
Wordpress SEOアップするFAQプラグイン
こんにちは。デザインオフィスRirianメディア編集部です!
Ririanではこのnoteを含めて、様々なメディアを運営しています。
その中にもちろんTwitterがあるのですが、ちょっと遅れたWhitedayキャンペーンということで、抽選で5名様にAmazonギフト券をプレゼントさせていただいております。
▼詳細は以下のTwitterをチェックしてください!
https://twitter.com/DesignRirian

0. はじめに

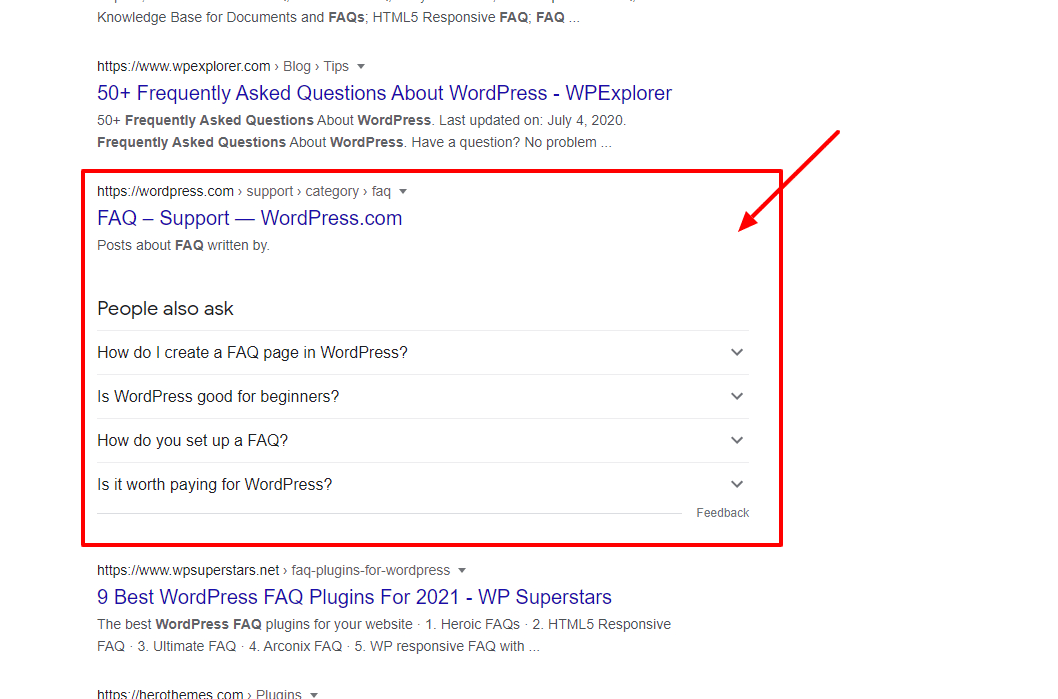
Googleで検索していると、時々以下のような表示を見かけることがあると思います。
↓PCからの検索結果

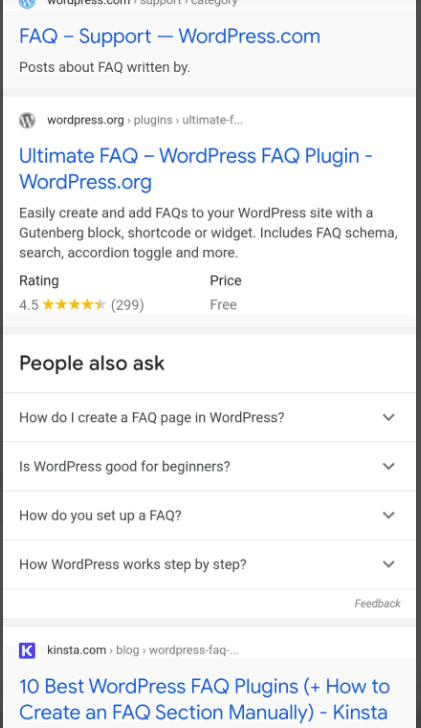
↓スマホからの検索結果

今回の記事では、
・これは何か?
・このように自分のサイトを表示するにはどうすれば良いのか?
について触れたいと思います。
【WordPress基礎講座①】何がいいの?WordPress仕組みをわかりやすく解説します。
https://youtu.be/NVrId4ocs7Y
1. リッチスニペット(リッチリザルト)とは?

Googleで検索をしていると、通常の検索結果とは違うスタイルの検索結果を見かける時があると思います。これらをリッチスニペット(リッチリザルト)と呼びます。
リッチスニペット(リッチリザルト)は追加のデータが表示されたGoogleの検索結果になります。
この追加データはページ上の Html構造化データから取得されます。
リッチスニペットをページに実装することで、Googleの検索結果としてページが表示された時に追加の情報を表示してくれるようになります。
記事の冒頭ではFAQのリッチスニペットについての例を挙げましたが、リッチスニペットには他にもたくさんの種類があります。
今回は7つのリッチスニペットをご紹介していきます。
WordPressスタート全手順を優しく解説(ConoHa WINGサーバー契約・インストール・初期設定)
https://youtu.be/q_5a_3_I7AA
2-①強調スニペット
いわゆる「0位」と呼ばれる位置に表示されるリッチスニペットの一つです。
掲載されるための具体的な条件などはGoogleのみが知っていますが、信頼性の高い記事を書く事で強調スニペットに選択されることがあります。

ちなみに上記の記事はRirianで運用をサポートさせていただいている
メディアです。
▼Design Antenaをチェック
https://blog.bestprints.biz/
2-②レビュースニペット
主にECサイトで利用されるスニペットです。
実際に商品についているユーザーレビューを検索結果に表示することができます。
レビュースニペットはしっかりと設定することで、検索結果に表示させることが可能です。

2-③レシピスニペット
ユーザーがレシピを素早く検索できるようにレシピスニペットがあります。料理の作り方で検索すると、優先的にレシピの情報が検索結果上部に表示されるようになっています。

2-④ブックスニペット
書籍を検索すると、優先的にページ右部に表示されるのがブックスニペットです。

2-⑤イベントスニペット
サイト上にイベントが掲載されている場合は、イベントスニペットが表示されます。

2-⑥FAQ リッチスニペット
ページ内にあるFAQの情報を検索結果に表示させることができます。
ページ内のHTMLを最適化させることで、検索結果に表示させることができます。

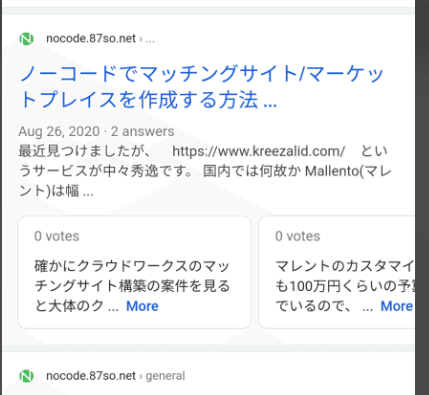
2-⑦Q&Aリッチスニペット
FAQと似ていますが、Q&Aは Yahoo知恵袋のようなゲストユーザーが回答するようなサイトで利用させれスニペットです。
検索結果上で、回答を見ることができるのが特徴です。

3.リッチスニペット(リッチリザルト)を実装するメリット

自分のWEBサイトのページをリッチスニペットに対応させることで、どのようなメリットがあるのでしょうか。
実はページをリッチスニペットに対応させることでSEOの面で大きなメリットがあります。
Googleはこのリッチスニペットを実装することが検索結果上位表示につながるとは名言はしていません。
ただ、検索結果にリッチスニペットが表示されることで、検索結果内でより多くのスペースを確保することができます。
↓以下の例を見ていただければ一目瞭然ですが、FAQリッチスニペット付きの検索結果は通常の検索結果よりも多くのスペースを占めています。

限られた文字制限のあるGoogle検索結果の中でこのように多くのスペースを確保できるということは、他の検索結果よりも目立つことができ、クリック率が上がります。
クリック率が上がり、サイトへの訪問者が増えれば、結果的に自サイトのGoogleからの評価が良くなるのでSEOの向上につながり易くなります。
①ページにスニペットを追加する
↓
②検索結果で表示エリアが広がる
↓
③自分のページの検索結果が目立つようになり、クリック率があがる
↓
④他の検索結果よりも多くクリックされることで、Googleからの評価が上がる
↓
⑤上位に表示されるようになる
上記のような効果は期待できます。
【初心者向け】Wordpress(ワードプレス)始め方!インストールから初期設定までの全手順を簡単解説します
https://youtu.be/dpN_0Zajbbw
4. FAQリッチスニペットを実装するデメリット・注意点

デメリットは特にありませんが、注意点としては検索結果の1ページ目にサイトが表示されないと、FAQリッチスニペットは表示がされないようになっています。
例えば、しっかりとFAQスニペットの最適化をしても、自分のページが検索結果の3ページ目に表示されている状態だと、通常の検索結果と同じレイアウトになってしまいます。
なので、すでに割とトラフィックを集めている人気記事などに導入することで、さらなるトラフィック獲得を期待できます。
5. WordPressでFAQリッチスニペットを実装できる無料プラグイン

通常ではFAQのリッチスニペットを実装するためには htmlをカスタマイズする必要があります。
ただ、WordPressの場合は、便利な無料プラグインがあるので、それを利用することで比較的簡単にFAQスニペットを実装することができます。
Structured Content (JSON-LD) #wpsc
https://wordpress.org/plugins/structured-content/
WordPressに簡単にFAQリッチスニペットを実装することができるのが、こちらの「Structured Content (JSON-LD) #wpsc」という無料のプラグインです。
こちらのプラグインを利用することで、希望の記事や固定ページにFAQを表示することができ、さらにそれがしっかりとFAQスニペットとしてGoogleに認識されます
インストール手順
まずはWordPressにログインして「ダッシュボード」>「プラグイン」>「新規追加」に進みます
[Structured Content]と検索し、「今すぐインストール」をクリックします。インストールが完了したら、「有効化」をクリックして、有効化します。
(似ているプラグインが多いのでご注意ください。)

プラグインの使い方
まずは投稿ページ(固定ページ)に進み、テキスト編集画面を開きます。
プラグインを有効にすると、テキストエディターに以下のようなボタンが表示されるので、クリックして「Multi FAQ」を選択します。

↓参考画像

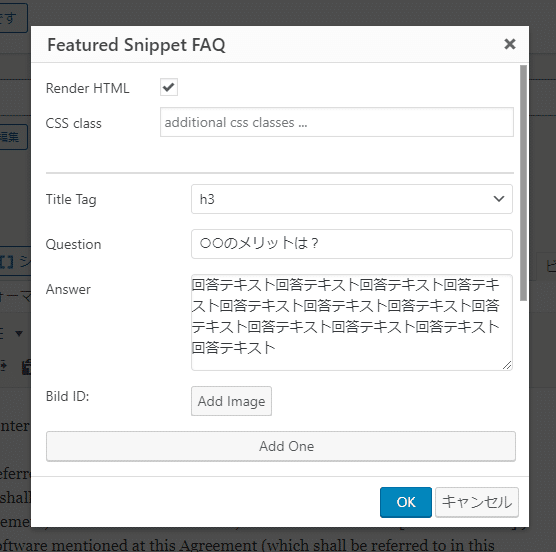
クリックすると以下のようなフォームがポップアップで表示されるので、記入をしていきます。

↓以下のように質問と回答を記入していきます。
複数追加すると、それだけ検索結果に表示されるようになるので、できれば3個以上FAQを追加するのをオススメします。

↓ OKをクリックすると、以下のようにショートコードで記事内に挿入されます。
ショートコードコードをそのまま切り取り&貼り付けをすることで、FAQの位置を変更することができます。

↓サイトのテーマデザインにもよりますが、基本的には以下のようなデザインでFAQが表示されます。

↓複数のFAQを追加すると、以下のようなレイアウトで表示されます。

注意点
1ページ内で使えるFAQのブロックは1個だけになります。
1ブロック内に複数のFAQを追加することは可能ですが、このブロック自体は記事内に1つのみとなります。
※複数追加することはできますが、GoogleにはFAQスニペットとして認識されなくなります。
↓この大きなまとまりが1ブロックになります。

【2021年最新版】Webデザイナー厳選のWordPressブログを始めるならこのテーマ!無料・有料3選
https://youtu.be/RI-svVhWIeY
6. 記事がFAQスニペットに対応しているか確認しよう

最後に自分の書いたWordPressの記事がしっかりとFAQスニペット最適化されているか確認するのが良いでしょう。
Googleアカウントにログインした状態で、以下のURLにアクセスします。

使い方は簡単で、公開した後の自分の記事URLをここに挿入して「URLをテスト」をクリックします。
解析に数秒かかりますが、以下のように結果が表示されます。
この中の「よくある質問」が緑の☑マークになっていれば最適化されているということになります。

FAQスニペットを実装したからといっても、Google検索結果に表示されるかどうかはGoogleの判断になりますので、100%表示される訳ではありませんが、せっかく表示できるなら最適化しておいた方がいいので、自分の記事内にFAQを挿入できるチャンスがあれば、積極的に使っていくことをオススメします。
【WordPress講座】SEO効果抜群の秘密のプラグインをWebデザイナーがこっそり教えちゃいます。
https://youtu.be/mC_yhJOj61s
7. まとめ
いかがでしたでしょうか? 今回の記事のポイントをまとめますと以下のようになります。
1. Google検索結果には様々はタイプのリッチスニペットがある
2. リッチスニペットに最適化させておくことで、検索結果内で目立つことができる
3. WordPressの無料プラグイン「Structured Content (JSON-LD) #wpsc」でFAQスニペットを簡単に実装できる
4. FAQスニペットを実装したからと言って、必ずしも検索結果にFAQが表示される訳ではない
FAQスニペットはまだ日本では使っている方は少ないので、今から利用していくことで、検索結果の中で自分の記事を目立たせることができます。
WordPressをお使いの場合は、無料で使えるプラグインがあるので、簡単に実装することができます。
過去の記事に追加をすることで、今までアクセスが伸びてこなかった過去記事を上位表示させることができるキッカケにすることもできると思うので、是非ご利用していただけばと思います。
※Googleの検索結果の表示は日々更新されいているので、突然仕様が変わる可能性があります。
本記事の内容は2021年3月現在の情報になります。
▼デザインオフィスRirianのInstagramがリニューアルされました
https://www.instagram.com/ririan007/
働く女性のnextについて発信をしていきます😆
もっと成長したい!
もっとスキルアップしたい!
これからの働く女性をサポート☺️
素敵なワーク&ライフを続けるための、ちょっとしたヒントをお届けします♪
▼デザインオフィスRirianのHPはこちら
不定期で一緒に働いてくださるメンバーも募集してます!
https://ririan-dsn.com/
この記事が気に入ったらサポートをしてみませんか?







