
【BONOに学ぶ】配色の知識を使ってリデザイン
こんにちは、こんばんは。
9月ももう折り返しですが、まだまだ暑いですね。
私がデスクを置いている部屋にはエアコンが付いていなくて(大問題)、学習スペースではない場所でPCカタカタやっているのですが、小さなちゃぶ台みたいな机を使っているせいか、肩こりと目の凝りがすごい・・・
今までエアコンなくても夏を乗り切れた気がしますが(そんなこともない?)、今年の暑さは異常ですね。
エアコンが付いていてデスクがある部屋もあるけれど、そこはWi-Fiが届かないのです。エアコン増設するかデスク増設するか Wi-Fi強化するか、絶対にやるぞ。やってやるぞ。
そんなこんなで、肩と目が悲鳴をあげながらも『TRY4:配色の知識を使って動画詳細UIのリデザイン』が完了したので、今回もnoteにまとめていきます。
今回の課題は、
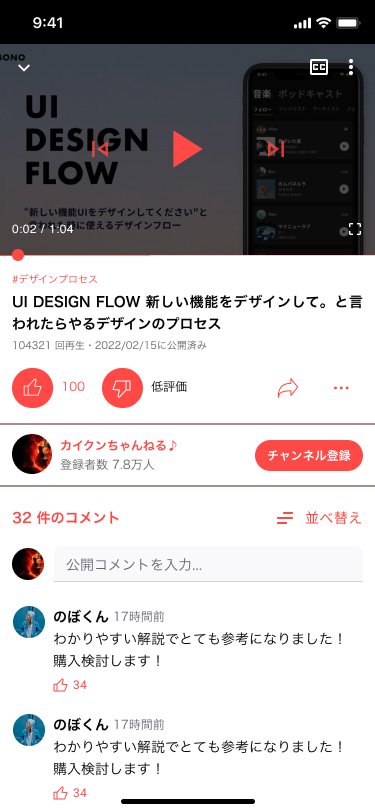
こちらの動画詳細UIの配色をリデザインする、というものです。
(TRY3ではレイアウトの概念でリデザインしましたが、今回は「配色」の観点です)

1. 今回の課題について
1-1. 課題の整理
beforeのUIでは、UIのパーツに赤色が多用されており、
「重要なアクションの強調ができていない」「赤色はエラーを示すイメージがあり、配色として適切ではない」といった課題があります。
UIの配色についてキホンを学び、その知識を使って配色のリデザインを行っていきます。
1-2. 配色のキホンとは
BONOでは、配色のキホンをこのように説明されています。
【配色のキホン】
・ 色数は基本的に増やさない、テーマカラーを決める
・ アクションなど重要な部分に色でコントラストをつける
・ 色は意味(今いる場所やフォーカスなど)で設計する
これらの概念を使いながら、リデザインの経過を見ていきましょう!
2. 動画詳細UIをリデザインする
2-1. 配色設計について
リデザインするにあたり必要な知識をおさらいします。
まずはUIの配色設計について。
これが決まり、というものではないですが、配色設計には多用されている考え方があります。
◾️メインカラー
基本的に1色。メインカラーにのみ色を、その他は無彩色にする。
→色は変数になるため、カラーバリエーションが増えることで「ユーザーが考えること」が増えてしまいます。
また、色はユーザーの視点をデザインすることが可能です。見せたいテキストやアイコンにユーザーの目線をコントロールするためにも、重要なパーツにのみ色を充てることが必要です。
💡 色には「8:2」の法則を!
UI画面の配色は、無彩色:色 = 8:2を意識する
※セカンダリーカラーについて
メインカラーと別に、セカンダリーカラーとしてもう1色設計する場合があります。最も重要なパーツへはメインカラーを使用しますが、それ以外のアクションやリンクボタンなど、役割に応じてセカンダリーカラーを使用することがあります。
◾️テキスト
3色用意する(黒 / グレー / ライトグレー)。テキストの強弱をつけるために使い分ける。
◾️ボーダー
1色でも良いが、2色あると便利(グレー / ライトグレー)。ブロックを 分けるときや、ブロック内のグループを分けるときなど、役割に応じて使い分ける。
◾️背景
1色(白を基本とした明るい色)が基本だが、UIによっては暗色を追加してもOK。背景色はホバーやハイライト、グルーピングにも活用可能。

今回のリデザインで使用するカラーパレットです。
メインカラーはbeforeで使用しているレッド、セカンダリーカラーはブルーにしました。
ブルーはテキストリンクに配色されることが多く、セカンダリーとして扱いやすいと考えました。(メインカラーのレッドも引き立ちます)
2-2. 役割を考え配色する
カラーパレットが決まれば、あとは役割に応じて配色を設計します。

まずは、このUI画面で最も重要なアクションはなんだろう?を考えます。
ユーザー(動画投稿者)はイイネがほしいのか、チャンネル登録をしてほしいのか、はたまたコメントがほしいのか・・・
ユーザーの主目的は、「より多くの人に動画を視聴してもらうこと」だと考えます。閲覧者が動画を見て、良いと感じてもらい、評価やコメントをする。そして『また次の動画も見たい!』と思った後のアクションが「チャンネル登録」をすること。
チャンネル登録のボタンがわかりづらいと、ユーザーにとっては貴重な閲覧者の確保を逃すことになります。
このことから、今回のUI画面では、「チャンネル登録」が最も重要なアクションボタンであると定義しました。
⚫︎ 主要なアクションボタン「チャンネル登録」:メインカラー(赤)
⚫︎ その他のアクションボタンは"押せることが分かるように":グレー
⚫︎チャンネル名は強調テキスト:黒
⚫︎ リンク:セカンダリーカラー(青)
⚫︎ 動画再生ボタンは押せることが分かるように:ライトグレー
⚫︎ ボーダーは補助的な役割(余白でもグルーピングは可能):ライトグレー

配色を変更すると、「チャンネル登録」のボタンが目立つように設計されました。
ボーダーは元々黒色で過剰に強調されていたところ、グレーに変更することで、役割に応じてバランスの取れた配色となりました。
3. 解答から学ぶ
3−1. ポイント
解答動画では、BONOの運営者であるカイクンさんが実際にリデザインしたUIを見ながらポイントの解説があります。
【リデザインのポイント】
・テーマカラーは最も必要なアクションに使う
・カラーを使わないアクションは"タップできる感"のヒントを与える
私がリデザインする過程で一番悩んだのは、
「アクションパーツだけどメインカラーをあてるほど重要ではないし、かといってセカンダリーカラーを当てるとUI画面の色の割合が2割を超えてしまう(=色が発散して見づらいUIになってしまう)んだよな〜〜。」
でした。
アクションには何かしらの色を入れなければならない、という固定概念に縛られていましたが、
解答では「色を使わないで"操作できる感"を表現する」ことについて説明があり、なるほどーーーー!と、理解できていなかった部分が腑に落ちました。
上記のような理由で、"アクションだけど色を入れづらい" 場合、
・アイコンをつける
・ボタンのような形にする
・動詞テキストにする(〇〇する、と表現する)
ことにより、アクションであることのヒントを与えることができるのです。
今回のUIでは、すでにアクションにはアイコンがついていたり、ボタンになっていたり。全て満たした状態だったので、上記の考え方を知らない私は「な、何か色を入れなきゃ‥!?」となっていました。
(実際にセカンダリーカラーを入れてみると違和感満載だったので、とりあえずテキストカラーにして解説をみよう、、と。曖昧な仕上がりでした。)
3-2. まとめ
今回は前回のTRY3から引き続き "動画詳細UI" のリデザインでしたが、
レイアウトにしても配色にしても、基本となる知識が増えればこんなにもリデザインの考え方が変わるのか!と、課題をこなしながら感動しています。
BONOでは初心者にも理解しやすいことはもちろんですが、
何より楽しんで勉強を進められるようなコンテンツが充実しているところがとても良いです。
UI/UXに興味がある方、youtubeに無料で閲覧できる動画もたくさん載っているので、それを試しに見てみるのがいいかなと思います!
最後まで見ていただき、ありがとうございました。
次回はTRY5です🔥
この記事が気に入ったらサポートをしてみませんか?
