
自作ナナシスウォーク(できたところまで)
1.はじめに
始めに3点ほど申し上げます。
1.今回の作品は、二次創作ガイドラインの1.5.に該当する可能性があります。

2.今回の作品は私が下記に添付したゲーム画面よりイメージを膨らませたものであるため、実際の「ナナシスウォーク」とは内容が異なります。

3.私は「ナナシスウォーク」を完成させることができませんでした。
誠に申し訳ございません。
私の勝手な理由で始めたにも関わらず、実力不足により中途半端に終わらせてしまったことでイメージダウンにつながってしまった場合、直ちにこの記事を含めた関連の投稿を削除致します。
以下の内容は上記3点を踏まえた上でご覧ください。
また、以下の内容は私独自の解釈を大いに含んでいるため、この段階で不快感のある方は今すぐ閲覧を中止することをお勧め致します。
2.制作経緯
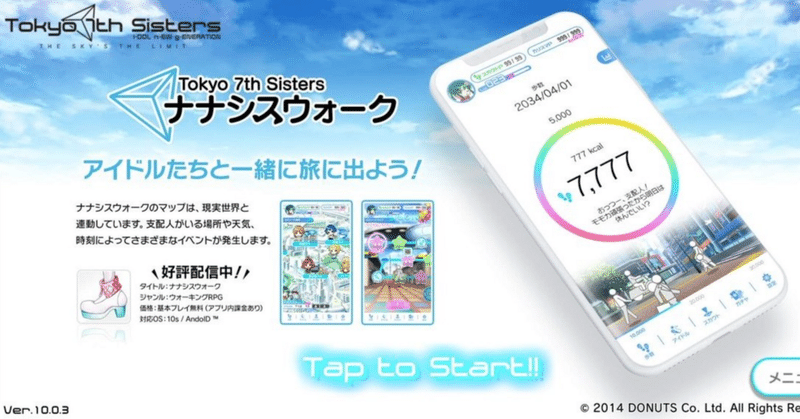
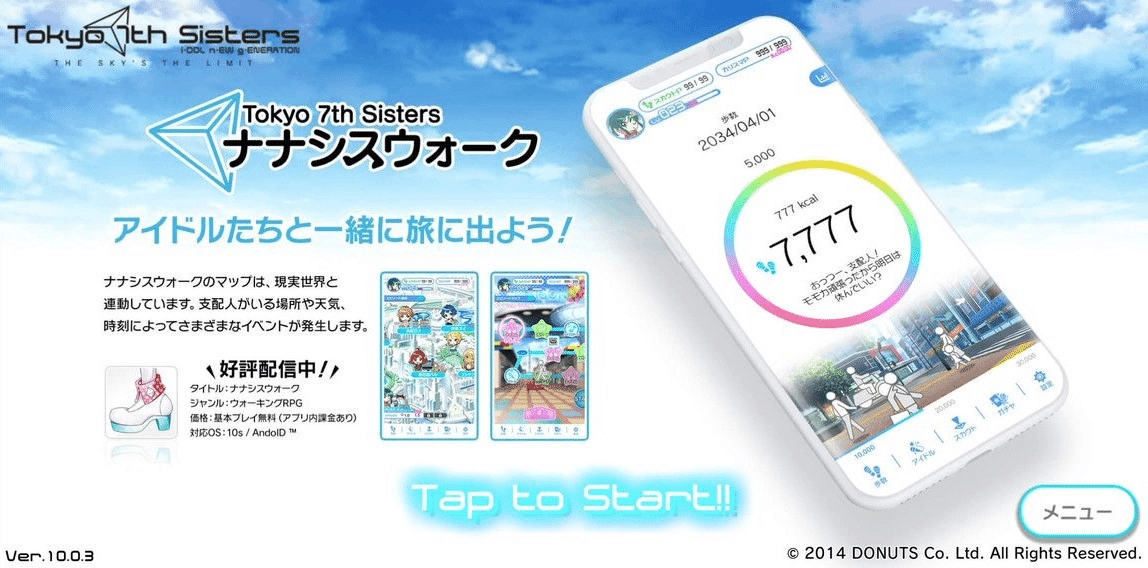
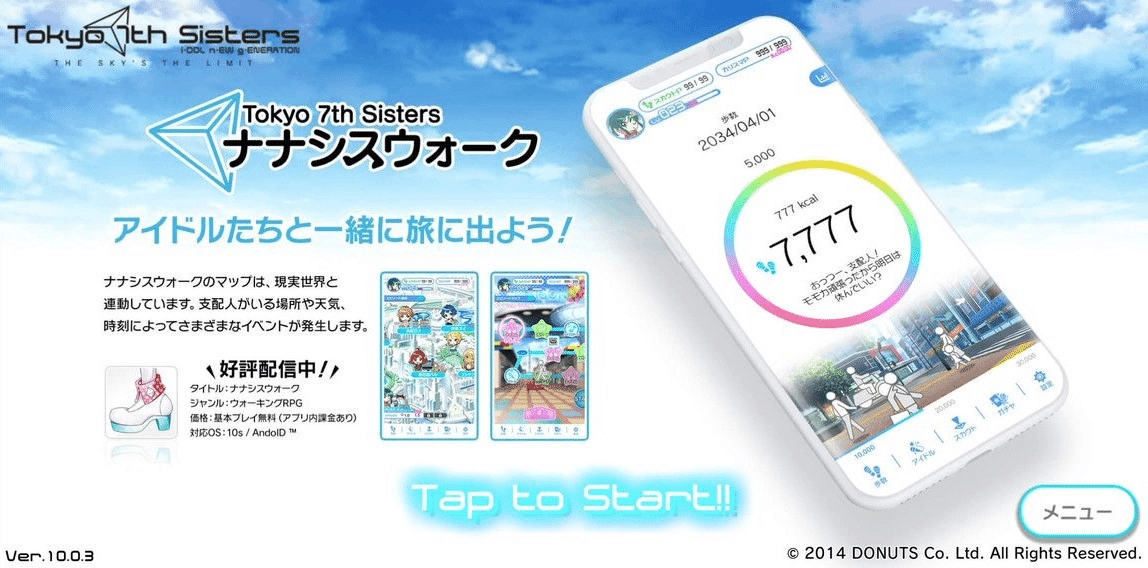
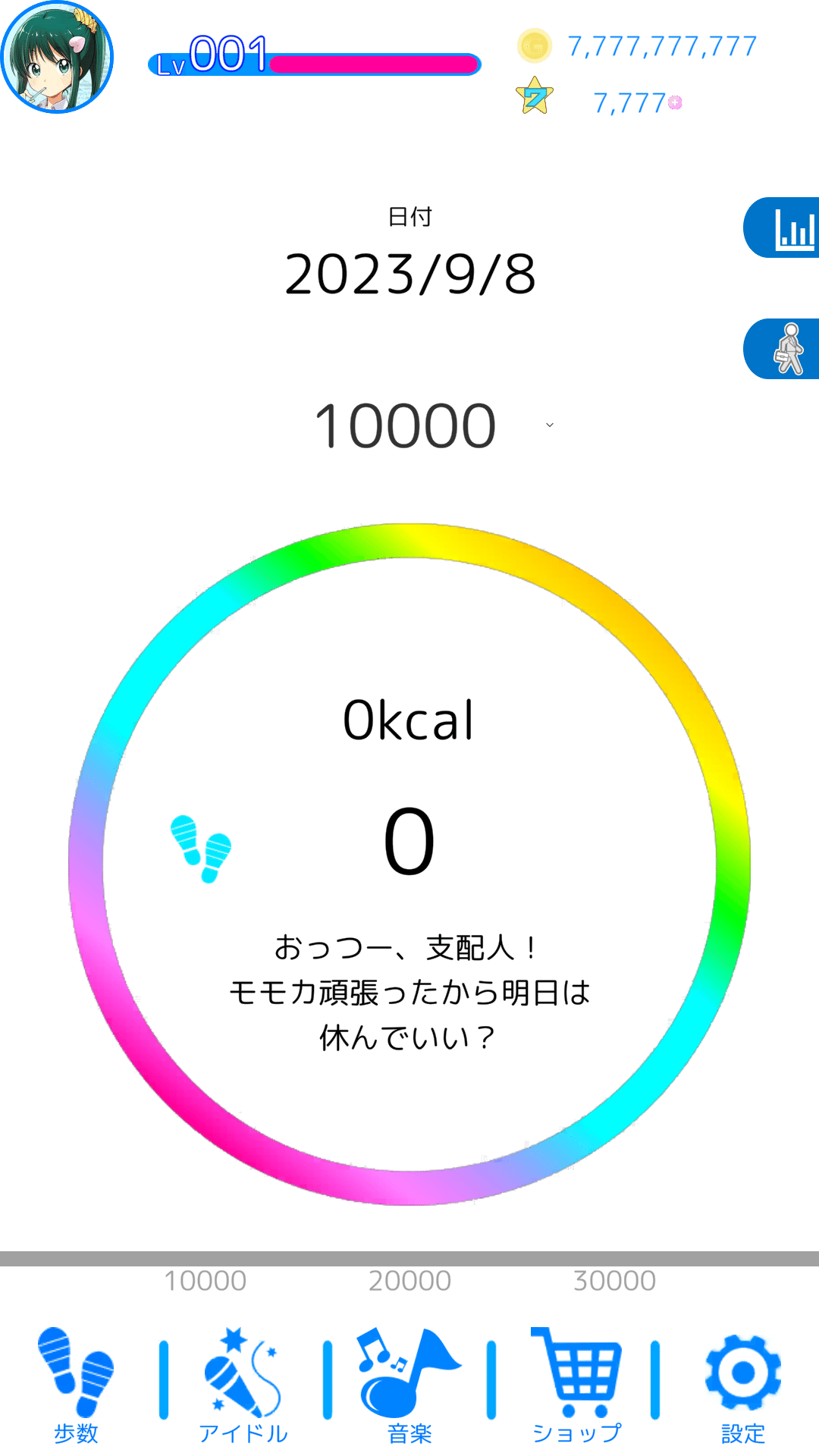
事の発端は4/1に「Tokyo 7th シスターズ」(以下、「ナナシス」)のエイプリルフールネタとしてゲームアプリ内で公開された下記の画像からでした。

最近、「Pokémon GO」や「ドラゴンクエストウォーク」、「Pikmin Bloom」などのウォーキングRPGアプリが人気を博しています。
始めに見た際には流行に乗った面白いネタだと感じました。
そして、それと同時にこの”ウォーキングRPG”というジャンルが「ナナシス」のコンセプトに合致していると感じました。
そこから私は「ナナシスウォーク」のコンセプトを”あなたと共に歩くRPG”と勝手に決定し、どのような要素があればそれを実現できるのかを考えることになりました。
まず、「ナナシス」は音楽ゲームですので、先に挙げたウォーキングRPGアプリと同様の考えで制作することができませんでした。
それは所謂ゲーム内における分かりやすい戦闘や収集対象が存在しないからです。
ライブバトルを戦闘と考えるのであれば、同様の考えで制作できる可能性がありますが、制作中にはそのような考えはありませんでした。
また、「ナナシス」のゲーム画面にも表示されているのは歩数計ですので、この要素を採用しないことはできないと考えました。
また、先に挙げたウォーキングRPGアプリは位置情報取得をメインとしているため、オフライン時には機能しない=共に歩くことができないことは致命的であると考えました。
さらにTwitter(現:X)で「ナナシス」ユーザーの投稿を確認していたところ、歩数に合わせてキャラクターの成長を促す機能を望む声があり、確かにキャラクターの成長はウォーキング意欲の促進にもなる上に、共に成長していることを実感できると感じ、歩数計機能の実装は確定になりました。
もう1つ「ナナシス」の名前を冠しているからには”音楽”の要素が必要であると考えました。
そこで音楽を聴きながらであれば楽しくウォーキングできるのではないかと考え、音楽プレイヤーの機能も必要であると考えました。
ただし、これはイヤホンやヘッドホンを使用しながらウォーキングすることになってしまうため、危険行為を助長してしまう懸念があります。
一方、位置情報取得・表示機能も重要な要素ではあります。
「ナナシス」では位置情報を取得することでゲーム内で称号を取得することができるイベントがあることもあり、位置情報取得・表示することで各地の名所にまつわる称号の取得や名所の説明をキャラクターが行う等の構想がありましたが、こちらは料金関係で断念しました。
以上、”歩数計機能”と”音楽プレイヤー機能”を中心として、制作を始めることにしました。
3.制作環境
Unity 2021.3.0f1
Android Studio Flamingo(2022.2.1)
Android 8.1.0(実機)
アイコン等の画像は全て「ナナシス」で使用されているものになります。
4.できたこと/できなかったこと
・スタート画面
今回はアプリを開いた直後に歩数を確認できるようにするため制作しませんでした。
・デフォルトの画面
以下のアイコンや表示に関してはどの画面に遷移しても表示されるようになっています。
キャラクターのアイコン
i-n-g Level(キャラクターのレベル)
ゴールジュ(ゲーム内通貨)
セブンスコイン(ゲーム内通貨)とセブンスコインを追加するボタン
”歩数”アイコン
”アイドル”アイコン
”音楽”アイコン
”ショップ”アイコン
”設定”アイコン

今回は”歩数”アイコンと”音楽”アイコンのみが機能します。
キャラクターアイコンはタップするとプレイヤー情報が表示されるような画面を考えていました。
”アイドル”アイコンはキャラクターの詳細情報が見られる画面に遷移し、表示キャラクターの変更もできるような表示を考えていました。
”ショップ”アイコンではこれまでの歩数をポイント換算し、「ナナシス」で使用できるアイテムやナナシスコイン等に変換できるような画面を考えていました。また、楽曲の購入画面も考えていました。
”設定”アイコンではボリュームやSEの音量調整を始めとした様々な設定が可能な画面を考えていました。
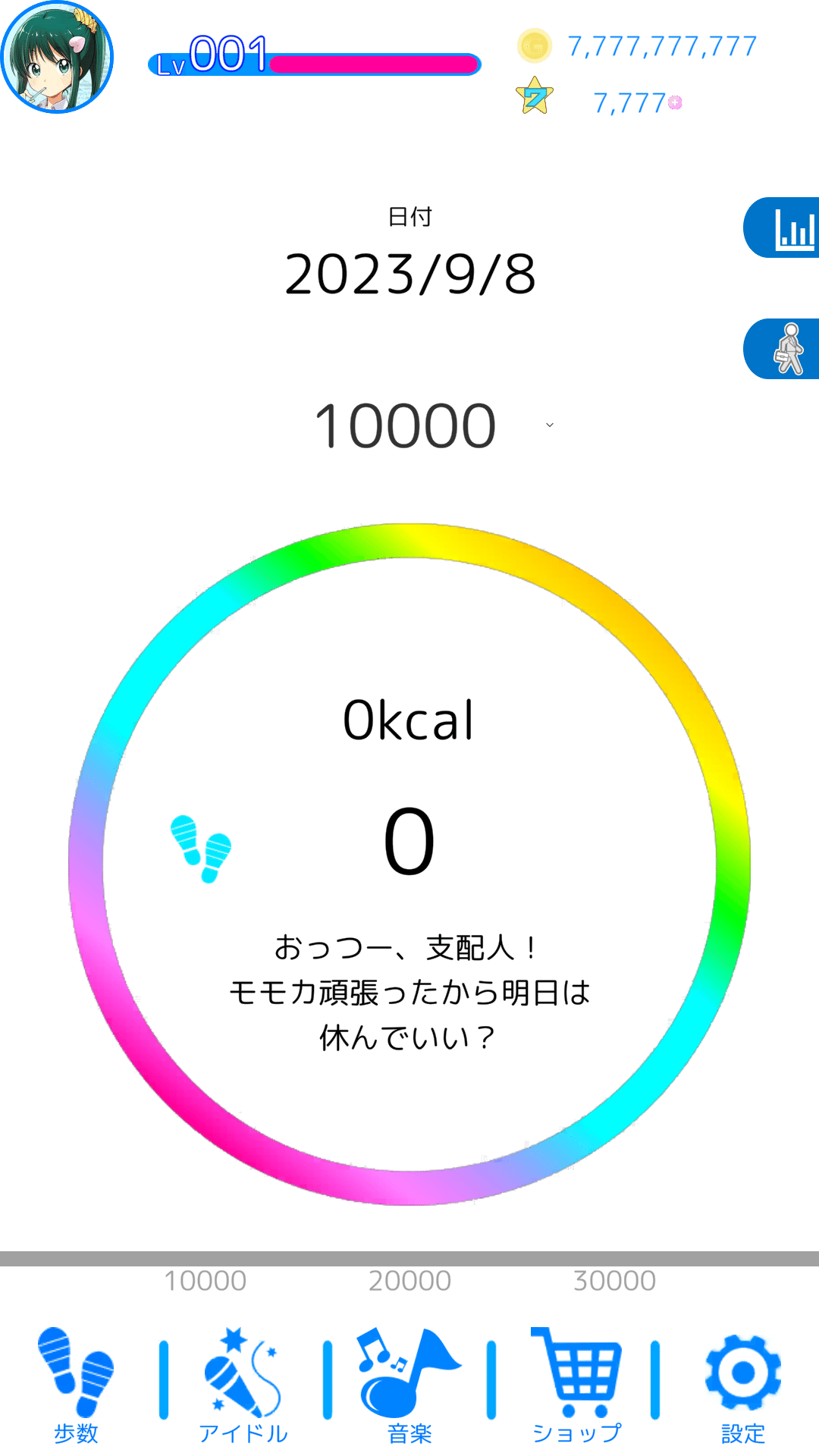
・歩数計画面
歩数計画面では以下の情報が表示されています。
日付
目標歩数
現在の歩数と消費カロリー
キャラクターからの一言
現在の歩数を表すバー
1週間で歩いた歩数の表示する画面に遷移するボタン
総歩数によって報酬を取得できる画面に遷移するボタン

「ナナシス」のゲーム画面では鮮やかなデザインになっていましたが、今回は見やすく表示するための間隔を設けるため、シンプルなデザインにしました。
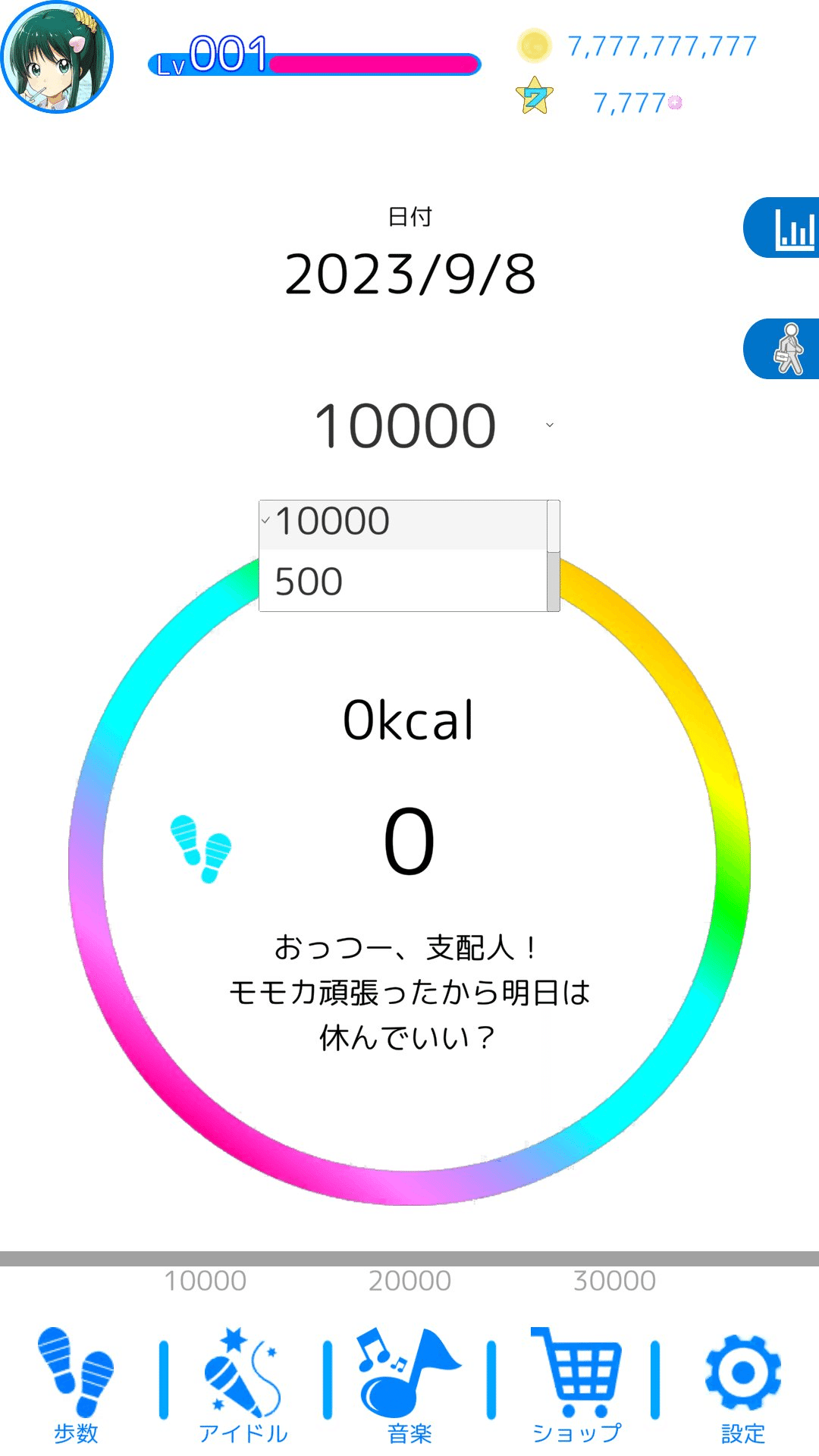
目標歩数の設定はドロップダウンで選択することが可能です。

初期設定は10000歩で、500、1000、2000、5000の中から選択することができます。
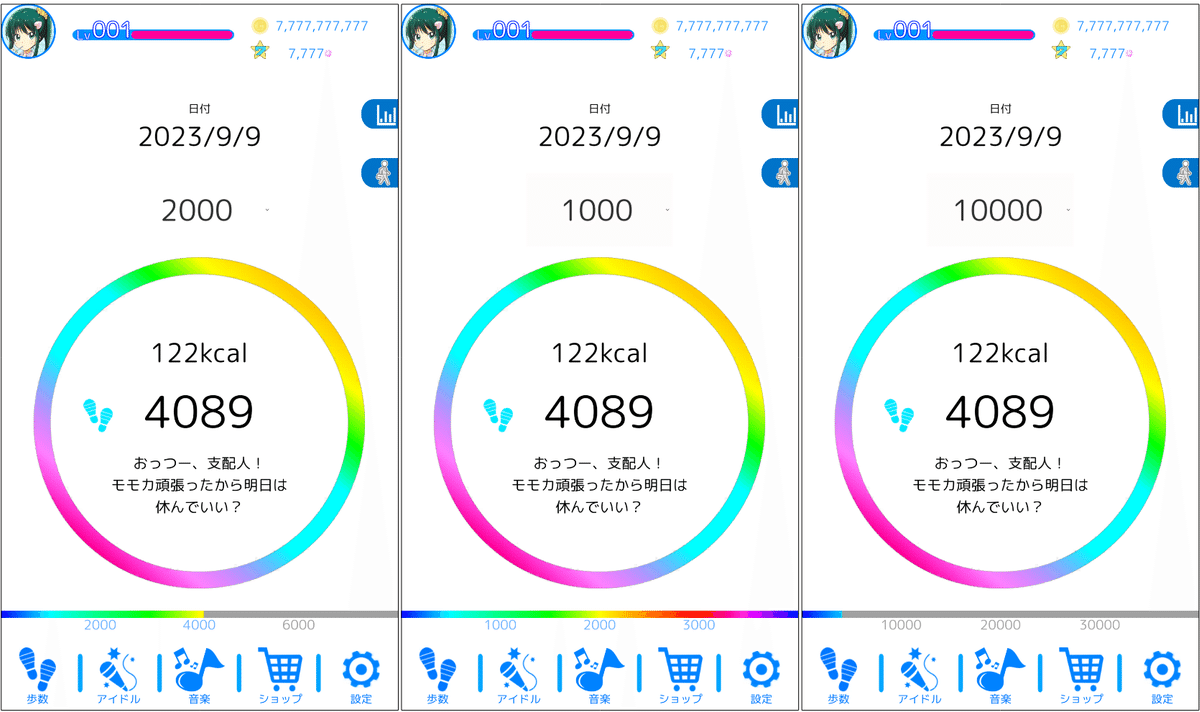
それに応じて、リングの下のバーの数値も変わります。
また、アプリを終了しても設定した目標歩数がリセットされることはありません。
リングの下のバーは歩数に応じて表示が変わります。

最大値は目標歩数の4倍となっています。
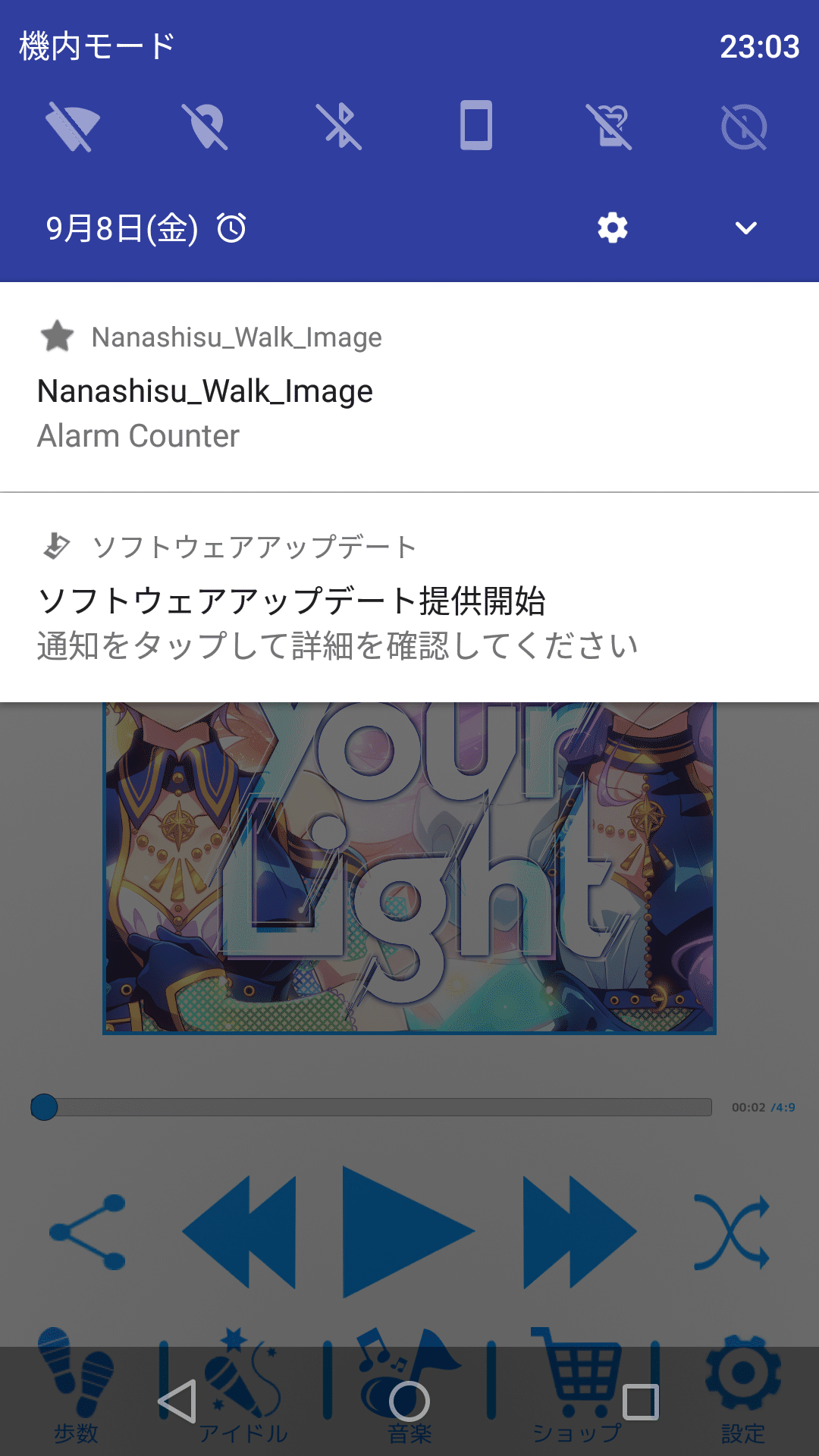
アプリを起動させると常に表示される通知が作成されます。

これはアプリを終了させてもスマホをスリープ状態にさせても歩数を取得できるようにするためです。
そのため、アプリを削除するまで消すことはできません。
アイコンはAndroid Studioのデフォルトで設定されている星を使用しました。
この通知に現在の歩数や消費カロリーの表示を追加で出すことができればよかったのですが、今回はできませんでした。
・歩数グラフ画面
歩数グラフ画面では以下の情報が表示されています。
7日間の総歩数
1日ごとの歩数グラフ
1日ごと日付
1日ごとの歩数

日付の上にその日の歩数が表示されます。
グラフはドロップダウンで設定した歩数が上限になるように設定されます。
目標歩数の上限を上回る歩数が出た場合にグラフのサイズを自動調整し、目標歩数の部分に横線を入れることも考えていました。
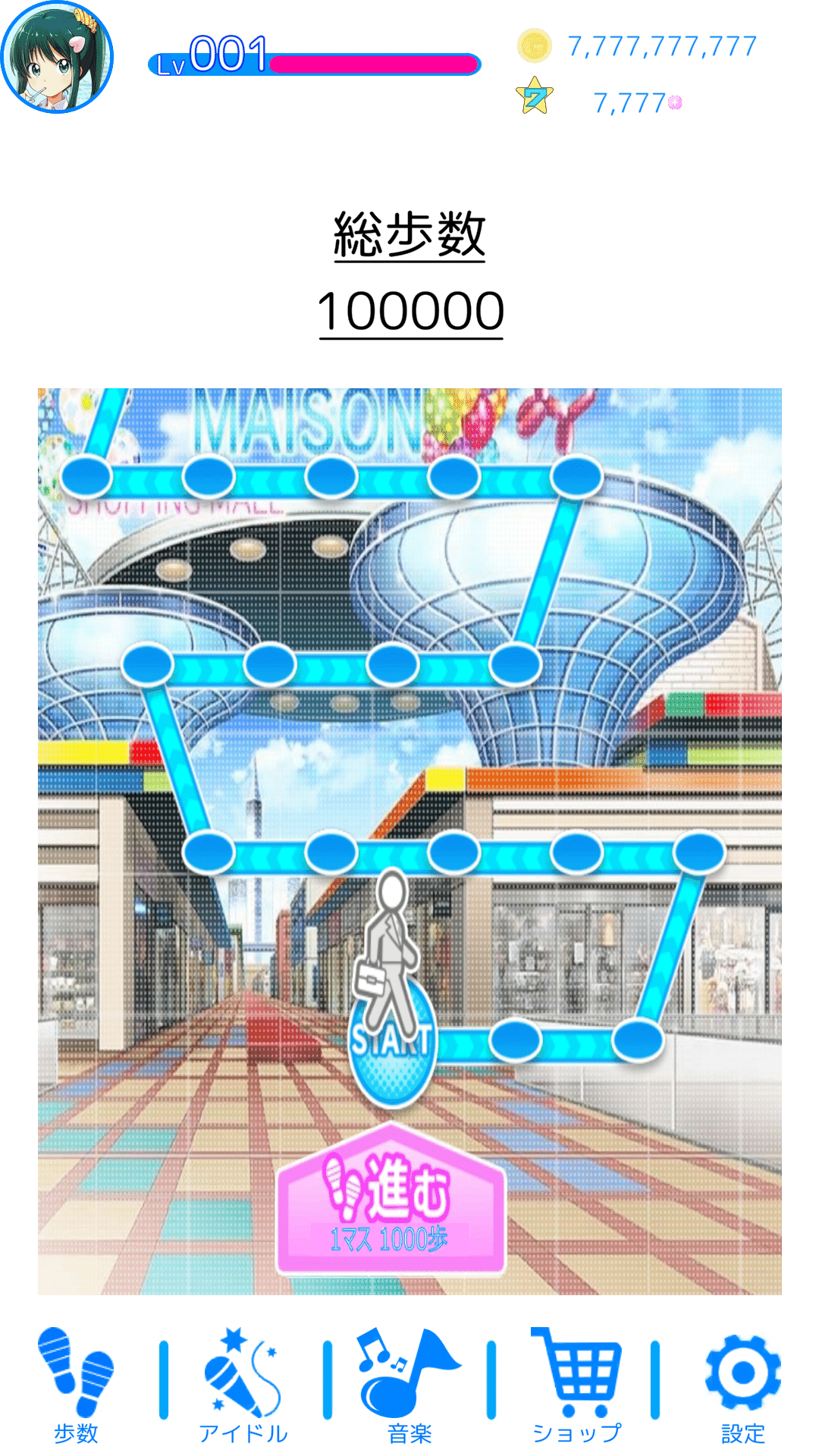
・総歩数報酬取得画面
総歩数報酬取得画面では以下の情報が表示される予定でした。
今回は作成することができなかったため、イメージ画像のみとなっています。
アプリを初めて開いてから取得した総歩数
アプリを初めて開いてから取得した総歩数に応じて取得できる報酬

進むボタンを押すことで1マス進むことができ、1マスごとに報酬が取得できることを考えていました。
1マス進むためには1000歩必要にしようと考えていました。
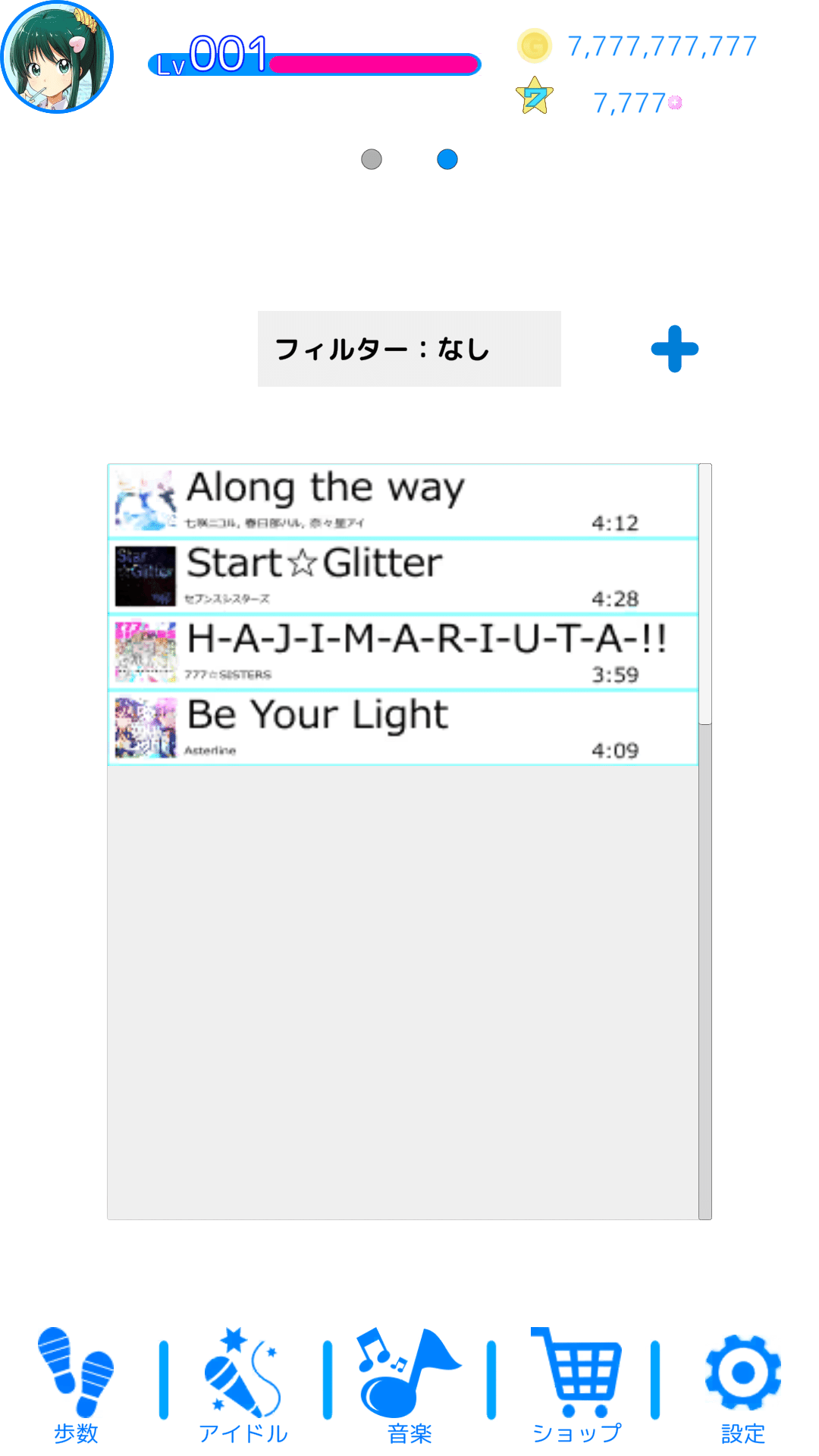
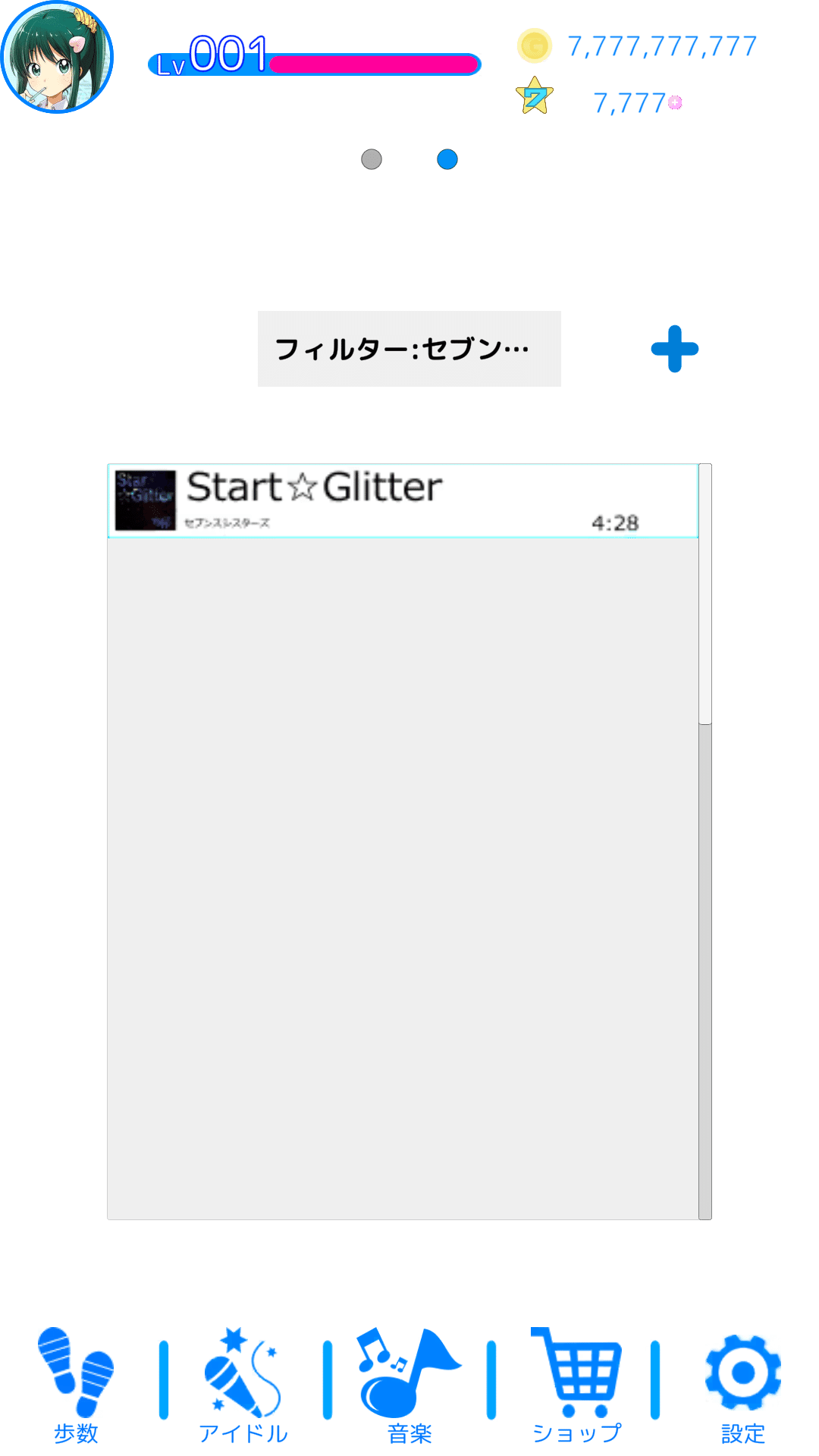
・プレイリスト画面
プレイリスト画面では以下の情報が表示されています。
フィルターボタン
プレイリスト作成ボタン
音楽選択ボタン
また、画面を右スライドすることで音楽プレイヤー画面に遷移することができます。

聴きたい音楽を押すと音楽プレイヤー画面に遷移し、音楽が再生されます。
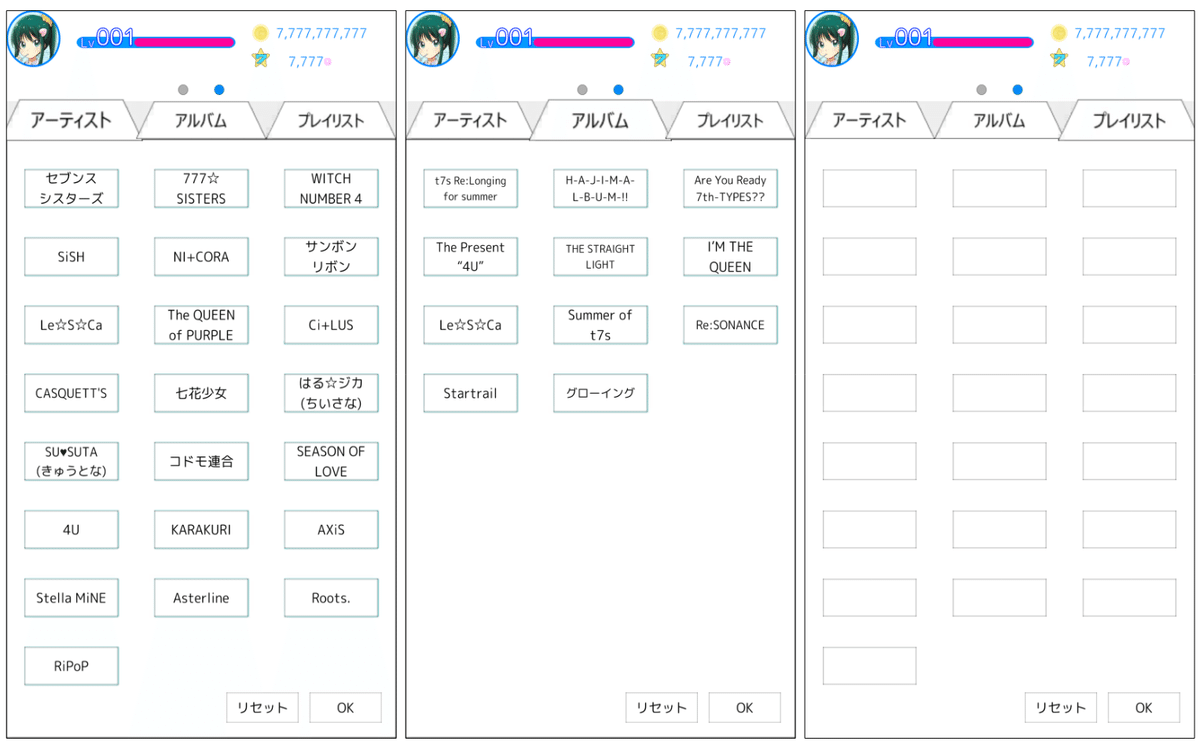
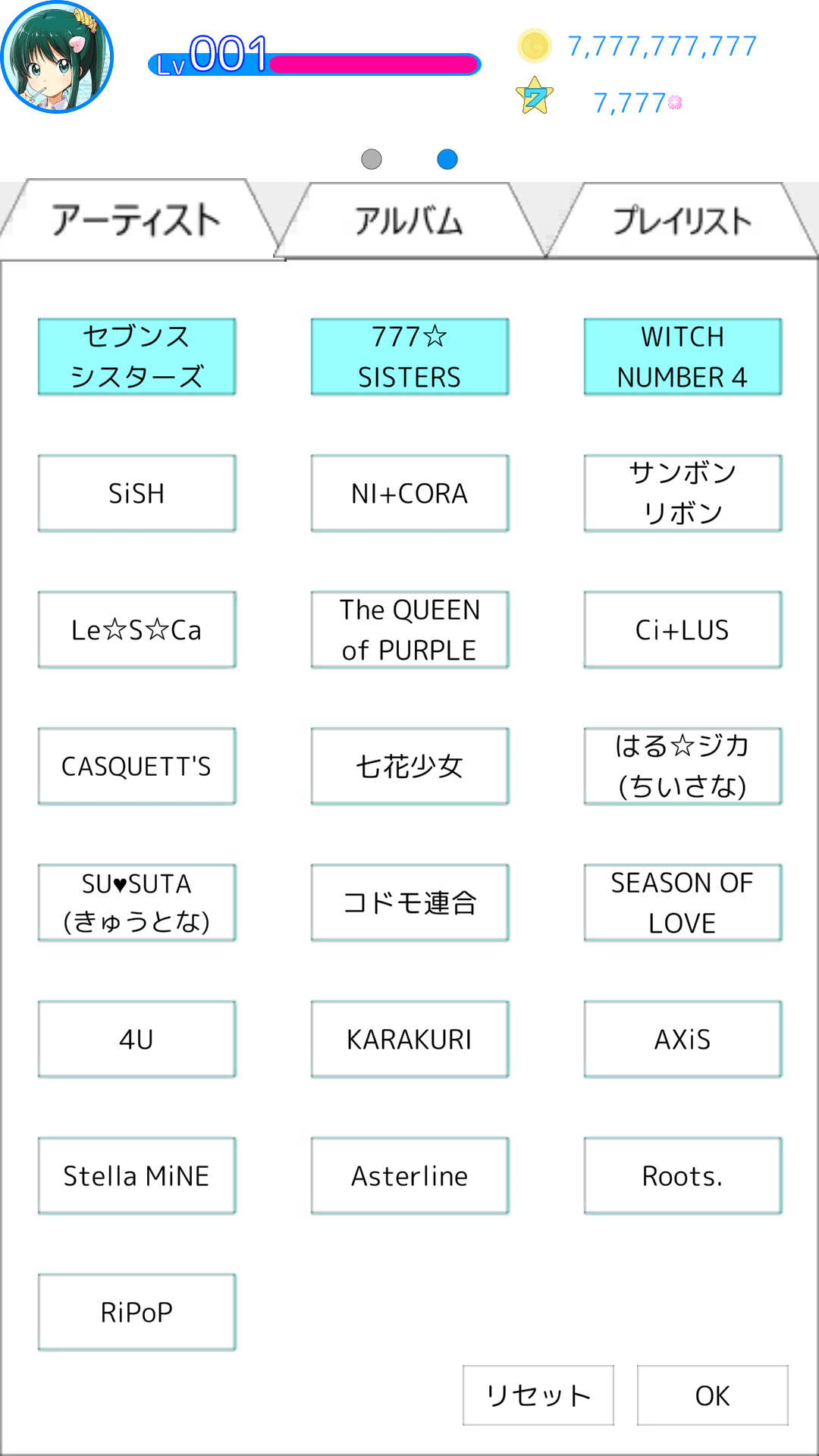
フィルターボタンを押すとアーティストフィルターが始めに表示され、各タブを押すことでその対応するフィルターが表示されます。
プレイリストは作成されていないので空白のままになっています。

今回はフィルタータブを選択すると表示されているタブの大きさが変化するようになっていますが、色の変更にすることで現在どのタブの情報が表示されているかが分かりやすくなると思いました。
フィルターを選択すると水色になります。

フィルターを選択した後、OKボタンを押すことで対応する音楽のみが表示されます。
リセットボタンを押すと、全てのタブのフィルターが解除されます。
セブンスシスターズのフィルターを適応させた場合は下記のような画面になります。

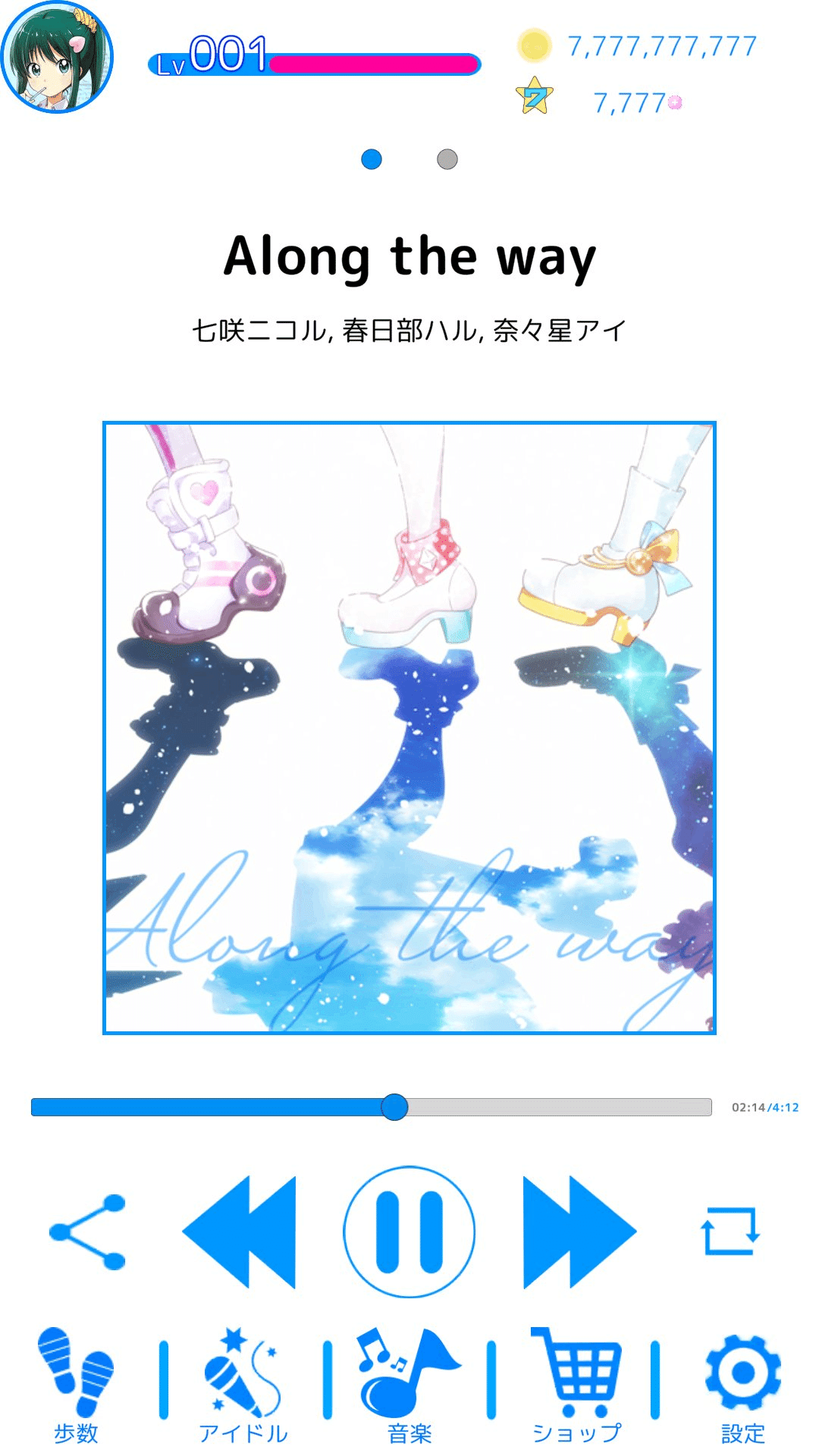
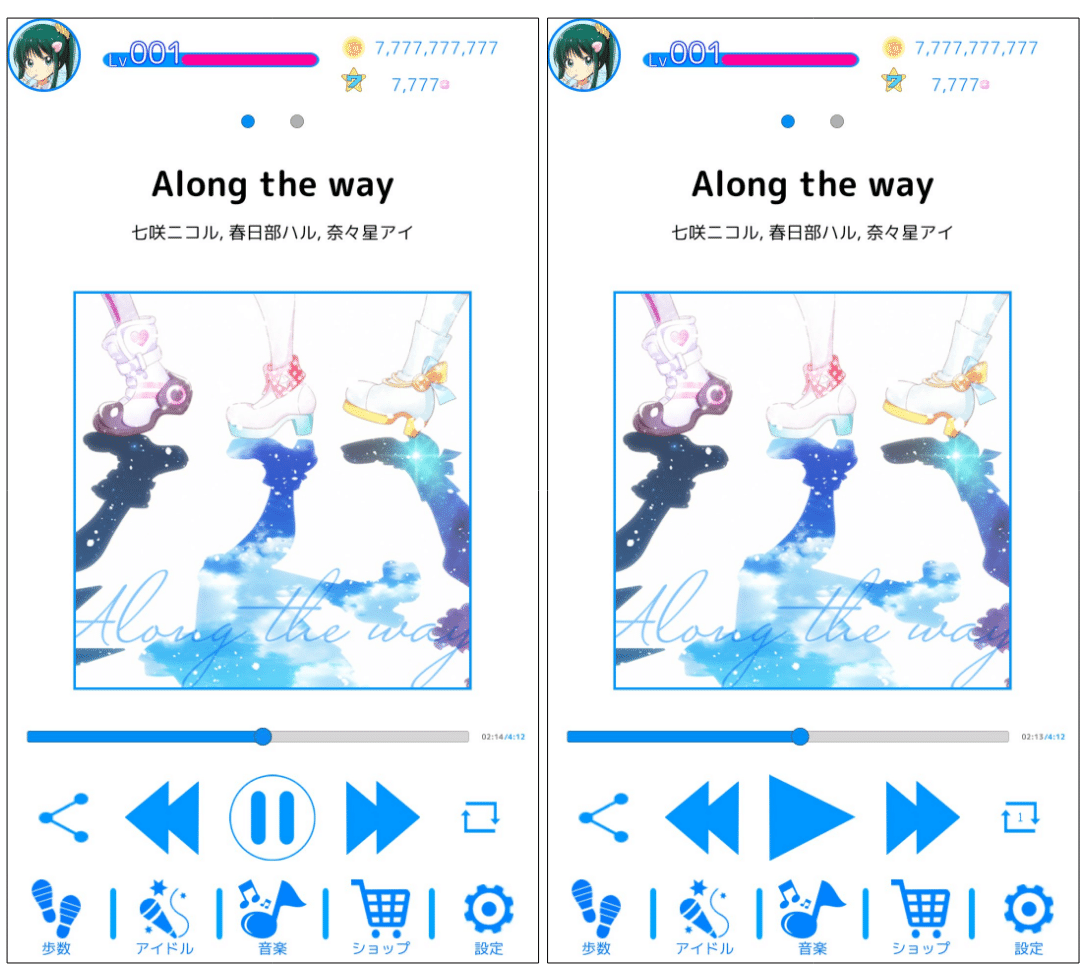
・音楽プレイヤー画面
音楽プレイヤー画面では以下の情報が表示されています。
再生している音楽のタイトル
再生している音楽のアーティスト名
再生している音楽のジャケットイラスト
現在の音楽再生時間
音楽の終了時間
現在の再生位置を表すシークバー
共有ボタン
音楽の開始時間に戻すor1つ前の音楽に戻るボタン
音楽の再生or一時停止ボタン
1つ後の音楽に進むボタン
プレイリストループor1曲だけループorシャッフルループボタン
また、画面を左にスライドするとプレイリスト画面に遷移遷移することができます。

今回の音楽プレイヤーはUnityの機能を使用して作成しているため、アプリを離れると音楽再生機能が止まってしまいます。
Androidの機能を使用していわゆるバックグラウンド再生機能ができるように挑戦していましたが、エラーの解決策が分からずに断念する結果となってしまいました。
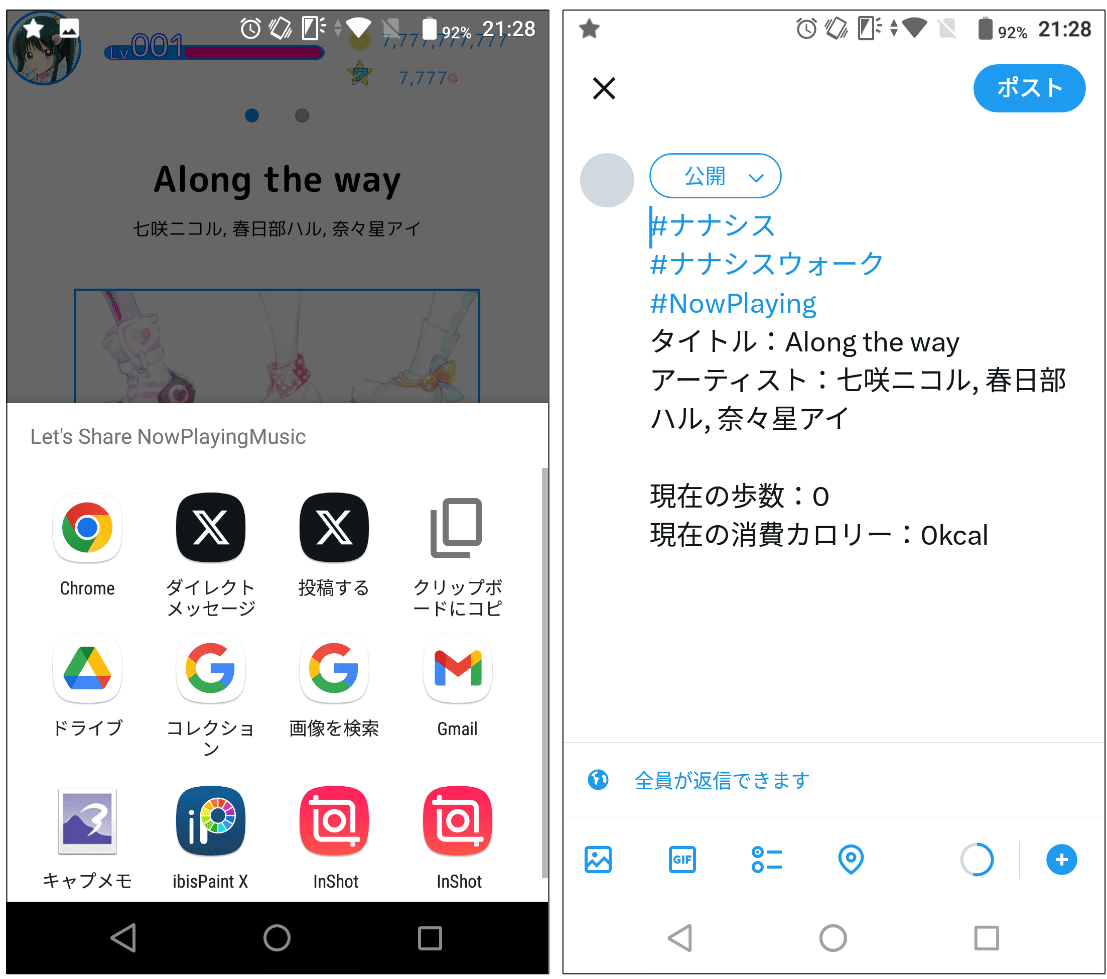
共有ボタンを押すと下記のようにAndroidの共有機能が働きます。

Xに投稿できる準備の画面(右)
こちらは現在再生している音楽のジャケットイラストも共有できるように挑戦していましたが、エラーの解決策が分からず断念してしまいました。
また、現在の歩数と消費カロリーも共有できるようにしていますが、共有機能が使える画面が音楽プレイヤー画面のみであるため、もっと他の画面でも気軽に共有できるような設計にすれば良かったと反省しています。
音楽の開始時間に戻すor1つ前の音楽に戻るボタンでは1回押すと現在再生されている音楽が開始位置まで戻ります。2回連続で押すとプレイリスト内の1つ前の音楽に戻ります。
音楽の再生or一時停止ボタンは押す度に再生と一時停止を交互に入れ替わります。
それに連動して音楽も再生と一時停止の状態が交互に切り替わります。

一時停止中の画面(右)
1つ後の音楽に進むボタンはプレイリスト内の次の音楽を再生します。
次に再生する音楽はプレイリストループ、1曲だけループ、シャッフルループの機能が適応されます。
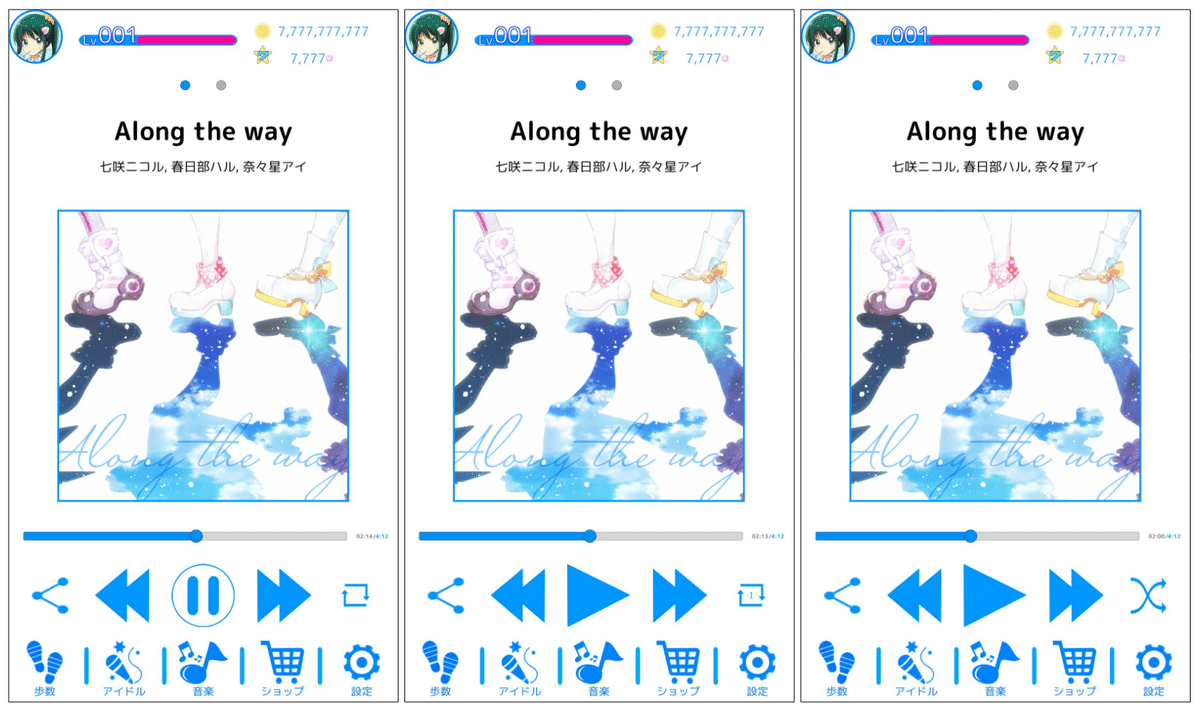
プレイリストループor1曲だけループorシャッフルループボタンは1回押す度にプレイリストループ→1曲だけループ→シャッフルループボタン→プレイリストループ→…の順に切り替わります。

1曲だけループ(中央)
シャッフルループ(右)
プレイリスト内の音楽の再生順番はこのループボタンによって決定されます。
プレイリストループボタンはプレイリスト内の音楽をループさせます。
これはプレイリスト内にフィルターがかかっていた場合、フィルター適応後の表示されているプレイリストの音楽のみ再生するようになっています。
1曲だけループボタンは現在再生している音楽をループし続けます。
これは1つ前の音楽に戻るボタン、1つ後の音楽に進むボタンにも適応されます。
シャッフルループボタンはプレイリスト内の音楽を全て再生するまで重複無しのランダムでループさせます。
これは1つ前の音楽に戻るボタン、1つ後の音楽に進むボタンにも適応されます。
また、作成する画像のサイズを誤ってしまい設計ミスでした。
・位置情報取得・表示画面と機能
こちらは作成できませんでした。
現在、位置情報取得・表示を行うためにはmapbox様から借用する必要があります。
こちらは使用回数がある程度のラインまで使用すると料金が発生するため、展開を想定していない今回の場合では使用することを断念することにしました。
位置情報取得・表示したあとは、2.制作経緯 で述べたように位置情報を取得することでゲーム内で称号を取得できたり、各地の名所にまつわる称号の取得や名所の説明をキャラクターが行う等の構想がありました。
・ショップ画面と機能
こちらは作成できませんでした。
ショップ画面では歩数を「ナナシス」のゲーム内アイテムやゲーム内通貨へ交換できる構想がありました。
レイアウトは「ナナシス」のショップ画面と同様の構造を想定していました。
・設定画面と機能
こちらは作成できませんでした。
設定画面ではアプリのBGMやSEの音量調節やアプリ全体のレイアウト(テーマ)の変更ができる構想がありました。
レイアウトは1画面で収まるようなシンプルな設計の構想がありました。
・その他の表示と機能
天気情報取得・表示機能、イベント画面のイメージ、プロフィール情報の表示画面、ゲーム起動中のBGMとSE
の作成・付与ができませんでした。
また、今回はシンプルなデザインを目的としていたため、青色(0096ffff)を基調としたデザインとしています。
5.「ナナシスウォーク」CMイメージ
今回の制作を進めるにあたり、「ナナシスウォーク」のCMをイメージした動画も制作しました。
こちらはYouTubeにて公開しております。
「ナナシスウォーク」のイメージとして「ナナシス」の『Along the way』が音楽とイラスト共にピッタリであると考えました。
理由としてはこれまでの「ナナシス」、そして、これからの「ナナシス」、そして「ナナシス」と共に歩む私たちを見事に表現していると感じたからです。
そのため、今回は『Along the way』を使用しました。
また、今回は動画の構成上、「ナナシス」で提示されている「アイドルと一緒に旅に出よう!」という紹介文の語感が噛み合わなかったため、「アイドルと一緒に!」に変更してしまいました。
6.あとがき
ここまで読んでいただきありがとうございました。
今、私としては展開するしない等に関わらずどんな形でも良いので「ナナシスウォーク」を完成させてほしいという想いでいっぱいです。
これを読んでいただいた貴方の少しの支えになって頂けると幸いです。
今回制作した部分のソースコードや考えていたことにつきましては後ほどGitHubにて公開致します。
公開後はこちらの記事にリンクを貼ります公開しましたので、記事と併せてご参照して頂けると幸いです。
今回制作するに当たって参考にさせていただいた先人の方々へ、インターネットに情報を残して頂き誠に感謝いたします。
最後に「株式会社DONUTS」様および「Tokyo 7thシスターズ」様の益々の発展とご活躍を今後とも応援致します。
この記事が気に入ったらサポートをしてみませんか?
