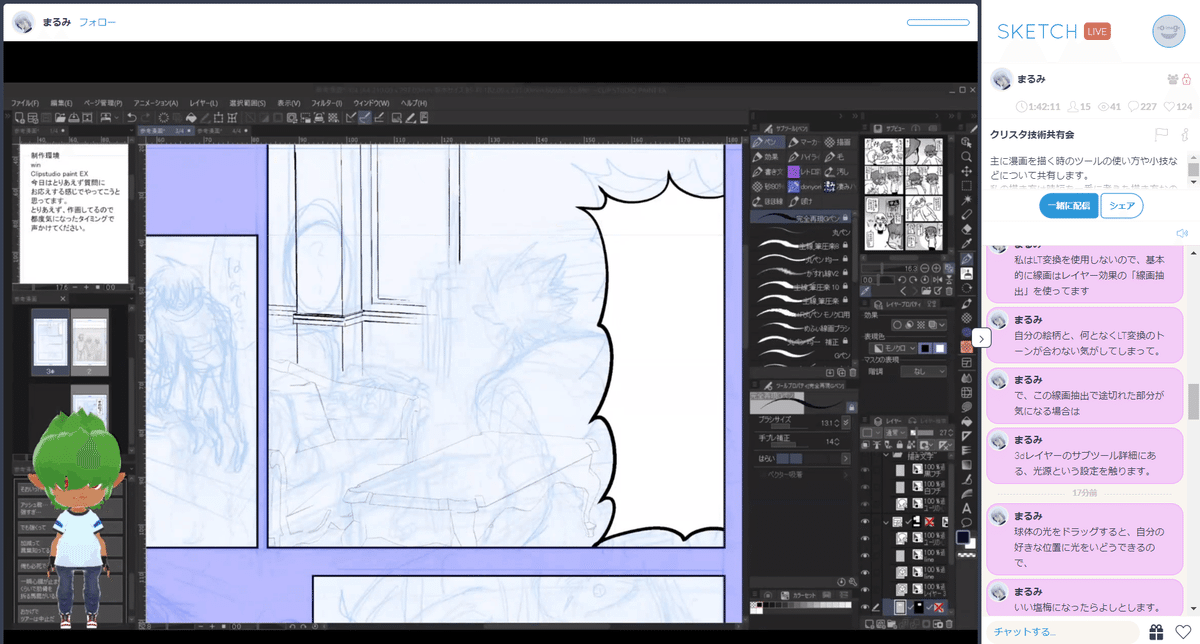
私の描き方は時短を一番に考えた描き方なので、実際の手順についてサンプル原稿を画面配信しながらご説明。
質疑応答も交えつつ、5時間程度実施しました。

前提
まず私の作業のやり方ですが、基本的に下書きまでアナログで、ペン入れからクリスタです。
クリスタでの私の作業の仕方は、一枚ずつ仕上げず、全ページに同じ工程を適用してく流れ作業方式でやってます。
制作環境
OS:windows
ソフト:CLIP STUDIO PAINT EX
その他環境:液タブ、左手デバイス(G13)利用
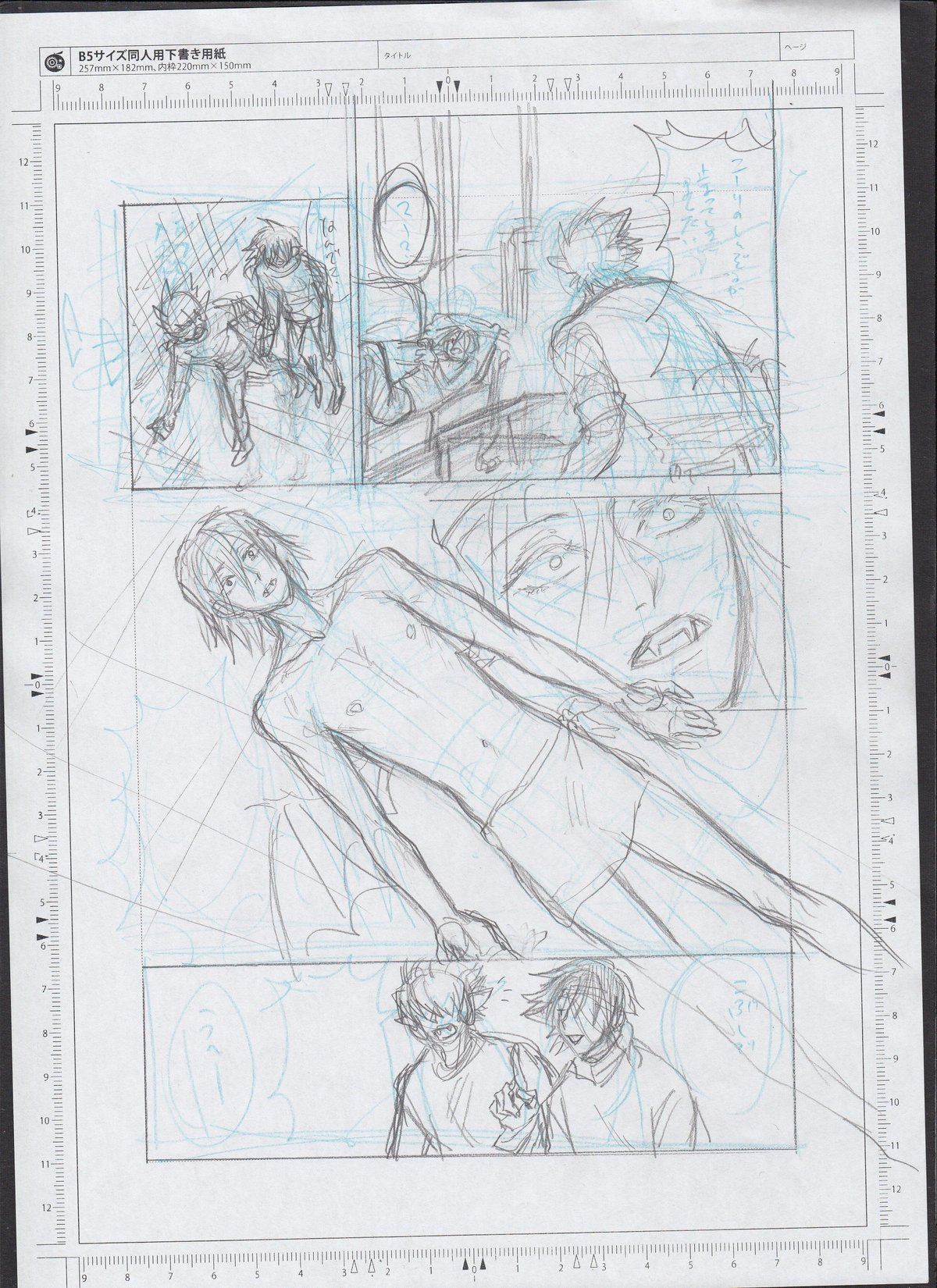
制作サンプルの仕様
B5正寸(トンボ5mm)
カラーモード:グレスケ(書き出し時に二階調へ変換)
解像度:600dpi

作業の流れ
概ね以下の手順で作業を進めます
原稿をスキャン
配置
テキスト入力
ペン入れ・背景作画
ベタ
トーン
描きこみ
ホワイトと仕上げ
作業解説と小技
テキスト入力周りの便利技 一括変換
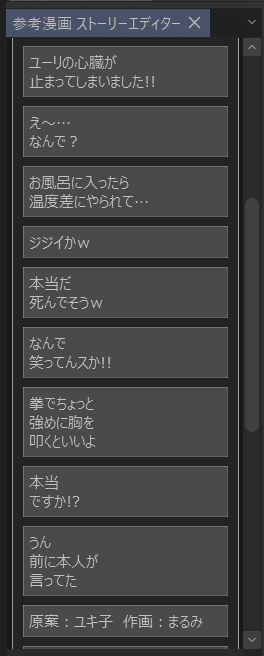
クリスタはEXなので、セリフは『ストーリーエディタ』を使ってます。
これを使うことで、任意のセリフに対して一括で設定を適用することができます。
うっかりセリフのフォントを間違えて全部入力してしまった時や全体的にフォントサイズを拡大・縮小したい時等、一気に直せるので便利です。

ストーリーエディタで変更したいセリフを全部選択し
テキストツールを選んで、「ツールプロパティ」パレットで設定したいフォントを設定。サイズや字間などもいけます。

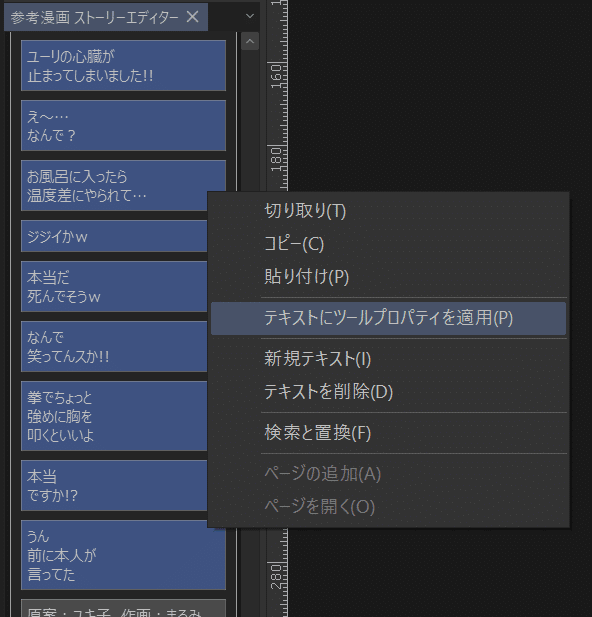
お好みのフォント設定ができたら、ストーリーエディタで変更したいセリフを選択し右クリック。
表示されたメニューから「テキストにツールプロパティを設定」選ぶと全部に適用されます。

【質問】印刷用とWEB用のセリフの文字ってどっちも毎回13ptですか?
そうですね、今のところ13ptでやってます。
原稿サイズはB5原寸です。
セリフを入力するたび、セリフレイヤーが増得ないようにする
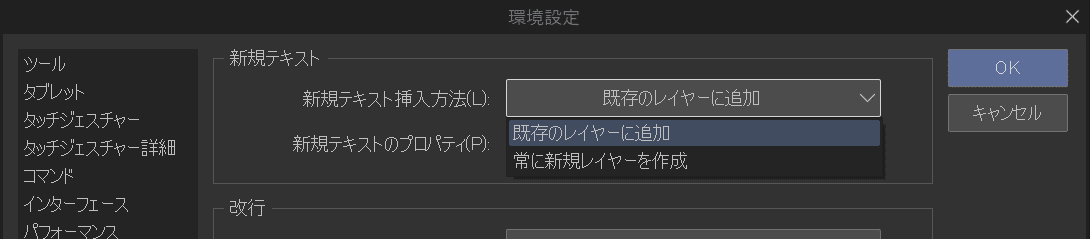
クリスタの環境設定の中に[テキスト編集]>[新規テキスト]>[新規テキスト挿入方法]という項目で[常に新規レイヤーを作成]を選択することでレイヤーが増えないようにすることができます。

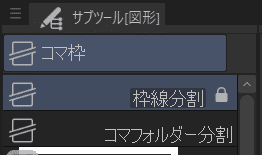
【質問】枠線分割とコマフォルダー分割かよく迷うんですがどっちが使いやすい…とかありますか?

私は枠線分割を使用しています。
コマフォルダー分割はコマフォルダが増えてしまうため、管理が煩雑になるので使いません。コマを重ねるときだけ「長方形コマ」ツールを使ってコマフォルダを増やしています。
吹き出し
吹き出しペンで描く場合と、吹き出し素材をドラッグドロップする場合を使い分けてます。

手描きも素材も、セリフのしっぽは吹き出しペンで描いてます。[吹き出ししっぽ]ツールもあるんですが、形が好きじゃなくてw
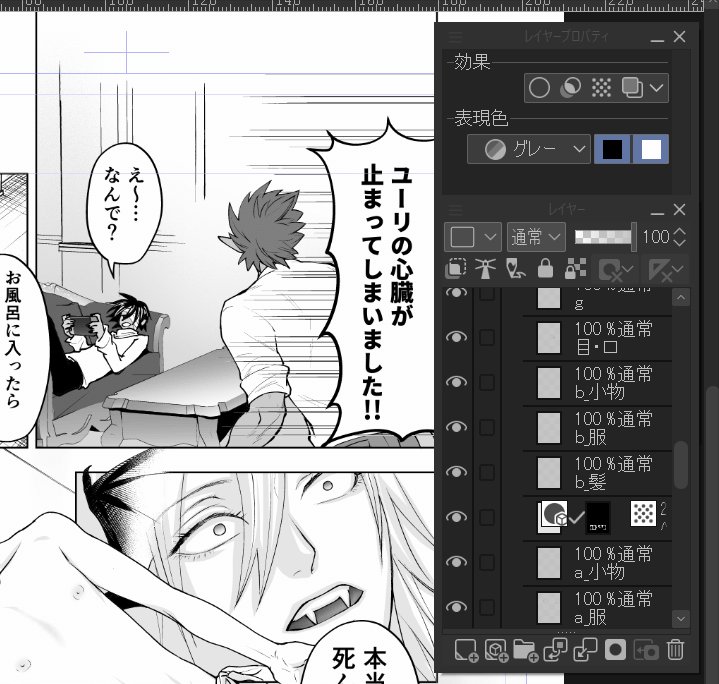
注意点
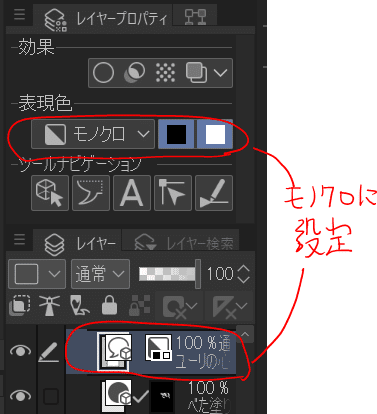
基本設定がグレスケになっている場合、新規レイヤーは全てグレスケで生成されます。
しかし、線画と描き文字、セリフは必ずモノクロに設定しておいた方がよいです。

何故かというと最終的に私の原稿は二階調化(トーン)で書き出して入稿するのですが、文字がグレスケのままだとシャープに印刷されません。
グレスケの線は一見単色でパキッと描かれているように見えても、滑らかに見せるためのアンチエイリアスがかかっているので、その部分がトーン化されてシャープな線に変換されないので注意です。
余談ですが、これは一回印刷所さんから指摘されたことがありました。


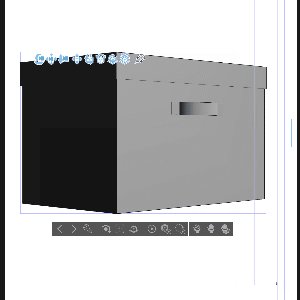
3Dオブジェクトの使い方
いまいちよくわからないとお聞きする3Dオブジェクトについて。
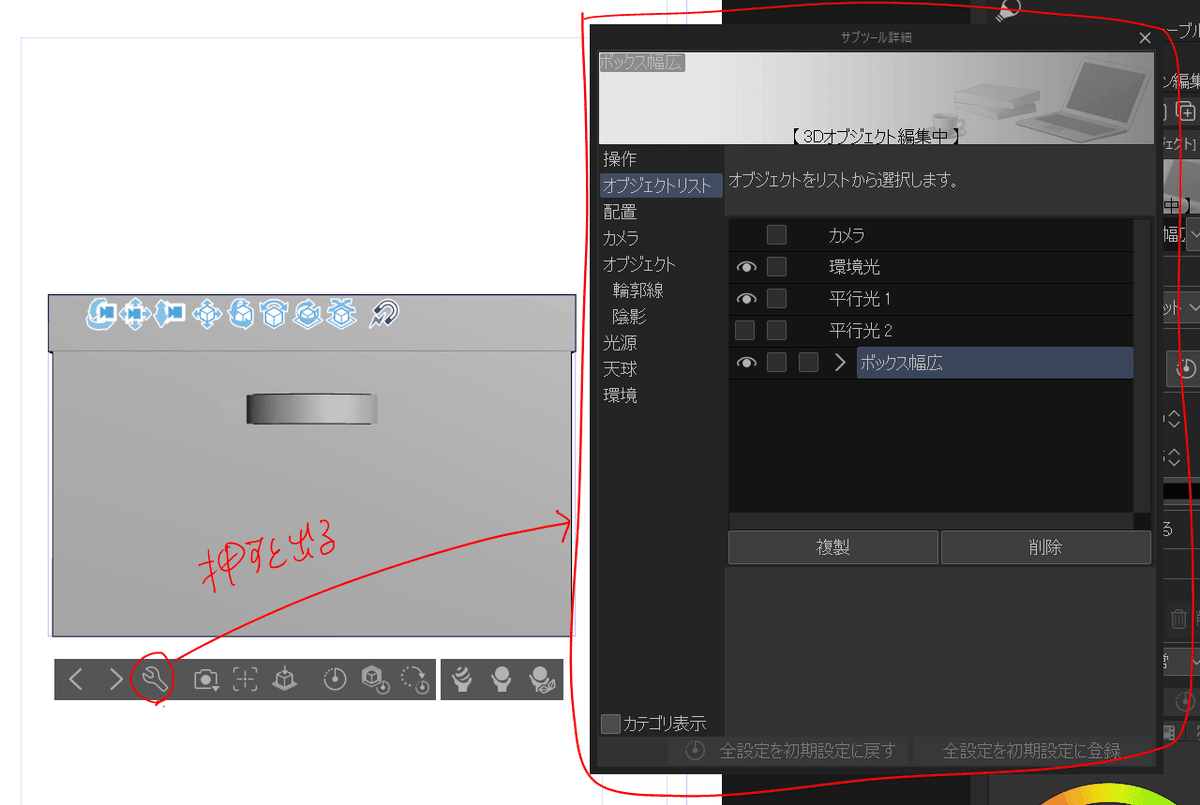
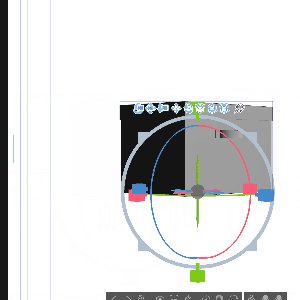
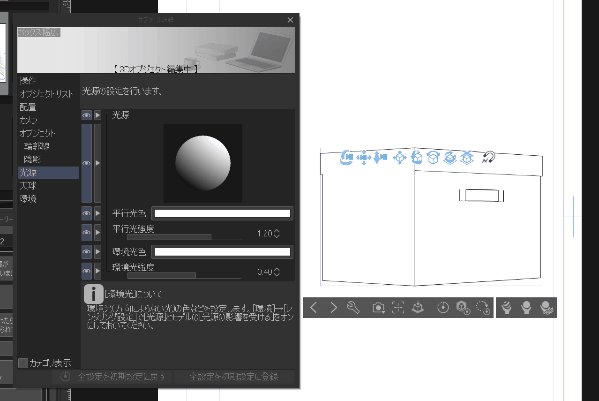
3Dオブジェクト使う時は、配置後[サブツール詳細]パレット開いておくといいかもしれません。

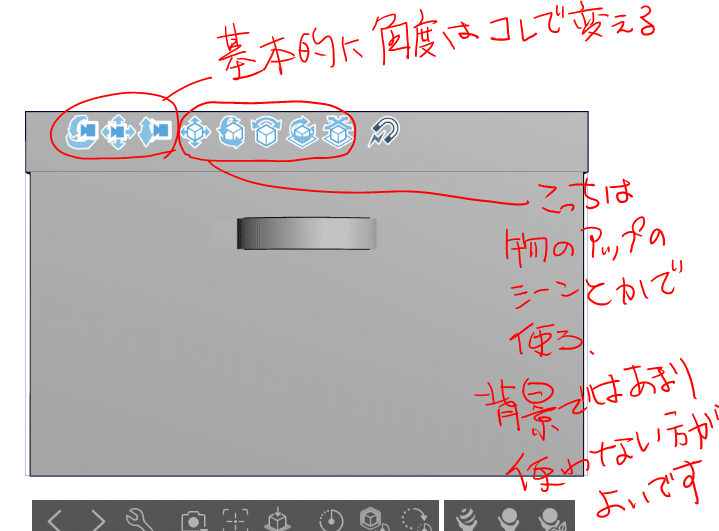
基本的な角度の替え方は、オブジェクトの左側に表示されるカメラマークの付いたアイコンで行います。カメラマンがカメラ持ってアングル変えてるイメージで触ってください。
右側のツールだと、物体そのものの角度を変えてしまうので、他の物体を同じ地面に置いた時に角度が揃わなくなって悲しい思いをすることになります。

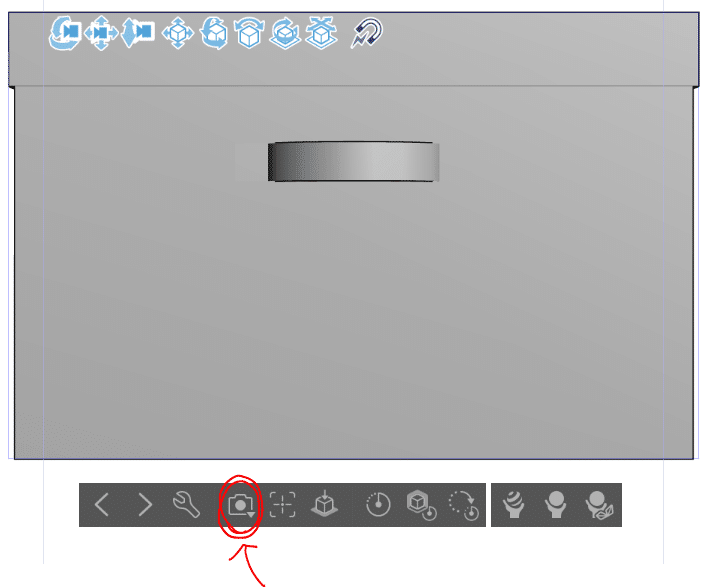
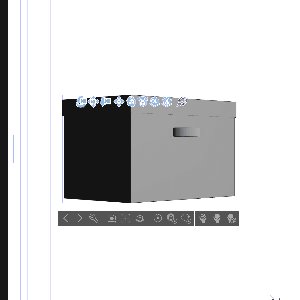
簡単にアングル変えたい場合は、下に出てるナビゲーションのカメラマークから選択しても行けますね。これはどの3D素材でも使えますよ。


素材製作者さんがテクスチャ付けてくれてたり、状態の設定用意してくれてる場合は右側のメニューから選べたりします。

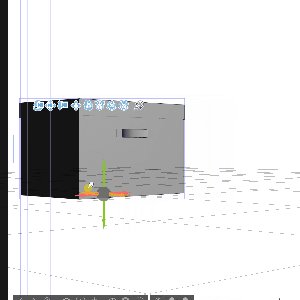
モノを動かすときは、オブジェクトリストで触りたいパーツを選択して、モノに表示されるコントローラーで動かします。これが一番安全ですね。

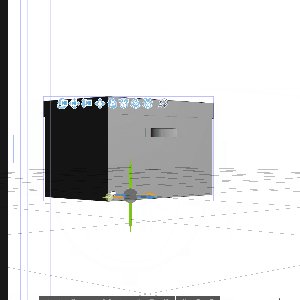
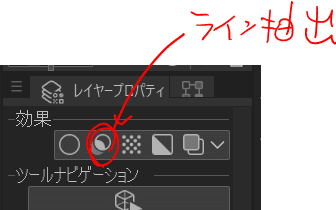
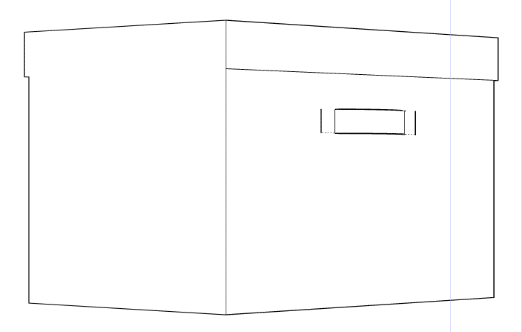
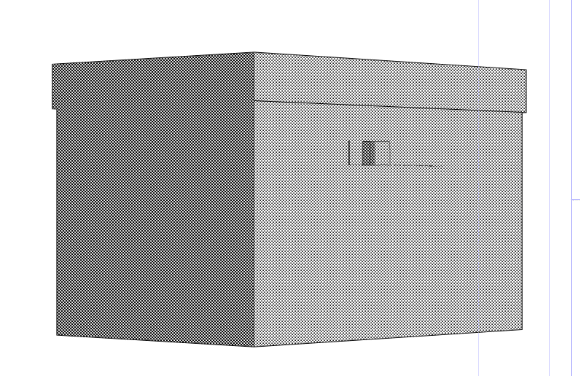
角度が決まったら、線画に変換します。私はLT変換を使用しないので、線画はレイヤー効果の「ライン抽出」を使ってます。


LT変換機能を使えば、自動的に3Dや画像を線画レイヤーとトーンレイヤーに分けて抽出してくれるのですが、自分の絵柄と、トーンのバランスが合わない気がしてしまうので、これは使ってません。不要なレイヤーとフォルダも増えるので。

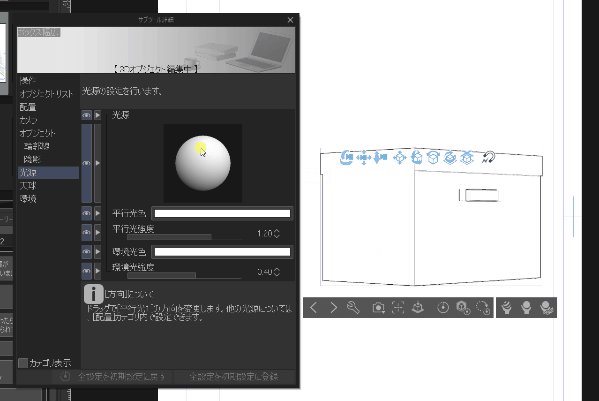
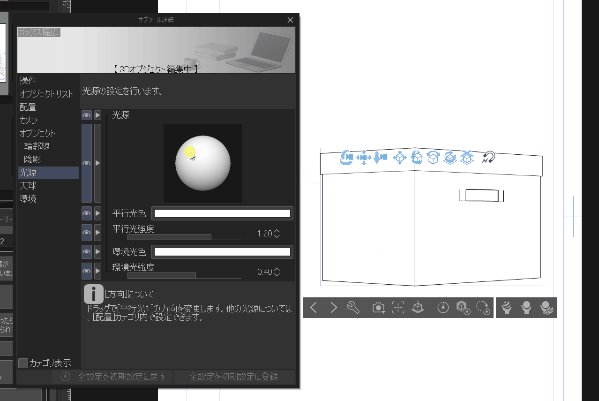
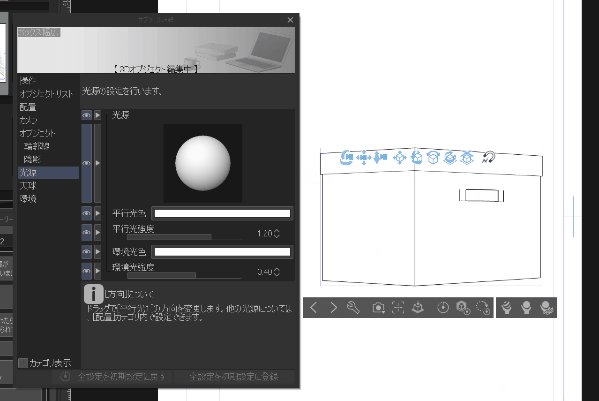
線画抽出で途切れた部分が気になる場合は3dレイヤーのサブツール詳細にある、[光源]という設定を触ります。球体の光をドラッグすると、自分の好きな角度に光源を移動できるので、いい塩梅になったらよしとします。

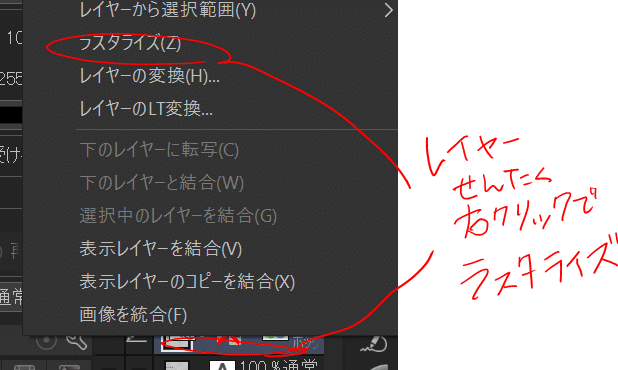
あとで3Dを使いたい場合はレイヤーそのままにしますが、今回はもう触る予定がないので、私はレイヤーをラスタライズします。

3D設定すると自動的にパース定規が生成されます。
3Dモデルの場合[同一フォルダー内で表示]になるので、アクティブにしてあげれば、同じフォルダの他のレイヤーでもそのまま使えるため、3D素材に合わせたパースを簡単に描くことができます。
線書いておけば壁!みたいなことが簡単にできますねw

定規のアクティブ・非アクティブはレイヤーについている定規のアイコンをshift押しながらクリックで切り替えられます。邪魔な時は非アクティブにしておけばOKかと。
定規は表示のさせ方が3種類あり、使い分ければ不要なレイヤーを増やさずに済みます。頭の隅に覚えておくと役に立つかもです。
[編集対象のときのみ表示]…[定規アイコン]が表示されたレイヤーでのみ、有効
[同一フォルダー内で表示]…[定規アイコン]が表示されたレイヤーと同一フォルダーに入ったレイヤーすべてに、有効
[すべてのレイヤーで表示]…すべてのレイヤーで有効。
ベタについて
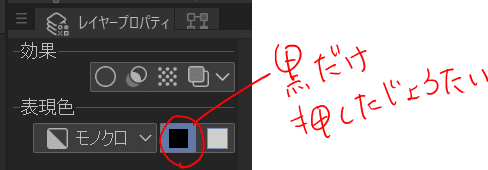
ベタは専用レイヤーに描くんですが、最近覚えた便利機能でレイヤープロパティの表現色の白黒ボタンの黒だけ押すと、どの色を使っても黒でしか描けなくなります。逆に、白の方を押すと、白でしか描けなくなります。
レイヤーをきちんとベタ用、ホワイト用で分けてる人は描き間違いを防げ便利ですよ。

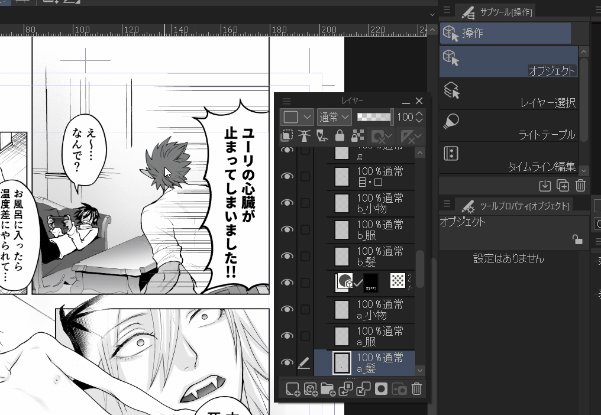
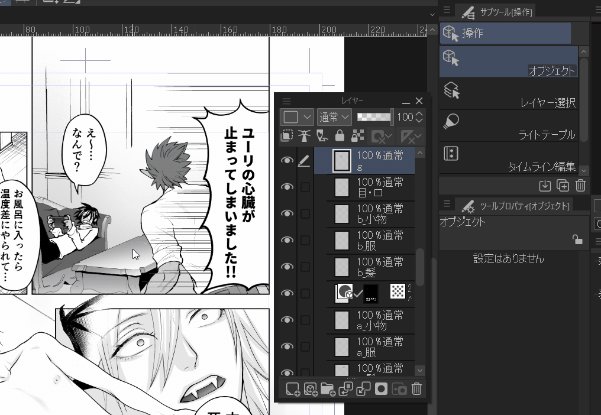
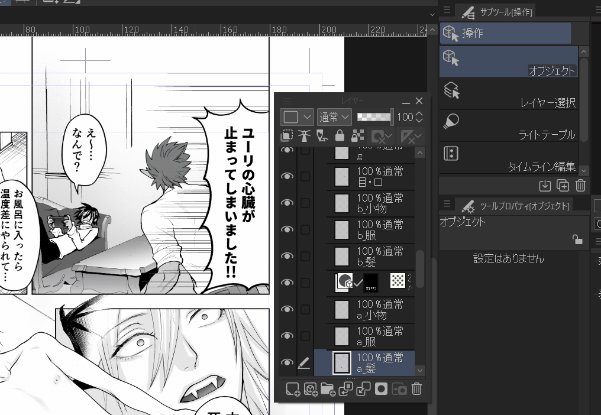
レイヤー管理、確認方法など
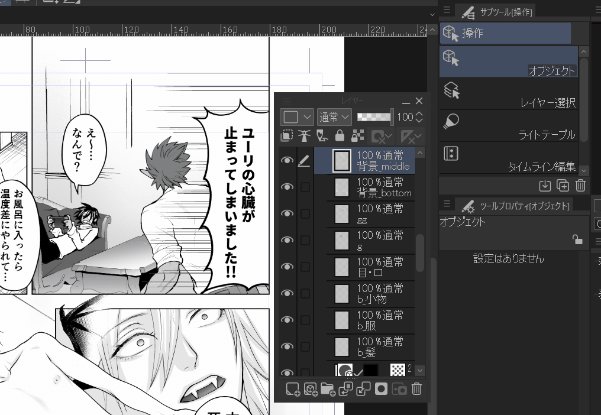
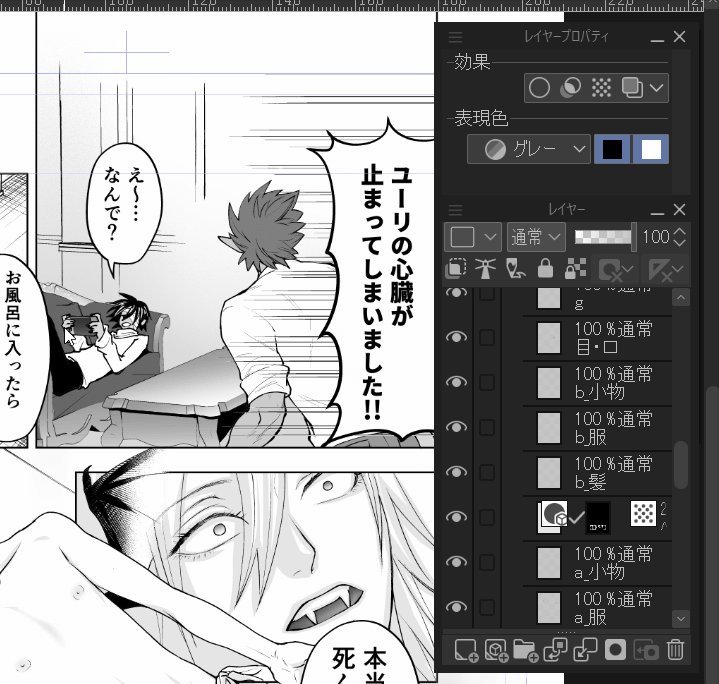
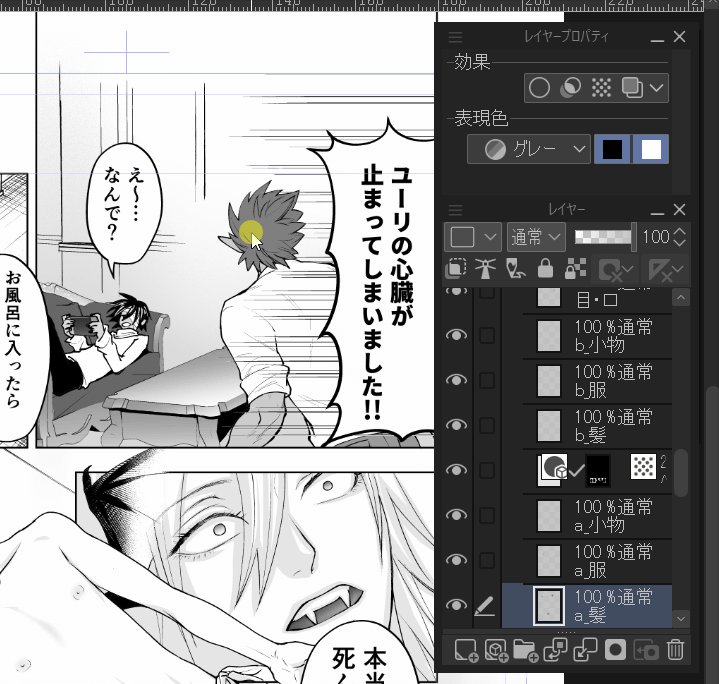
レイヤー切り替えの際は、オブジェクトツールで画面に描画された色をクリックして行っています。

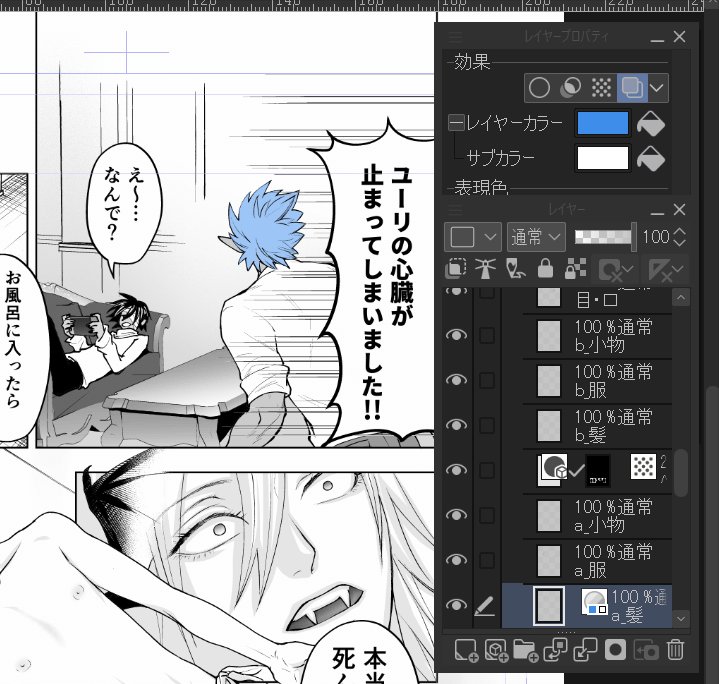
上記の方法で本当に選択したかったレイヤーが選択されているかを判断するために、ショートカットでレイヤーカラーを適用して確認しています。レイヤー名工夫したり、表示非表示変えるより、レイヤーに描かれたものの色変えするのが一番分かりやすいので。

この工程は頻繁に使うので、レイヤーカラーの変更ショートカットを左手デバイスに登録してあります。
画面拡大、縮小の小技
space + alt、またはspace + ctrlで虫眼鏡状態にして、そのまま画面クリックして左右にドラッグすると拡縮自在です。これで自分の好きな大きさに拡大してやってます。
※あんまり拡大しすぎるとよくないので、コマンドバーに原寸表示のボタンも置いてたまに確認するようにしています。原寸表示のボタン=印刷サイズ

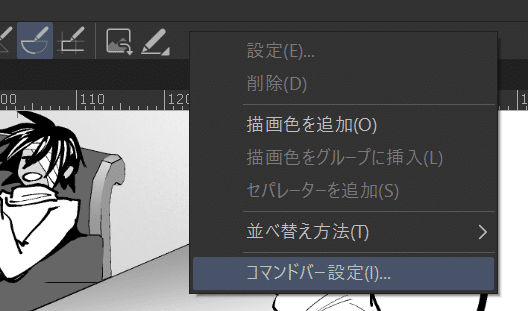
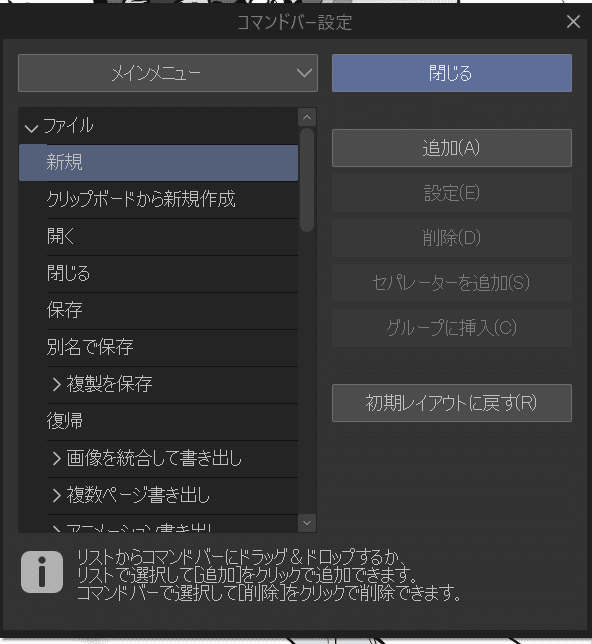
コマンドバーの編集
画面上部に表示されているコマンドバーは編集可能です。右クリックすると編集画面が出てくるので、そこでお好みに。並べ替えもできますよ。毎回使うけど使用頻度低いものはここに置いてます。


一旦更新はここまで。
残りは「効果線について」と「書出しについて」まとめて参ります。
編集でき次第更新していきますので気長にお待ちください。
後半の記事が出来ました!
今回の作業でサンプルとして扱っていた原稿の完成品はこちら。
生きてほしいんです!! まるみver.
— まるみ (@yokaimemo1) December 5, 2022
元(ユキ子ver.):https://t.co/qH3MepPV9i pic.twitter.com/2bTtkO0DXH
この記事が気に入ったらサポートをしてみませんか?
