
短編RPG制作(Unity2D)【第3回】Imageで背景表示
背景の表示
Imageコンポーネント
Hierarchyウィンドウに、前回作成したCanvasオブジェクトがあります。それを右クリックし、「UI」→「Image」でImageコンポーネントをアタッチします。これを用いて画像を表示します。
プロパティ
Imageオブジェクトのプロパティを設定していく必要があります。
Source Image……表示する画像データの指定
Color……要素の色と透明度の設定
Material……画像へのマテリアル(色や模様のファイル)の適用
Raycast Target……タップ・クリックに反応するかの設定(オフにすると反応しなくなる)
Image Type……表示形式の設定
画像のダウンロード
一から自分で画像を作るのは現実的ではないので、フリーのAssetに頼らせていただこうと思います。今回は、「Free Platform Game Assets」を使います。
Assetをダウンロードしたことで、ImageオブジェクトのSource Imageを選択した際にいろんな画像が表示されるようになりました。自前で画像を用意する場合は、Assetフォルダの下にSpritesフォルダを新しく作って整理するのが良さそうです。
というか、ストアからダウンロードしすぎると容量が圧迫されそうで不安があります……。今は大した量ではないのでそのまま行きますが、その内整理方法を調べることになるかもしれません。
画像の表示
ようやくですが、Imageコンポーネントの「Source Image」で「NewBackground1920×1080」を選択します。
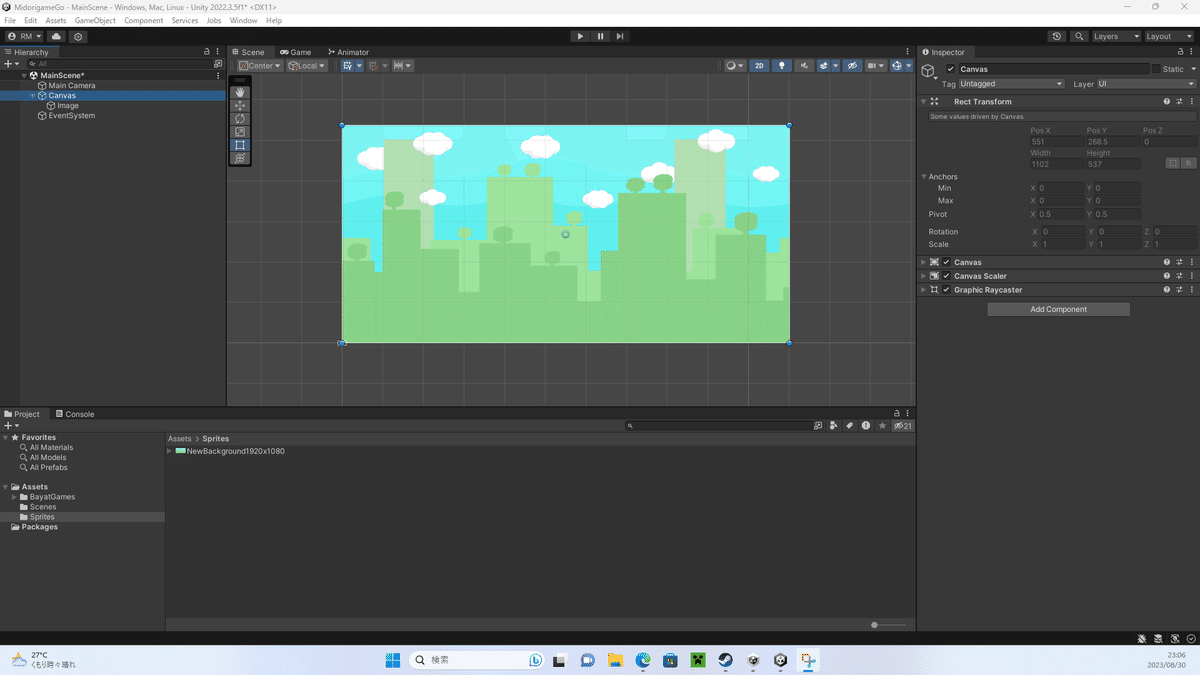
画面に画像が表示されました! Canvasのギリギリいっぱいまで拡大しておきます。

まとめ
目標だった背景の表示に成功しました。
ここから地面とキャラクターの表示……と行きたいのですが、調べているとCanvasオブジェクトの「Render Mode」で「Screen Space - Camera」を指定するように書かれたものがありました。
違いが分からないので、次回はその点について理解しようと思います。
この記事が気に入ったらサポートをしてみませんか?
