
「Spiners MeetUp」ロゴアニメーション作成チュートリアル
こんにちは、G2 Studios株式会社アートチーム所属のエマール美咲です。
まずこちらは、Spineアニメーター向けイベント「Spiners MeetUp vol.1」に関連した投稿になっています。
前回の投稿で、イベントの開催の経緯についてと、vol.1のコンテンツについてのお話をしました。
今回は、このイベント名についてと、ロゴアニメーションの作成方法をお話します!
イベント名とロゴデザインについて

このイベントでは「Spiners(スパイナーズ)」という造語を使用しています。これはSpineユーザーのことを指しているのですが、聞きなれないので伝わりづらいのではと懸念していました。
そのため、Spineのイベントであるということが分かりやすいように、Spine公式ロゴの特徴的な「i」のデザインを使用したいと思い、このデザインを考案しました。
もちろん、勝手にパクるわけにはいかないので、ロゴについてはSpineの開発元であるEsoteric Software社に確認をとったところ…
「i」のデザインを使用することについて、全く問題ありません!
ブランドページにベクターや公式カラーの情報もありますので、良かったらどうぞ!
※原文は英語です
という回答をいただき、まさかの公式ロゴデータのご案内までいただきました。
さらに、Esoteric Software社からはとても良い企画だと、開催を後押ししていただき、公式Twitterの方でもリツイートしていただくなど各所でご協力をいただきました。
この場をお借りして、改めて感謝申し上げます!
ロゴアニメーションについて

Peatixのイベントページに告知動画を掲載していますが、
冒頭、そして最後にあるSpiners MeetUpのロゴアニメーションはSpineで作成しました。
せっかくアニメーター向けのイベントを開催するのなら、アニメーターの心を掴むためにアニメーションで目を惹こうと思い、制作しました。

Spineでロゴアニメーションを作ったことがある人は少ないかもしれませんが、方法は意外と簡単です。続けてこのロゴアニメーションの作り方を解説します!
セットアップ
1.文字素材の書き出し
まず、Photoshop上で文字1つにつき1素材として分離します。

今回、Spineの公式書き出しスクリプト「PhotoshopToSpine.jsx」で使える[bone]タグも使用しました。グループ名の先頭に[bone]と書いておくと、Spineにデータインポートした際にあらかじめボーンが設定されている状態にすることができるというものです。
[bone]タグで作られるボーンは、必ず素材の中心点に作られます。
キャラクターのスケルトンを作る際には、ボーンの基点が画像の中心に欲しいことは少ない(たとえば、腕や足などは、書き出された素材の端のほうに基点を置く場合が多い)ので、普段の利用機会は少ないかもしれませんが、今回のようなケースではとても便利です。
2.Spineに取り込む
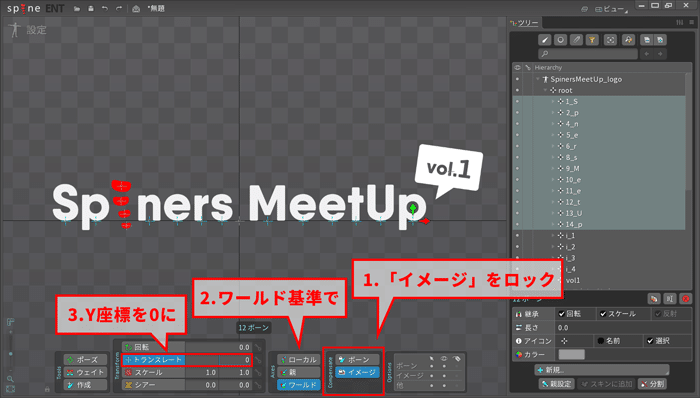
[bone]タグでボーンを作ってありますので、Spineに取り込んだ時点でこのような状態になります。

ちょっとボーンの色が分かりづらいですが、すべてのパーツに十字マークのボーンが入っています。
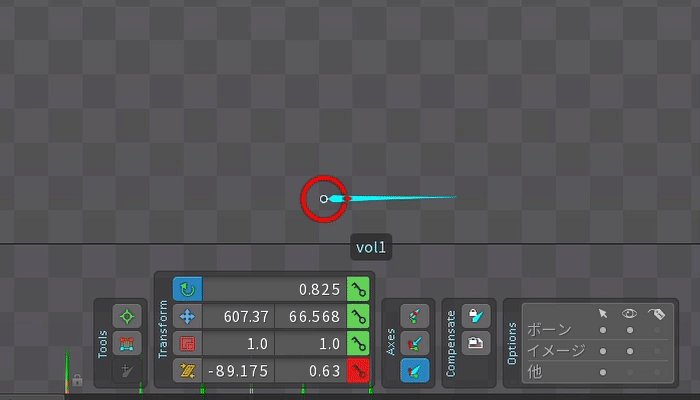
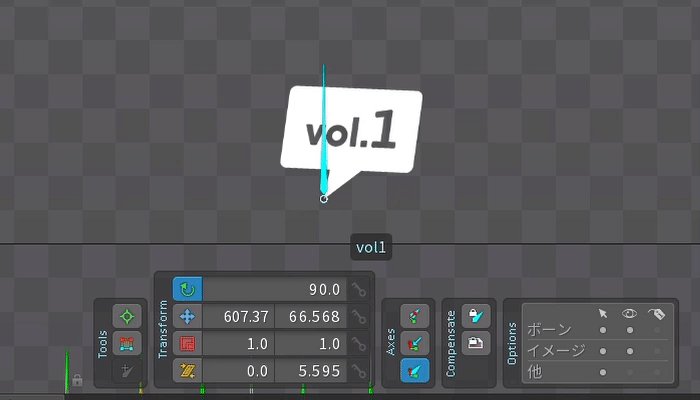
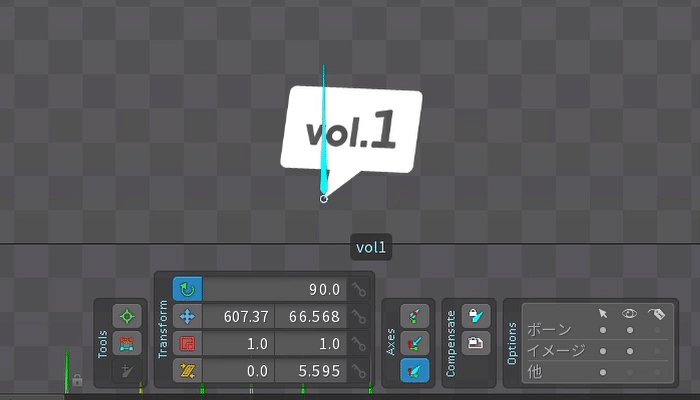
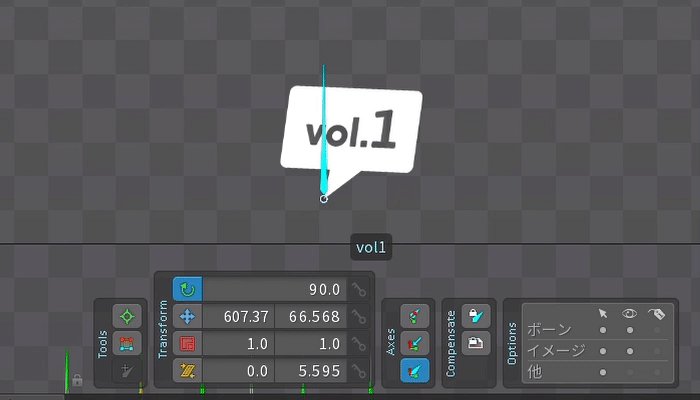
「i」を除き、アルファベットのボーンのY座標は0にしたいので、まず、compensateの「イメージ」のロックをオンにして画像が動かないようにします。
そしてAxesを「ワールド」にして、「トランスレート」ツールを選択します。
アルファベットのボーンを選択して、右側のY座標の欄に0を入力します。

これで文字の中央下部を基点に動かせるようになりました。
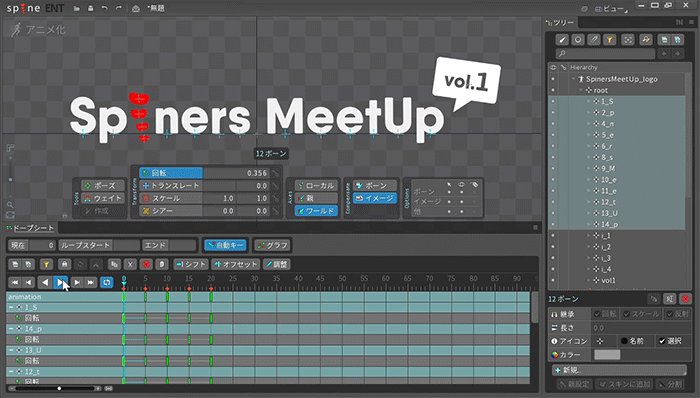
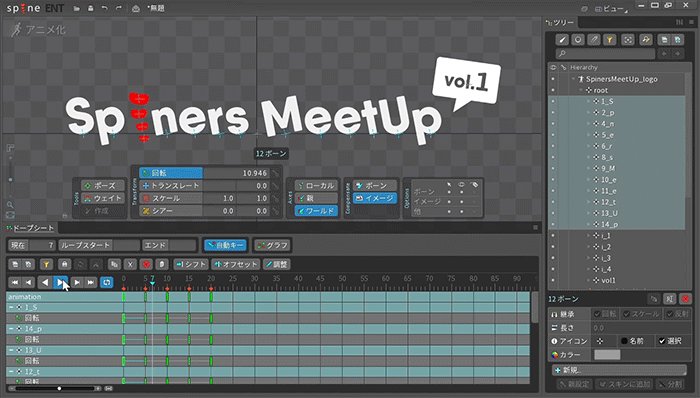
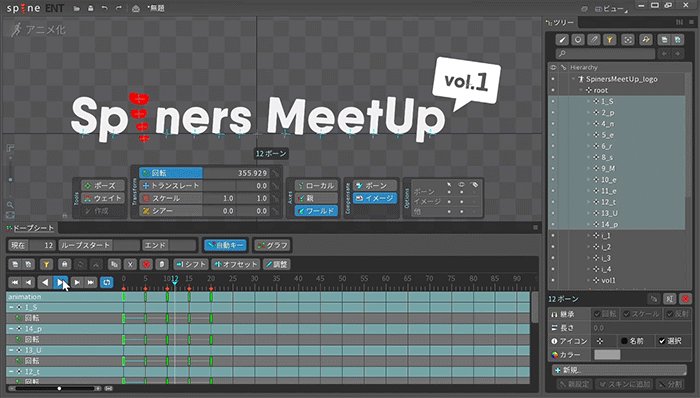
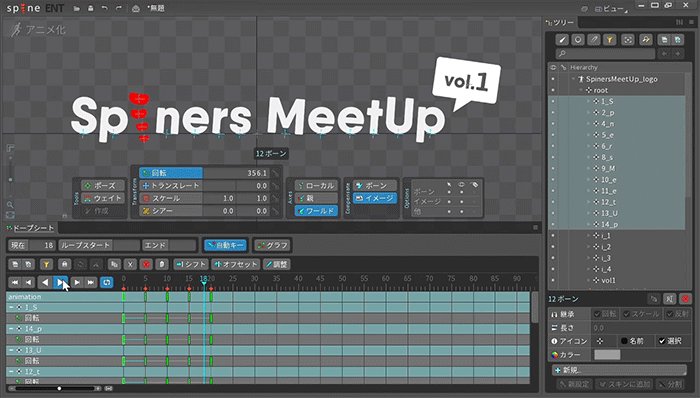
この状態で回転させてみると下のGIFのようになります。

※このアニメーションは完成形のアニメーションとは関係ありません
パスコンストレイントで軌道を作る
Spiners MeetUpは、Spineアニメーター同士の繋がりを作ることをひとつの目標にしていまので、ロゴのイメージはポップに、「みんな集まれ!」という勢いのあるものにしたいと考えました。
この勢いがあるけど柔らかい動きのイメージを作るために、パスコンストレイントを利用しました。手順としては以下の通りです。
1.パスの作成
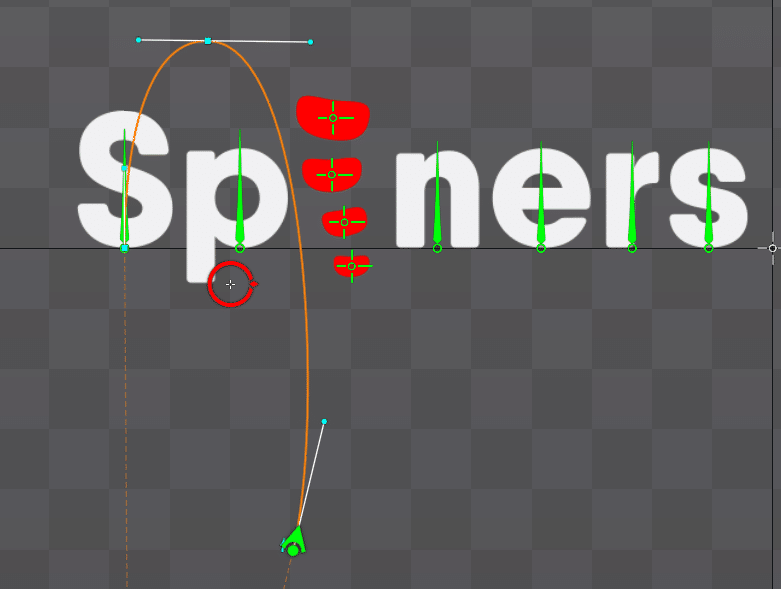
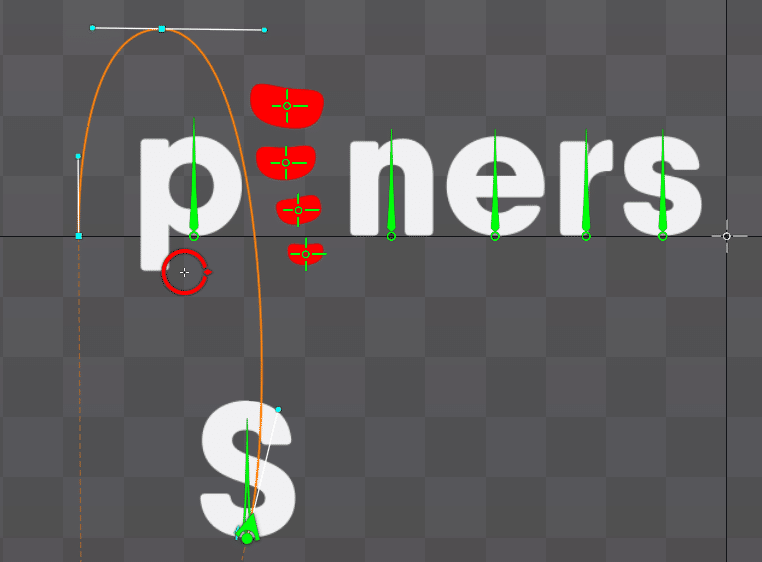
まずパスを作成します。パスはボーンを選択した状態でツリー下部の「新規」>「パス」から作成できます。
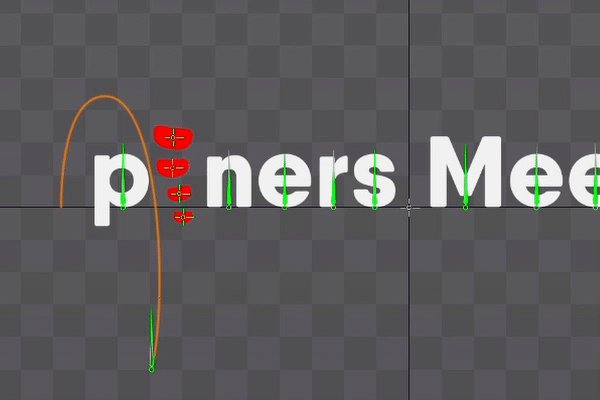
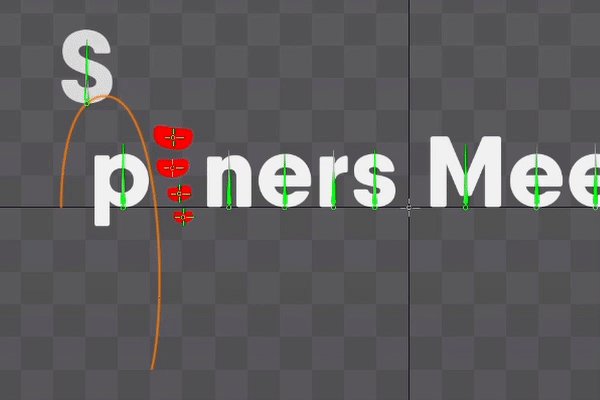
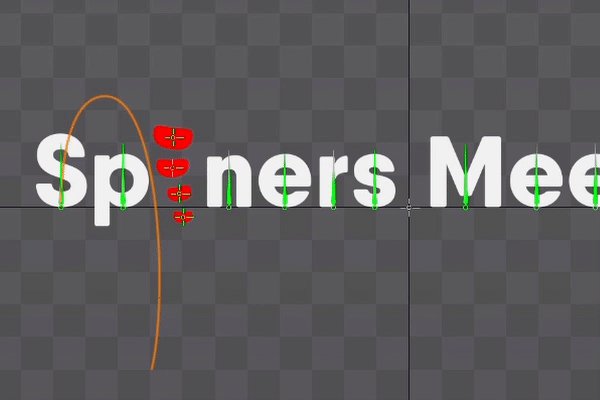
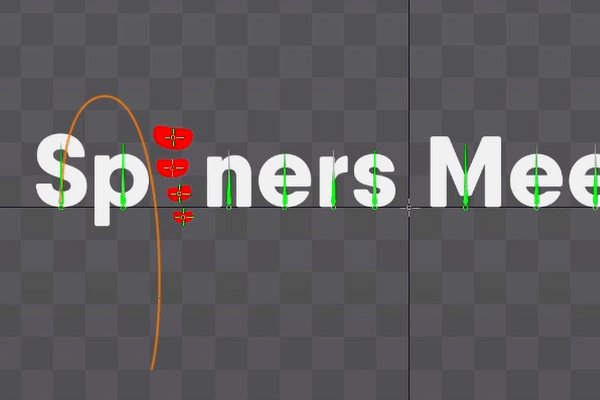
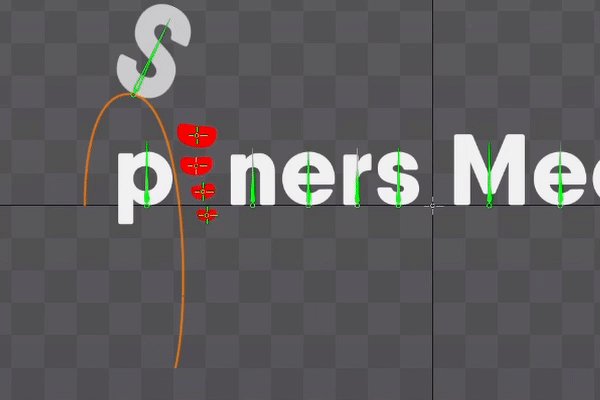
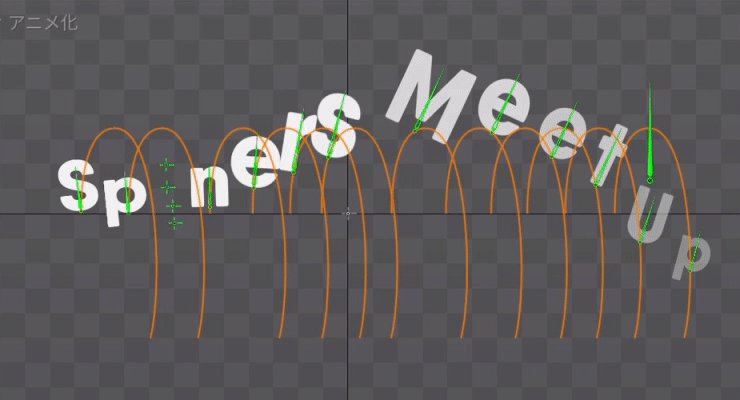
「S」の文字のボーンの位置とパスの頂点が合うように気を付けつつ、文字の軌道を描きます。

※見やすいようにボーンの色や長さを変えましたが、セットアップ自体は前のステップから変わっていません
2.パスコンストレイントの作成
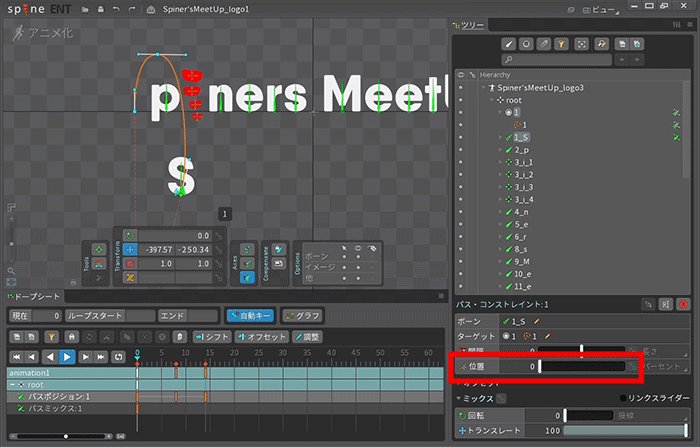
「S」のボーンを選択して、ツリー下部の「新規」>「パスコンストレイント」を選択し、作成したパスをターゲットに選択します。
パスコンストレイントの設定でトランスレートのミックスを100にします。

※ここでもし、Sの位置が変わらない場合はパスの向きが逆になっているので、パスを選択してツリー下部の「リバース」ボタンを押すと位置が逆になります。
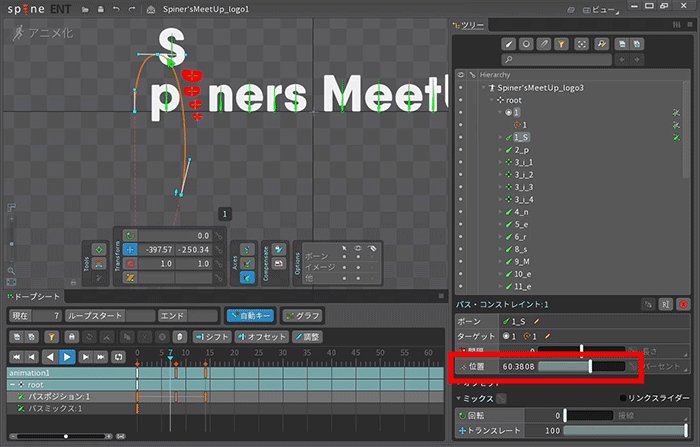
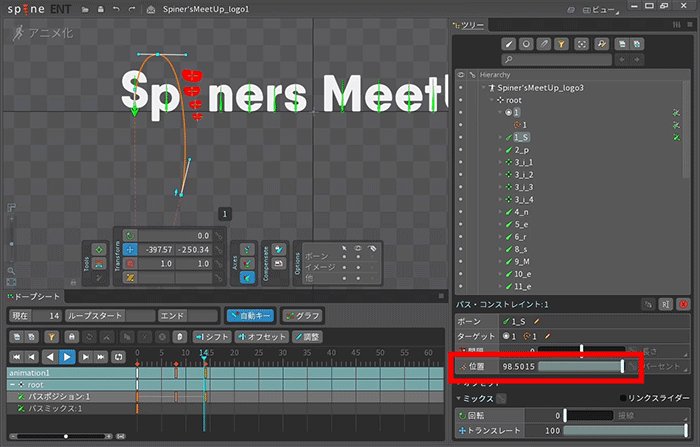
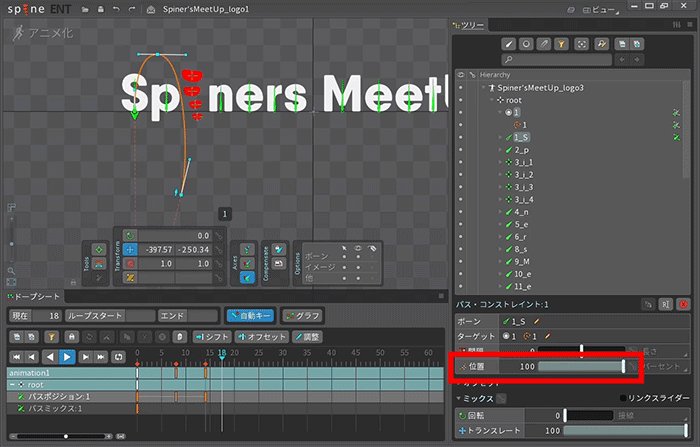
3.位置アニメーションを作成する
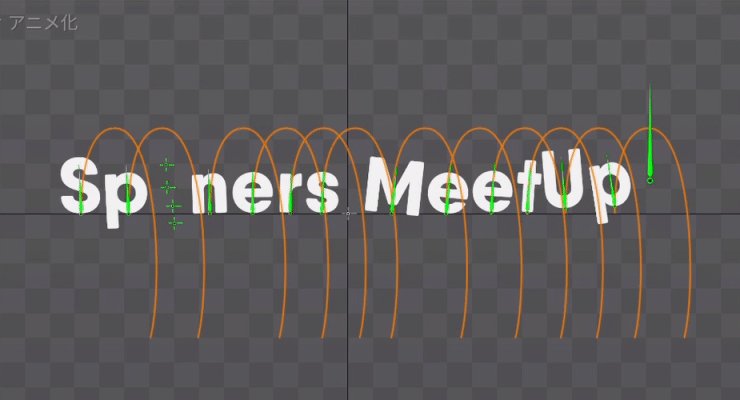
パスコンストレイントのプロパティ内の「位置」を0から100に値が変わるようにアニメーションさせます。

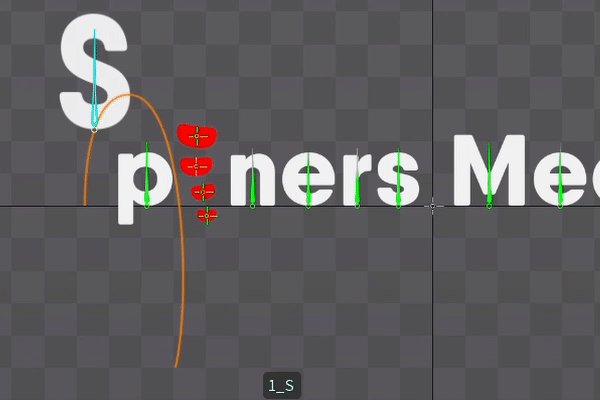
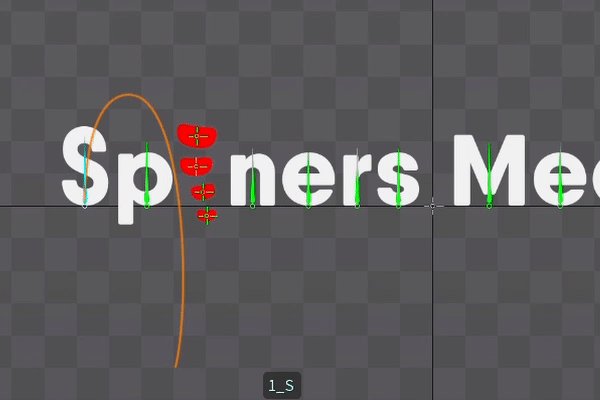
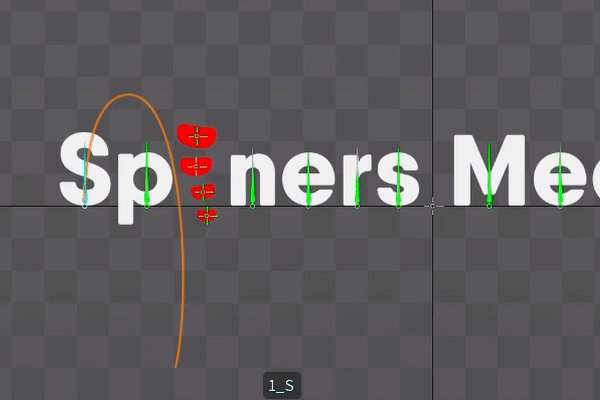
これでSの文字が下から上に飛び出してくる動きのベースができました。
あとはカラーの透明度のアニメーションを加えれば、簡単な文字が出現するアニメーションのできあがりです。

4.スケール・トランスレート・回転で味付けする
あとは細かく味付けをしていきます!まずはスケールです。小さくなってるところからパスの山の部分で拡大して、元のサイズに戻るという動きで、疑似的な遠近感を出します。
▼スケールアニメーションを加えた結果

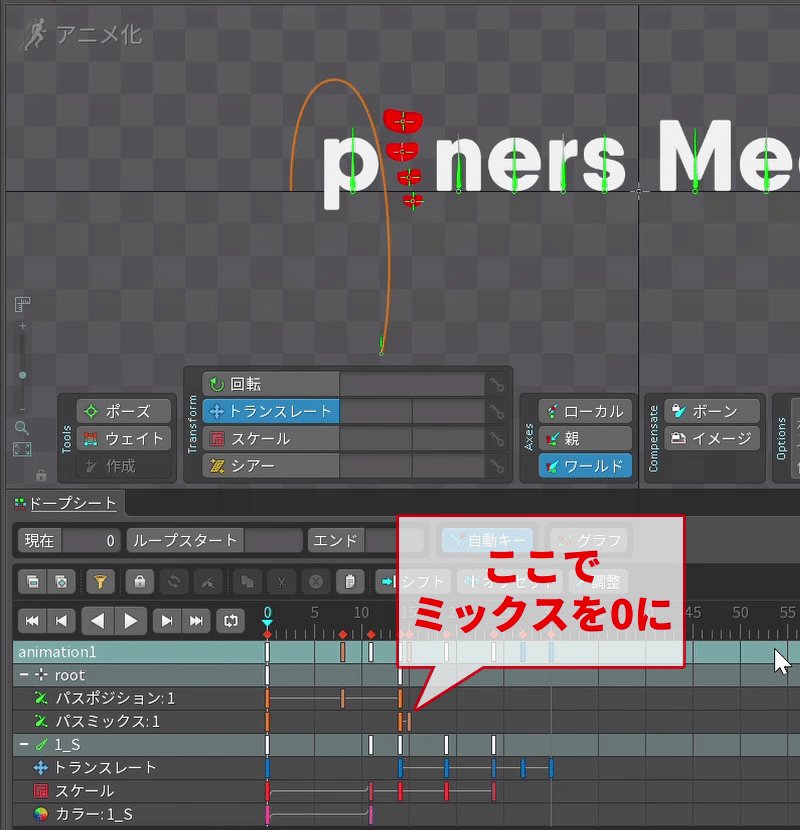
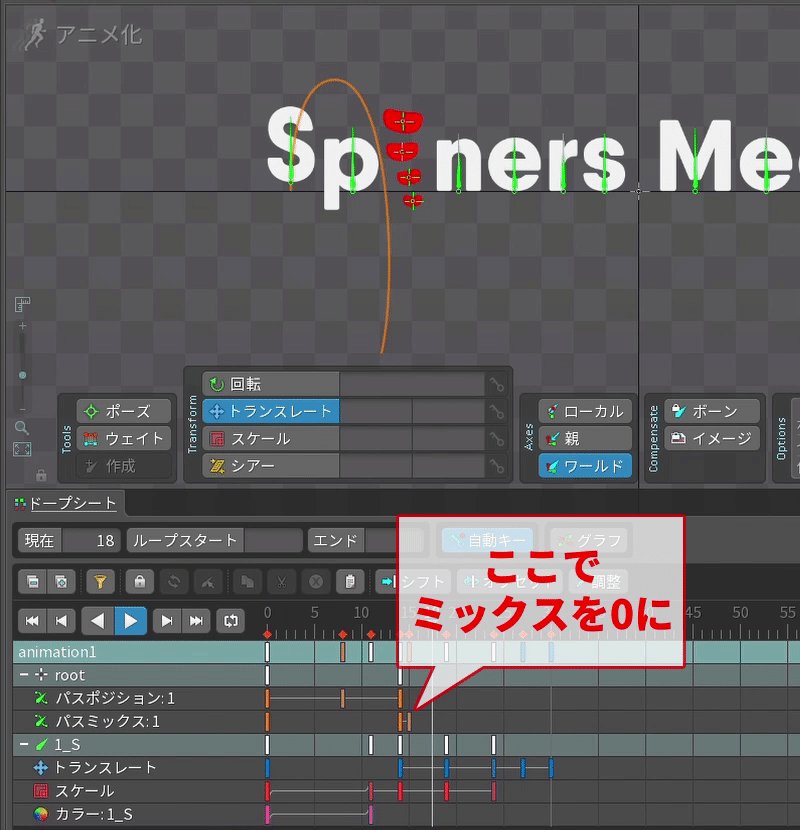
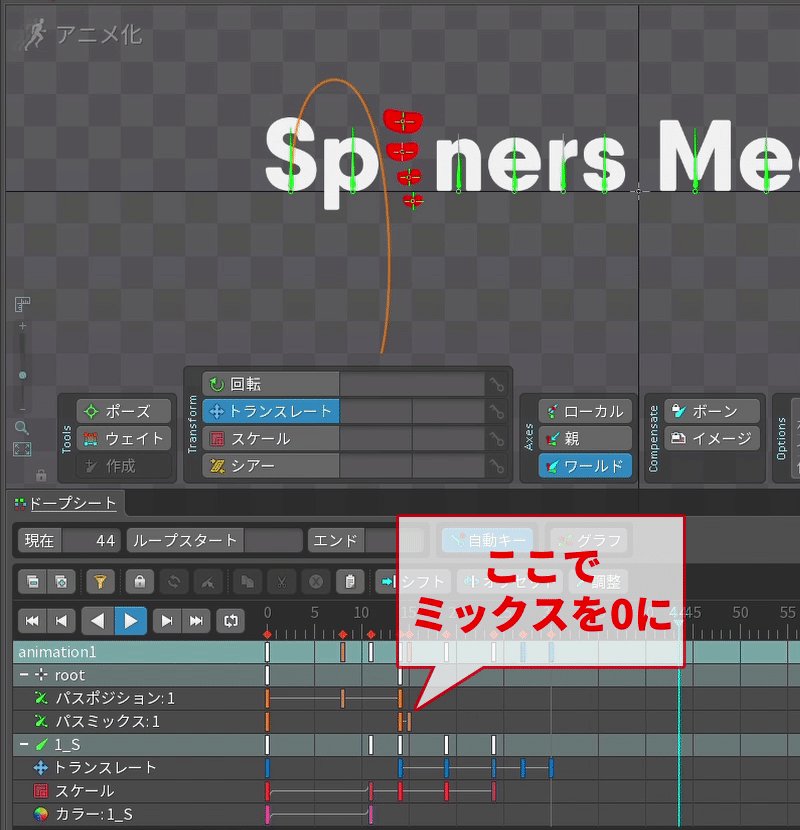
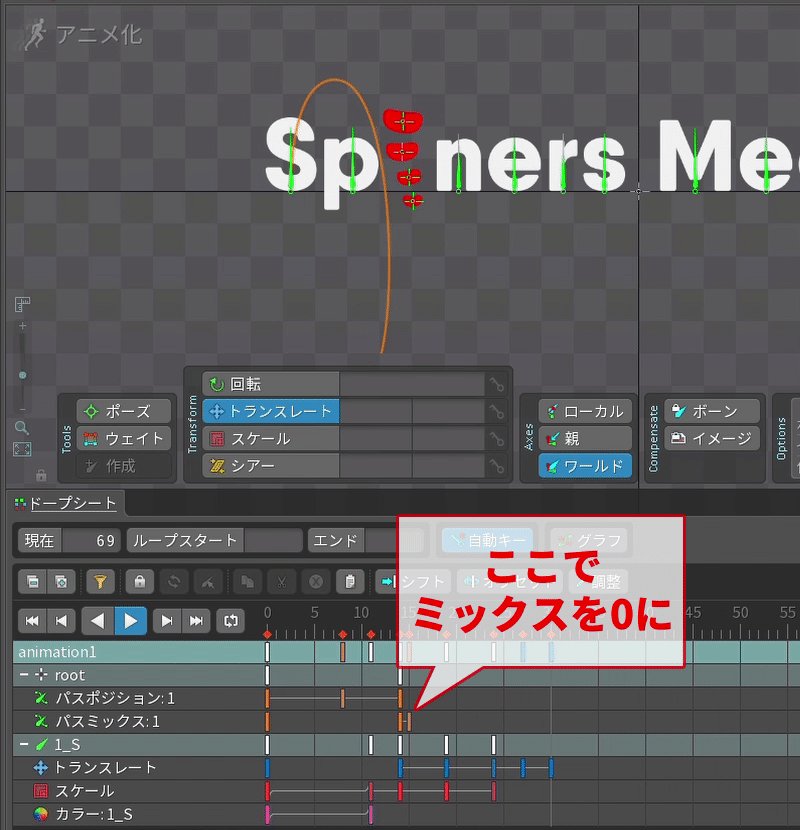
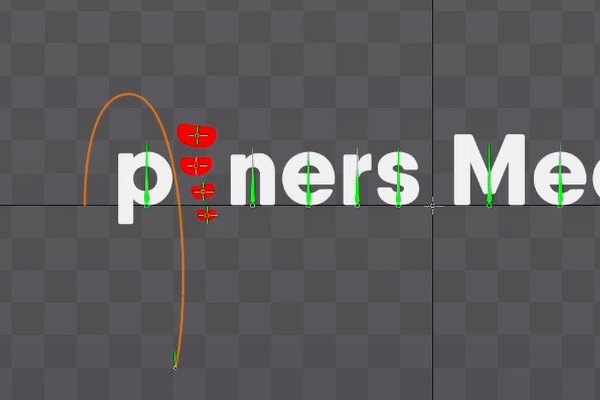
次にトランスレートです。パスコンストレイントのトランスレートのミックスを100から途中で0に切り替えて、個別にボーンの位置を動かせるようにして、着地後のバウンドを作ります。
▼トランスレートアニメーションを加えた結果

このように、途中までパスに乗せて動かして、途中で乗り捨てて別の道を行くことができるのがパスコンストレイントの便利なところだと思います。
最後に回転です。少しパスに沿って傾きながら移動して、最後のバウンドで揺れを作ります。
▼回転アニメーションを加えた結果

5.アニメーションの複製
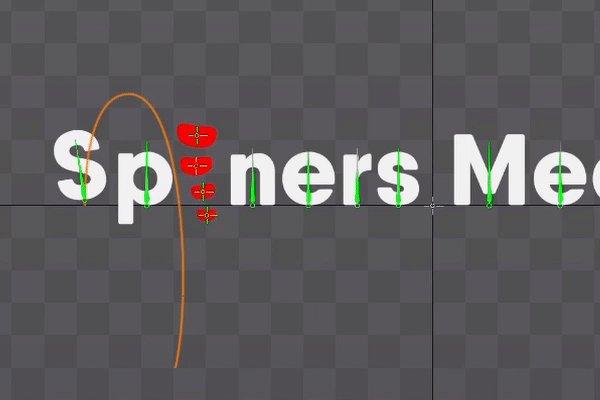
あとはアニメーションを他のアルファベットにコピーしていきます!
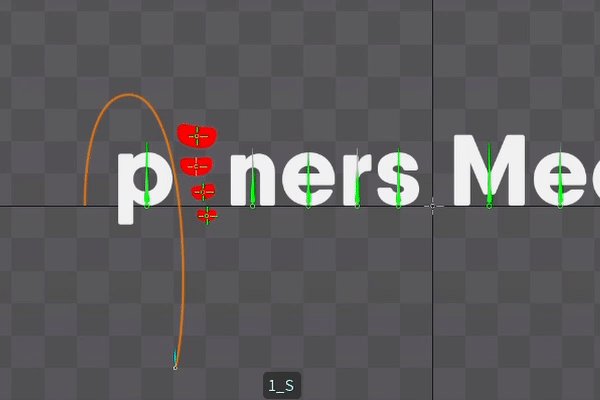
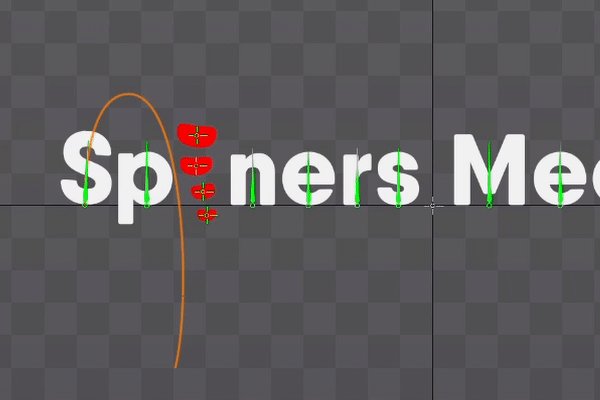
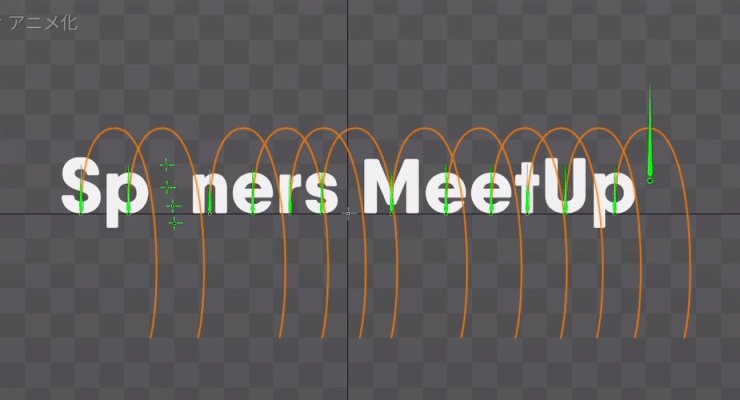
まずパスを複製して、複製したパスの位置を、また頂点を次の文字のボーンの基点に合わせます。
そして新しいパスへのパスコンストレイントを作成します。ここまでできたら最初にSの文字で作ったアニメーションをすべて次の文字のボーンに複製します。
パスコンストレイントの持っているキーフレームと、ボーンの持っているキーフレームを同時に貼り付けることはできないので、
1. パスコンストレイントの位置とミックスのアニメーション
2. ボーンが持っている、スケール&トランスレート&回転のアニメーション
という風に、順番にコピー&ペーストしてください。
それができたら、文字と文字で、キーフレームの位置をちょっとズラします。

こちらの例では、「p」は「S」よりも3フレーム遅れて動き出しています。
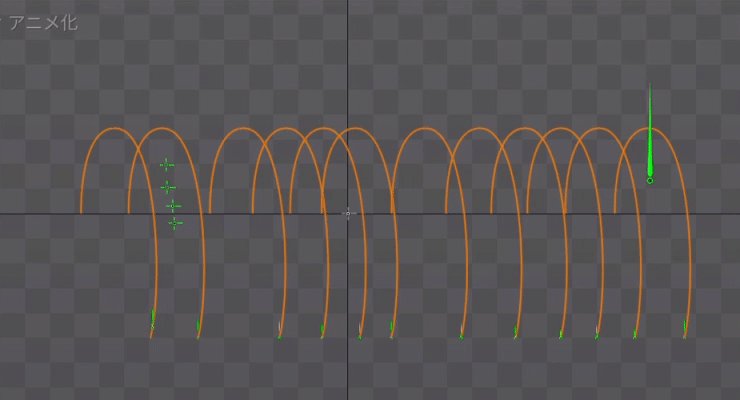
あとはこれを繰り返していけば、「i」以外のアルファベットの動きは大体完成です。

ちなみに、完成版では、これに加えてちょっとだけメッシュ変形を入れています。気になる方はぜひ、もう一度完成アニメーションを見てみてください!
吹き出しが起き上がるアニメーション
吹き出しが起き上がる動きは、シアーを使って表現しています。

ここにさらに、スケール・トランスレート・回転のアニメーションを足して味付けします。

ちょっと元気が良い感じになりました。
「i」のアニメーション
「i」のアニメーションで使っているのはスケールと回転だけです。
この動きの元ネタは、きっとSpineを使ったことのある方ならピンとくるのではないかと思いますが、Spineのチュートリアル動画で見られる公式ロゴのアニメーションをそのまま真似させてもらいました。

再現してみようとすると、実は緩急の部分が難しく、意外と悩みました。
最終的にはGIFの中のグラフのようにかなり極端なベジエカーブによって緩急をつけています。
※現在のSpineの仕様上、全体のグラフを表示できないので、一番最後のキーだけのグラフになっていますがご了承ください。
これでロゴアニメーションの完成です!

まとめ
ロゴアニメーション作成のチュートリアル、いかがでしたか?私が知っている限りは、Spineでロゴアニメーション作成方法を解説した記事などはほとんど見かけないので、参考になったら嬉しいです。
また、ここまででイベントに興味を持ってくださった方で、まだお申込みされていない方は、ぜひPeatixのイベントページよりお申込みください!
この記事が気に入ったらサポートをしてみませんか?
