
Googleスプレッドシートのテーブル機能がアップデート(2024年8月)
先週に続いて Googleフォームとスプレッドシートの リンクについて書く予定でしたが、変更してGoogleスプレッドシートの テーブル機能のアップデートについて書くことにしました。
ちょうどこの Googleフォームとスプレッドシートのリンクにおいても、 テーブル機能関連のアップデートがあったんで良いタイミングかなと。
今回は 2024年8月末 までの Googleスプレッドシートの テーブル機能に関するアップデートをまとめています!
先週は Googleフォームのアップロード質問の挙動の理解と アップロードされた画像をそのまま リンクしたスプレッドシートに表示する方法について書きました。
テーブル機能のアップデート 第1弾
2024年5月、Excelではお馴染みのテーブル機能が Googleスプレッドシートにも実装されました。
Excelのテーブルとは少し操作感が違ったり、機能として足りない部分もありますが、一方でGoogleスプレッドシートのテーブルならでは という機能もあります。
基本部分は過去 noteにまとめていいますので、そちらを参照ください。(今回のアップデートで一部修正・補足も加えています)
Googleによるテーブル機能の公式ガイドはこちら
まずは 2024年8月2日に発信された 4つのアップデートについて見ていきましょう。
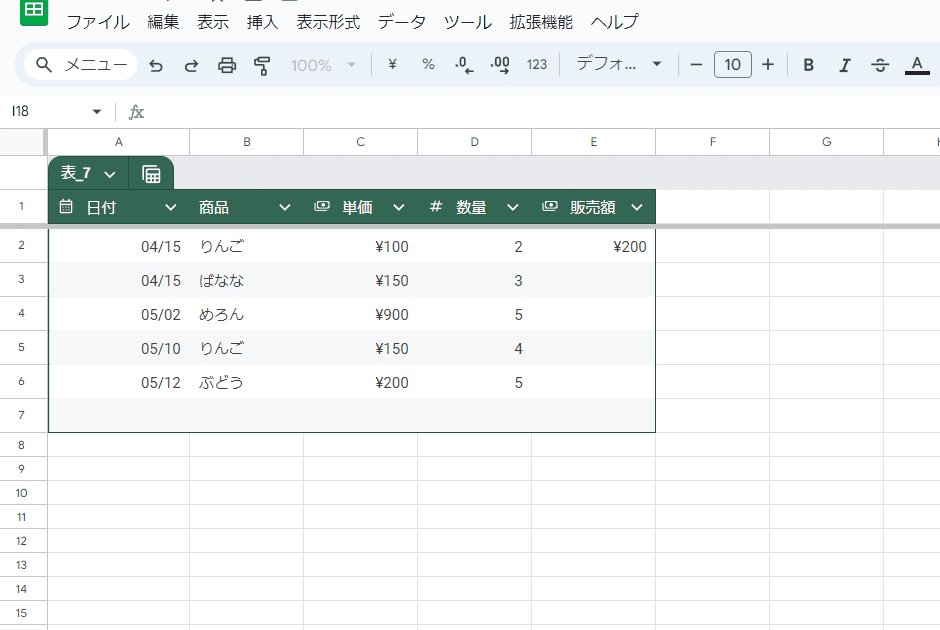
1. ワンクリックで テーブルの行と列 (テーブルの右側)が追加できるようになった

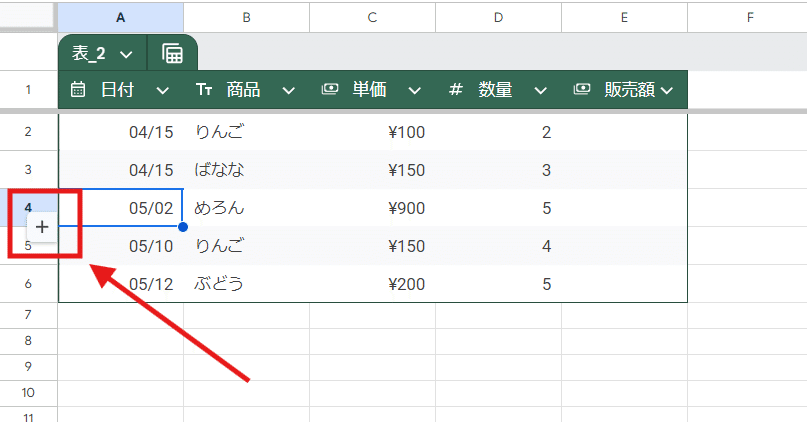
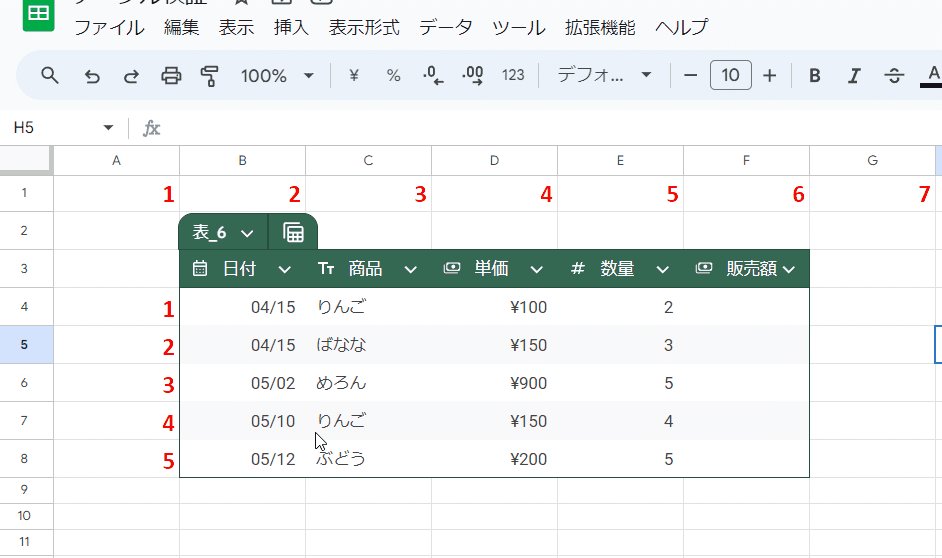
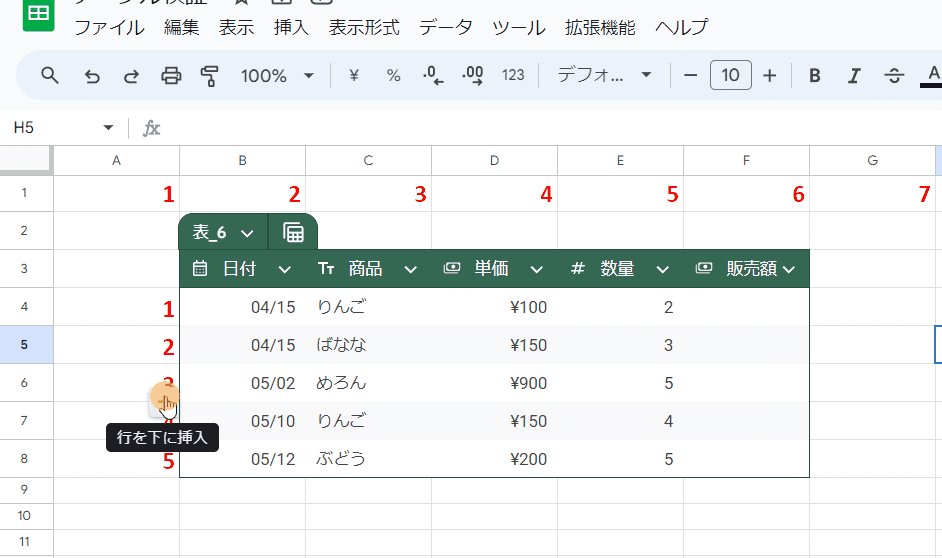
テーブル上でマウスを動かした際に 表示される「+」ボタンをワンクリックすることで、行、列の追加が簡単にできるようになりました。


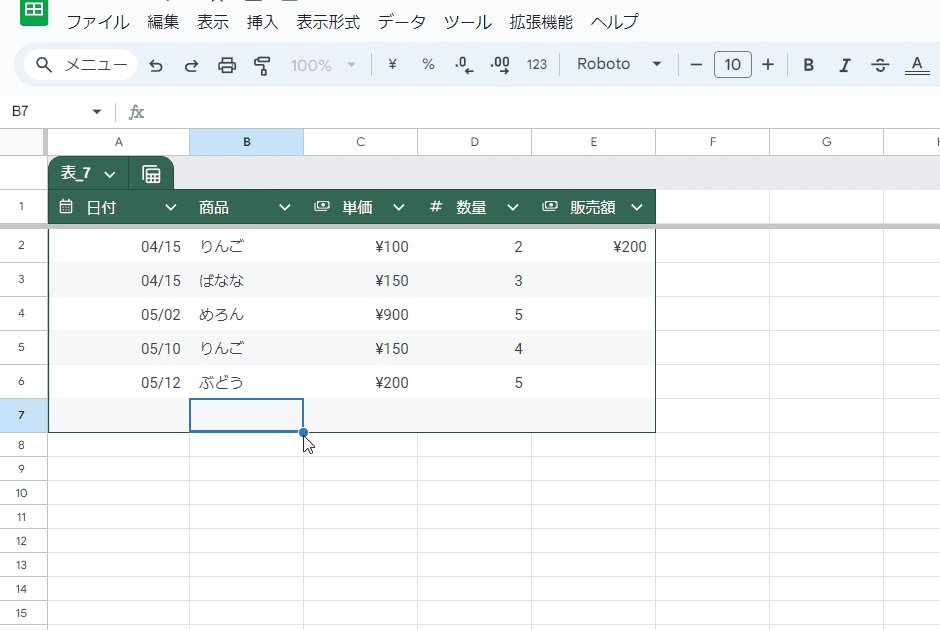
行の追加
・テーブル内の一番左の列上に マウスがある時だけ 行と行の間に + ボタンが表示される
・+ボタンを押すことでテーブル内の途中、および最終行の下に行を追加できる
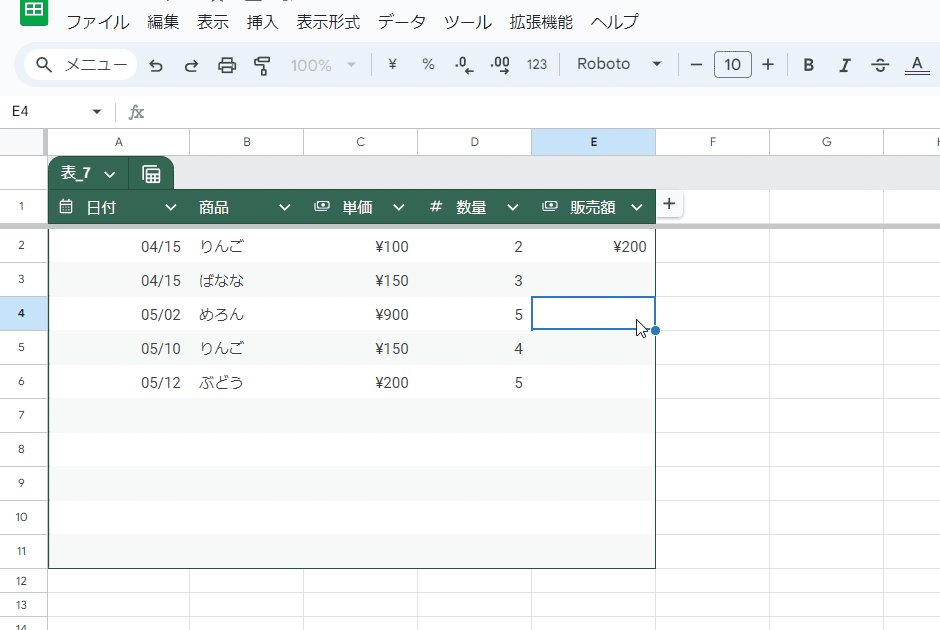
列の追加
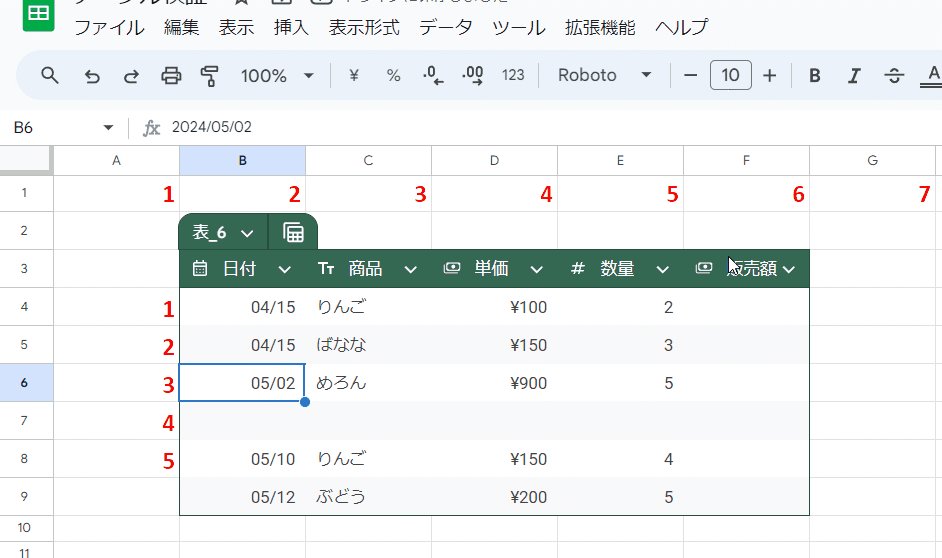
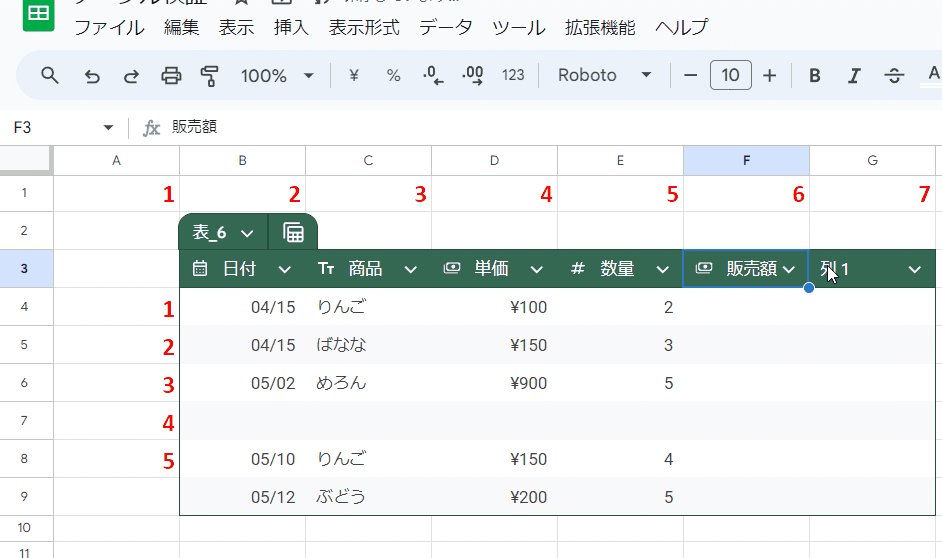
・テーブル内の一番右の列上に マウスがある時にだけ テーブルの見出し行上の一番右に + ボタンが表示される
・+ボタンを押すことでテーブルの一番右に列を追加できる(テーブルを右に拡張できる)
というわけで、行は好きな位置に追加できますが、列は既存の列の間にボタンで挿入することはできず、あくまでも右側へ1列追加(拡張)のみとなります。

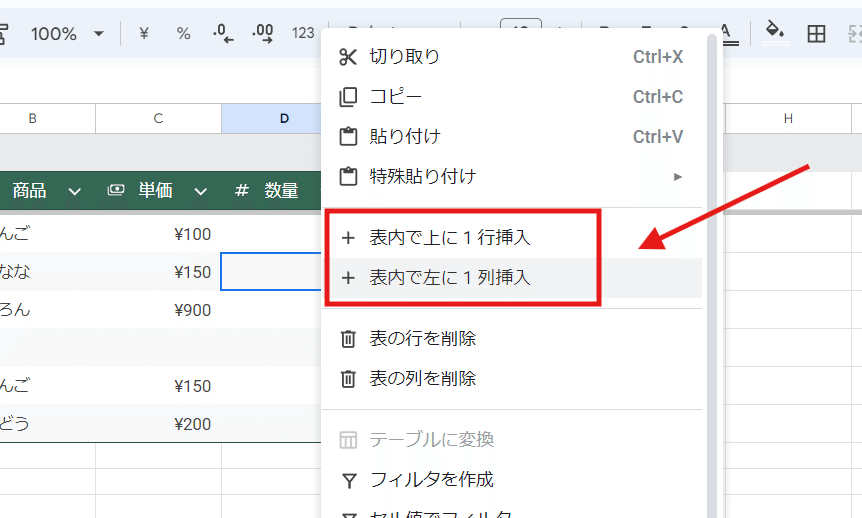
もちろん +ボタンではなく、普通に 表内で右クリックからなら既存列の間に列を追加が可能です。
ワンクリック による 行・列の追加は、あくまでも テーブル内の行・列の追加である
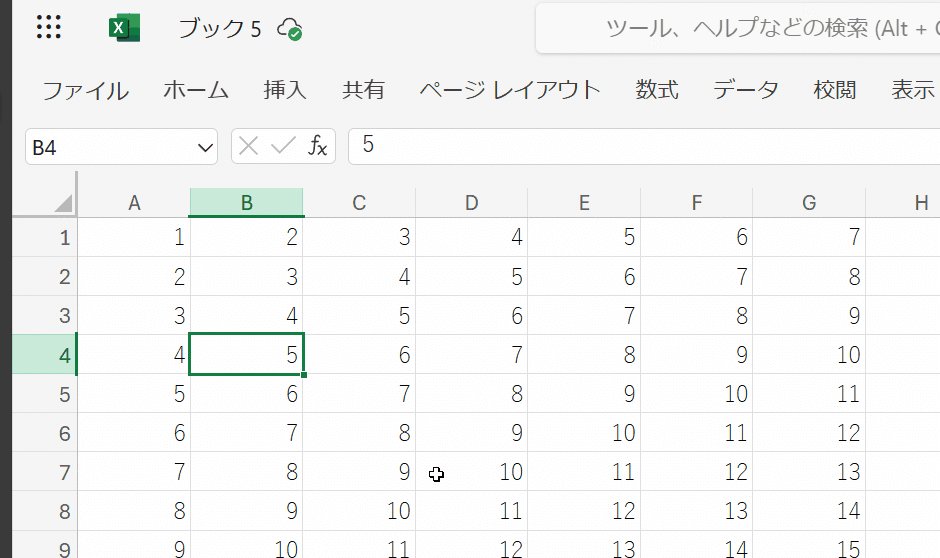
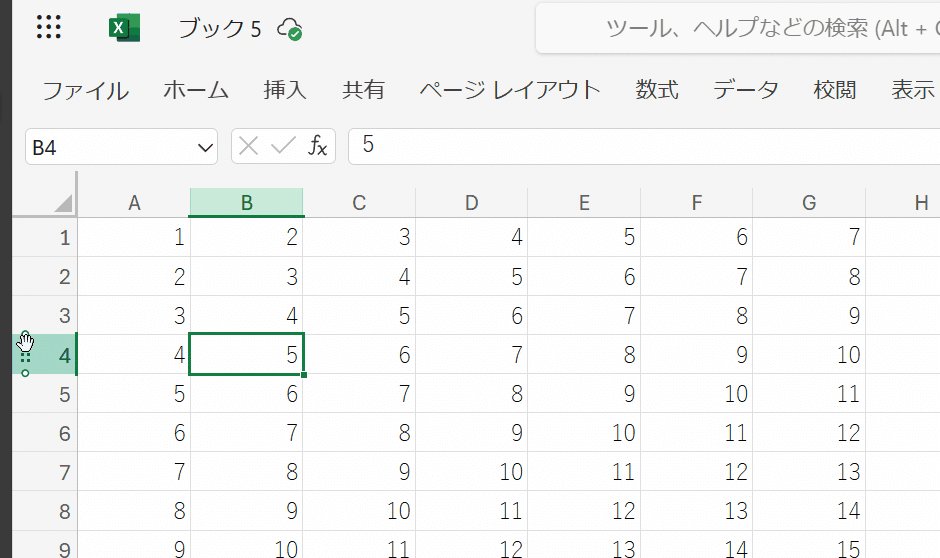
この+ボタンによるワンクリック行・列追加機能、なんかWeb版Excelの現在の行、列追加 機能に似てるなって思いますよね。

さらに 大手サイト 窓の杜さんが、このテーブル機能アップデート記事の見出しに
「Google スプレッドシート」で行や列をワンクリックで追加可能に
って書いたせいで、
「ついに Googleスプレッドシートも ワンクリックで行挿入できるようになったのか!」
と勘違いした人も多かったんです。。
あくまでもGoogleスプレッドシートの + ボタンのワンクリック行・列挿入機能は
テーブルでしか使えない機能
であり、さらに
テーブル内だけの行・列挿入
です。
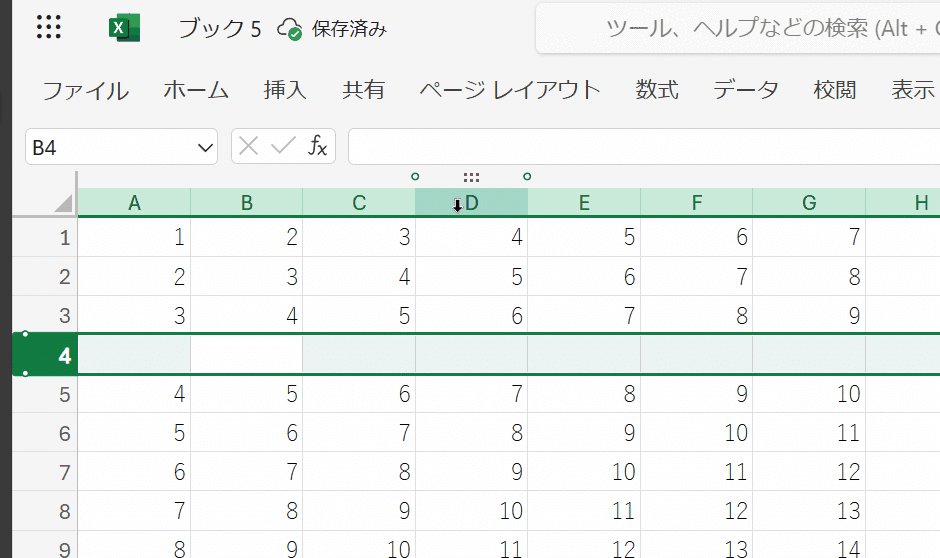
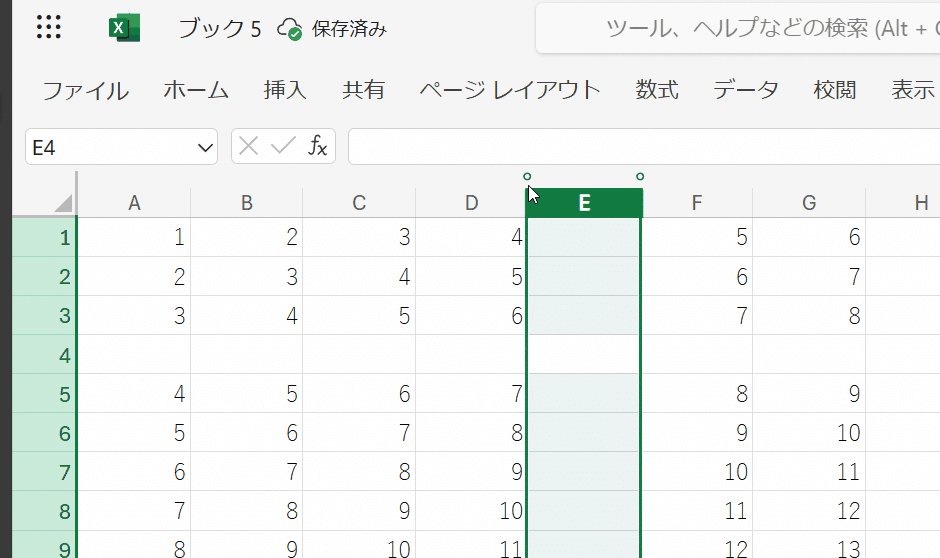
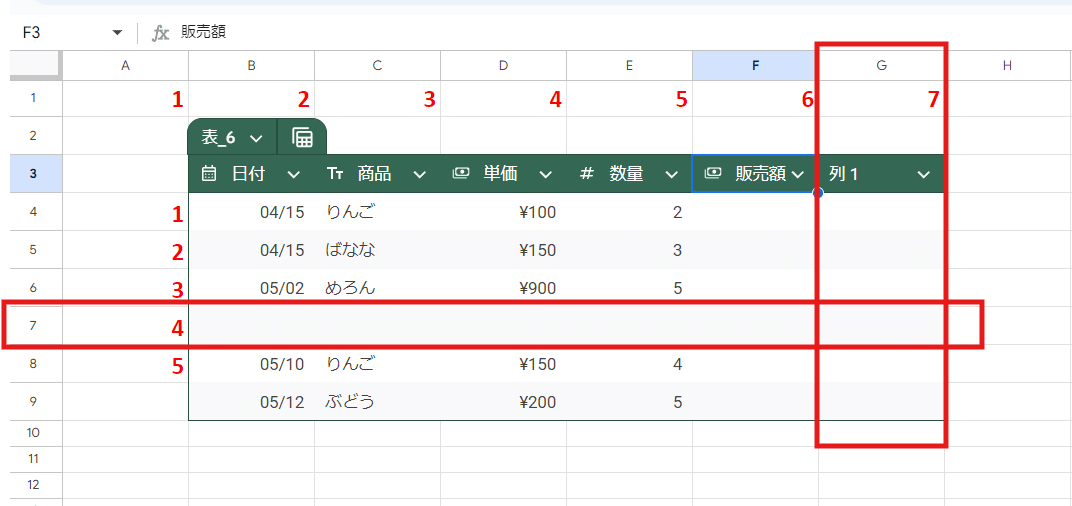
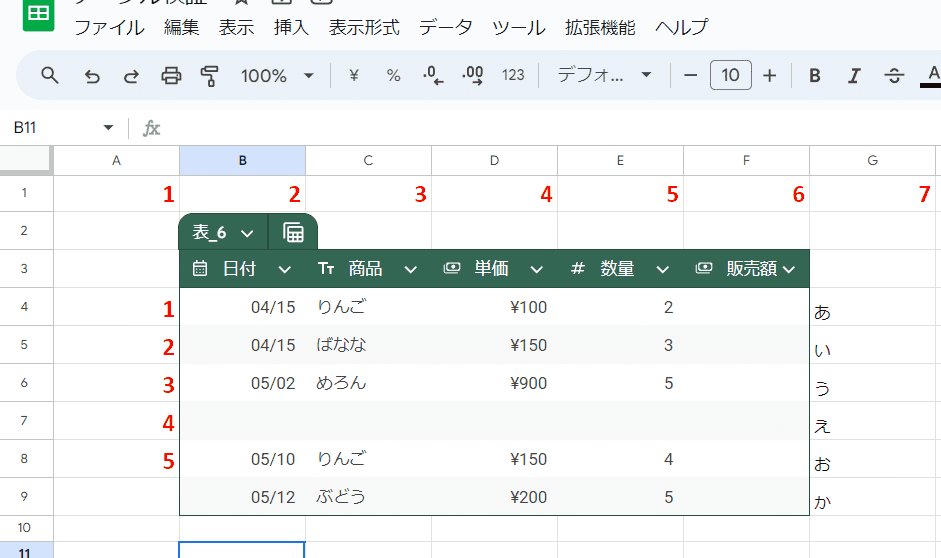
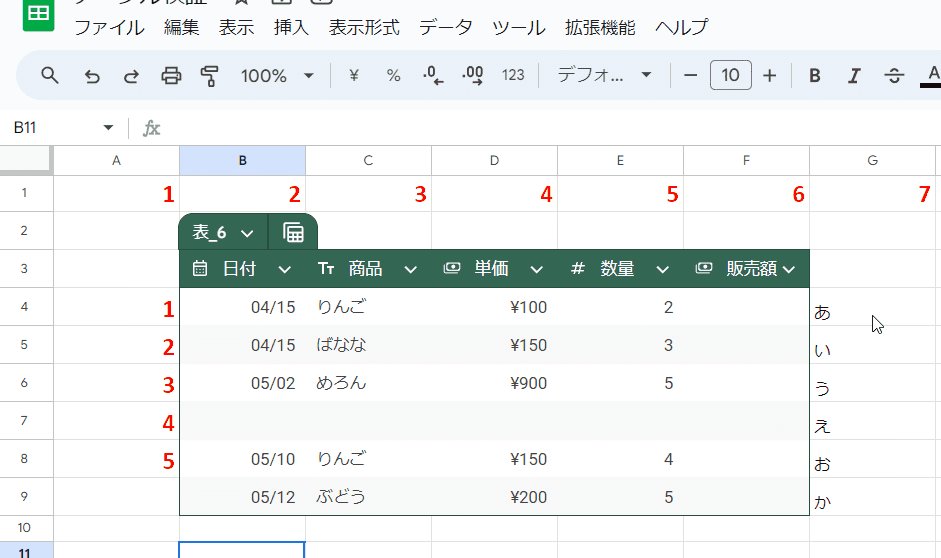
テーブル以外の場所では「+」ボタンは表示されませんし、テーブルに+ボタンで行を挿入しても テーブルの外の行、列には影響がありません。

▼ テーブル周りの連番は変わってないことがわかりますね。

ちなみに テーブルに隣接するテーブルではない行や列にデータが入っていた場合は 拡張ができないということで、最終行や 列を挿入の +ボタンは表示されません。

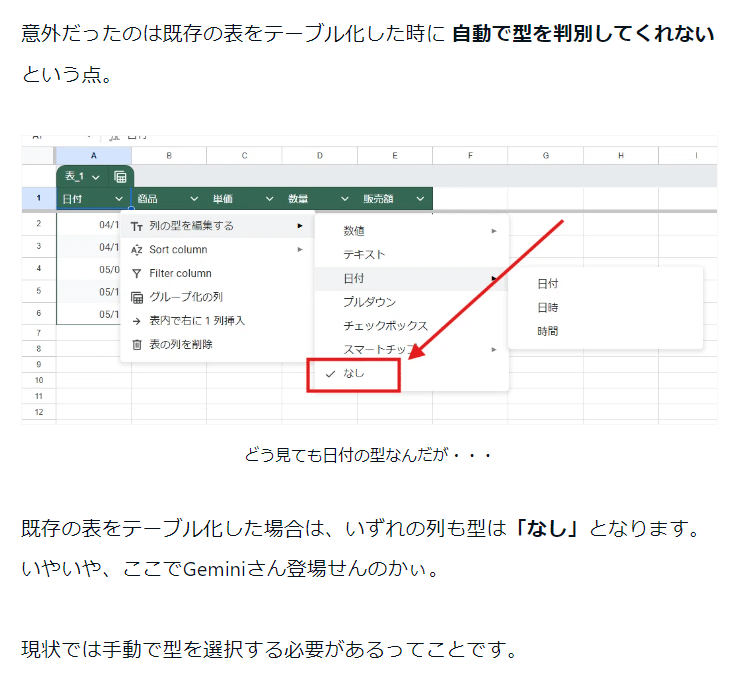
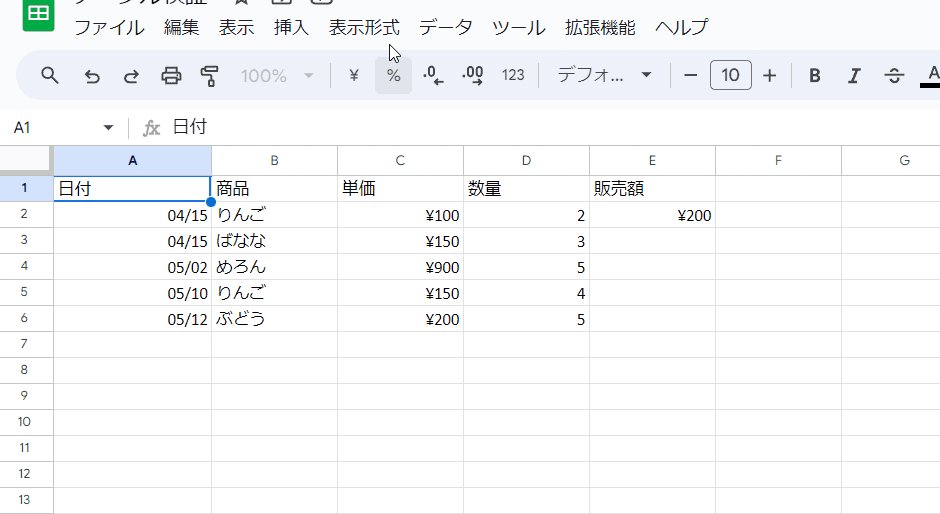
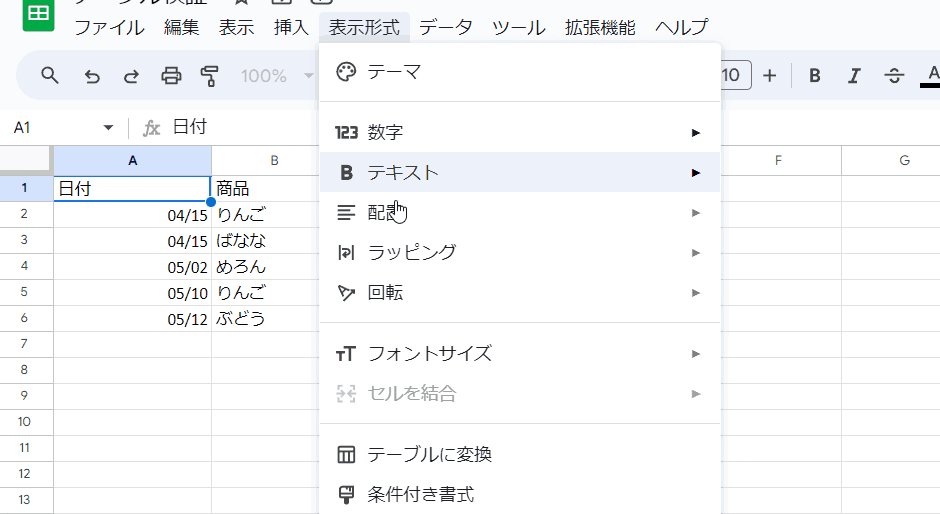
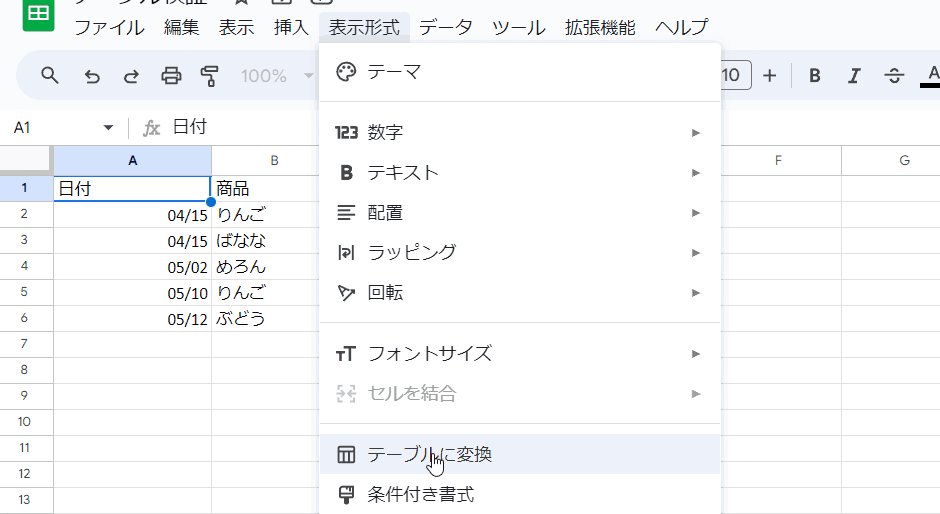
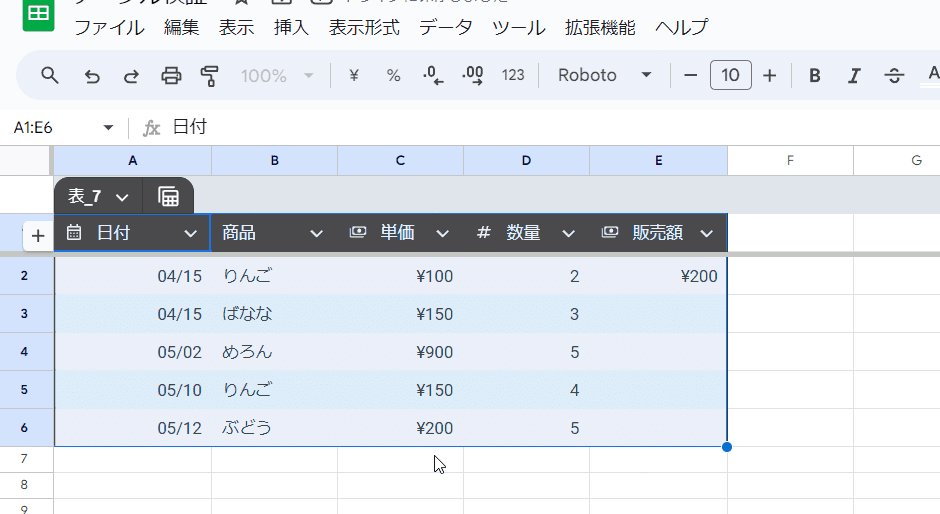
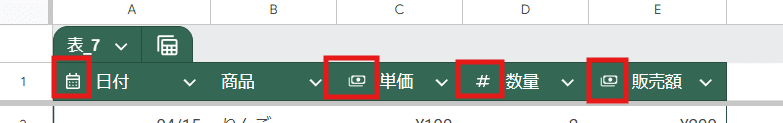
2. 範囲をテーブルに変換するときに列の種類を自動的に設定するようになった
テーブル機能実装時の 2024年5月 速攻レビューの note では
↓ こんな風に書いていますが

これが解消されました~。

このように 既存の表を テーブルに変換した際、データの傾向から 列の型を自動設定してくれるようになりました。

さすがに、これくらいはやってくれないとね。
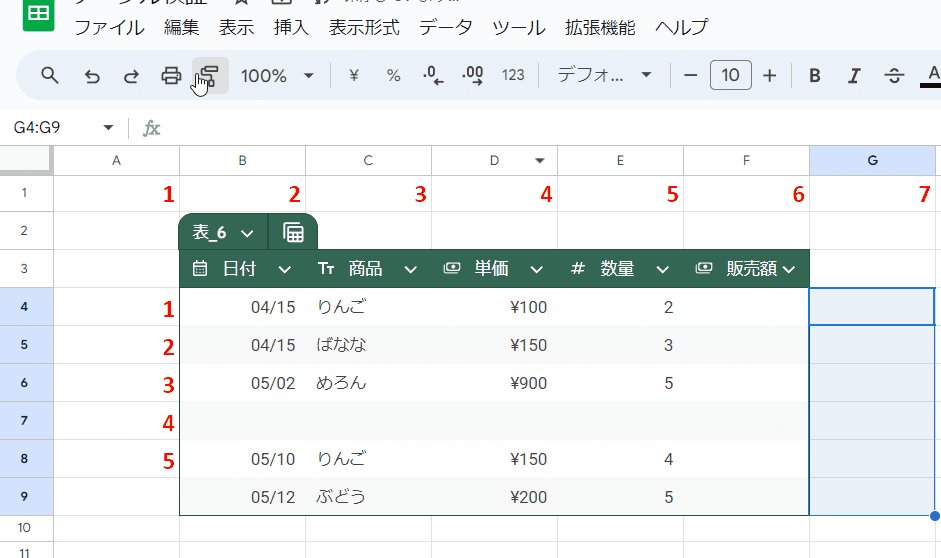
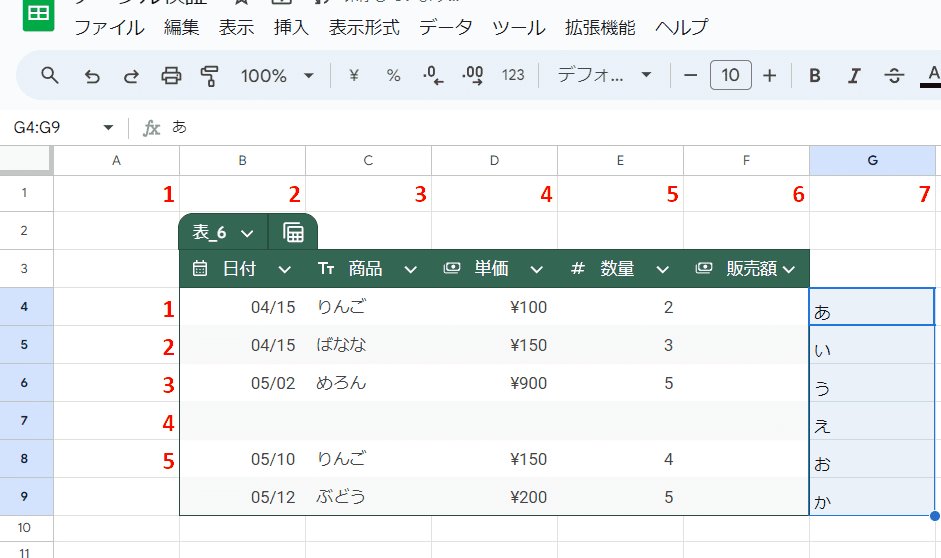
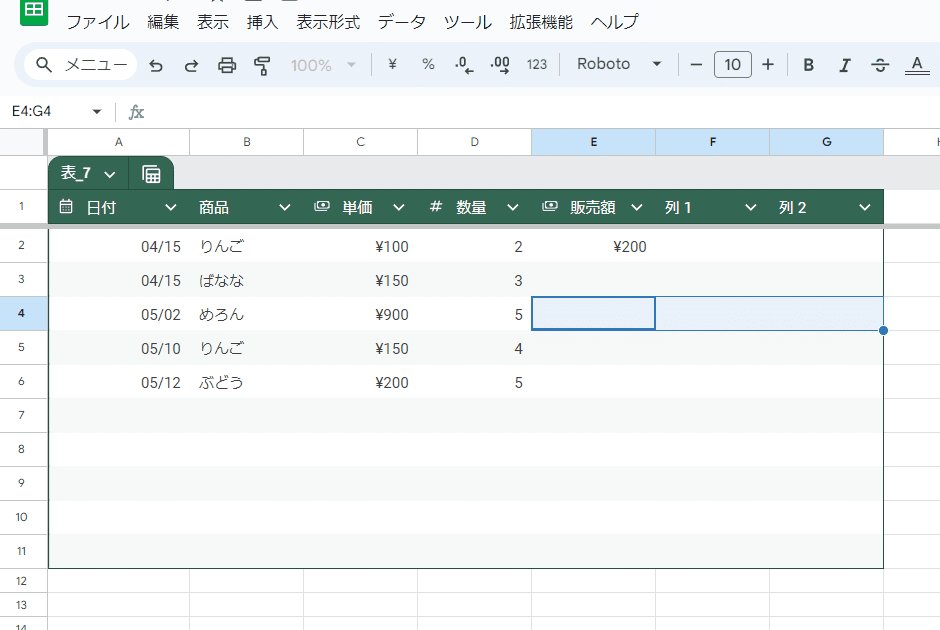
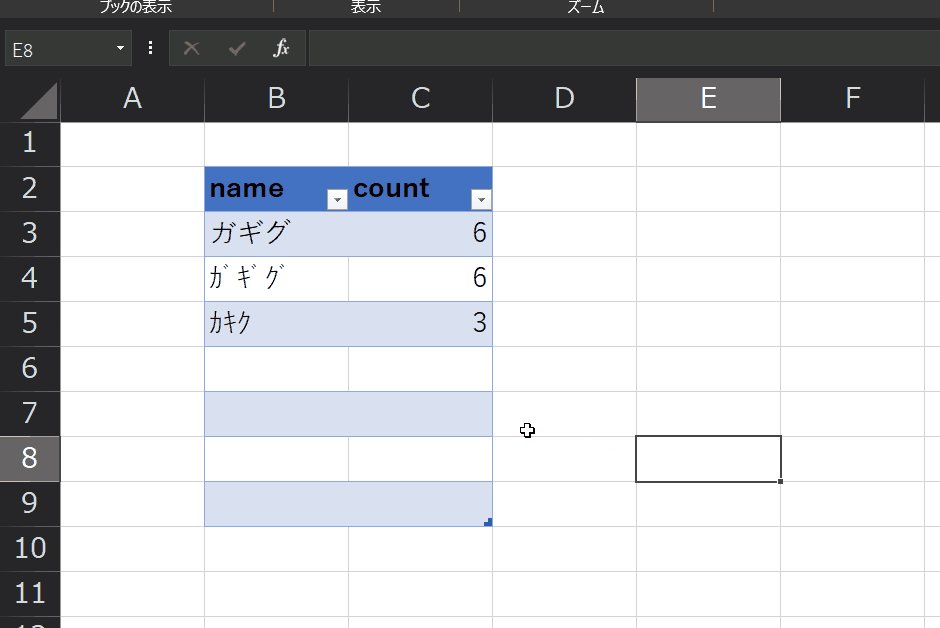
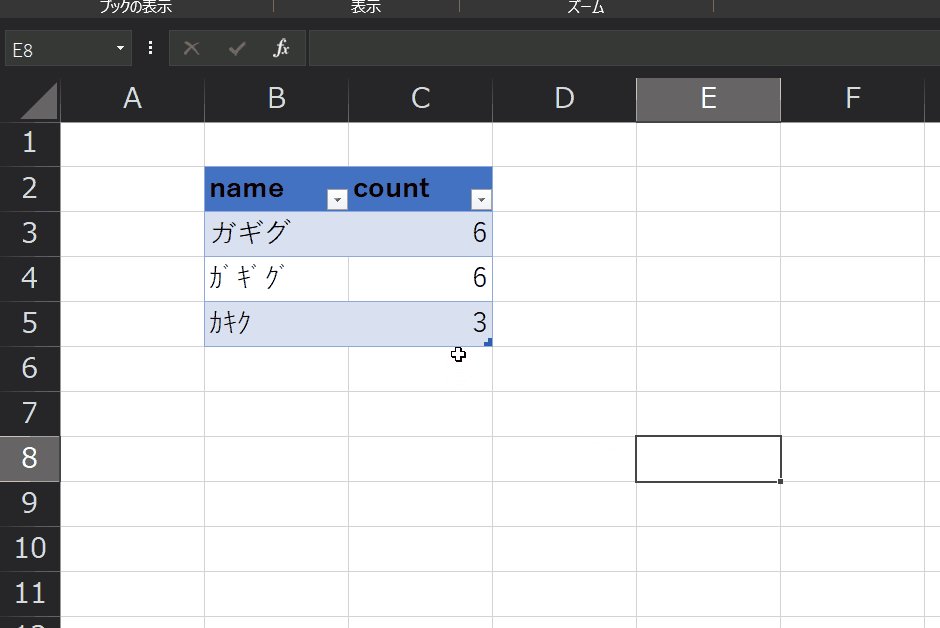
3. 下、横にドラッグ(フィル)でテーブルが拡張するようになった
これも速攻レビュー時に、Excelと違って出来ないって書いた機能

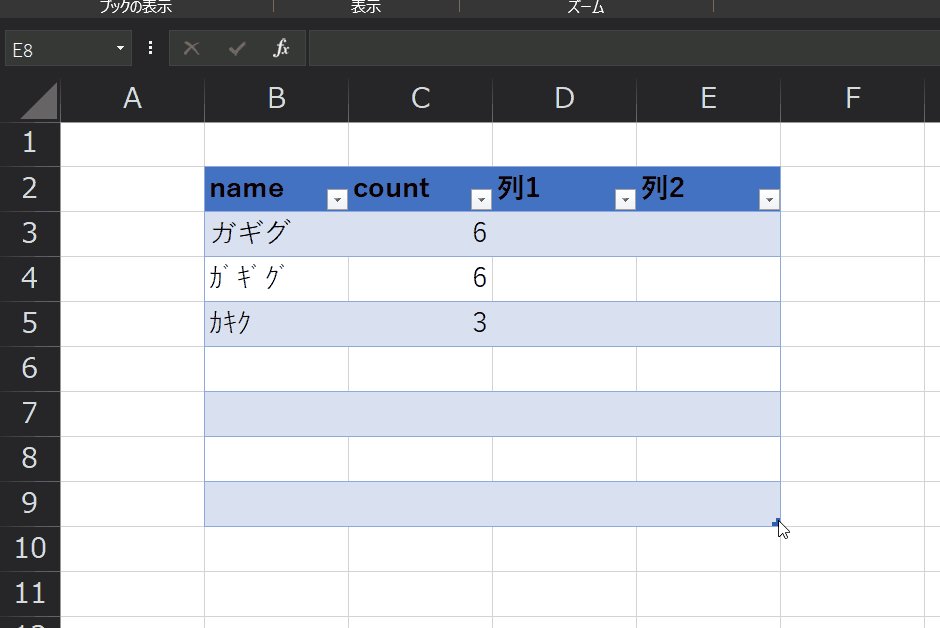
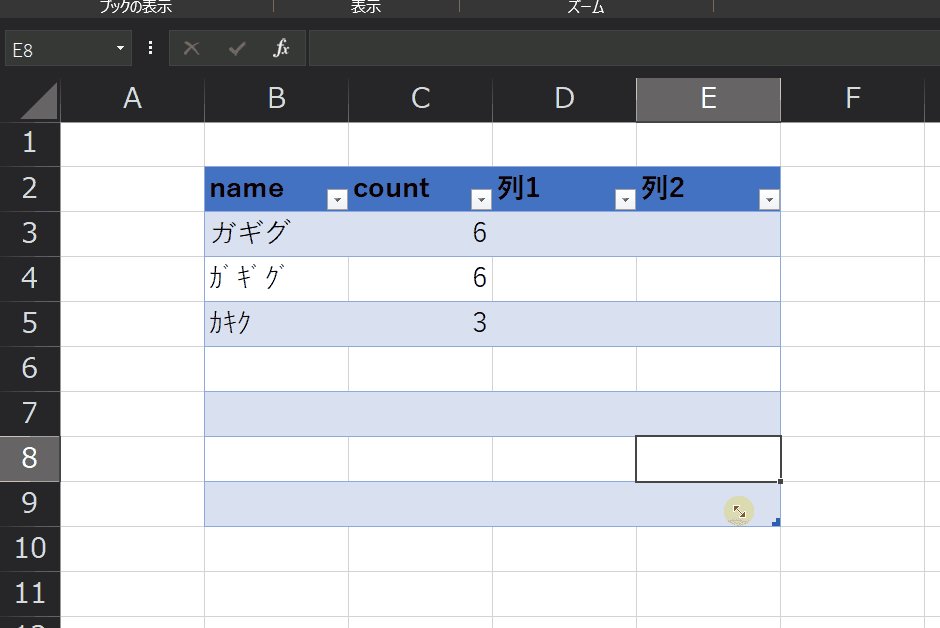
このように Excelのテーブルみたいに、テーブル内のセルをフィルすることで、下や右に拡張できるようになりました。
ただし Excelと違って テーブルの右下の終点を表す表示がありません。

その為 テーブル範囲だけの拡張が出来ず、データがみっちり入ったテーブルをフィルで拡張すると、ついでに値もコピーされちゃいます。

さらに、Excelだと出来る テーブル範囲をフィルで小さくするといったことは、残念ながらGoogleスプレッドシートでは出来ません。
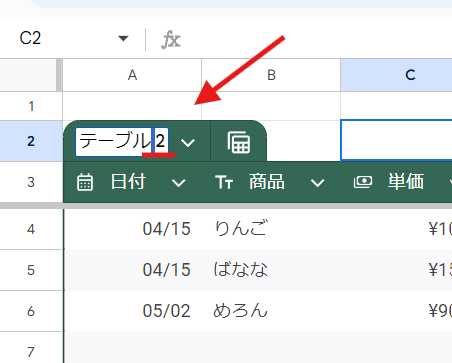
4. テーブル名に(半角)スペースが使用できるようになった

検証してなかったんですが、今まではテーブル名に(半角)スペースは使えなかったようです。
その為、テーブル2 や テーブル_2 といったテーブル名はつけれても、テーブル 2 のような 間にスペースを入れたテーブル名はつけることができませんでした。
これが可能になったというアップデートです。あまり影響はないですかね。
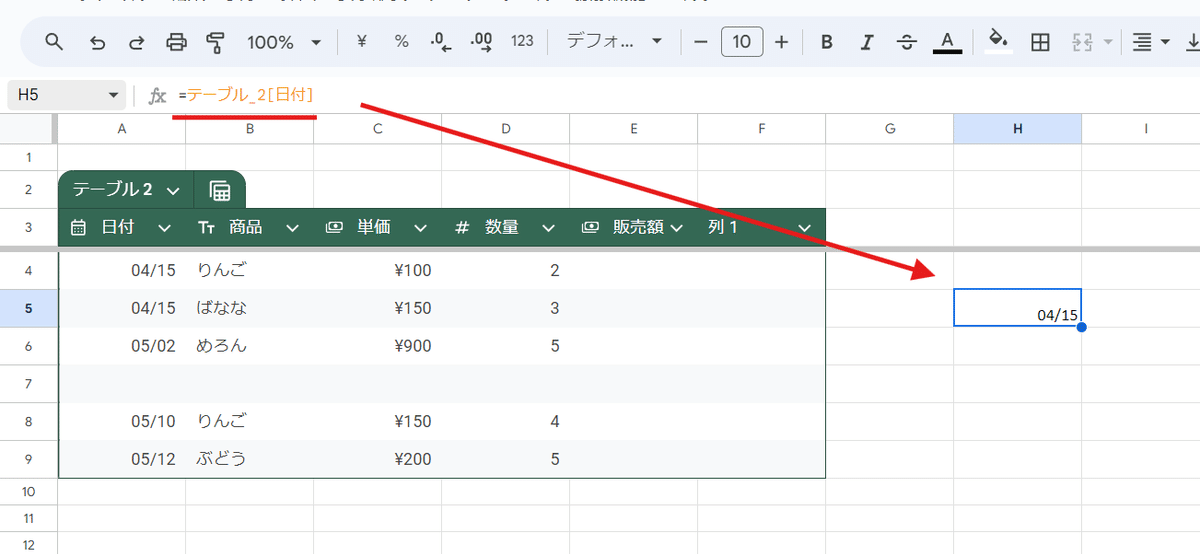
ちなみに テーブルを参照する際、数式内では半角スペースが自動的に
_ アンダーバー(アンダースコア)に置き換えられます。

=テーブル_2[日付]
ということは、もしや?

同じスプレッドシート内で
テーブル 2 という半角スペースが間に入るテーブル名を使っていたら
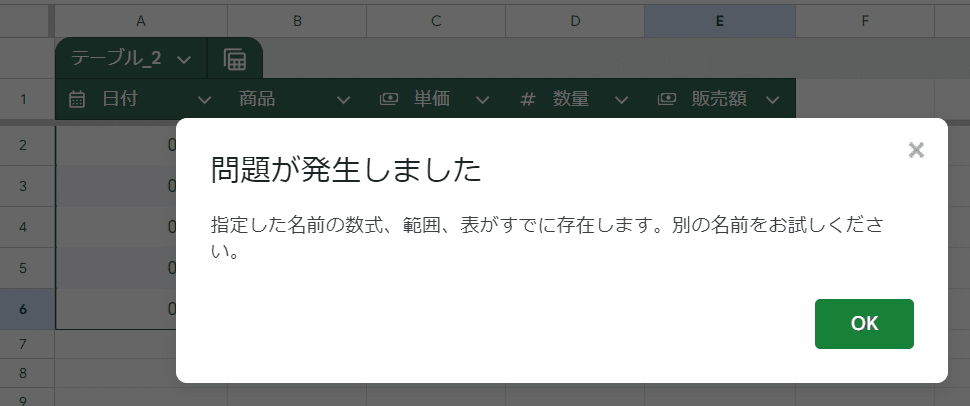
テーブル_2 というテーブル名は重複扱いで使えないってことです。
さらになぜか

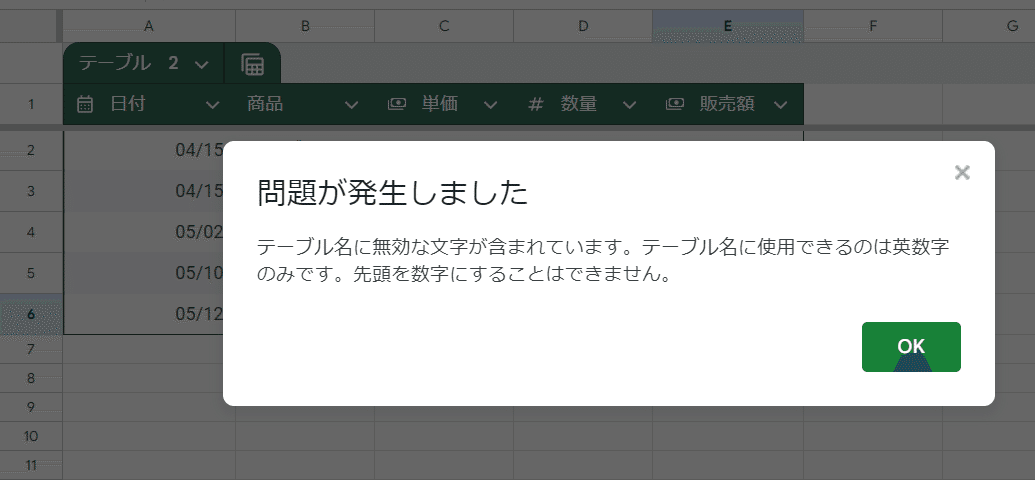
テーブル 2 のように、全角スペースをテーブル名に使うと エラーになります。
テーブル名に 半角スペースは使えるようになったけど、全角スペースは使えない!
一応、注意しときましょう。
以上、4つのアップデートでした。
テーブル機能のアップデート 第2段
もう1つのアップデートは、2024年8月15日に発表された、Googleフォームとリンクしたスプレッドシートの初期値が テーブルになるというアップデートです。
これは、まだ使えない人もいるかと思います。
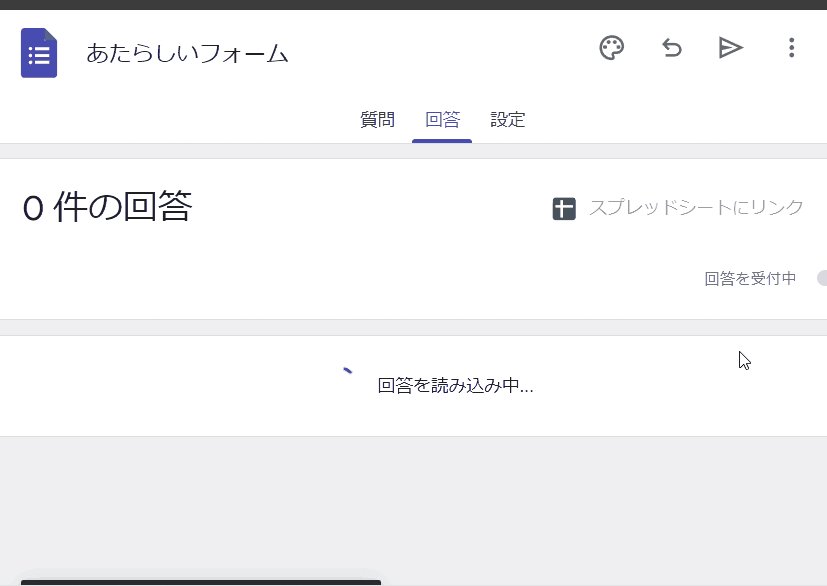
Googleフォームの回答をリンクしたスプレッドシートが自動でテーブル表示に

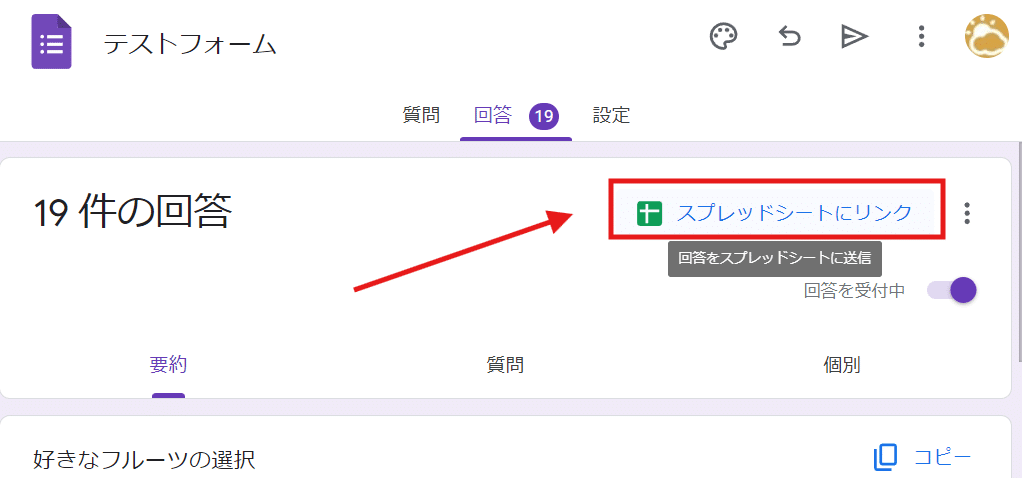
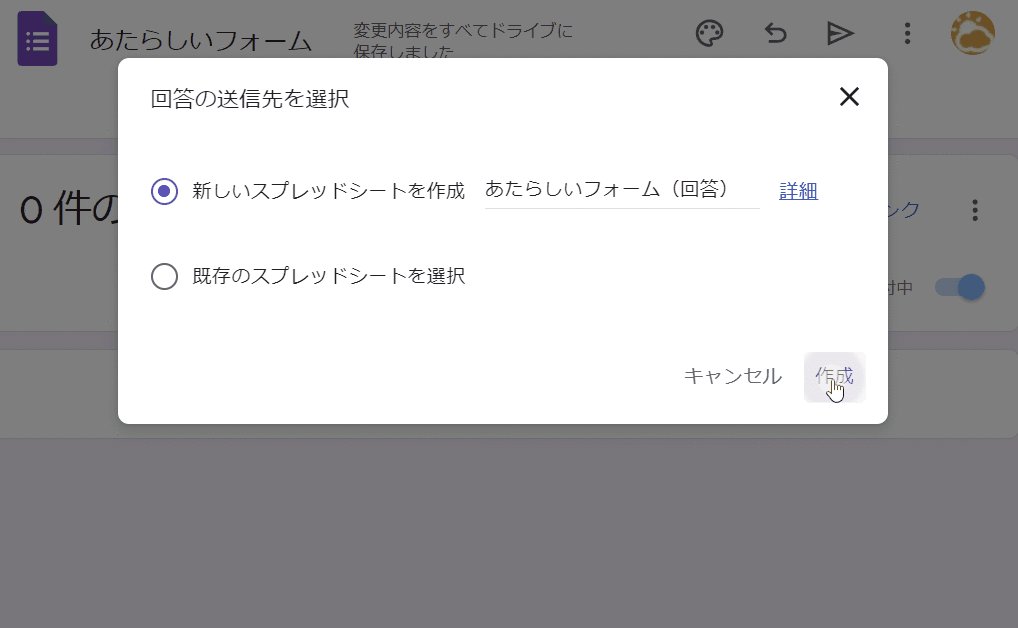
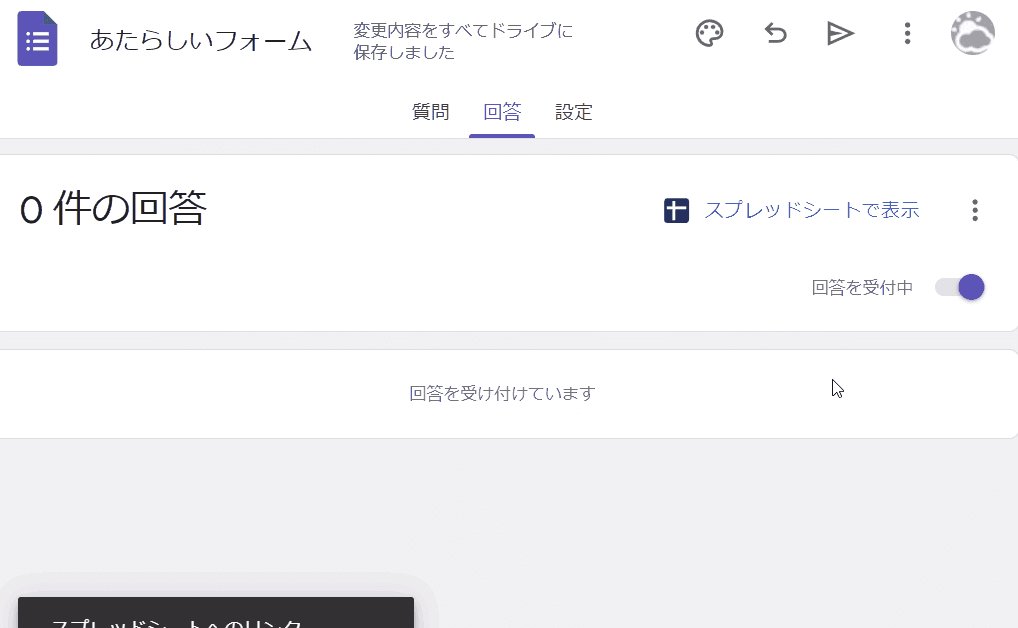
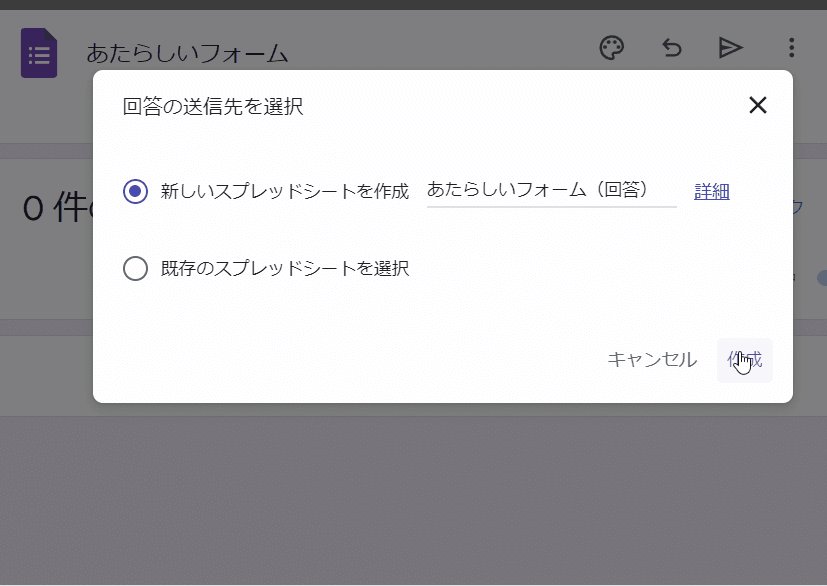
Googleフォームの編集画面、回答タブから「スプレッドシートにリンク」をクリックして、回答をスプレッドシートに出力すると テーブルが自動で適用されるんですが・・・

実は note用の mirアカウントだと、このようにまだアップデートが適用されておらず、従来の表示のまま生成されてしまいます。
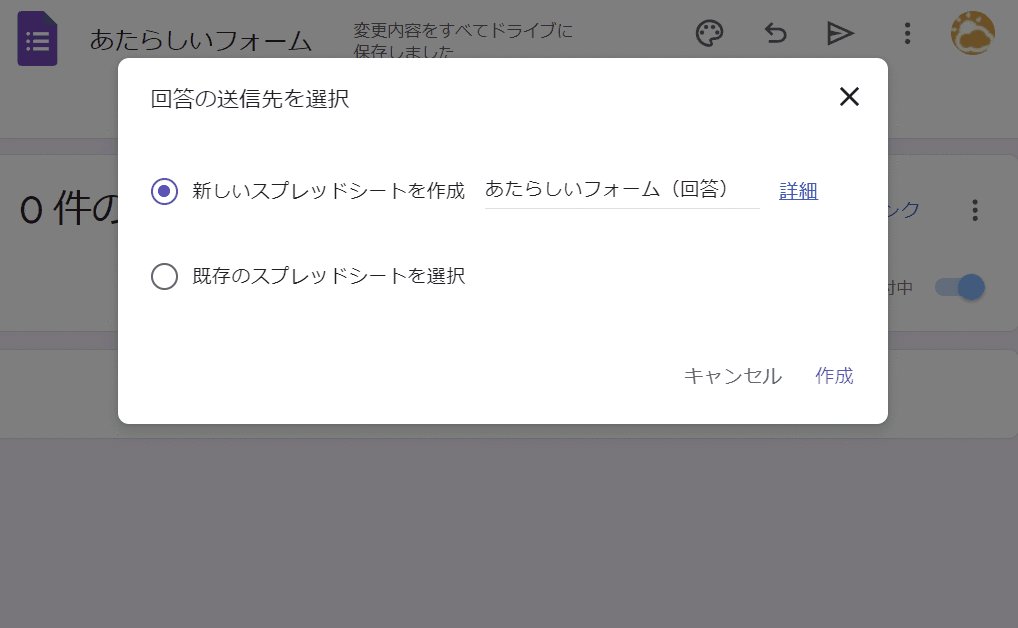
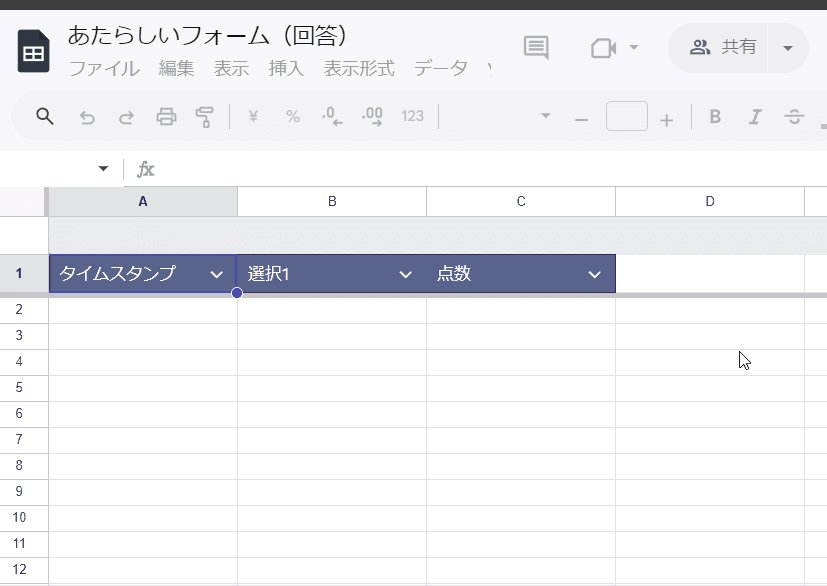
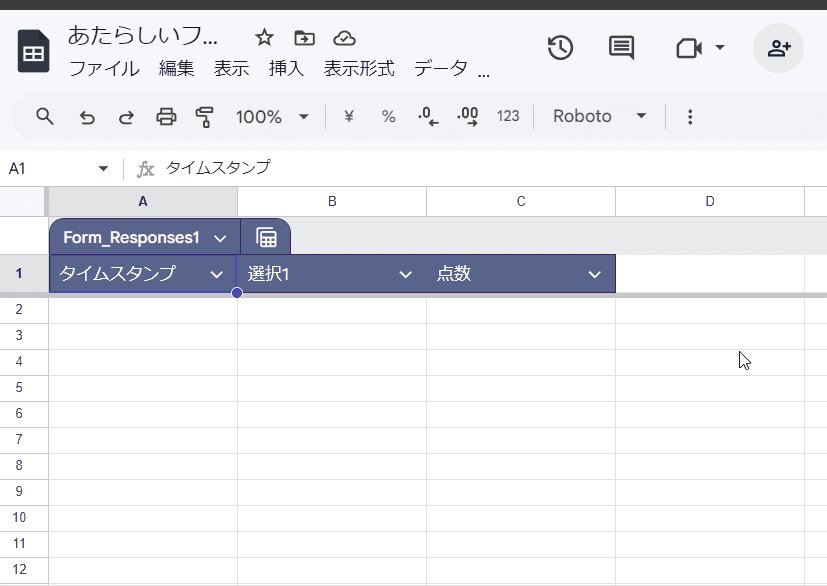
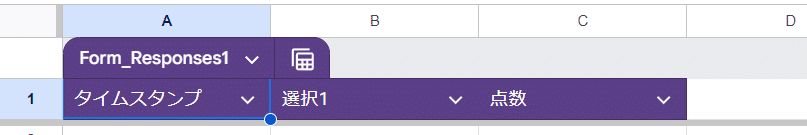
同じフォームを既にアップデートが実装されたアカウントに共有して、そちらから操作してスプレッドシートにリンクすると

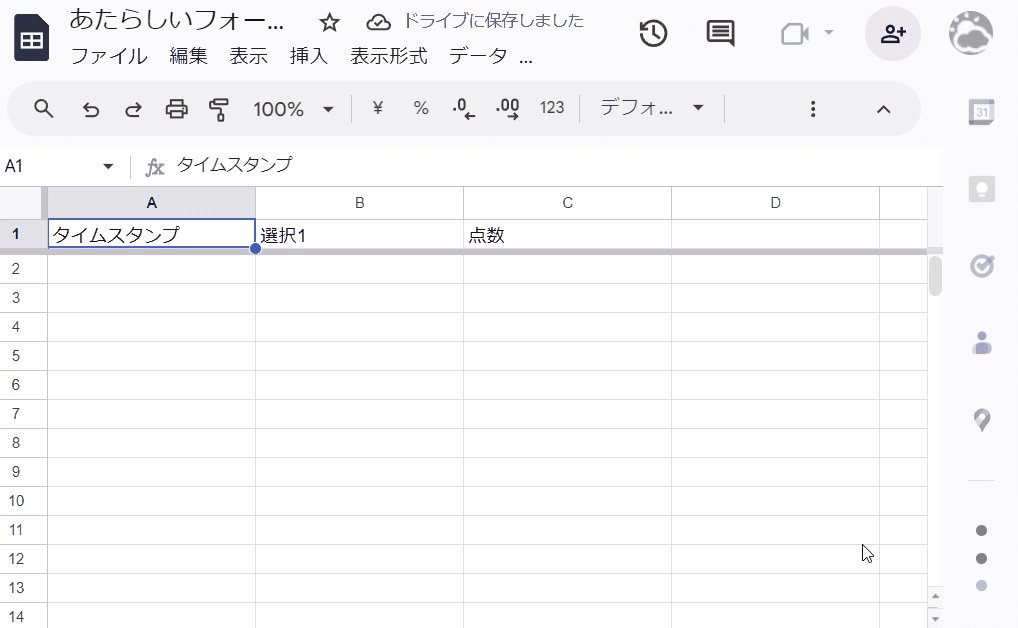
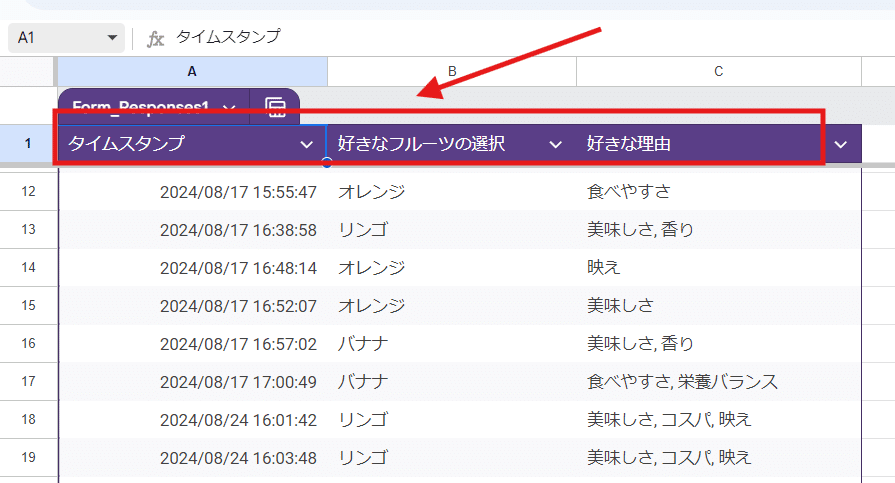
このように Form_Responses1 というテーブル名がついた テーブル表示で フォームの回答が生成されます。
ちなみにGoogleフォームの回答リンクで生成されたテーブルは、自動で列の型を判別してくれません。

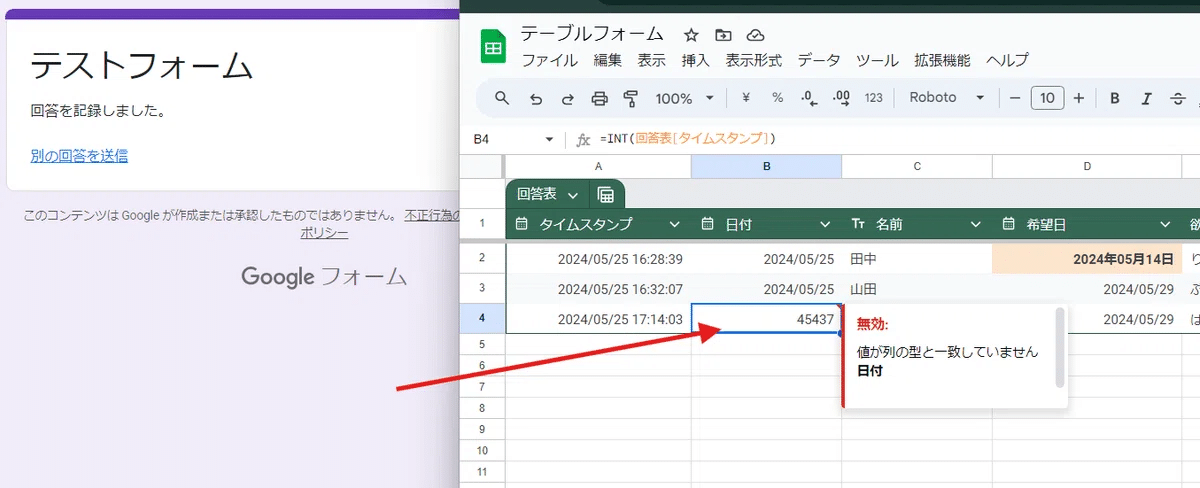
仮に複数件の回答が入った状態でリンクしたスプレッドシートを生成しても

現状では型の自動判定はなし。「タイムスタンプ」の列も日時の型にならずでした。
とりあえず アカウントに このアップデートが適用されていれば、
・アップデート後に新たに作成した フォームをスプレッドシートにリンクしたら テーブル表示なる
・アップデート後であれば、過去に作成したフォームを スプレッドシートに新たにリンクした場合もテーブル表示になる
・既にリンクしているスプレッドシートが自動でテーブル表示に変わることはない
・テーブル出力にしないを選ぶことはできない。(一度テーブルになったものを解除するしかない)
このようになります。
Googleフォームの回答をリンクしたスプレッドシートがテーブル表示になるメリット
Googleフォームの回答スプレッドシートがデフォルトでテーブルになるのはいいんですが、出力時にテーブルにするかしないかを選べれば より良かったんですけどね。
Googleらしい「俺様のテーブル機能いいだろ!みんな使えよ」っていう傲慢さがにじみ出ていますw
以前のテーブル紹介時に触れましたが、テーブルを適用して列の型を指定したからといって、残念ながら 新たな回答の表示形式は制御できません。

じゃあ、フォームの回答がテーブルになると、見栄え以外でなにかメリットがあるのか?
1つはフォームの内容によっては、グループビューが見やすくて便利って点でしょうか。

そしてもう1つが、テーブルであれば新たな回答にも数式を自動で追加してくれるという点。
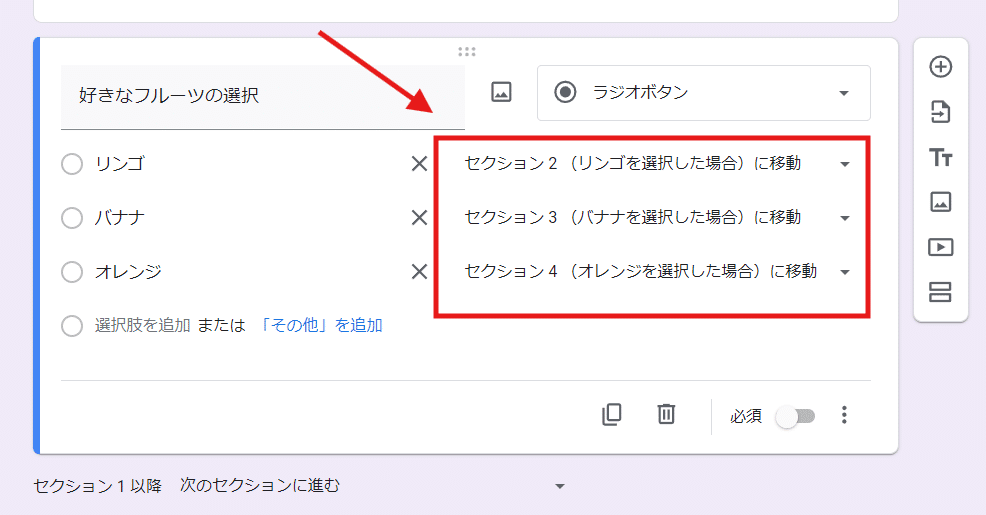
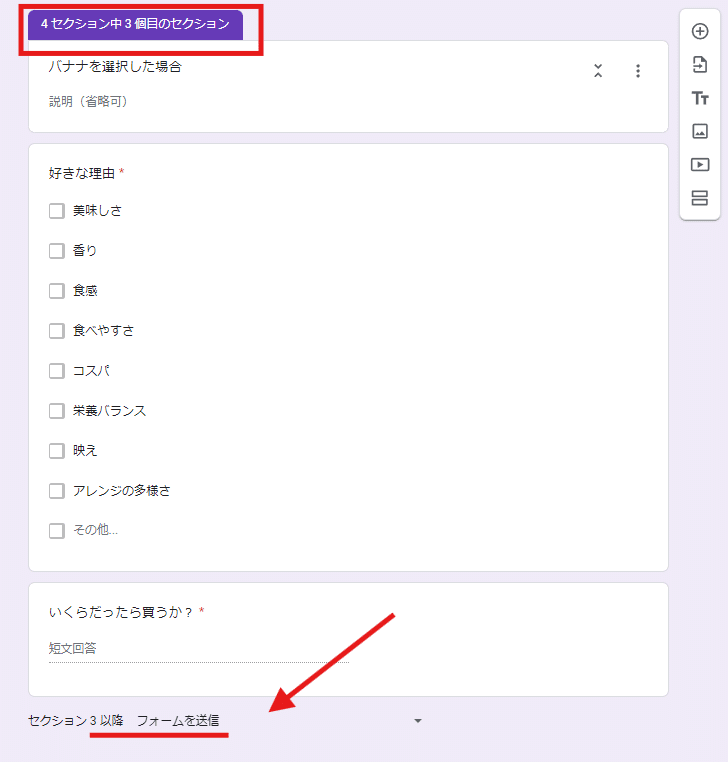
たとえば、最初の質問で フルーツを選択して、その後を選択したフルーツごとに同じ質問をセクション分けしたフォームを作成したとします。


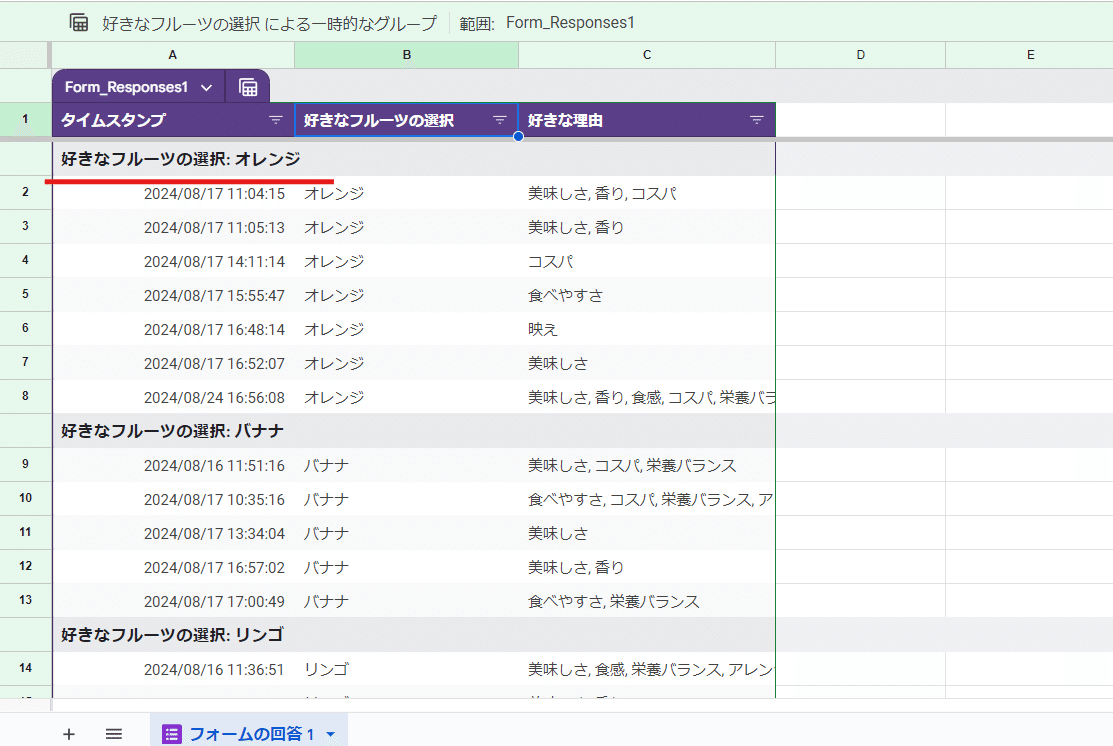
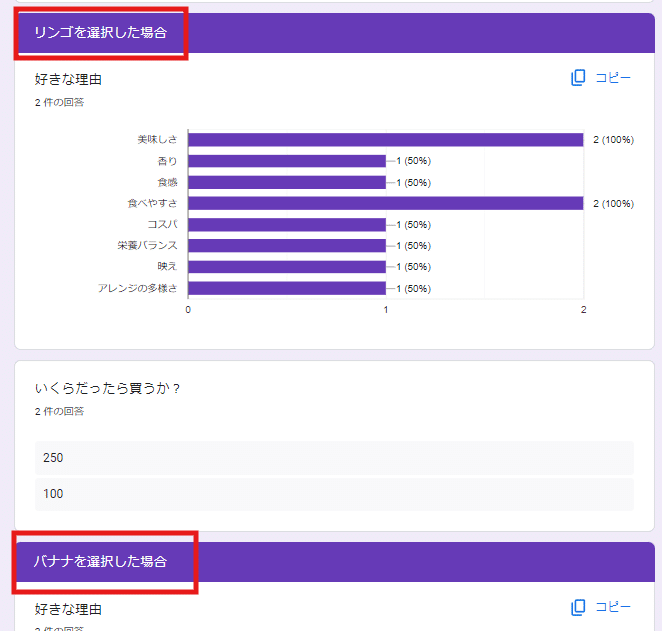
このようなセクション分けしたフォームを用意すれば、回答の概要では

最初に選択したフルーツごとに傾向を可視化することが出来ます。
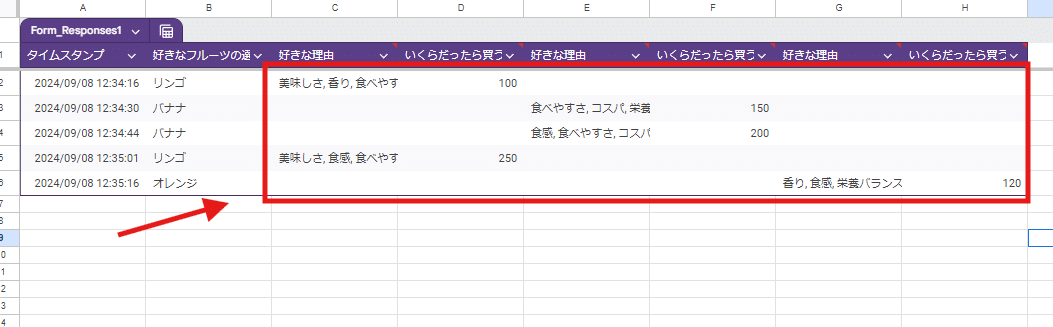
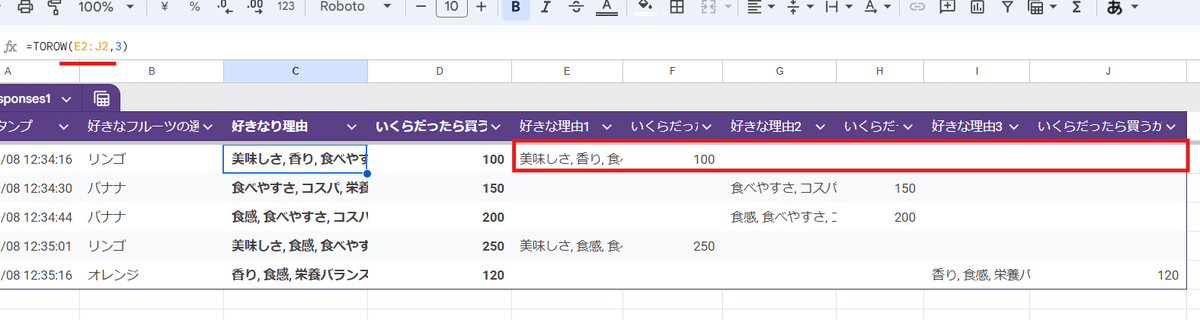
しかし、スプレッドシートに出力すると

このように、それぞれ別の回答(列)として扱われる為、歯抜けのようになってしまうんですよね。これが結構不便。
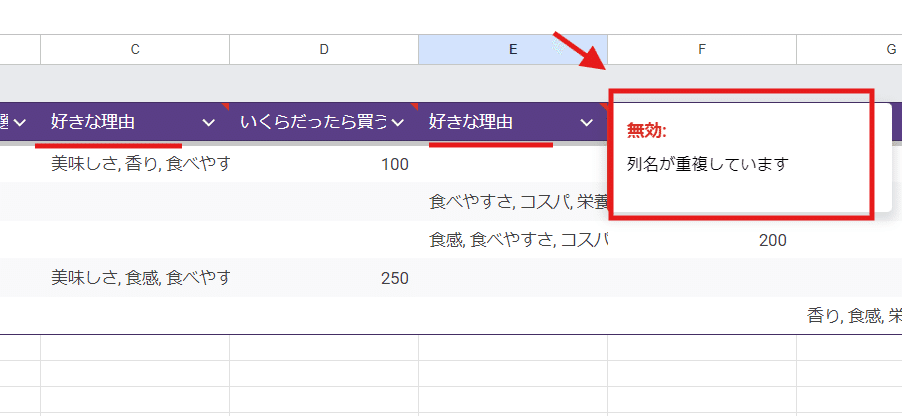
さらに同じ質問(列名)となっていることで テーブル化した時に

列名の重複というエラーになります。
これを見やすいように詰めて表示させたい場合、

列を追加して、
=TOROW(E2:J2,3)
こんな式でまとめられます。TOROWの第2引数で、空白・エラーを無視して横1行を左に詰める式ですね。
しかし、これはARRAYFROMRULAが効きません。
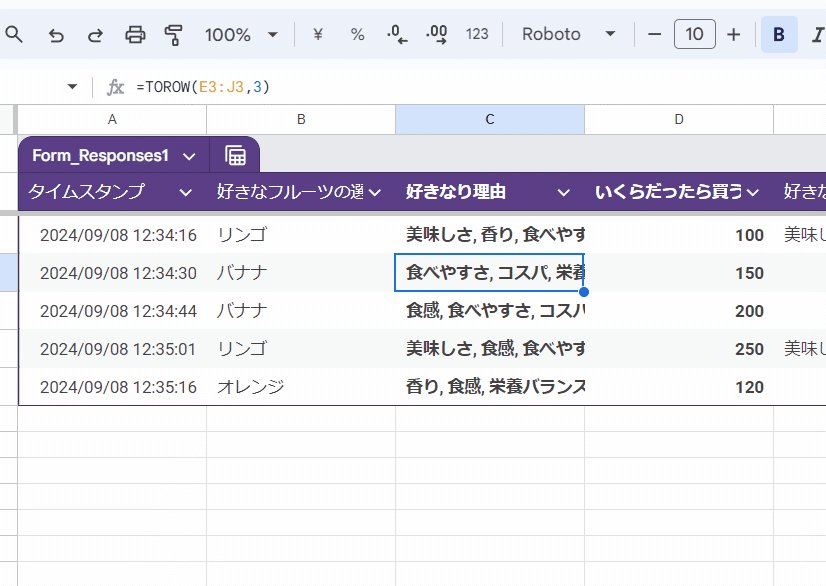
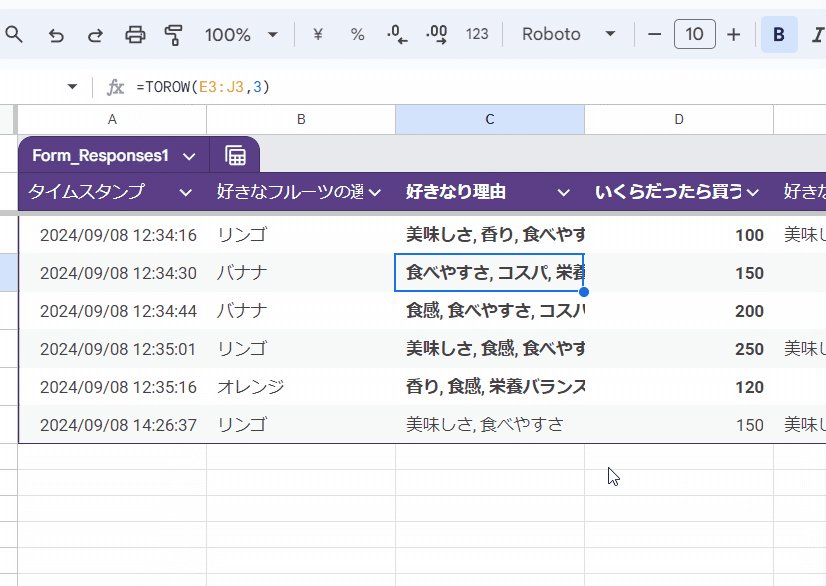
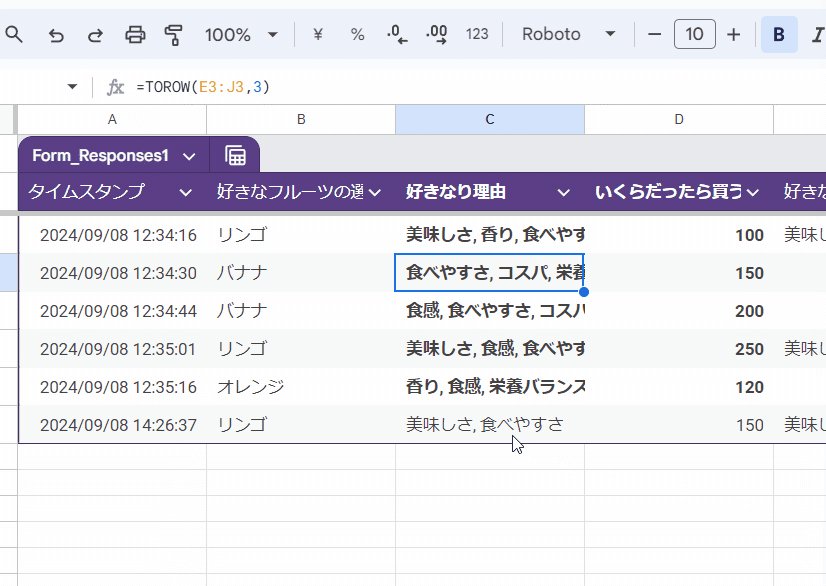
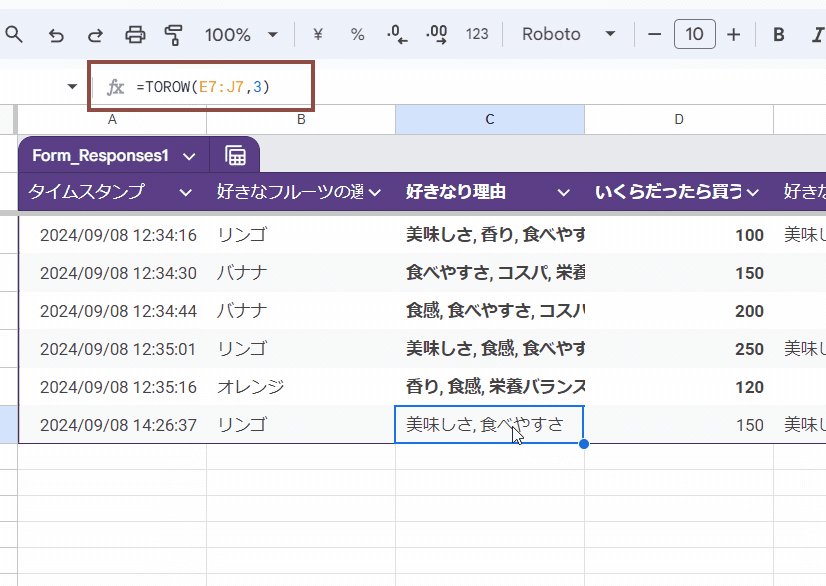
もちろんBYROW関数を使えば対応できますが、テーブルならシンプルにこのままコピペしてフィルコピーしておけば

新しい回答が入った際に =TOROW(E7:J7,3) と回答が挿入された7行目にも自動で数式が補完されます。
フォームに新たな回答があった際の テーブルによる自動数式補完は、シート関数不慣れな人には圧倒的に便利ですね!
もちろん「テーブル使わないし」と、フォームの回答を勝手にテーブル化されちゃうことに不満をもつ人もいるでしょうが、せっかくの新機能ですから「前向きに使ってみる」という気持ちを持つと良いでしょう。
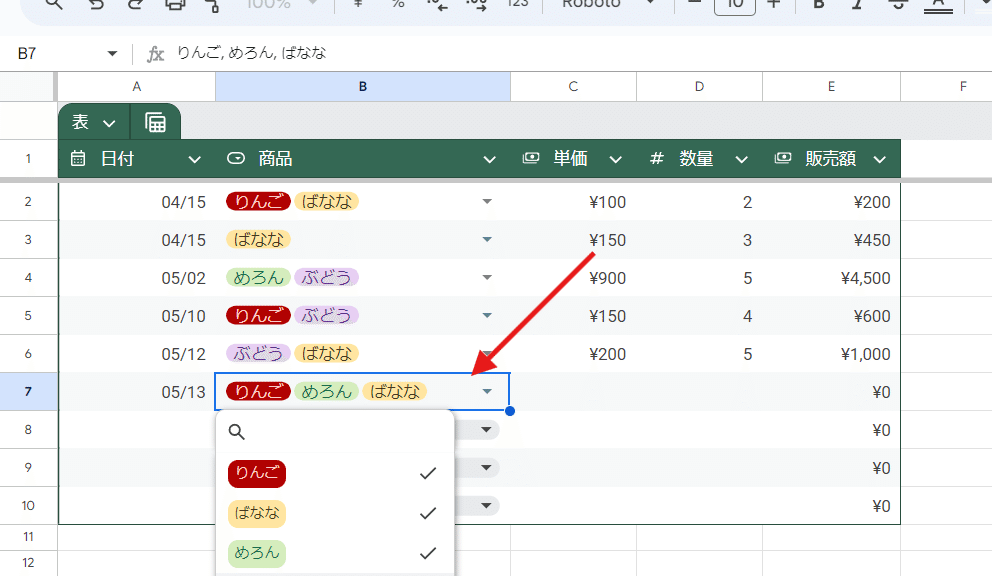
【余談】もちろんテーブル内で 複数選択プルダウンリストも 使える

これはテーブルのアップデートではありませんが、Googleスプレッドシートの最近のアップデートで注目度が高かった機能の一つが、複数選択プルダウンです。
英語名だと dropdown なんですが、日本語翻訳すると プルダウンになるんですよね。
アップデートの発信は2024年7月ですが、mirの環境では8月後半になってようやく使えるようになりました。
気になってた Googleスプレッドシートの複数選択プルダウンがきましたよ~。
— mir (@mir_for_note) August 23, 2024
しかしコレ、数式で参照すると中身は カンマ+半角スペースで区切られたテキスト。Googleフォームの チェックボックスと同じね。
スマートチップの データ抽出には対応してない。集計するのに厄介なデータってことか? pic.twitter.com/zaXdM09nK3
もちろん、こちらも テーブルと組み合わせて使うことができます。
Googleスプレッドシートのテーブル機能には、さらなるアップデートを期待
今回のアップデート紹介はこれで終了です。
少しずつ機能が強化されてるのがわかりますが、Excelのテーブルに比べるとまだまだ弱いんで、さらなる改善に期待したいですよね。
mirとしては、

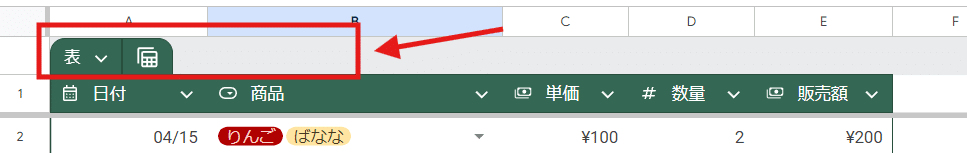
ここのぴょこっと飛び出たタブみたいなのが拡張されて、タブ切り替えで同じデータをビューを変えて見れるようになるんじゃ?なんて期待してます。
あとは集計機能の実装と、テーブルが自動で名前付き範囲扱いになって、INDIRECTやIMPORTRANGEで参照できるようになって欲しいなと。
これからも Xとnoteで アップデートを追っていきます!
次回は、予定していた Googleフォームの回答リンクスプレッドシートで、
GASは使いたくない(ちょっとハードルが高い)けど
Googleフォームでメンバーに画像をアップロードしてもらって
回答をリンクしたスプレッドシートを閲覧共有でメンバーが見れるようにして
新しい回答があっても設定した表示形式を適用できて
さらにユーザーは指定した画像を拡大表示できて
同時に2名以上が開いた場合でもそれぞれ画像拡大が使えて
でもメンバーのアカウント名はオーナー以外には見えないようにしたい
こんなリクエストに応える 表の作り方を noteで取り上げます。
いいなと思ったら応援しよう!

