
【ティラノスクリプト】PNGの最適化
表題の件、何度かTwitterで呟いていたのですが、いい機会なのでこちらでまとめておこうと思います。
ティラノスクリプトと銘打っていますが、ティラノスクリプト以外のシーンでも活用できます。
あなたのPNG、重くないですか?
立ち絵や背景、UIなどなど……。PNGを使用していないプロジェクトは恐らくないかと思います。
キャラクターが多い!イベントシーンが多い!などでついつい容量を使ってしまいがちなPNG。
PNG形式の画像ファイルというのは、内部で様々な情報を圧縮して作られています。色の情報だったり、出現パターンだったり……とにかくいっぱい!
実は、このPNGという規格。全く同じ画像だったとしても出力するソフトによって容量が違ってきたりします。
例えばお手持ちのPNGファイルをWindows標準のペイントなどで読み込んで再出力してみましょう。大抵の場合容量が増えるはずです。
逆にPhotoshopなどで出力したPNGは結構スリムだったりします。
つまり出力するソフトにより、PNGの圧縮アルゴリズムが異なる為、画像の内容は変わらないのに容量の差が出てしまうのです。
「じゃあどのソフトを使えば軽くなるの?」
お任せください。ベストアンサーはこちら。
PNGGauntletを使おう
PNGGauntletを使いましょう。English onlyなアプリですが、Japanese onlyな私でも使用できるので安心してください。
PNGGauntletは結構昔からあるソフトで、PNG圧縮技術を3つくらい使って減色なくロスレスで最適化してくれるなかなか信頼出来る奴です。https://t.co/NDvOB8FDIE
— ねこの/milkcat (@nekomilkcat) April 11, 2018
かなり昔の私も呟いていますが、PNGGauntletを使用することによりPNGファイルを最適化して限界まで容量を減らしてくれます。
PNGGauntletの使い方
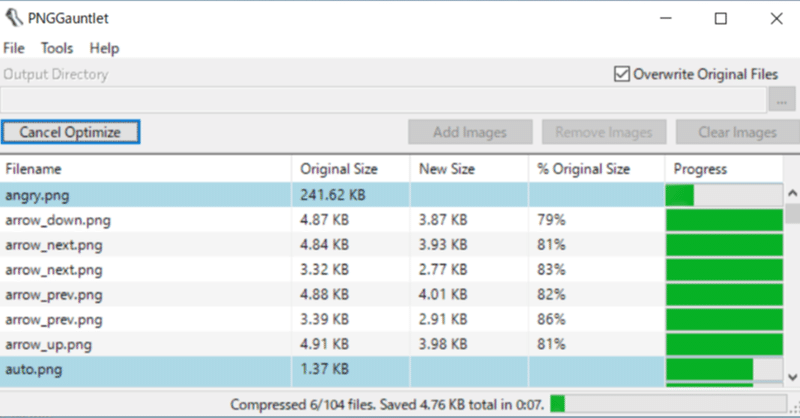
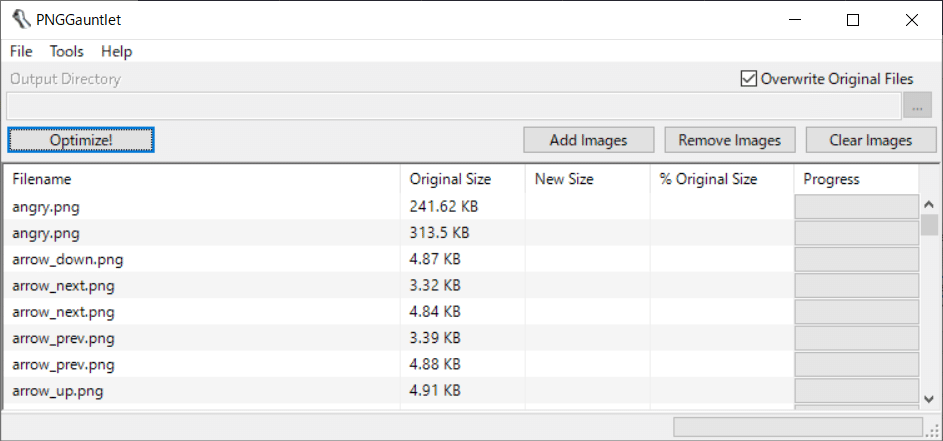
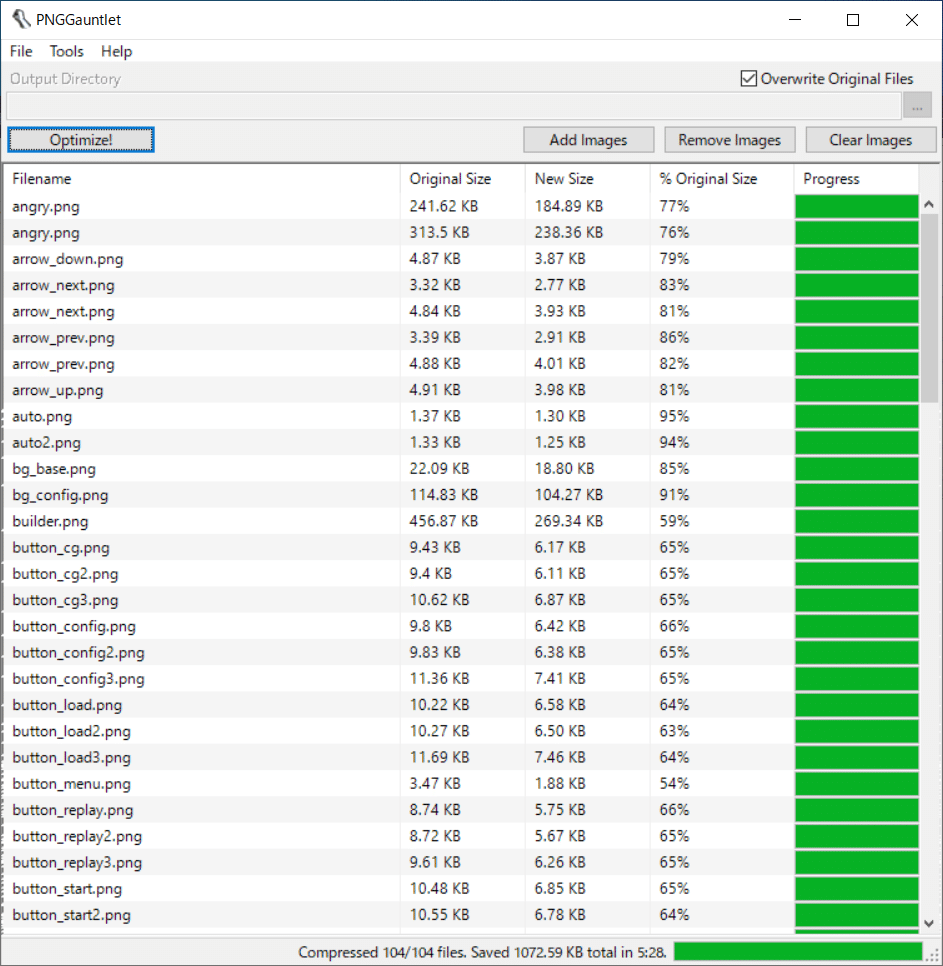
アプリをインストールして起動したら、最適化したいファイルをドロップしてください。あとは「Optimaize!」を押下して待つだけ!

ただ、このPNGGauntlet。先に欠点を書いておくと処理にめちゃくちゃ時間がかかります。画像のキャンバスサイズが大きければ大きいほど加速度的に。
この画像フルHD並みのキャンバスサイズのものをペイントで吐き出したものだったんですが、完了まで3分半かかりました。

結果、なんと元ファイルの容量から74%に減量成功!
プロジェクトフォルダ内のPNGを一括ダイエット!
PNGGauntletの使い方が分かったところで本題です。
冒頭でも書いていますが、プロジェクトフォルダ内には様々なところにPNGが点在しています。1ファイル1ファイルをドラックしていたのでは非効率だし漏れも発生するでしょう。
そこで、プロジェクトフォルダ内のPNGファイルのみを炙り出します。
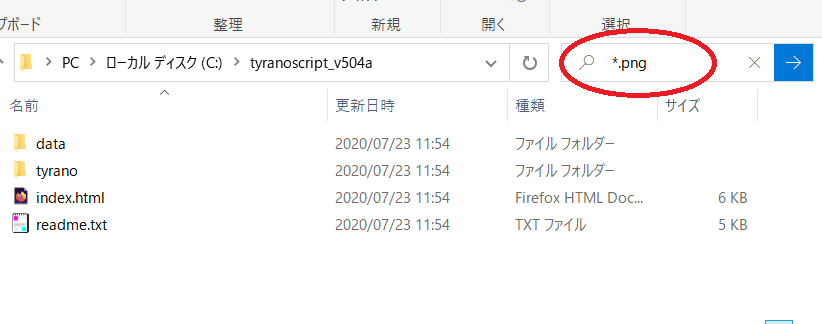
方法はいたって簡単。エクスプローラーでプロジェクトフォルダを開き、検索ボックスに「*.png」と入力して実行します。

※今回はティラノスクリプトのデフォルトプロジェクトを使用しています。

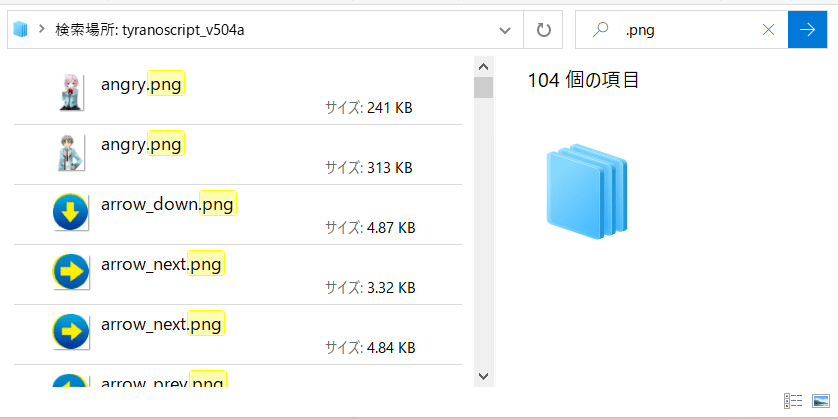
はい、プロジェクトフォルダ内のすべてのPNGが出てきました。
デフォルトプロジェクトでは104個のPNGファイルが存在しているようです。
あとはこれをCtrl+Aで全選択し…

PNGGauntletにポイして実行!

簡単!便利!あとは待つだけ!

効果があったりなかったりするのがわかると思いますが、確実にダイエットできます。
PNGGauntletは減色せずに限界まで圧縮してくれるからおすすめ
— ねこの/milkcat (@nekomilkcat) February 27, 2020
ただ時間はめっちゃかかるし、物によってはほとんど効果がない場合もある
でも劣化はしないからやり得
やり得です。
パンダさんは使わないの?
PNGの軽量化、ダイエットといえば有名なパンダさんこと「TinyPNG」。
正直PNGのダイエットという意味ではこちらの方が遥かに効果があります!
いや、じゃあ今までの何だったの?と言いたくなるでしょうが、明確な差があります。
TinyPNGは減色処理が行われます。24bit以上のパレットを8bitに減色した上で、それが視覚的に分かりづらいように処理しています。
一方、PNGGauntletは一切減色をしません。完全にロスレスです。
この辺り、PNGは可逆圧縮という知識をお持ちの方が陥りやすい罠だったりします。
このふたつは用途によって使い分けましょう。
とにかく容量を削減したい!画質は二の次!という場合はTinyPNGがおすすめです。
でもTinyPNGは大量に処理しようとすると制限が……
実は無制限でTinyPNG相当の処理をしてくれるオフラインのアプリが存在します。
PNGGauntletはWindows版のみですが、PngyuはMac版も用意されています。
使い方にも簡単に触れておきます。

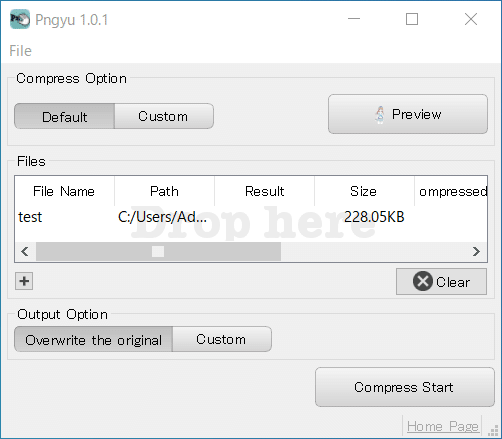
起動したらPNGGauntlet同様に圧縮したいファイルを窓に投げ込みます。
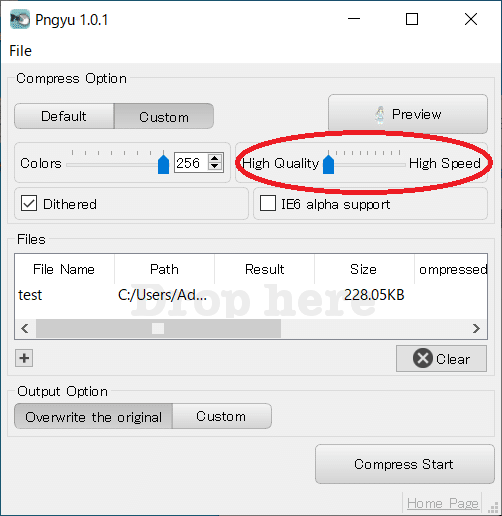
その後にCompress OptionのCustomタブに移動しましょう。

移動したら、赤丸部分のスライダーをHigh Qualityの方へ引っ張ってからCompress Startボタンで圧縮開始です。
(※一辺が1万pixelを超える様な巨大なファイルを処理する場合は一番左に設定するとエラーになることがありました。滅多にそんなファイルを扱うことはないと思いますが、その場合はスライダーをひとつずつ右へずらしながら試してみてください)
ただし、デフォルトの設定では圧縮前のファイルをそのまま上書きしてしまうため、必ずバックアップをしてから行うか、Output Optionを適宜設定してください。
TinyPNGと違ってサーバーへのアップロードも回数制限もありません。
なんらかの依頼などで外部サーバーへのアップロードすること自体に抵抗がある場合にも有効なアプリです。
この後に更に容量を小さくしたい場合、PNGGauntletを使用すると少しだけファイルサイズが小さくなります。極限までファイルサイズを落としたい場合は、Pngyu→PNGGauntletとファイルを通してダイエットしましょう。
サーバーに優しい世界
というわけで、PNGファイルの最適化についてでした。
最初に書くべきだったかもしれませんが、PNGファイルを最適化してなるべく容量を減らすことにより、ブラウザゲームであればレスポンスの向上も期待できます。
また、ノベルゲームコレクションなどの公開サイトの負担を軽減することにも繋がります。
もしあなたがティラノスクリプトでゲームを完成させ、アップロード前にPNGファイルの最適化を施したら、その分だけ確実にサーバーに優しい世界が広がるということも意識してもらえると幸いです。
ゲームを楽しんで貰えたり、記事やプラグインがお役に立てましたらサポート(投げ銭)を頂けると幸いです!
