
Embersについて
8年も同じような動画を作り続けていると、段々とフォーマットが定まってきて、動画投稿を始めてすぐの頃とは見違えるほど動画編集部分に割く労力の割合は小さくなりました。
その中でもEmbersは私の動画作りの中できらびやかな演出と、編集コストの削減との両方を満たせるとても大きな存在です。

Embersとは
MIDI Visualizerという名称が恐らく一般的な気がします。MIDIを自動再生できるツールの中でも視覚的演出に特化したソフトです。
似たようなツールでは、他にも「SeeMusic」「Piano VFX」「VisiPiano」など様々なソフトウェアがあります。
Synthesiaでキャプチャーした映像にAfterEffectでSaberやparticleを用いて、より自由度の高い映像制作も可能です。
Embersの使い方
DL方法やレンダリングなどは一般的なソフトウェアと変わらないため割愛します。
EmbersのDLはこちらからできます。
用意するもの
作成済みのMIDIファイル
色分けしたいので左手部分と右手部分でトラック分けをしておきます。
Embersの特性上、前後のノーツがくっついて表示されて非常に見づらくなってしまうため、全てのノーツのGate値を-30くらい(ノーツの長さをわずかに短くする。)で設定しておくことをおすすめします。Domino(https://takabosoft.com/domino)で全体選択して一括編集してしまうのが手っ取り早いです。
Embers
公式サイト(https://embers.app/)よりDLできます。
Embersの設定値
比較的自由度の高いツールということもあり、同じソフトを使用している人をYouTubeで探してみても、人によってかなり異なった構成になっていると思います。
今回は私が2024年10月現在使用している最新の設定値を紹介します。(以前の設定値から若干異なっている箇所があるため、もし以前の設定値が知りたい方は過去記事をご参考ください。)
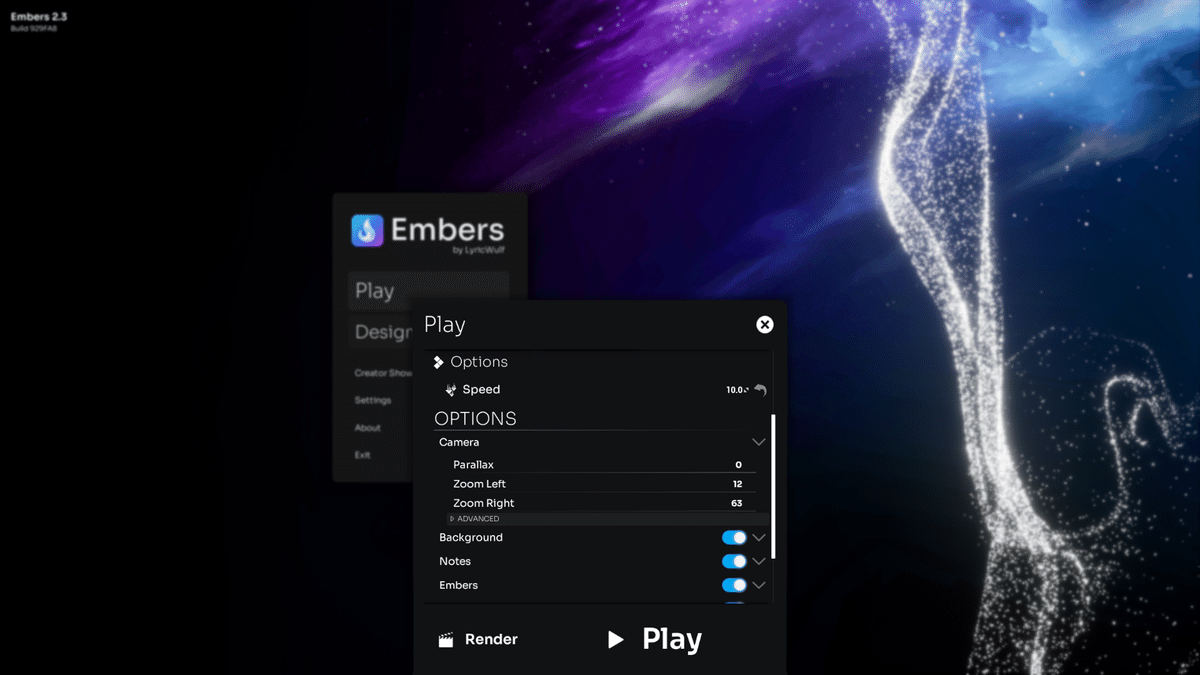
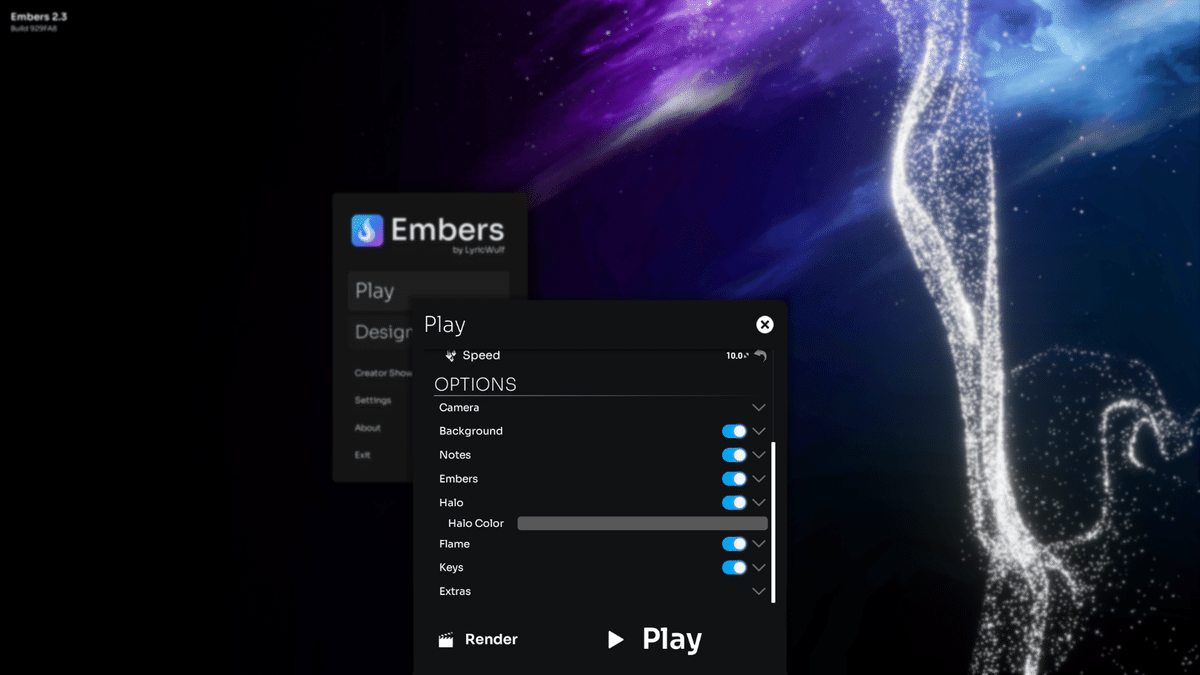
OPTIONS
Embersの設定にはVisualizer全体の設定値を弄るOPTIONSと、鍵盤やノーツの色やエフェクトを弄るDesignsの二種類があります。まずは前者から紹介します。

上から順番に、Speedは10.0です。これはノーツの落ちてくる速さの設定値なのですが、こういった動画を見てくださる視聴者の方は「動画を見ながらピアノの練習をする」というケースが多いため、極力遅い値で設定しています。
Cameraは鍵盤の設定です。
Parallaxは0です。これは鍵盤の立体感を演出する数値で、数値を上げるほど鍵盤とノーツが立体的になるのですが、端の鍵盤が見切れてしまうなど結構違和感が出てしまうため、私は0にしています。
Zoomは対応する鍵盤数で、Left12、Right63が丁度一般的なフルサイズの88鍵盤になります。

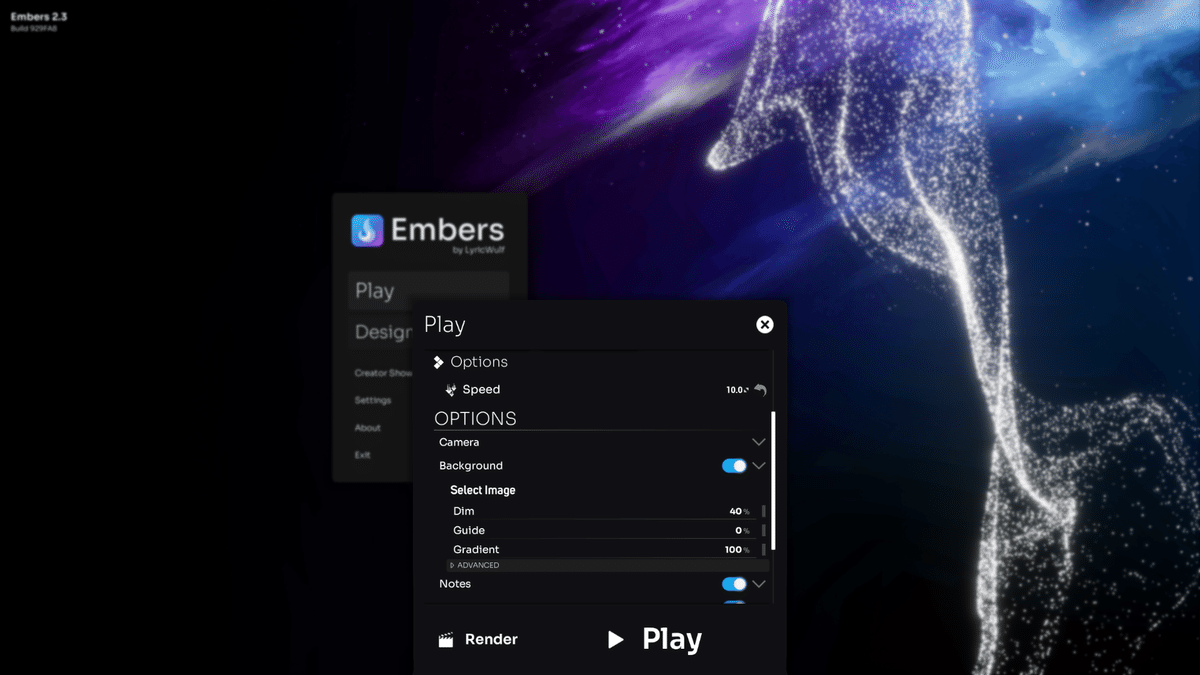
BackgroundはDim40%、Guide0%、Gradient100%です。

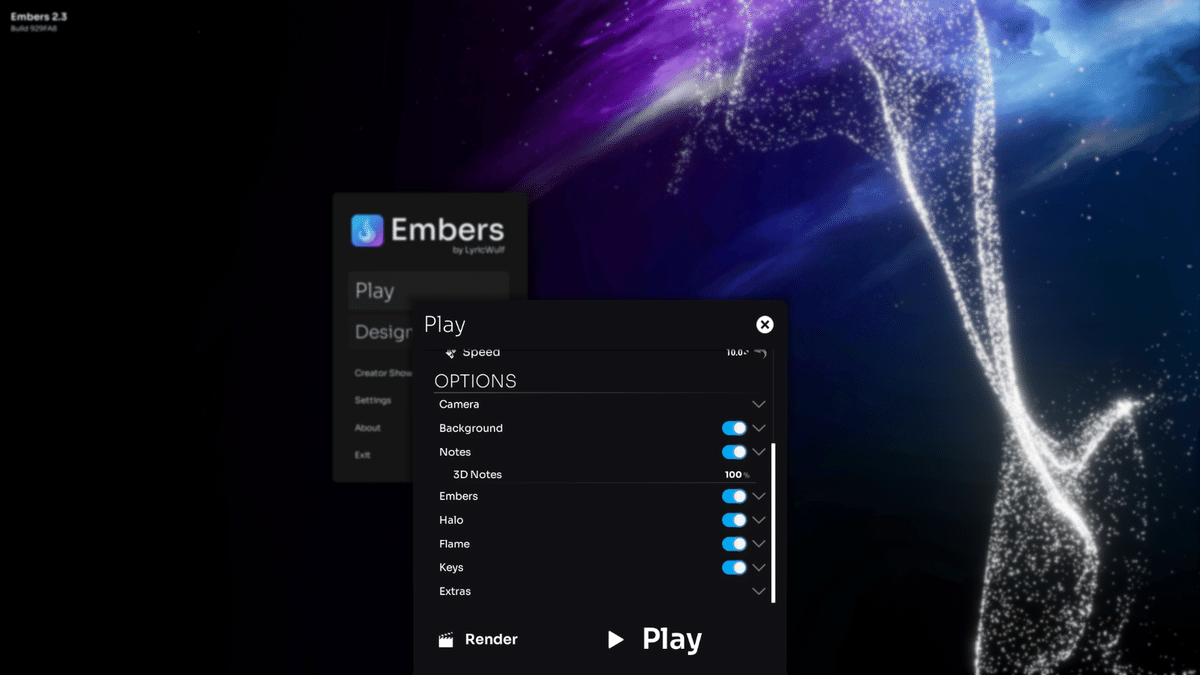
Notesは3DNotes100%です。

Haloは#595959です。これは鍵盤上部のSaberエフェクトの色を設定できます。私は主張しすぎないグレーに設定しています。

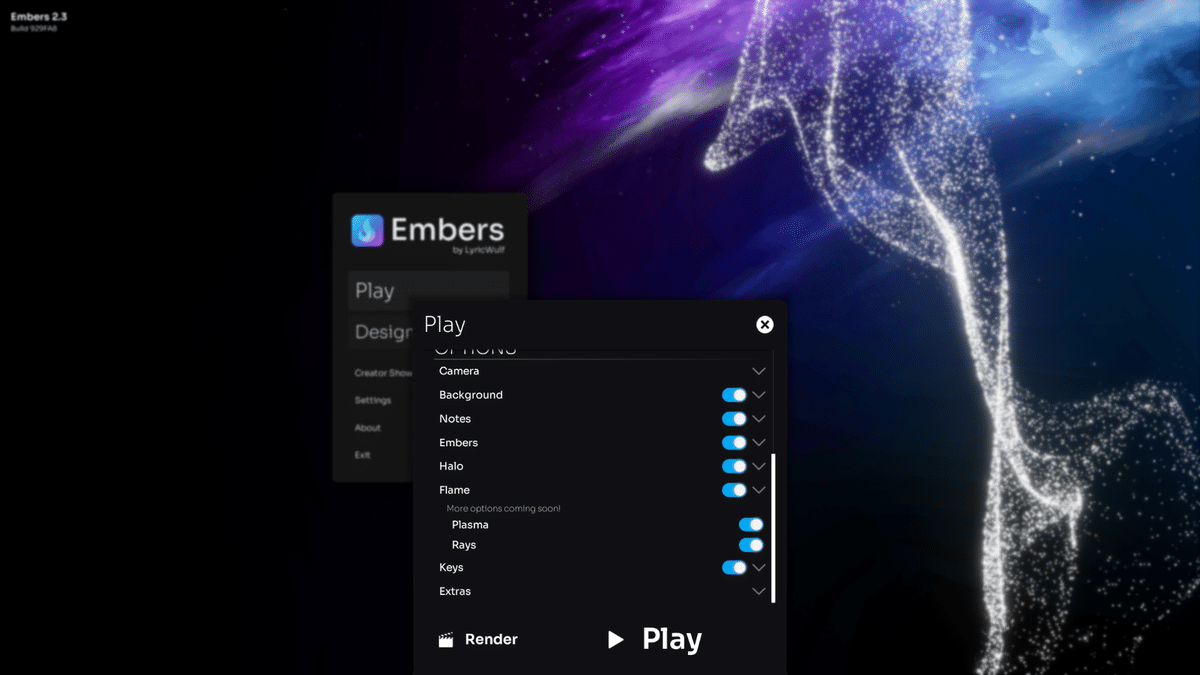
FrameはすべてONです。

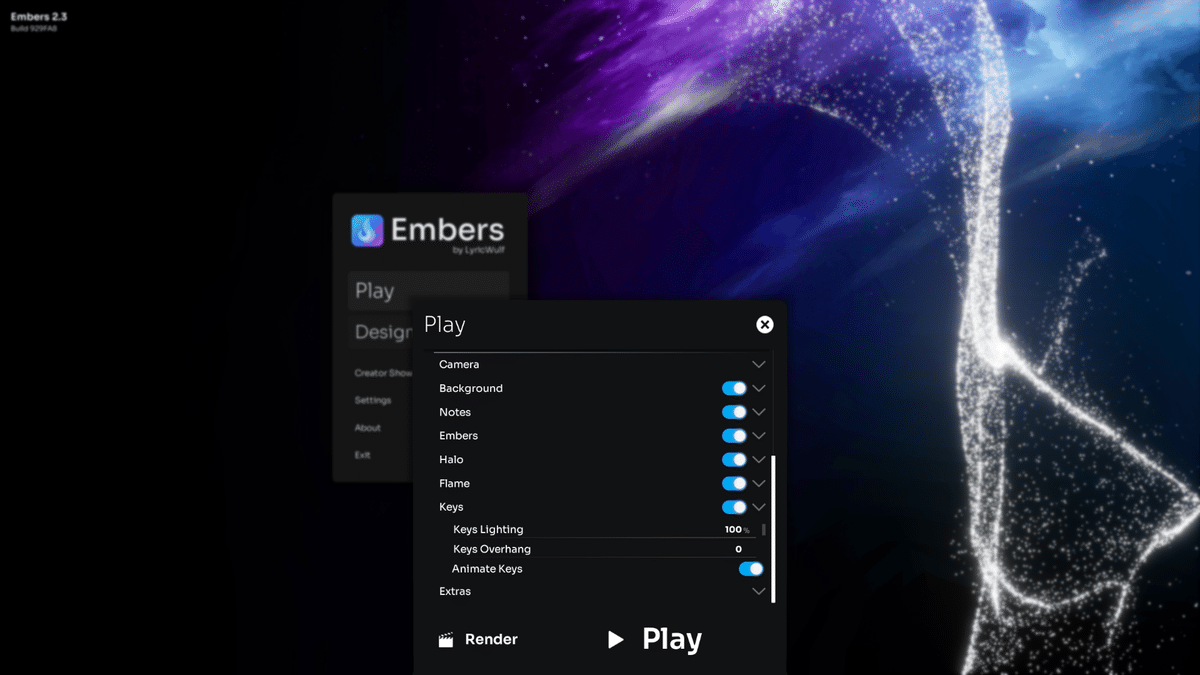
Keysは鍵盤の明るさやエフェクトを設定できます。
Lightingは100%です。鍵盤の明るさはMaxにしています。
Overhangは鍵盤上部から光が出るエフェクトです。この記事を書くまでこの設定の存在を知らなかったので、恐らく最近追加された項目な気がします。私は0に設定しています。
AnimateKeysは実際に鳴らした音に反応して鍵盤が動くエフェクトです。ONにすることでのっぺり感が無くなります。

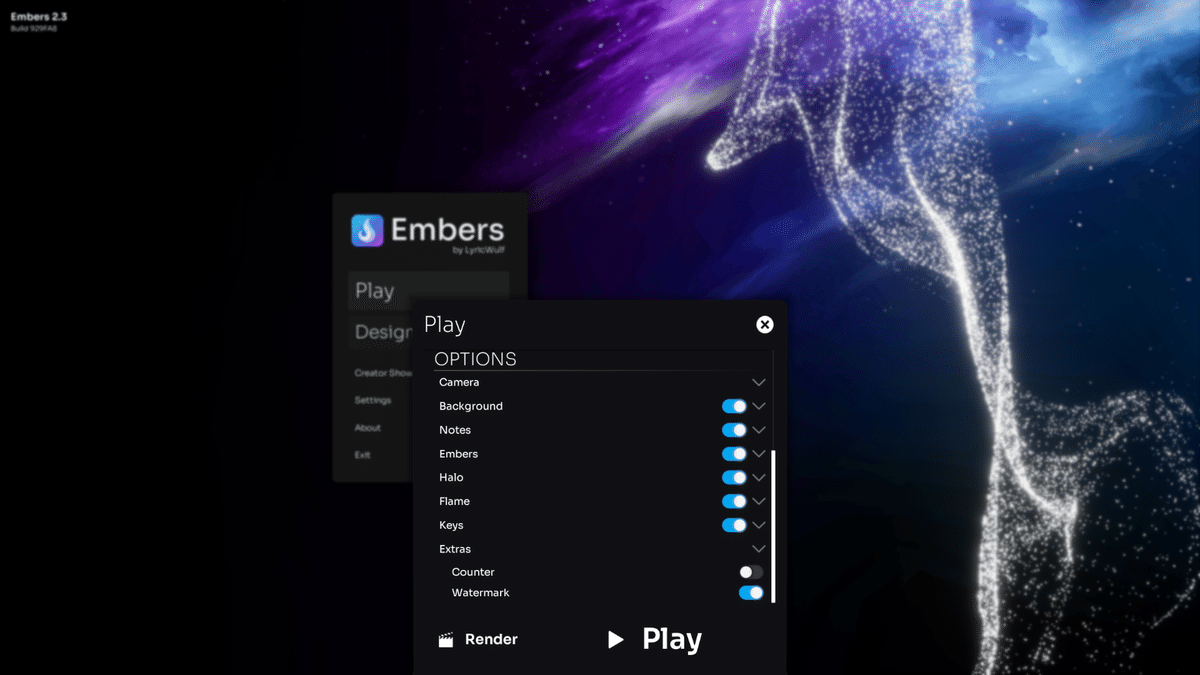
Extraは最も高額なプランで課金すると設定変更が出来るようになります。私は安価なプランで使用しているため特に弄っておりません。画面中央の「Embers」っていうロゴが消せるようになります。
Designs
次にノーツの色とparticleエフェクトの設定についてです。
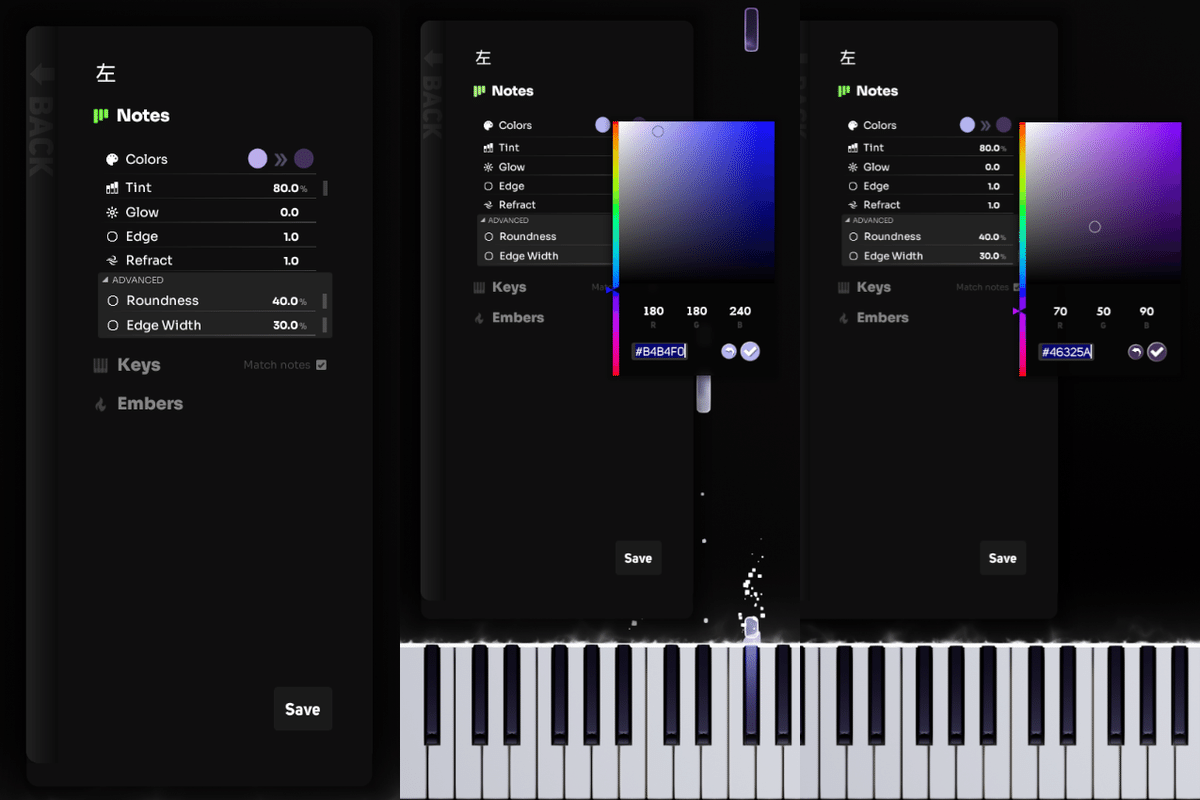
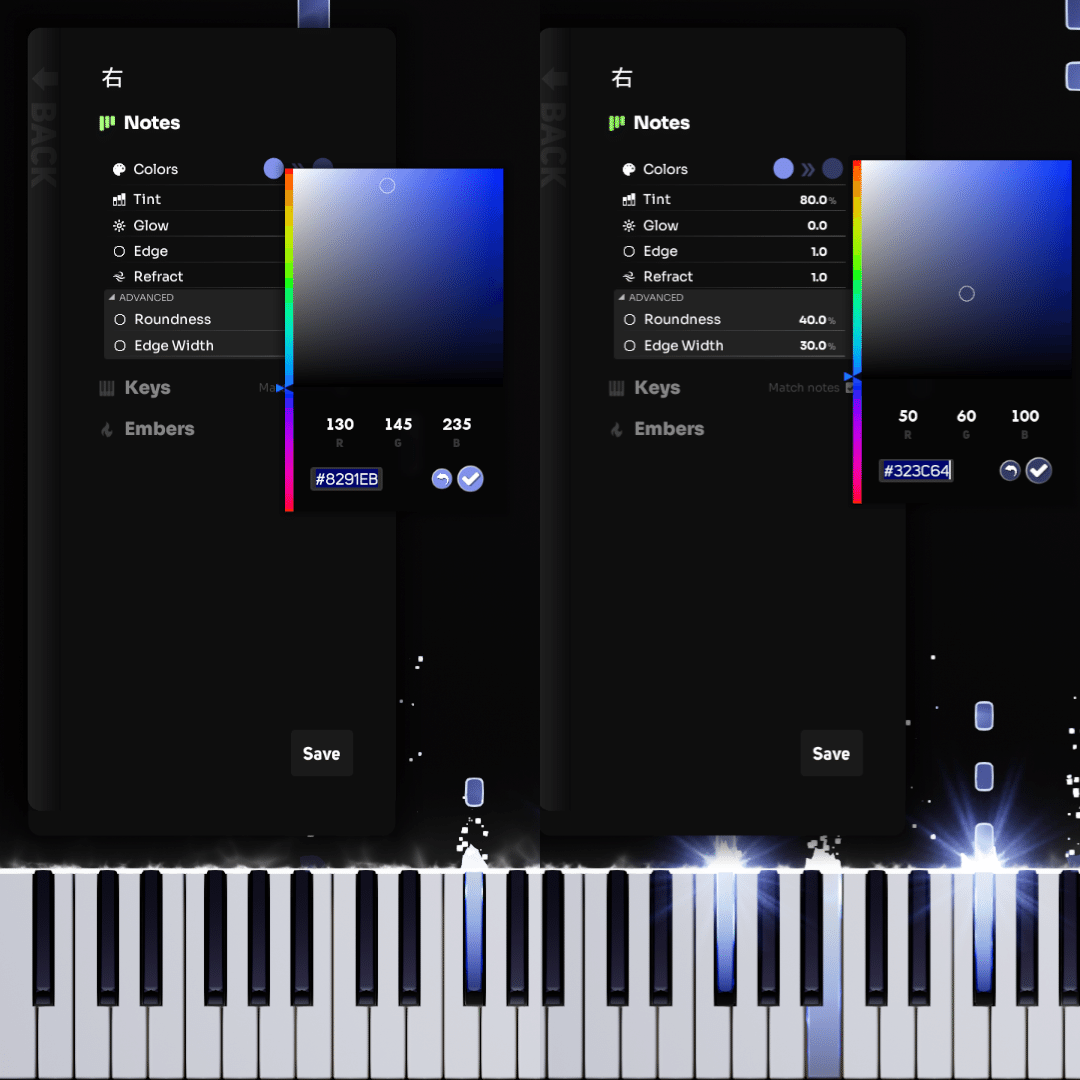
私の動画では紫と青の2色を主に使用しています。まず、色の部分のみそれぞれ紹介します。

紫は#B4B4F0と#46325Aです。

青は#8291EBと#323C64です。
デフォルトで用意されているNotesはどれも色の主張が強すぎて目が疲れてしまうので、淡めの色合いに設定しています。
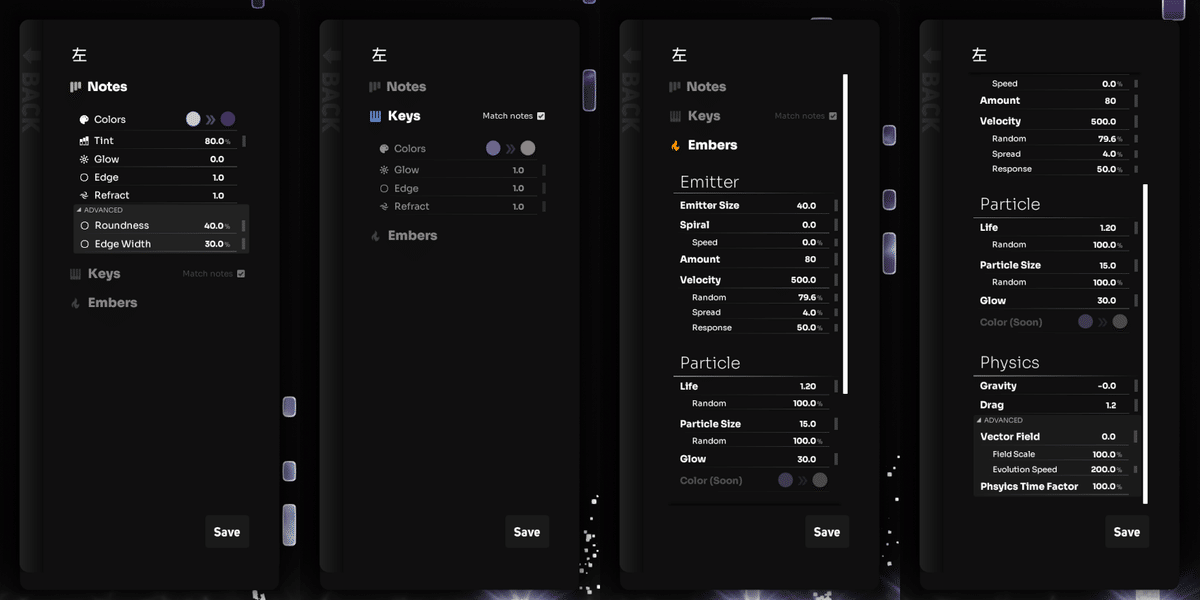
次にエフェクト部分です。

エフェクト部分は項目が多いので上の画像を参考に設定してみてください。
これらの設定をもとに作成した動画が以下です。
最後に
前回の記事からだいぶ期間が空いたということもあり、アップデートがてら更新してみました。
ピアノシーケンス動画自体ニッチなジャンルであり、その中でのソフトウェアの使い方に至っては、正直ほとんど情報が出回っていないに等しいと言えます。私自身、動画投稿を始めた頃はMIDIの作り方からSynthesiaの使い方まで、とにかく自分なりに試行錯誤していたような記憶があります。
そんな中でもし私の記事が参考になるような人が一人でもいれば嬉しいなと思っています。
ここまで読んでくださりありがとうございました。
