
【スクール課題|制作記録】プロフィールサイト
こんにちは。
Webデザイン学習中のMiokoです。
デジタルハリウッドのWeb超実践コースに入学し、最初の課題に取り組みました。課題内容はプロフィールサイトWeb版・スマホ版の制作です。
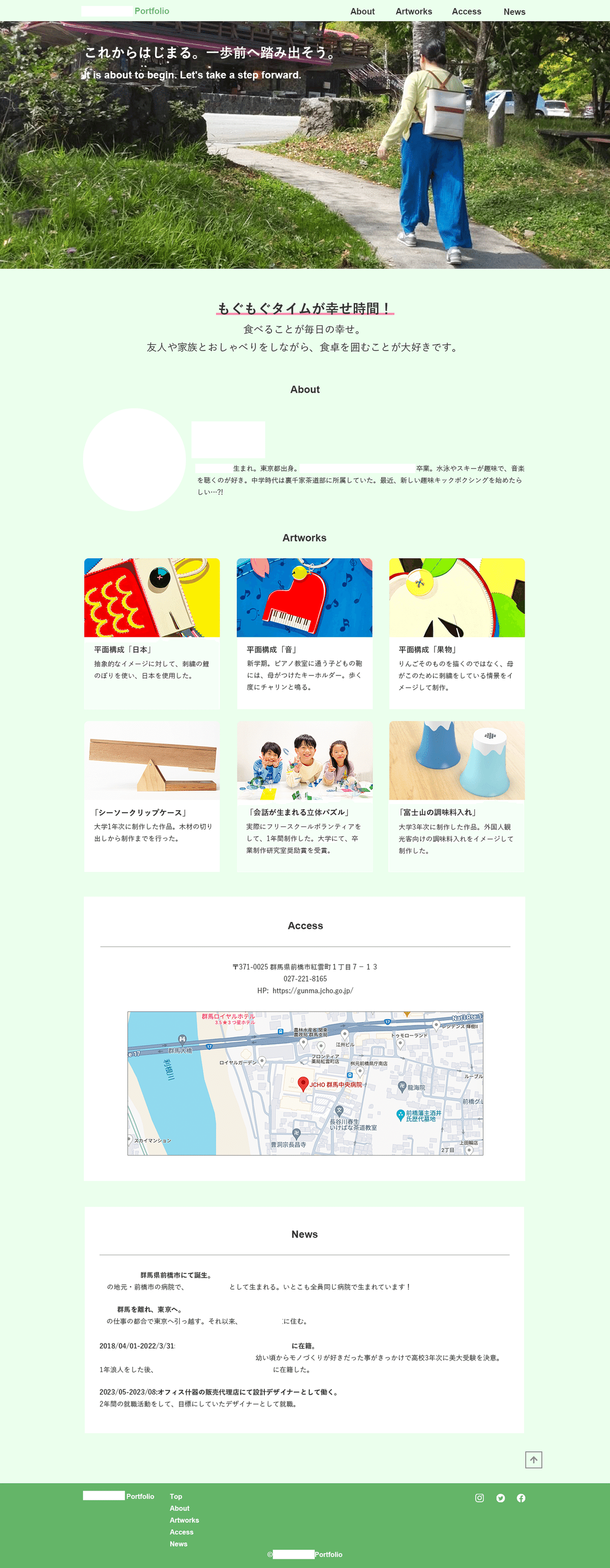
制作物(Web版)

※個人情報が記載されている箇所は白い四角で消してあります
構成
次回の課題で、今回制作したサイトをコーディングするため、テンプレートのサイトをほぼそのまま踏襲しています。
※新たに、Aboutを一つ追加しています。
内容
学生時代に就活のため制作をしたポートフォリオを使用し、自分自身を紹介するプロフィールサイトを制作しました。
トーン&マナー
下記3つの理由から、明度高めのグリーン系にまとめました。
❶学生時代に教授から「あたたかいデザインをする人だね」と言っていただいた、その「あたたかさ」を表現したい。
❷Artworksに掲載してる作品の画像は、色がたくさんあるので、それらと調和し、主張しすぎない色にまとめたい。
❸ファーストビューの画像が自然に囲まれたもの。その画像の雰囲気を壊さないようにしたい。
リード文
”これからはじまる。一歩前へ踏み出そう。
It is about to begin.Lets take a step forward.”
これから新しくWebデザインを学び、新しい道へと歩んでいくこと。そして、目指す道に進むために、コツコツと学び、行動していく。という決意を表現するために、リード文は上記のものにしました。
トップ画像
リード文に合うような画像を探して、以前、小旅行で山へ出かけた時に撮ってもらったものを使用しています。
厳しい道のりになるかもしれないけれど、これからはじまる道を一歩一歩歩んでいくイメージを自分の後ろ姿で表現しています。
”もぐもぐタイムが幸せ時間!”
”もぐもぐタイムが幸せ時間!”はポートフォリオにも掲載している言葉です。
みんなで話したり聞いたりしながら、食べたり、ご飯を味わいながらゆっくりと食べるのが好きです。
学生時代に、ゼミの先生から「フックが大切だよ」と教えていただき、私自身を表す言葉として、今回の課題でも使用しました。フックの言葉が印象に残るように、ピンク色のアンダーラインを引いています。
About
趣味や中学時代など基本的な情報を掲載。他の人に言うと驚かれる、新しい趣味キックボクシング。この情報を書いて、意外な一面があるんだ!と思ってもらえたら嬉しいです。
Artworks
ポートフォリオに掲載している、受験生時代から学生時代に制作した作品です。過去に制作した作品から、私がどんな人なのかということを伝えたいという思いで載せました。
Access
今回は、私が生まれた病院をAccessにしました。
自分のお気に入りの場所や卒業した学校などを紹介することも考えましたが、出生地が母の出身地で私のルーツであると思ったので、”始まりの場所”として今回紹介しました。
News
課題がプロフィールサイト制作なので、この箇所は簡単な自分史を掲載するブロックにしました。この箇所を読んで、私について少しでも知ってもらうきっかけにと思い、書きました。
フォント
Zen kaku gothicを使用しようと思っていたのですが、Webフォント・システムフォントではないため、コーディングの際に手間がかかるとトレーナーチェックでアドバイスをいただき、今回は游ゴシックを使用しました。
いよいよ今週末から本格的に授業が始まります。
Web超実践コースなので、クライアントワークに今からドキドキしていますが、一つずつ丁寧に課題を取り組んでいきたいと思っています。
この記事が気に入ったらサポートをしてみませんか?
