
ControlNet『Tile』使い方|特徴と活用をstable diffusion初心者向けに解説
今回は、私の ControlNet『Tile』リアルな使い方をstable diffusion初心者にもできるだけ分かりやすく解説していきます。
皆様こんにちは!mimiです。先日投稿した自己紹介も沢山の方に読んでいただきましてありがとうございますm(__)m
🍎実は私も コントロールネット 『タイル』は、すごく便利なので多用させてもらってます。と言いますかほぼすべての作品に使っていますw。
この記事の内容は、ControlNet『Tile』のことなので、すでにControlNetを使っているよー!という方は、知っている情報も多いかと思います。ControlNet初心者やAIart初心者の方はこの記事をご自身の生成に役立てていただえたら嬉しいです!
✅こんな方にお勧めの記事
・💡stable diffusion 初心者の方
・💡ControlNet『Tile』どうやって使うの?
・💡イラストのネタが切れた~(´;ω;`)
・💡少しでもイラストの描き込みを増やしたいよ~
こんな悩みやなど持っている方、stable diffusion初心者の方に、おすすめの記事となっております!実際私がAIイラストを始めた頃、コントロールネットをよく理解せず(使い方が分からなかったw)無理やりプロンプトのみで作品を作り上げようとしていてとにかく1枚作品を作るのが大変でした💦
狙った作品が出るまでひたすら生成して、アップスケールしたら画像が崩壊、始めからやり直す😢なんてことは飽きるほどしましたw
ですが、自分に合ったtileの使い方をマスターしてからというもの、初心者の頃に頭を悩ませていたイラストの構図、ネタ切れ、書き込み量で悩む回数が大幅に減りました。
この記事を最後まで見ていただけるとコントロールネット 『タイル』の基本的な使い方とmimiが実際に使っている方法をマスターする事ができます。
💡記事の初めは、Tile等の説明になりますので、私のTileの使い方を知りたい方は、目次のmimi『Tile』使い方、からスキップして読むこともできます。お好きにお使いください。
(😲※この記事はcontrol netの導入方法は解説していません。導入後に読むことをお勧めします)
💡ControlNet『Tile』とは

『Tile』は、Stable Diffusionの拡張機能、ControlNetのモデルの一つです。
ControlNet『Tile』どんな時使うの?
主にアップスケールさせる際や、書き込みを増やしたい質感を変えたい場合、元絵の構図、特徴を保ったまま生成したい場合などで使用します。
✅こんな時に使う!
💡書き込み量などを少し増やしたい
💡元絵の構図、特徴を保ちつつ生成
💡アップスケールしたい
💡大まかに画像の修正したい
まずはこの4つを頭の片隅にでも入れておくと『Tile』を理解するのが楽になるかと思います!では次は、Tileの特徴について見ていきましょう!
🍀ControlNet『Tile』の特徴

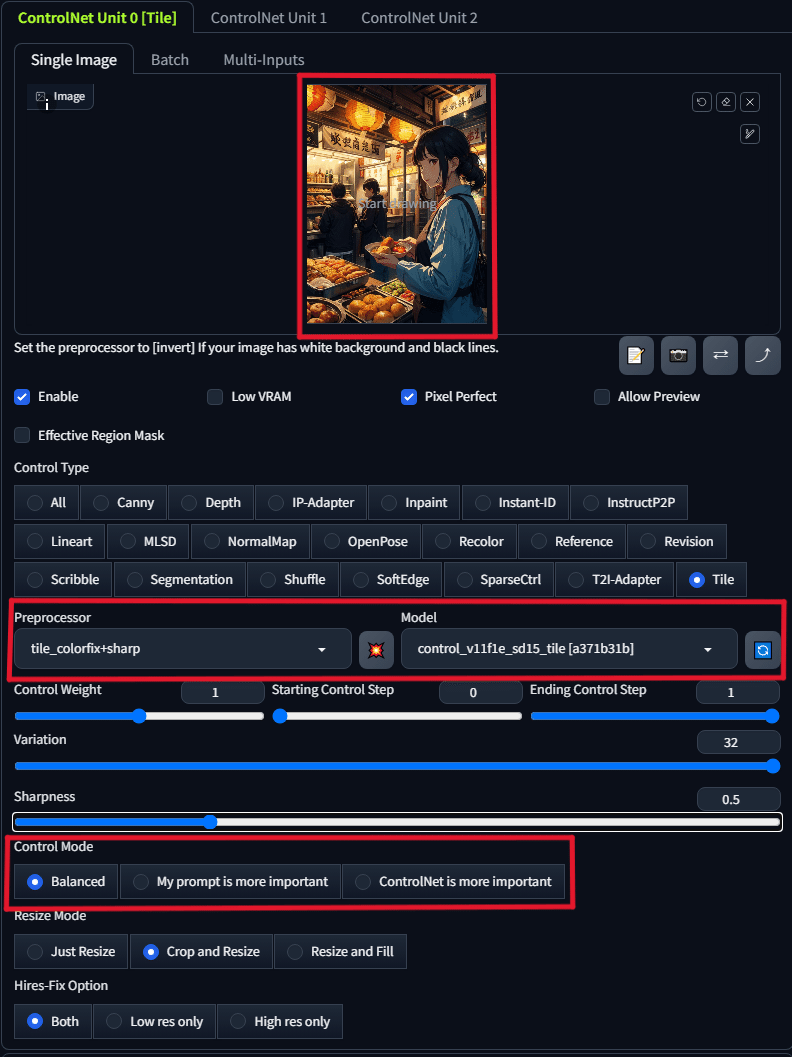
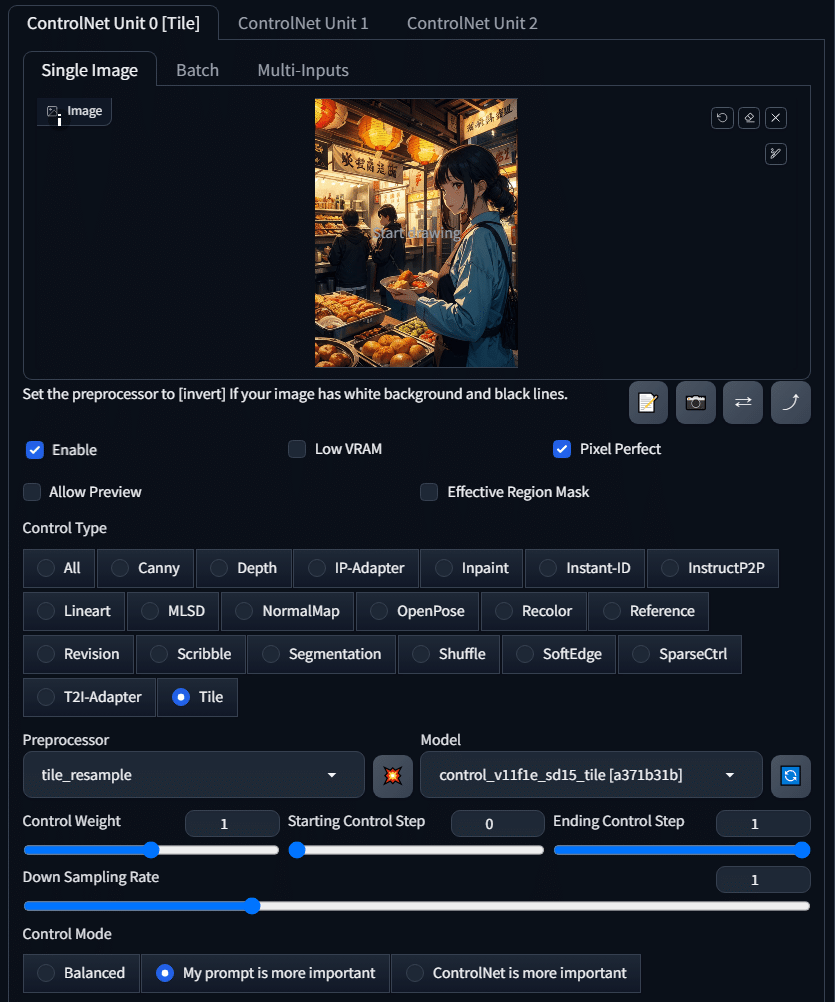
まず初めに、コントロールネットを使ったことのない方のために少しだけお話ししますと。コントロールネットには、『Preprocessor(プリプロセッサ)というものがあり『Model(モデル)』ごとに様々なプリプロセッサが用意されています。
そして、✅Tileでは4種のPreprocessor(プリプロセッサ)があり、それぞれ色味や描き込み、質感など仕上がりが変化する特性があります。そのプリプロセッサがこちら↓
✅tileプリプロセッサ4種類
💡Tile_resample
🍀Tile_colorfix
💙Tile _colorfix+sharp
🌸Tile _blur_gaussian
・急にぷりぷりとか言われても分からない💦
・プリプロセッサとはなんぞやー(・・?
と思う方もいるかもしれませんが、そんなに難しく考えずに
✅tileには4種類の特性がある!
くらいに覚えておけばオッケイです!
*各種類の詳しい特性は、📚4種類のプリプロセッサ特性と画像比較でまとめています。
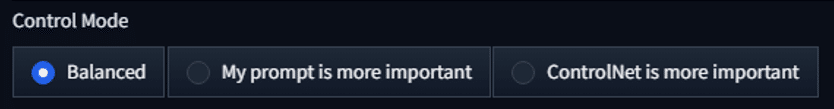
🍀Control Mode

また、Control Netには【Control Mode】という機能があり、プロンプトを優先して生成したり、image画像を優先して生成したりする機能もあります。TileでもControl Modeを変更し使用する場合もあるので合わせて覚えていきましょう!では「Tileとは」を簡単にまとめますと
💡Control Net『Tile』要点まとめ
✅Tileとはこんな感じ
・元絵の構図、特徴を保ったまま生成
・tileには4種類の特性がある
・Control Modeを使う時あるよ
・描き込みも増えるよ
こんな感じで覚えておきましょう!では次にタイルの各プリプロセッサを使って実際に生成した画像の特徴や比較を見ていきましょう!
📚4種類のプリプロセッサ特徴と画像比較

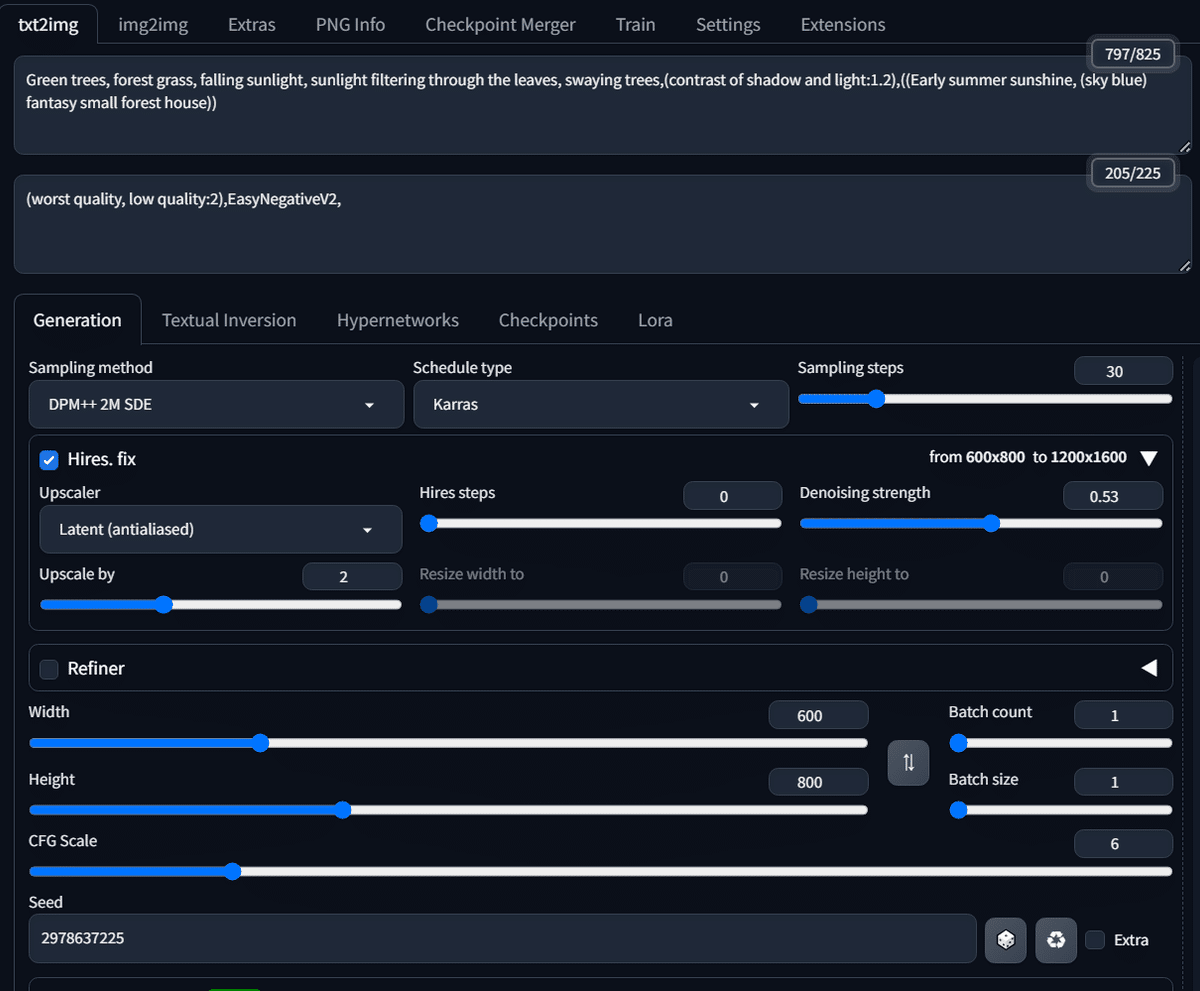
ここからは、600×800サイズの元絵をアップスケールしたイラストと実際に各プリプロセッサを使って生成した画像とでどのように変化しているのか✅Control Modeも変更しつつ特徴の解説もしながら比較していきます!
ここでは「どのように変化しているか」を見ていきましょう。一部、WidthとHeightを(1200×1600)変更して比較しているものもありますが、基本的な生成の設定値は↓の通りです。

ここから比較が始まります👇
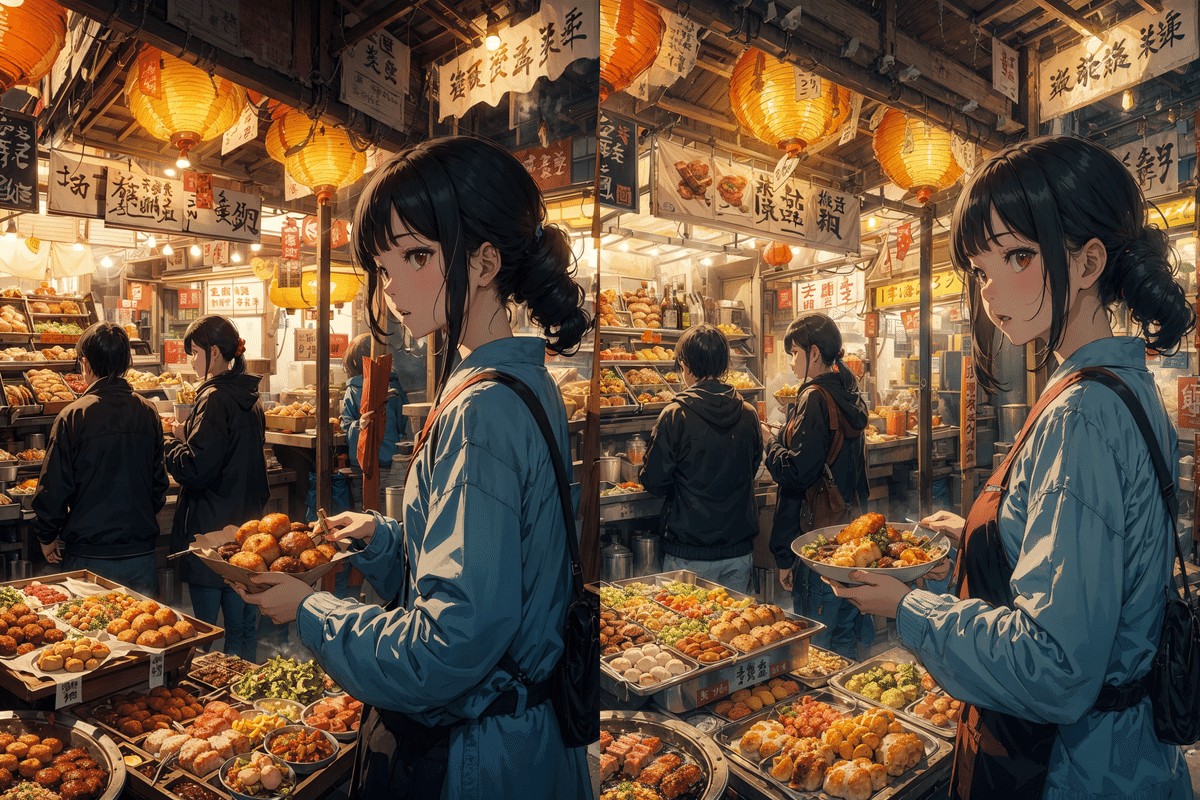
💡Tile_resample


㊨✅Hires. fix+tile_resample+✅Balanced

㊨✅Hires. fix+tile_resample+✅ControlNet is more important

㊨1200×1600 Hires. fix無し+Tile_resample+✅ControlNet is more important
Tile_resampleプリプロセッサは、私が好んで利用するプリプロセッサです。若干色が薄く生成されてしまいますが、線の描写や、書き込みが細かく、お気に入り。㊧1200×1600 Hires. fix無し+Tile_resample+✅My prompt is inportant で生成したイラストは、目に見えて描き込み量が増えています。ただ余計なものまで増えているので使いどころは工夫が必要そう。また、基本的にTile_resampleで生成する際、私はControl ModeのBalancedはボヤッと印象の画像になるのでほとんど使用しません。書き込みを増やしたい作品にお勧めのプリプロセッサです。
(※設定値は、あくまでも目安です。作品に合わせて調整するのもオッケイです!参考までに!)
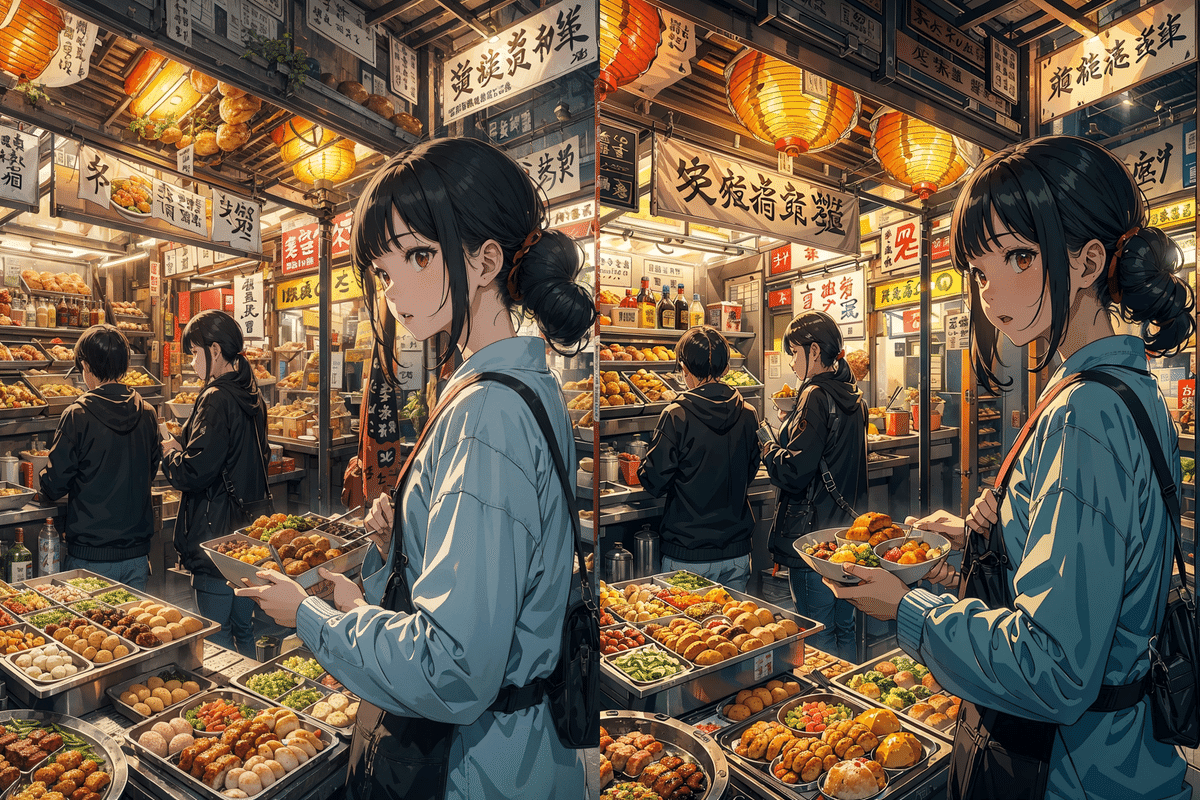
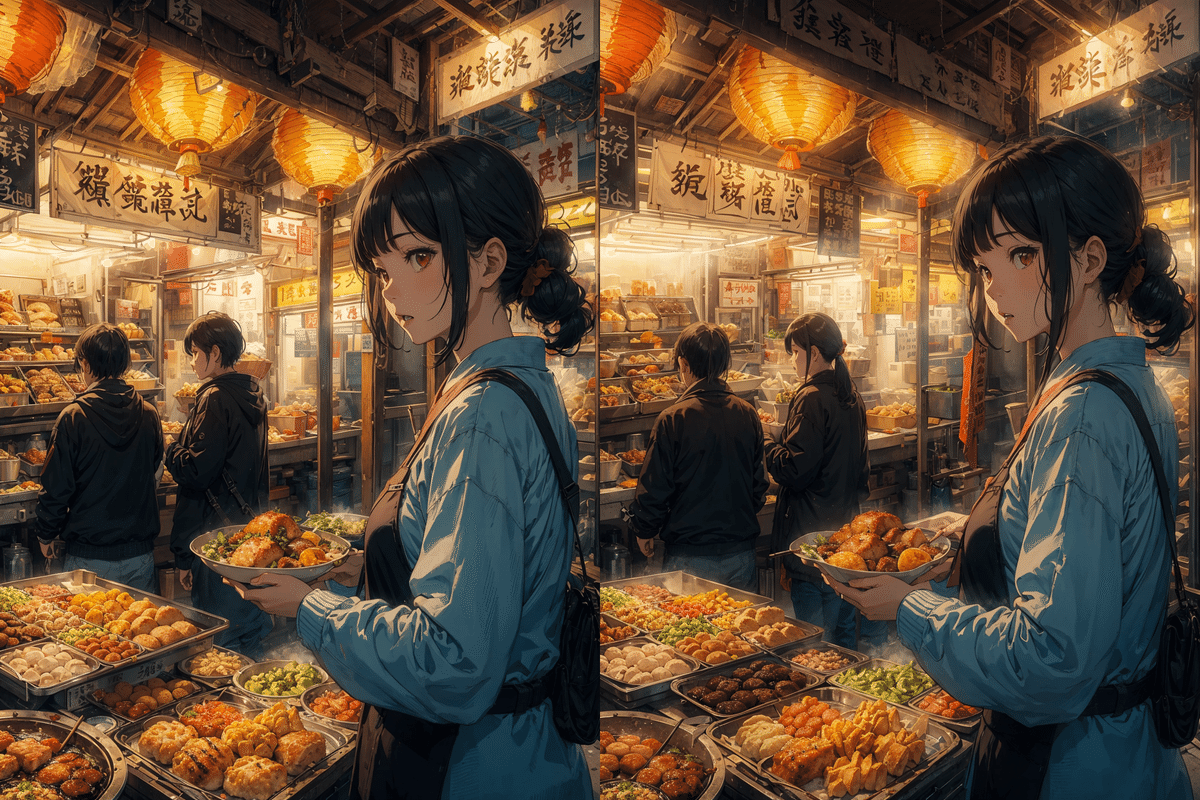
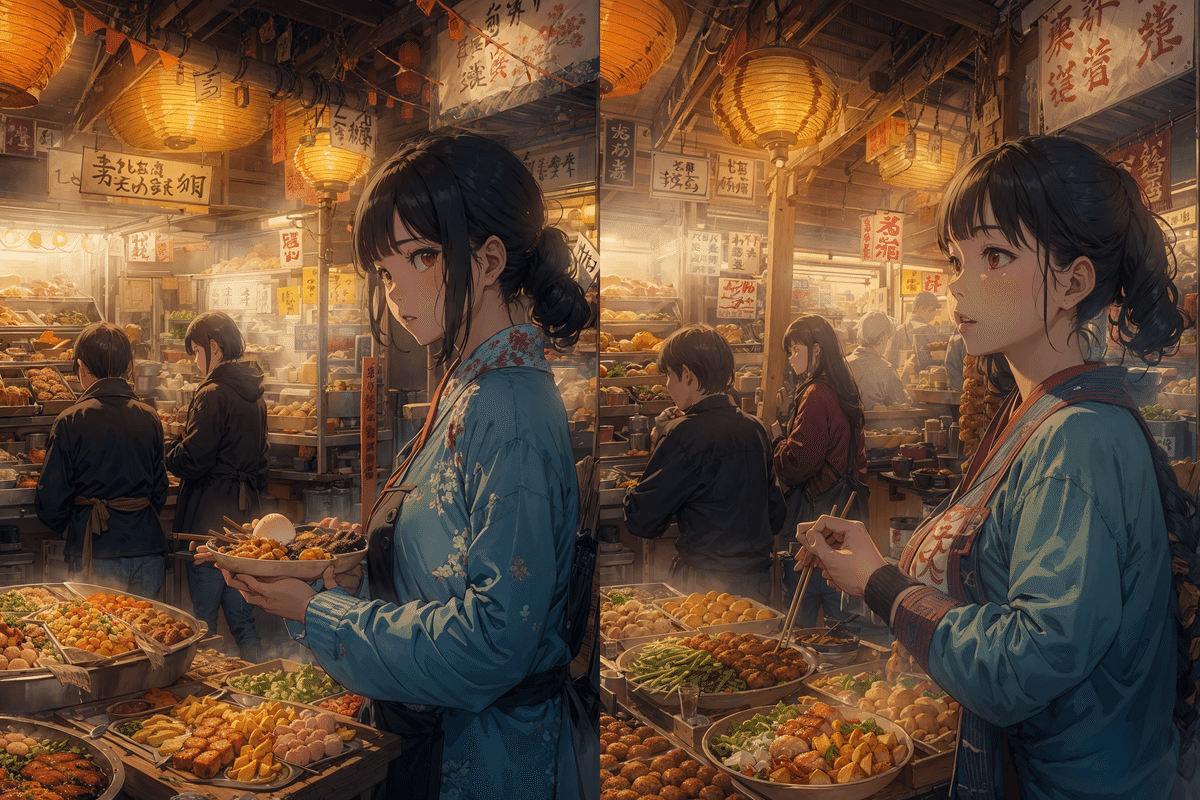
🍀tile_colorfix+sharp


㊨✅Hires. fix+tile_colorfix+sharp+✅Balanced

㊨✅Hires. fix+tile_colorfix+sharp+✅ControlNet is more important
このプリプロセッサは、Tile_resampleと比べて色がはっきりと乗りHires. fixのみと比べても、若干の違いがあるものの、ほぼ同じ構図、特徴のものが多い印象。ただ、✅My prompt is inportant を使ったものは少し変化が多い感じもします。こちらも同様に設定値は、あくまでも目安なので作品に合わせてvariation値を上げ下げしながら調整するのが良いと思います!参考までに!
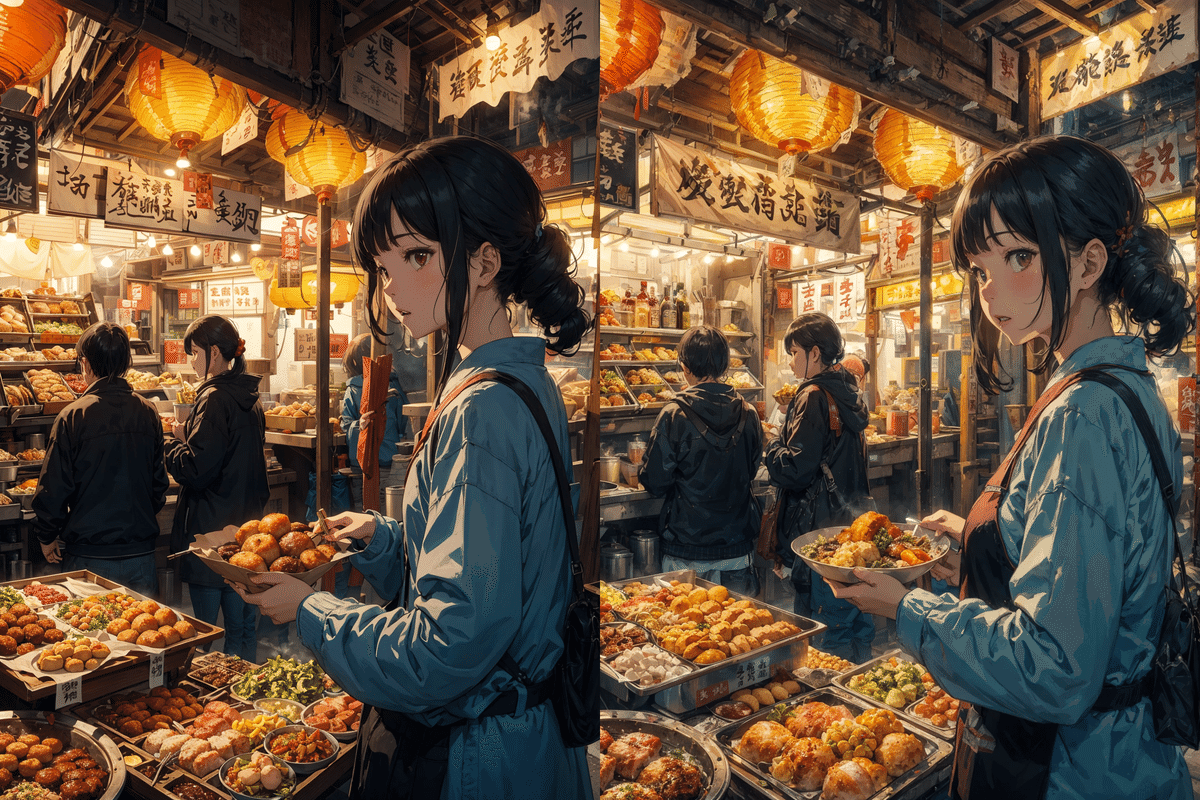
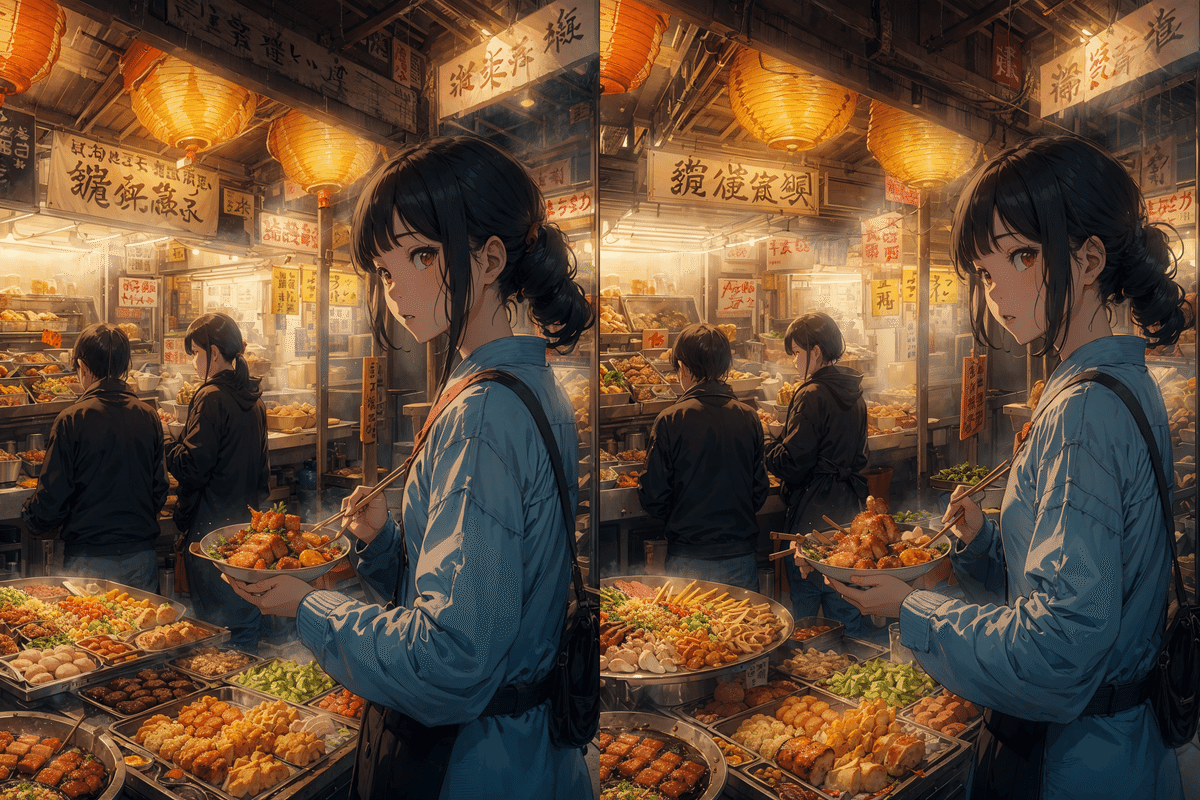
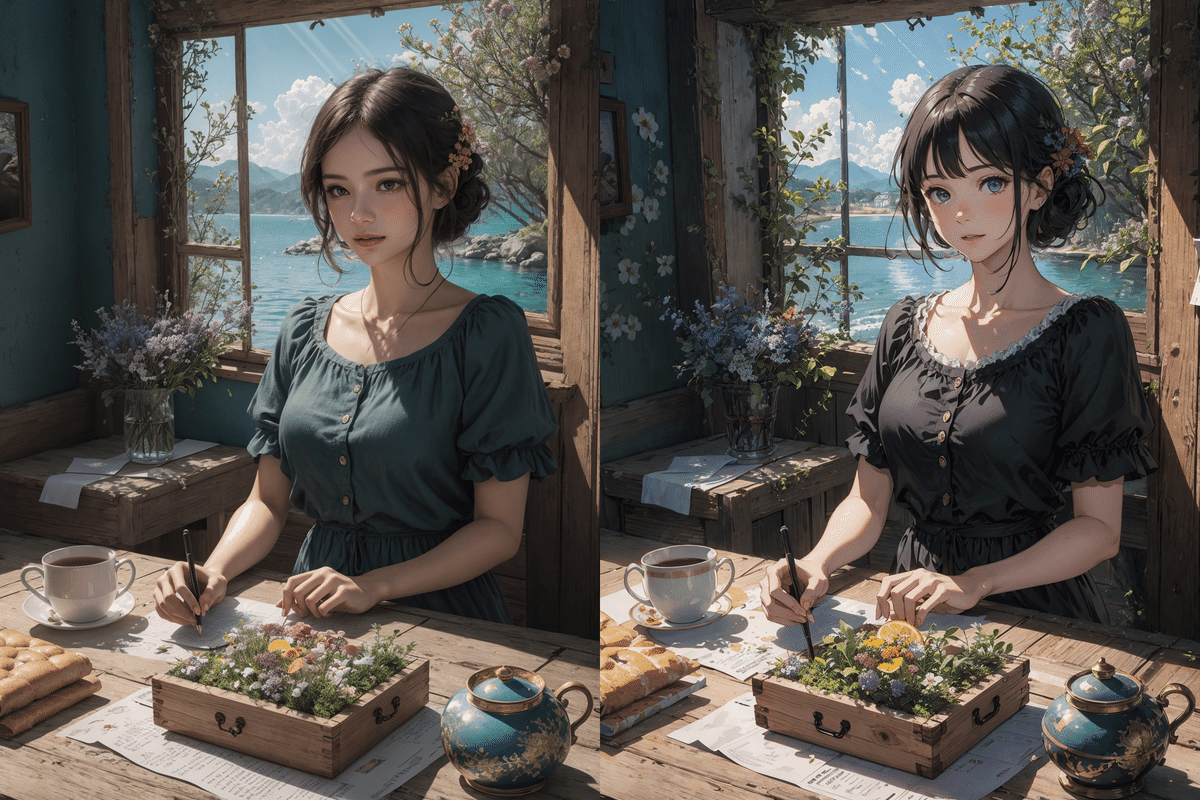
💙Tile _colorfix


㊨✅Hires. fix+tile_colorfix+✅Balanced

㊨✅Hires. fix+tile_colorfix+✅ControlNet is more important
Tile_resampleと比べて色がはっきりと乗りましたね!tile_colorfix+sharpとの差は私の今回の検証の設定値では微々たる変化に感じました。こちらも同様に✅My prompt is inportant に関しては、人が増えたり、手が増えたりと、少し変化が多い印象。
こちらの設定値に関しても、variation値など参考程度にご自身の作品に合わせて変更して使ってみてください
色・構図、特徴共にできるだけ元の絵をキープしつつ生成したい場合は、tile_colorfixではなく『💡Tile_resampleの✅Hires. fix+tile_resample+✅ControlNet is more important』もしくは、少し薄色ですが『✅Hires. fix+tile_resample+✅My prompt is inportant 』が私のオススメかなと思います(私もいつも使ってます)。
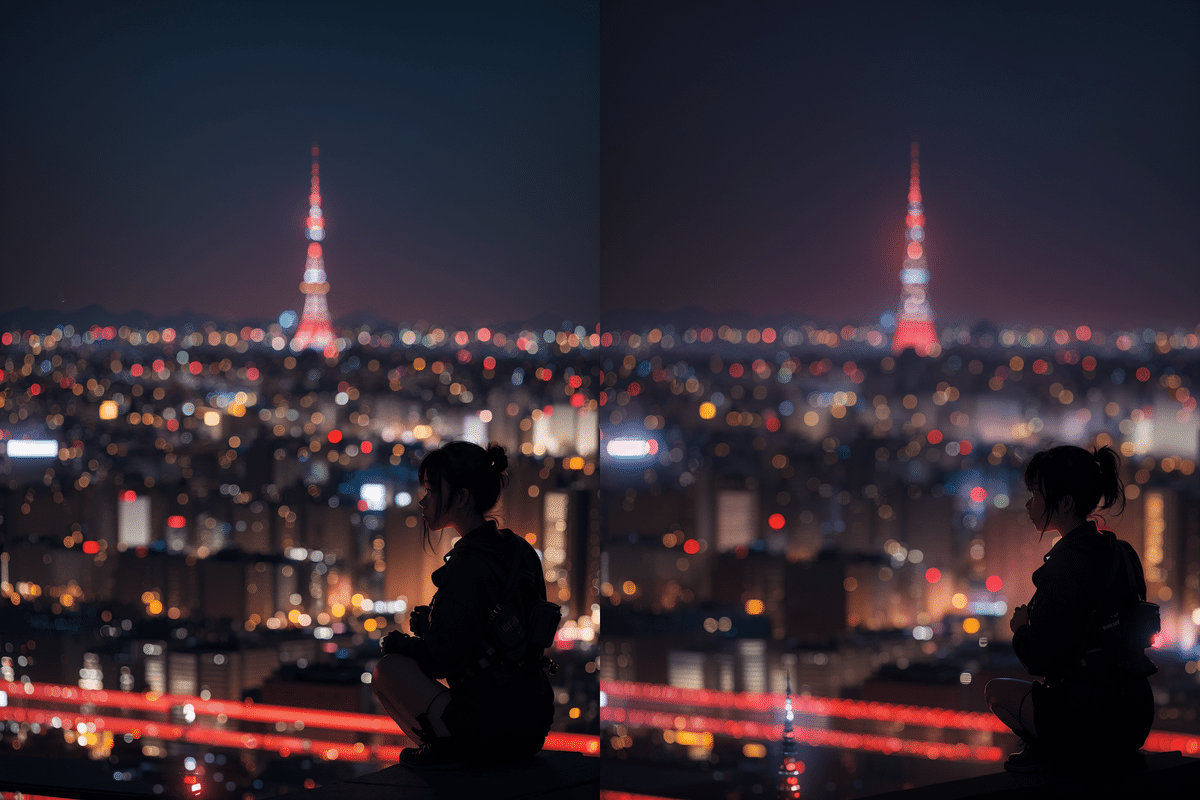
🌸Tile _blur_gaussian


㊨✅Hires. fix+blur_gaussian/sigma値1

㊨✅Hires. fix+blur_gaussian/sigma値9

㊨✅Hires. fix+blur_gaussian/sigma値13

㊨✅Hires. fix+blur_gaussian/sigma値27
んーあまりきれいじゃないw
こちらのプリプロセッサは、Tile_resampleのようにパキットした仕上がりとは対照的に背景をぼかしたりするのに役立ちます。ただ、きれいにぼかすためには、もともと少しボケ感のある元絵を使って生成しないとよい仕上がりにはなりませんでした。なので使用用途はかなり限定的になる印象。sigma値を上げれば、ボケ感、滲み感が増え変化も大きくなる傾向もあります。ボケ感のある作品で試してみたところ、このような結果になりました⇓

㊨✅Hires. fix+blur_gaussian/sigma値13
ボケ感がない状態のイラストだとただ滲んだようになるだけでしたがボケ感のあるイラストでblur_gaussianを使った場合、ボケ感が増す結果が出ましたね。ただ、使うか使わないかと言われれば、私はほぼ、使わないと思います。(現状では)通常のpromptだけでボケ感はつくりだせますし、なおかつ自然な仕上がりになるのでそちらの方がオススメ。記事でボケ感の出るプロンプトも公開してますのでお時間のある方はご参考にしてみてください⇓
mimi『Tile』使い方

では早速使い方について解説していきたいと思います。
基本的には📚プリプロセッサ画像比較でお伝えした設定値をまねしていただければ普通に使えます。ですが私が普段から使うTileの使用方法は少し変わっており「💡重要ポイント」ございます。それは、こちら⇓
💡重要ポイント
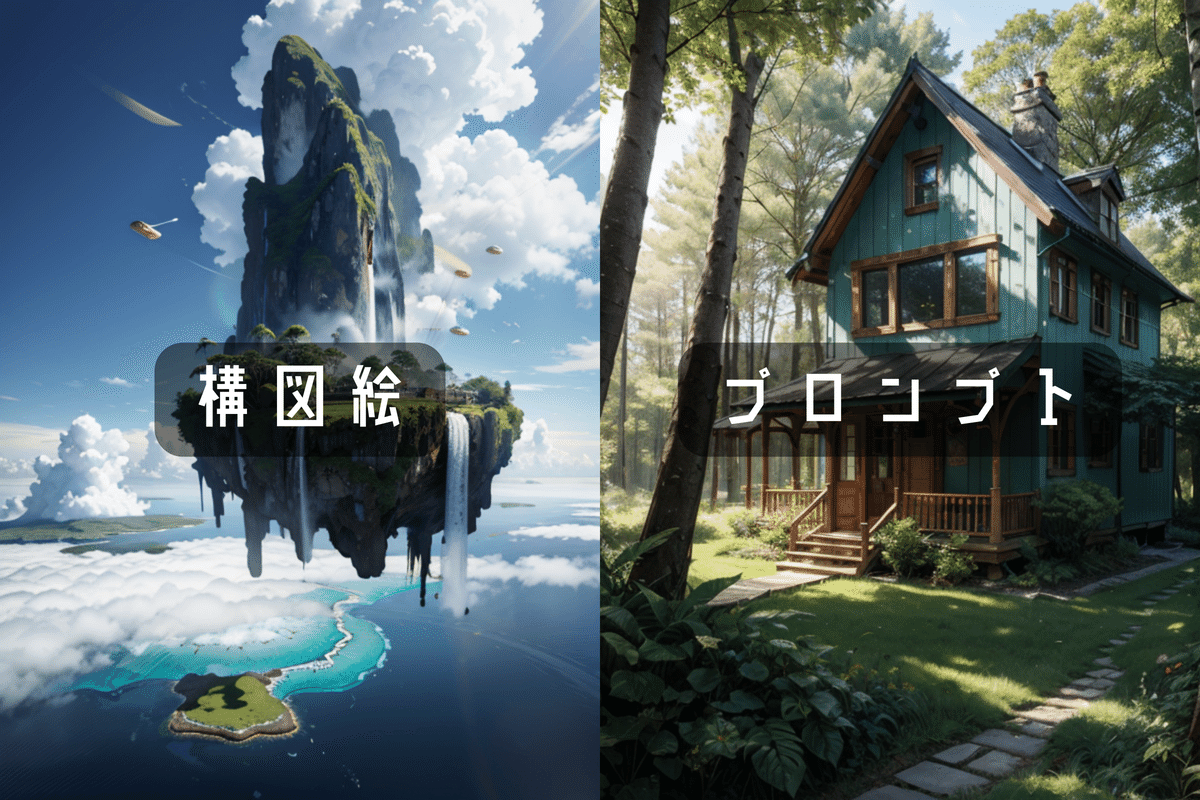
【構図絵とプロンプトは別で考えよう】
と言う事です。私は、構図絵は構図のことを考えてプロンプトを書き生成し、雰囲気や物などの要素は、別のプロンプトを考えて作っています
少し難しく感じるかもしれませんができる限りかみ砕いて詳しく解説していきます。まずは、コントロールネットを使用して生成する際、必ずしも元絵を生成した時に書いたプロンプトやモデルでアップスケールする必要はないという事を認識持っておきましょう。(知っている方は聞き流してくださいw)
Tileも同様でアップスケール前などにモデルや、プロンプトを変更して生成することも可能です。そして変更することで、セミリアルな女性の画像をアニメ調に変化させる事もできるので生成の幅が広がります

また、モデルだけではなく、プロンプトなどもアップスケール前のタイミングなどで変更して生成することが可能です。
様々な変更をできるこのコントロールネットの仕様を使い構図絵とプロンプトは別で用意して、2枚分の特徴を合わせて生成する作り方が私のTileの主な使い方になります!では!!ここからのタイルを使ったアップスケールの方法をお伝えします!
mimi『Tile』upscale方法

今回は、私のTileの使い方をマスターしたい!と思っている方のために、私がすでに公開しているプロンプトとで作った元絵とプロンプトを使って解説していきたいと思います!皆様も同じものが作れますので是非試してみてください!では!2枚分の特徴を合わせアップスケールさせるため、まずは【使いたい構図の絵】と【作りたい要素を含むプロンプト】を用意します。

💡重要point
💙使いたい構図絵はできる限り、他の方と被るような(見慣れた感のある)構図を避け、新鮮な感覚のものを選ぶとよいかも。💖作りたい要素は、作りたいイラスト全体の雰囲気を構成している物や特徴などの要素を含んだプロンプトを用意する
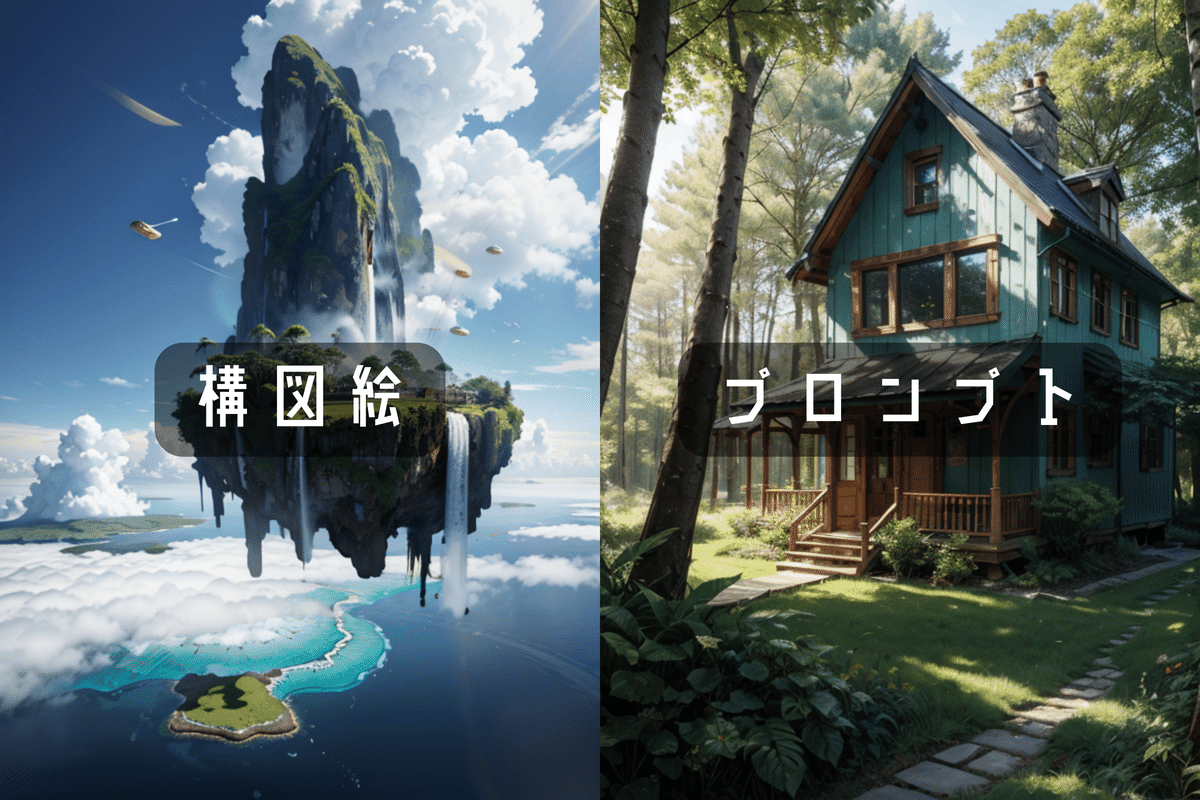
🖌使いたい構図絵

宙に浮かぶ印象的なこの構図絵。今回は【空島・浮島】のイラストを用意しました👆こちらのイラストは、ControlNet Tile のimageにセットする画像となります。構図絵の準備が出来たら次は【作りたい要素のプロンプト】を準備します。
🌼作りたい要素を含むプロンプト

次に作りたい要素のプロンプトは木と木造の家が印象的な【森の中の家】このイラストのプロンプトを使用していきたいと思います。木造建築や緑のイメージが反映されればいいなと思って選びました!そして基本的なseedやモデル、設定値はこのイラストの値をそのまま使用して実際に生成するようにプロンプトや設定値を入力していきます!こんな感じです👇
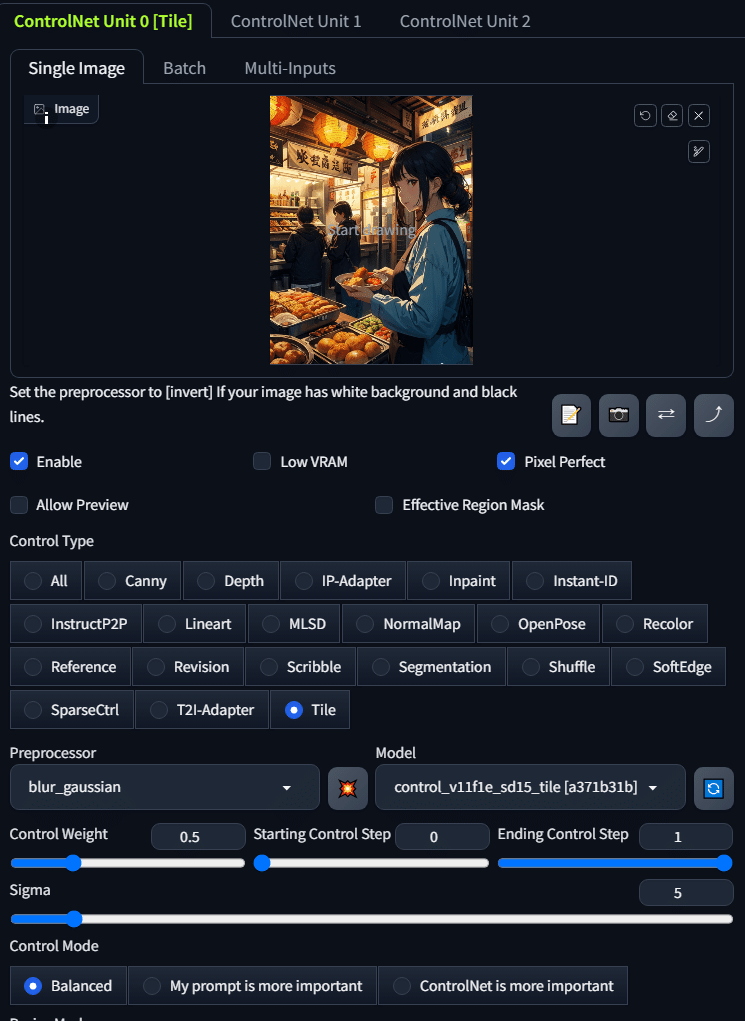
Generation設定値

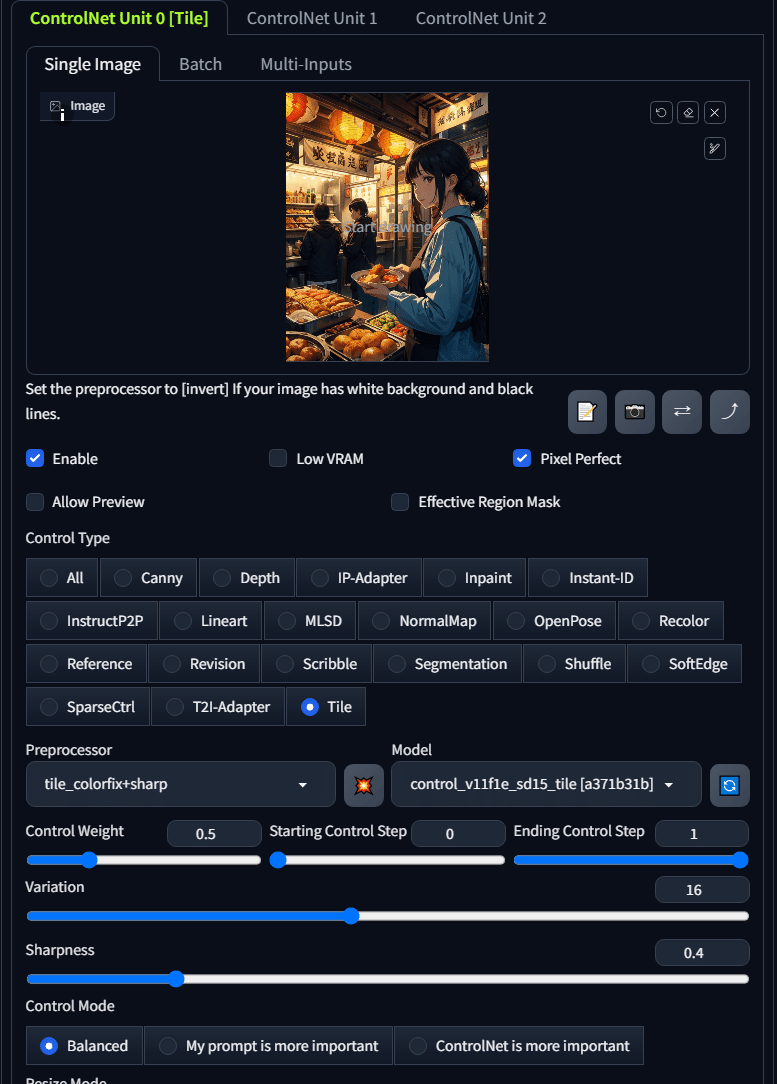
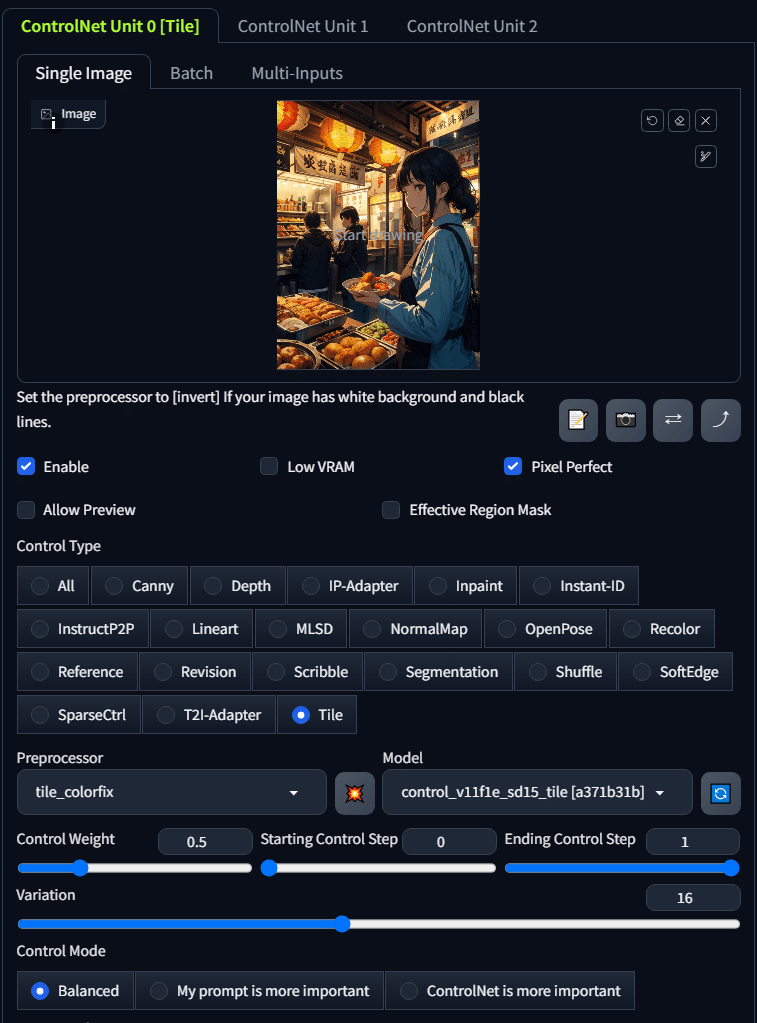
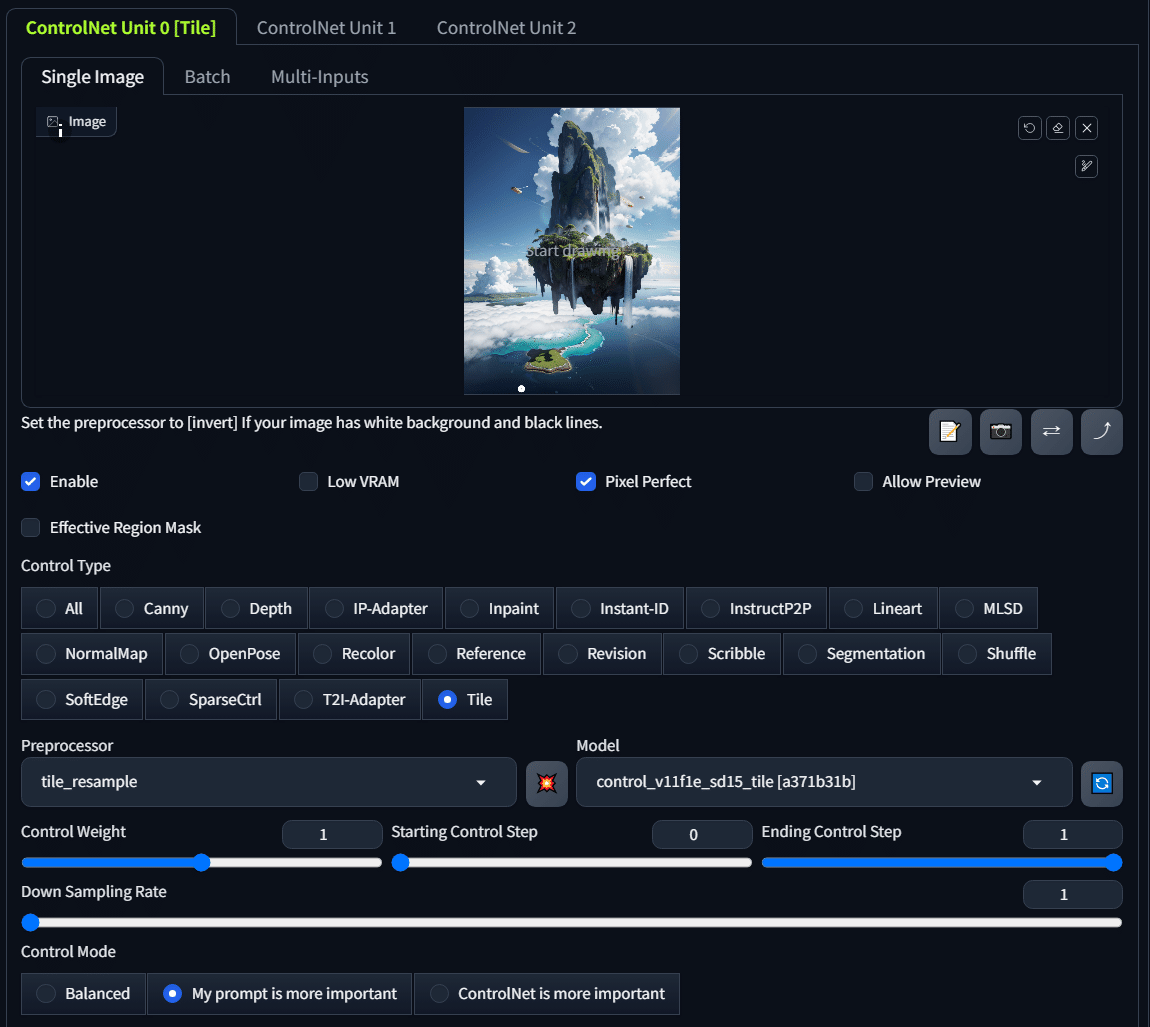
次はControlNet Tileの設定値を入力していきます。先ほど選んだ『構図絵』を画像の位置にセットします!そして下の画像の👇値と同じように入力していただけるだけでオッケイです!(※Control modeは、生成する構図絵との相性で変更したりもしますが、基本✅My prompt is inportant で大丈夫です)
ControlNet Tileの設定値

設定は以上で終了です!
あとは生成するだけ!
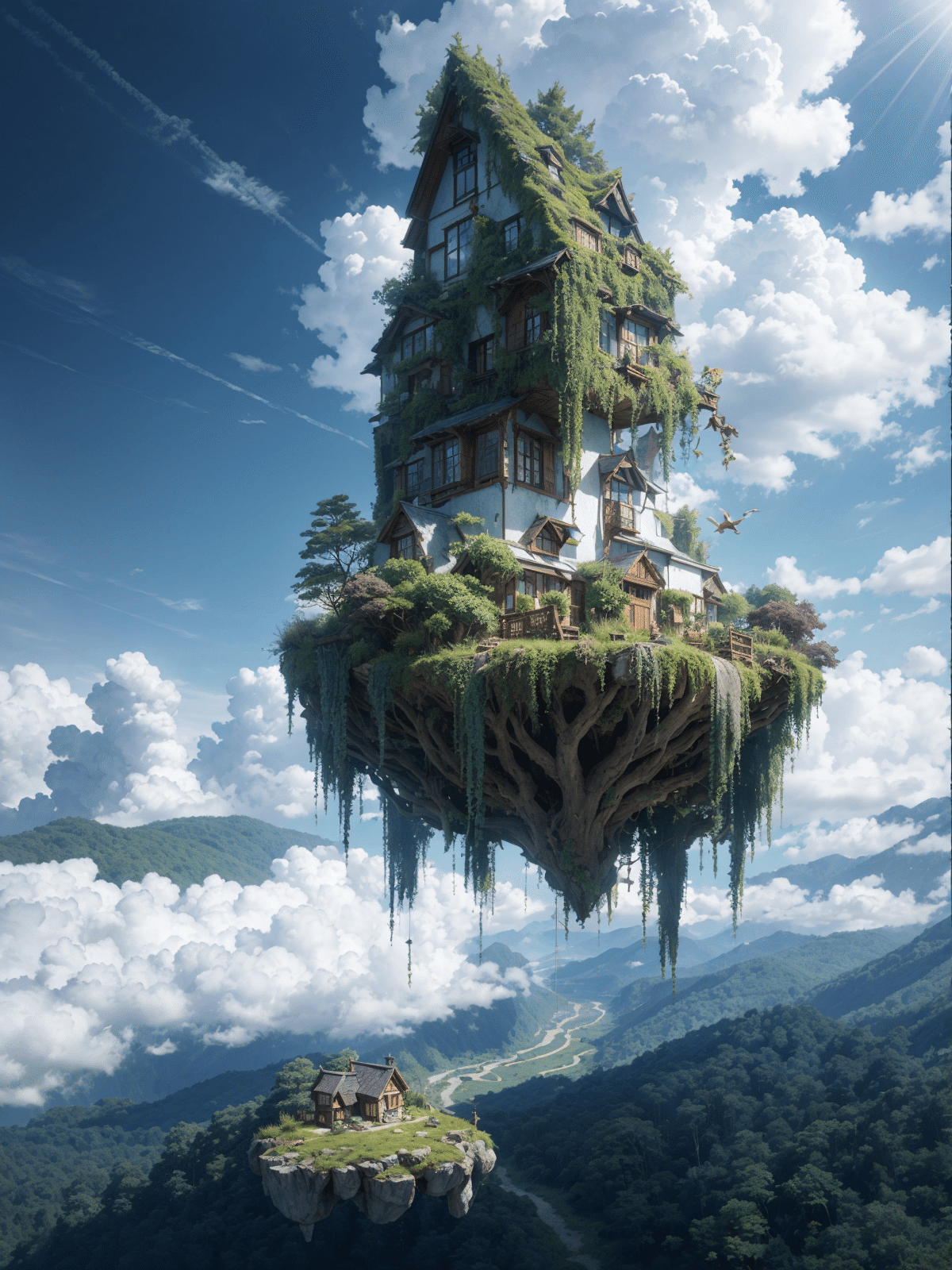
このような仕上がりになりになりました👇


いかがでしょうか??!!
構図は、【空島・浮島】特徴を引き継ぎ、【森の中の家】の家や、森など緑のプロンプトの情報もきちんと反映されました!!やはり特徴的な構図の絵は、インパクトがあり私はとても好きw改めて構図の大事さを考えさせられました【💡構図は大事】覚えておきますw(自分に言い聞かすw)
※ここで少しお伝えしなければいけないことが
この作り方は、万能と言う事ではありません。構図絵とプロンプトの相性や、モデル、ローラなどの影響でうまくできない場合や想像もしていない変化が起こる場合もあります(良い変化なら嬉しいですがw)。世界観を作りやすい反面、構図以外は良い意味でランダム性が強いという点。その点だけご理解の上でお試しいただけると幸いです。
皆様ここで作り方は終わりになります!お疲れさまでした!
📔Tileまとめ

・元絵の構図、特徴を保ったまま生成
・描き込みも増えるよ
・Tile_resampleがmimiのオススメ
・2枚の特徴を合わせアップスケール
・構図絵が超大事
✅構図絵とプロンプトを別で考えることで
・このプロンプトでこの構図出すの大変だったんだよなー💦
・いい絵のアイディアが浮かばない
・もっと描き込みたいな
などの悩みが少しでも減ってくれれば私も嬉しいです。
ご自身のボツ絵の中に良い構図のものが眠っていればそれを使うのも良いですし、雰囲気の良いイラストのプロンプトがあれば、そのプロンプトを他の構図絵と合わせて使っても良いです。描き込みもTileを使えば、自然と増えます。これまでより自由度も増しアイディアが次から次へとww。私は悩んでいたことが一気に解消されたので、まだ、試したことのない方は、是非とも試してみてください(^▽^)/
注意事項
※私の紹介した2枚の特徴を合わせるTileの使い方は、モデルやプロンプト、ローラなどの影響でうまくできない場合もございます。
※コントロールネット、画像生成に使用する画像は、他者の著作物を無断で使用しない方が良いと思います。使用する場合は自己責任となります。
※背景作品ばかり作る私のやり方です。この記事の内容は私が検証したもので、必ず正しい使い方、使用方法ではない場合も少なからずございます。ご理解のほどよろしくお願いします。
🎤mimi語り場
そしてこの記事を書きながら、ふと思ったのですが
イラストを作る時は、シーンを想像しながら一生懸命プロンプトを書いても納得のいく作品に出合えるまで時間のかかる場合もあれば、ポンと出したものが良い作品だったりする。そして良いものができたと思って投稿しても反応がない。いいね数少ない。悲しいかな(´;ω;`)みたいな時ってありますよねw
急にどうした―――ww
って感じですがw
と言いますのも、悲しいかな(´;ω;`)って思った時は、大体自分に言い聞かせるように、『自分の好きなものを投稿してるからよいんだ!!!数なんて気にするな~』と無理やり納得させるようにしていたんです。ある種、私の中の変なプライド的なものがwww
でも結局は、心のどこかでめちゃ「数を気する」w
やはり、数の呪縛は作品を投稿している間は、付き纏うんだろうな~なんて思ってたんです、ただある事に気が付いた時から、殆ど気にしなくなりまして今日はそのお話をします(過去談)。
私の場合、反応がない作品または、少ない作品には、よくよく調べてみたところ、ある特徴があったんですね!ズバリそれは『構図と雰囲気』など同じような構図や雰囲気の作品をあげ続けていたことです。
簡単に言えば、見る側が『見飽きてしまう』ようなものを上げ続けていたという事ですねw
これは、自分の投稿作品だけの話ではなく、他のクリエイターさんたちが投稿している作品とも関係してきます。世の中に溢れているような『構図・雰囲気・ポーズ』などの新鮮味の無いものは、当然見られなくなり、素通りされてしまうということに気が付いてしまったのです(´;ω;`)w
それからというもの、私の場合、周りクリエイターさんの投稿を気にしたり、自分の投稿を確認したりして被らないような投稿を心がけていくうちに数も安定し、心も穏やかになりましたwwww。
もちろんすべての投稿がうまくいくわけではないです。伸びなかった投稿は、何かしらの原因があるのでその原因を見つけてまた次に生かすということをしてきました。
そのうち、このイラストは伸びないだろうなと思いつつ投稿することもあります。伸びない理由が分かると、『やっぱり伸びなかったと』ある意味割り切れますw(適当な投稿をしているわけではなく、上げたいのであげていますそのうえで、伸びないとわかってると言う事)
だから何が言いたいの?
とおもわれるかもしれませんが、この語り場は、特に目的は、無くその時に思ったことをただ書いていくだけですのです。すみませんm(__)mすみません
でも話をまとめないと終われないので💦結局何が言いたいかというと。
AIイラストは、難しいけど楽しいという事ですwww!
以上になります。【この作品がいいな💗】記事が「いいな💗」と思いましたら、「フォローとスキ💗」頂けると嬉しいです!
また、この記事のおかげで【うまくできたよー🌟】ていう方は、コメントで報告お待ちしております。逆立ちして喜びますw
では次回の記事をお楽しみに!
Instagram・X(Twitter)もやってます
遊びに来てくださいね(((o(*゚▽゚*)o)))
