
Live2Dモデル「白紙ちゃん」の説明書
はじめに
この記事は私(みゝ津ツクロー)が制作したVtuber向けカスタムLive2Dモデル「白紙ちゃん」の取扱説明書です。
そこそこボリュームがあるので、一度ざっくり目を通した後、実際に画面を見ながら導入やカスタムをしていくことをお勧めします。
もしかしたら、VtubeStudioやnizimaLIVEの使い方の参考にもなるかもしれません。
トラッキングソフトについて
VtubeStudio(以下VTS)+VBridgerかVTS+VitaminかnizimaLIVE(※)を想定・対応しています。
普通のウェブカメラのトラッキングでも使用できますが、iPhoneと連携したトラッキングの方がより表情が豊かになります。
複数のソフトに対応・調整してますがそれぞれ多少差異があります。
なお、iPhoneはX以降の機種を使う必要があります。(FaceID機能を使用するため)
AndroidではMeowFaceというアプリでiPhoneの代用が利くらしいですが情報が非常に少なく未調査です。MeowFace自体開発が停止してるとも聞きます。
※制作中に追加した機能でキーボード打ち機能を実装したらnizimaLIVEに対応できませんでした。すみません
トラッキングソフトのおススメ度
高 VTS+Vitamins+iPhone
| VTS+VBridger+iPhone
| nizimaLIVE+iPhone
~~~表情の豊かさの壁~~~
| VTS+iPhone
| VTS+ウェブカメラ
低 nizimaLIVE+ウェブカメラ
各パターンのおススメ理由
VTS+Vitamins+iPhone
○ VBridgerよりUIが良い(重要)
○ 無料
○ 実質これ一択かも
✖日本語非対応(やることは簡単なので実質デメリットなし)
✖ PCでVtubeStudioとVitaminsの2つ起動する必要があり、ちょい面倒
だけど起動後タスクトレイに格納したりいろんな面でVBridgerより楽
✖ データがVitaminsを経由するため他より遅延がある
VTS+VBridger+iPhone
○ nizimaLIVE+iPhoneよりも質がいいかも
○ VTSユーザーが多い(VBridgerユーザーはかなり少ないが…)
✖ VBridger(約1000円)が必要
✖ PCでVtubeStudioとVbridgerの2つ起動する必要があり、ちょい面倒
✖ データがVbridgerを経由するため他より遅延がある
nizimaLIVE+iPhone
○ VitaminsやVBridgerより手間が少ない
○ 基本無料
✖ nizimaのアカウントが必要(メルマガは解除してOK)
✖ 無料プランは連続使用40分まで
(なお再起動すれば何度でも40分使用できる)
✖ 商用利用する場合は課金が必要
VTS+iPhone
○ ウェブカメラよりはできる表情が多い(頬膨らませたりベー👅したり)
✖ 上記2種より表情が少なくモデルの良さをフルに活かせない
それ以下のウェブカメラを使用するトラッキング
○ スマホもいらないし手軽で低遅延
✖ モデルの良さをフルに活かせない
導入方法
ここではVTS+Vitamins(VBridger)+iPhoneとnizimaLIVE+iPhoneについてざっくりと解説
事前の注意点として、iPhoneにはモデルデータを入れる必要がありません。
あと説明にIPアドレス出てきますがローカルIPなので晒しても大丈夫なやつです。勘違いしないように。
VTS+Vitamins(VBridger)+iPhone
VitaminsとVBridgerはやることがほぼ同じなので同時に解説します。
PCにVtubeStudioとVitamins or VBridgerをインストール
iPhoneにもVtubeStudioをインストール
PCの以下のフォルダに「Hakushi_Chan00」フォルダごとを移動(zipじゃダメ)
SteamLibrary\steamapps\common\VTube Studio\VTube Studio_Data\StreamingAssets\Live2DModels
もしくはVTSを起動して「モデルをインポート」からエクスプローラを開く

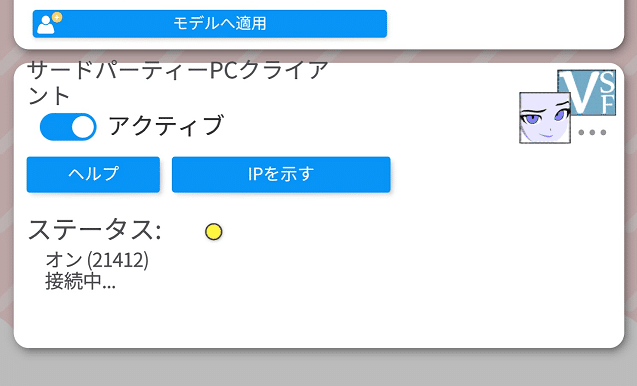
iPhone側のVTSを起動、歯車マークの設定、一番下のサードパーティPCクライアントをONに。「IPを示す」からIPを覚えておく
(途中にある「PCと接続」はOFF。VitaminsやVBridgerを経由できなくなります。)

ーーーーーーーーーーここからVitaminsの場合ーーーーーーーーーー
Vitaminsを起動して左上の上側のボタンからiPhoneに接続します

Arkit FacecapのVTS Mobileを選択して上で覚えたIPアドレス(とポート番号)を入力し、Connectをクリック。
上側の赤○ボタンが緑になったら接続OK

画面右の…がついた①ボタンをクリック
設定ファイルを選ぶメニューが出るので②で設定ファイルの保存場所を開きます。
エクスプローラが開いた場所にHakushi_Chan00フォルダ内にある設定ファイル「__adjusted_Live2D_Arkit.vps」をコピペしましょう。

もう一度設定画面を開きなおすと一覧に「__adjusted_Live2D_Arkit」が追加されるので、クリックして出てくる「LOAD」ボタンを押して設定を適用
PC側のVTSを起動し設定(歯車マーク)からAPIを開始(プラグインを許可)をONにする

Vitamins画面左上、今度は下側のボタンからPC版のVtubeStudioと接続
VtubeStudio側で許可を求められるので接続を許可する

VTSのモデル一覧からHakushi_Chanを選択、舌を出したり頬を膨らませたりしてモデルが反応すれば成功
ーーーーーーーーーーここまでVitaminsの場合ーーーーーーーーーー
ーーーーーーーーーーここからVBridgerの場合ーーーーーーーーーー
VBridgerを起動、画面左下のプルダウンをVtubeStudioに。横のIP入力欄に上記4で覚えたIPを入力

画面上部の読み込みからHakushi_Chan00フォルダ内にある設定ファイル「VTS_Setting_byTsukuro.vbridger」を読み込み
「iPhoneに接続」をクリックするとiPhoneのカメラに反応して画面上の顔が動くはず
PC側のVTSを起動し設定(歯車マーク)からAPIを開始(プラグインを許可)をONに(ここはVitaminsと同じ)
VBridger画面下のVTSアイコンの横の「接続する」をクリックすると、PC側のVTSの画面にプラグインの許可を求める画面が出るので許可する

VTSのモデル一覧からHakushi_Chanを選択、舌を出したり頬を膨らませたりしてモデルが反応すれば成功
ーーーーーーーーーーここまでVBridgerの場合ーーーーーーーーーー
VitaminsとVBridger共通の注意点
・舌出したりできない場合、ウェブカメラトラッキングがONになってる可能性があります。PC側のVTSのカメラ設定からウェブカメラをOFFにしましょう。
nizimaLIVE+iPhone
PCにnizimaLIVE、iPhoneにnizimaLIVE Trackerをインストール
nizimaアカウントが無い場合は作っておく
以下のフォルダに「Hakushi_Chan00」フォルダごとを移動
C:\Users\[ユーザー名]\AppData\Roaming\Live2D\nizima LIVE\models
※AppDataフォルダは隠しファイルを表示しないと見れないため
エクスプローラ画面上部の表示メニューから切り替えましょう。
もしくはnizimaLIVEを起動して、設定→オプション→ファイルの場所→モデルの場所で開いてもいいです。

PCのnizimaLIVEを起動し、カメラ設定からモバイル接続をクリック
iPhoneのnizimaLIVE Trackerも起動し、メニューからPC接続画面へ
ポートとIPアドレスを合わせて入力


PC側のカメラ設定、使用するカメラのモバイルに新しく項目が追加されるので選択

PC側のnizimaLIVEのモデル一覧からHakushi_Chanを選択。モデルが反応すれば成功
注意点
・nizimaLIVEのモデル一覧からモデルを追加することもできますが、一部細かい設定がやり直しになるので非推奨です。
(選択したフォルダを読み込む訳ではなく、上記ファイルパスに最低限のファイルをコピーしてるみたいです。なので表情ファイルや設定ファイルは読み込んでくれません。)
カスタマイズについて
VTubeStudioでのカスタマイズ
VTSを起動し、モデル一覧から白紙ちゃんを表示します。

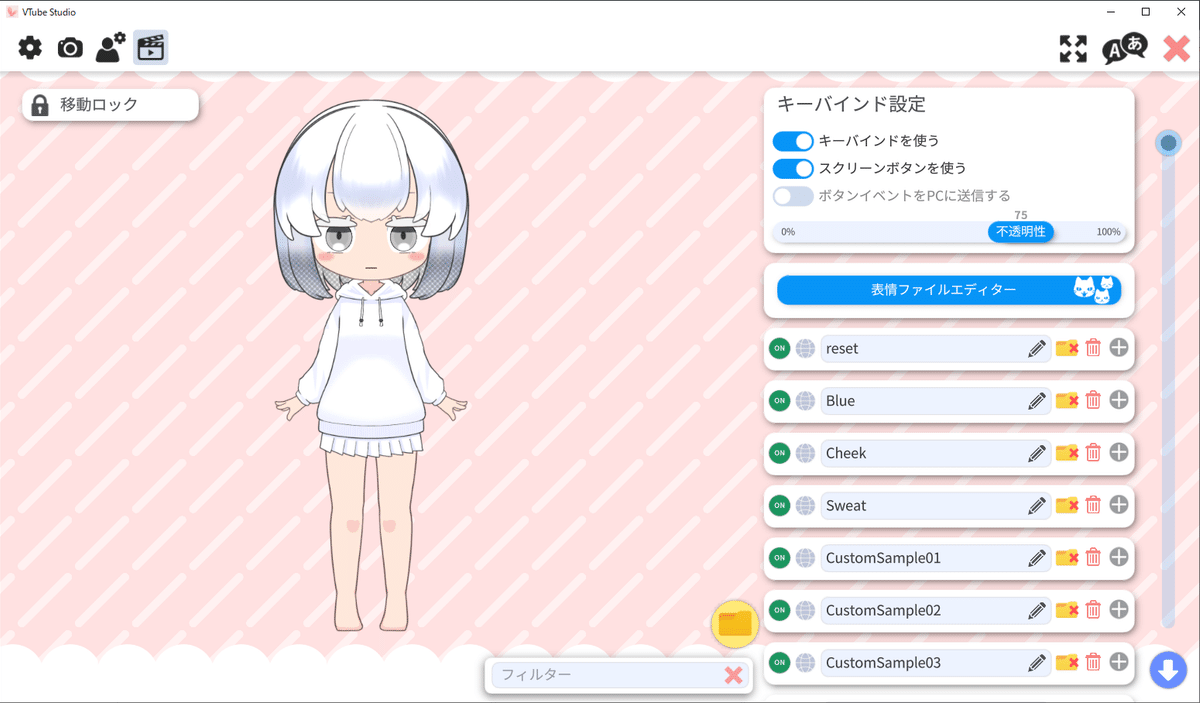
画面左の歯車ボタン>左上の映画ボタンと画面を移動

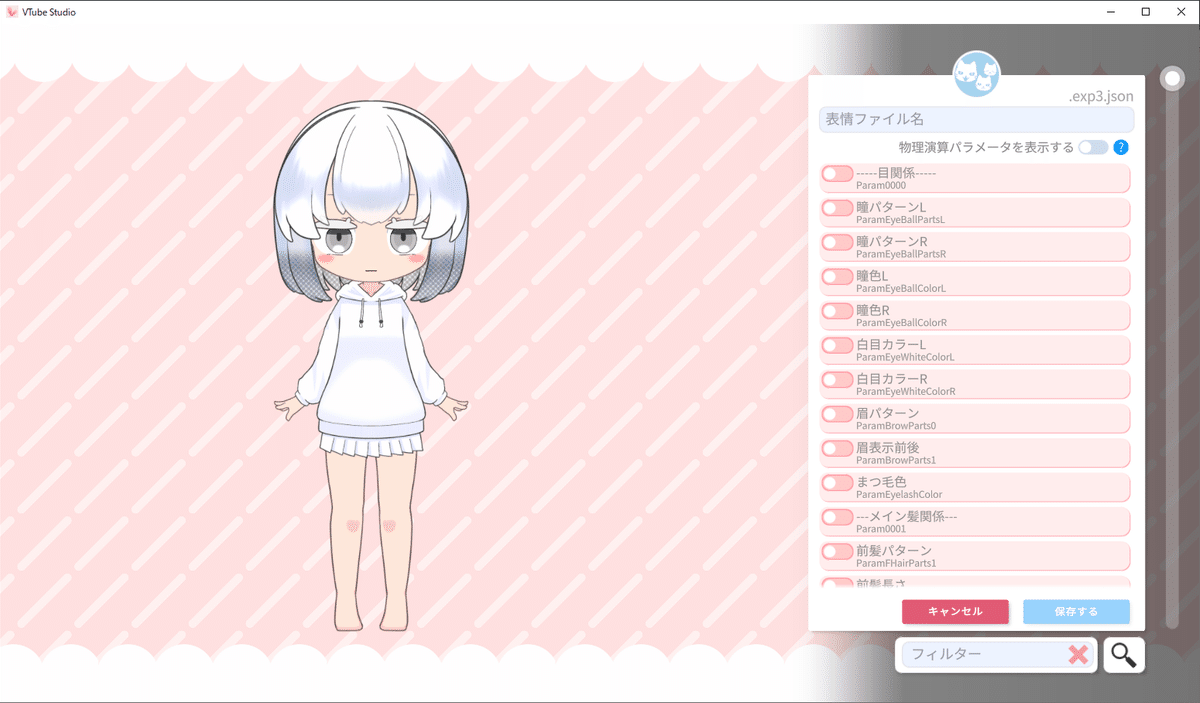
表情ファイルエディター→新規表情ファイル作成→OKとクリック

この画面でカスタマイズしていきます。
カスタマイズ項目は一覧の上に固まっており、一番上からヘイローアイドル回転までがカスタマイズ項目になります。
パラメーター左にあるスイッチをONにすることでカスタムできます。
瞳パターンや前髪パターン等のパターン系は各種1.0ずつ切り替わるようにしているので、スライダーではなく数値入力すると簡単です。
カラー系のパラメーターは1~10まで無段階で変化します。拡張性のためツインテール等も個別にカラー設定できます。前髪等と同じ色にしたい場合は数字をコピペするとカスタマイズしやすいです。
※欲しいカラーが無い場合についても後述します。
キーボードカラーはデフォだと見えないので、カスタム中に一時的にONにして、保存する前にOFFにして下さい。(ヘイローアイドル回転の項目から少し下の方にキーボード切替4があるのでそれを一旦1に。)
「----目関係----」といったパラメーターは見やすいようにするためだけの見出しです。カスタマイズには関係ありません。
カスタマイズできたら上部に名前を入力して保存しましょう。画面はいったん元の白紙ちゃんに戻ります。
保存できたらカスタムデータを読み込みます。キーバインド設定を一番下までスクロールし、水色の+ボタンをクリックします。

・カスタム名(無くてもOK)
・アクションタイプ:表情を切り替える(exp3)
・表情:自分で作ったカスタムデータ(画像ではサンプルになってるけど)
に設定します。

キーコンビネーションは自分の使いやすいキーにしましょう。
画像ではLShift+1キーに割り当てています。左に警告マークが出ていますが、これは既に設定されているキーバインド一覧の一番上、表情リセットと設定が被っているからです。
ですが、別に悪いことではなく表情リセットと同じキーに割り当てることで
青ざめや赤面等の差分をリセットしつつ、モデルのカスタムを維持できます。(逆に、こうしないとリセットしたときカスタムしてない真っ白な白紙ちゃんに戻ってしまいます。)
なので、カスタムを好みのキーに設定したらリセットも同じキーに設定することを推奨します。(各項目右側の灰色の+ボタンを押すと設定を展開できます。)
また、設定の左上に🌐がありますが、これはホットキー設定です。
簡単に言うと、ゲーム等他の作業中に押しても反応するかどうか設定できます。画像ではONになっていますが、不用意に押さないよう、OFFにしておくと良いでしょう。
設定したキーを押してカスタムが表示されるのを確認したら、カスタム完了です。
設定で実行中の表情を記憶するようにしているので、次回起動した際もカスタムした状態で表示されるはずです。
欲しいカラーが無い場合について
VtubeStudioの機能を使って自由に色付けできます。
ただし、ちょっと複雑なので注意
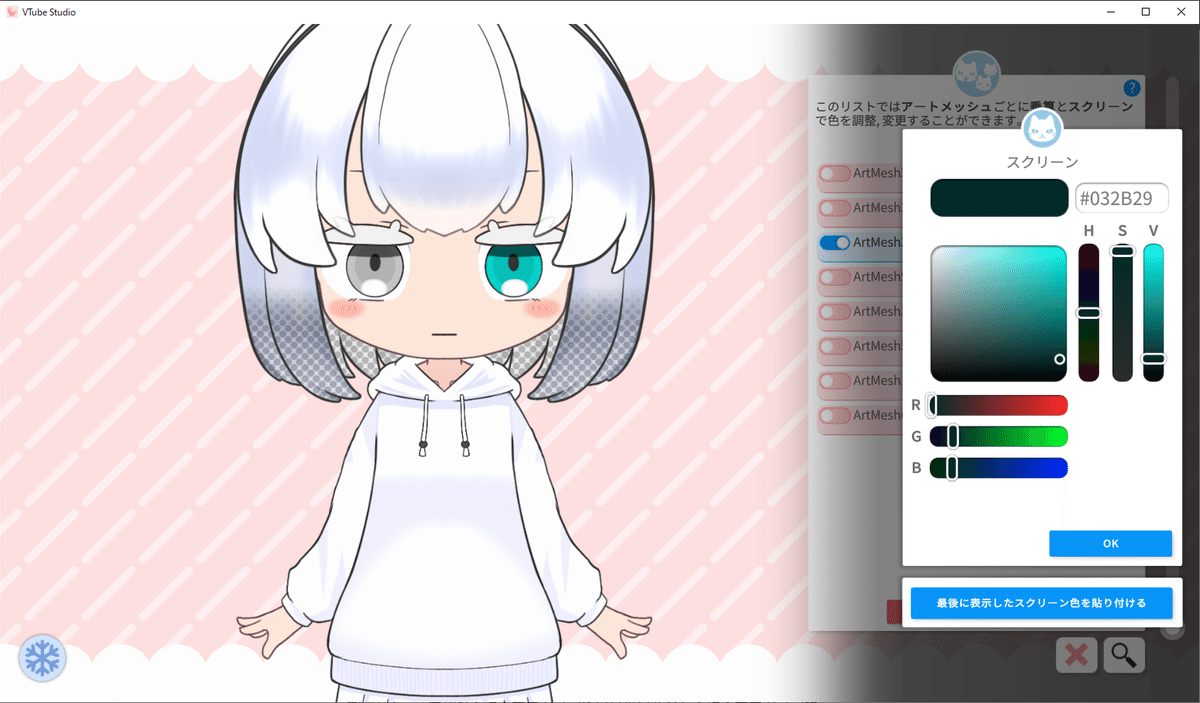
例として、瞳の色を変えてみます。
パラメーター設定画面からモデルのカスタマイズをクリック

「アートメッシュの色をスクリーン/乗算で色付けする」をクリック
画面上で色変えしたい場所をクリックすると、その座標に表示されているアートメッシュ(パーツのこと)の一覧が右に表示されます。目をクリックしました。

右の一覧の中に瞳のパーツがあります……が、どれかわかりません。
右側にある👁️マークをクリックすると点滅するので順にクリックしてどれが瞳なのか判別します。
ArtMesh34が瞳でした。
スイッチをONにして乗算、スクリーンの色を決めます。

OKをクリックすれば1つ設定完了です。同じ手順で色変えしたいパーツを変えていきましょう。※アートメッシュの名前はカスタムモデル故、数が膨大で管理しきれないため付けませんでした。怠慢ですが許してください。これ書いた後罪悪感に苛まれて多少見分けがつくようにアートメッシュのIDにちょっと変更を加えました。
nizimaLIVEでのカスタム
nizimaLIVEを最初に起動するとログインを求められます。
ブラウザじゃないので自動入力されません。覚えておきましょう。
モデル一覧から白紙ちゃんを表示します。
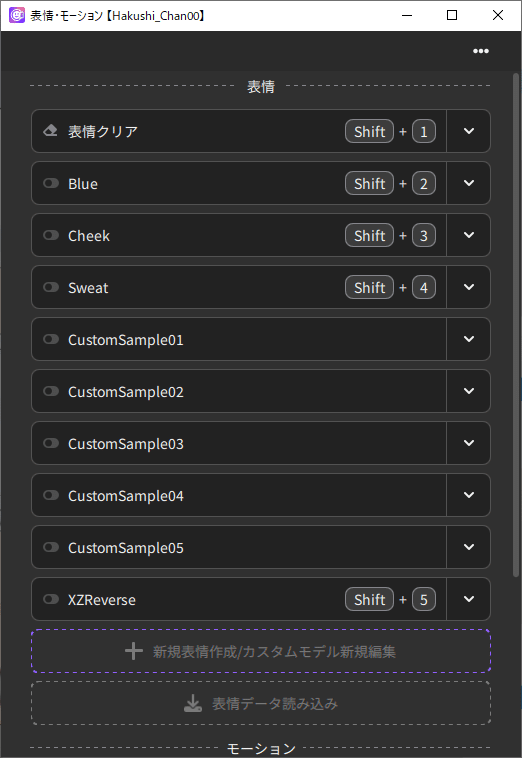
左側のメニューから表情・モーションをクリックすると表情・モーション設定ウィンドウが開きます。新規表情作成から設定画面を開きましょう。


各項目にチェックを入れてスライダーでカスタムしていきます。
カスタマイズ項目は一覧の上に固まっており、一番上からヘイローアイドル回転までがカスタマイズ項目になります。
瞳パターンや前髪パターン等のパターン系は各種1.0ずつ切り替わるようにしているので、スライダーではなく数値入力すると簡単です。
カラー系のパラメーターは1~10まで無段階で変化します。拡張性のためツインテール等も個別にカラー設定できます。前髪等と同じ色にしたい場合は数字をコピペするとカスタマイズしやすいです。

「----目関係----」といったパラメーターは見やすいようにするためだけの見出しです。カスタマイズには関係ありません。
また、デフォルトでカスタマイズ例を5つ用意しています。表情・モーション設定ウィンドウから「CustomSample01~05」のプルダウン→表情編集を選択するとカスタム内容を確認できるので参考にしてみてください。
カスタマイズできたら作成をクリックし名前を付けて保存しましょう。
保存すると先ほどの画面に戻り、一覧にカスタムした項目が追加されています。
VTSと違い、ホットキーの有効無効設定が無いので、クリックで使うか滅多に使わないキーで登録すると良いでしょう。
表情差分について
本モデルにはデフォルトで4つの表情差分を実装しています。
VTS/nizimaLIVEで共通して
・Shift + 2:青ざめ
・Shift + 3:赤面
・Shift + 4:汗
・Shift + 5:体XZ反転(体の動きが変わります。気分で変えてください。)
・Shift + 6:!マーク(モーション付き)
・Shift + 7:?マーク(モーション付き)
・Shift + 8:落ち込み(モーション付き)
・Shift + 0:キーボードモード切り替え※
(※キーバインドの挙動の関係上nizimaLIVEでは動作しません)
となっています。
このキー設定は仮なので、テンキーに変更したり別のキーに変更して自分の使いやすいようにカスタムしましょう。
VTSならホットキー設定(🌐マーク)のON/OFFも各自ご自由に。
VTSではカスタム例をShift + Q~Tに割り当てています。必要に応じてキー設定を削除して下さい。
また、カスタム項目をメガネだけ別ファイルで保存することで、差分としてメガネを使う、みたいなことも可能です。
モデルは壊れたりしません。臆せず自由に弄繰り回して白紙ちゃんを貴方色に染め上げて下さい。
さいごに
長文失礼しました。ここまで読んで下さりありがとうございます。
白紙ちゃんは汎用モデルの中でもかなりボリューム多めなモデルだと思います。願わくばVtuberだけじゃなくいろんな人の手に渡っていろんな色の白紙ちゃんが見れますように。
この記事が気に入ったらサポートをしてみませんか?
