
短編RPG制作(Unity2D)【第22回】メニューの作成その2
メニュー画面の作成
レイアウト検討
UIを使って、インベントリ画面を作成していきます。
最初に作りたいレイアウトについて考えてみました。

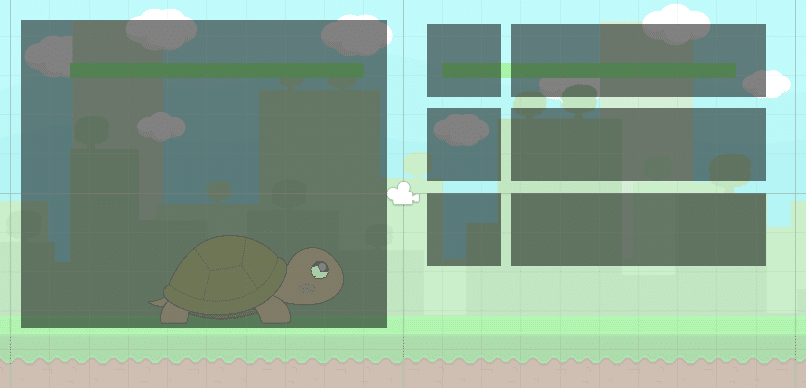
こんな感じで、左側にステータス画面、右側にアイテムアイコンとその説明を表示できるようにしたいです。
UIの配置
上の画像では手で適当に四角を配置しているので、今度は座標を定めてしっかり配置していきます。
ステータス画面は表示位置を固定して良さそうなので、手入力で座標を決定します。
アイテムインベントリの方は、個数が多いので手動だと大変そうです。また、アイテムの種類に応じて表示個数を変えたいので、スクリプトでの操作も必要になりそうです。
Grid Layout Group
要素を等間隔で配置するためのコンポーネントとして、「Grid Layout Group」を使うと便利そうです。早速使ってみます。

まず、メニューを配置するために下地となる「Canvas_Menu」を作りました。ついでに背景として「Menu_Background」を配置。(うっすら白みがかっているのがそれです。)
次に、画面を2つに分割するようにパネルを配置しました。「Panel_Left」と「Panel_Right」です。ステータスとインベントリの分割ですね。実用的な意味はあんまりないです。
「Panel_Right」(インベントリの方)については、さらに2分割しました。アイテムアイコンを表示する「Panel_ItemIcon」とアイテムの詳細を表示する「Panel_ItemContent」です。
右側(インベントリ)のパネルにはGrid Layout Groupコンポーネントをアタッチしており、パネル配下にあるオブジェクトが等間隔・同サイズで並ぶようになっています。なお、1つのパネルでは異なるサイズのオブジェクトを並べられなかった(全部同じサイズになってしまう)ので、やむなく2分割しています。(何かしら方法があるのかもしれないです。)
まとめ
UIのレイアウトを作成しました。配置しただけですね。
次回はメニューボタンを作成し、表示・非表示を切り替えられるようにします。その後、余裕があればプレイヤーがアイテムを拾えるようにしたり、それをメニューに表示できるようにしていきたいです。
この記事が気に入ったらサポートをしてみませんか?
