
短編RPG制作(Unity2D)【第33回】メニューの作成その10
メニューの作成
スクロール可能にする
今回は、アイテム欄のスクロールを可能にしたいと思います。
まず、Hierarchyウィンドウのメニュー用キャンバスを右クリックし、「UI」→「Scroll View」でオブジェクトを作成します。
そして、新しくできた「Content」の中にアイテム欄「Panel_Right」をぶち込みます。
表示領域を調整するために、「Scroll View」の大きさを調整しました。

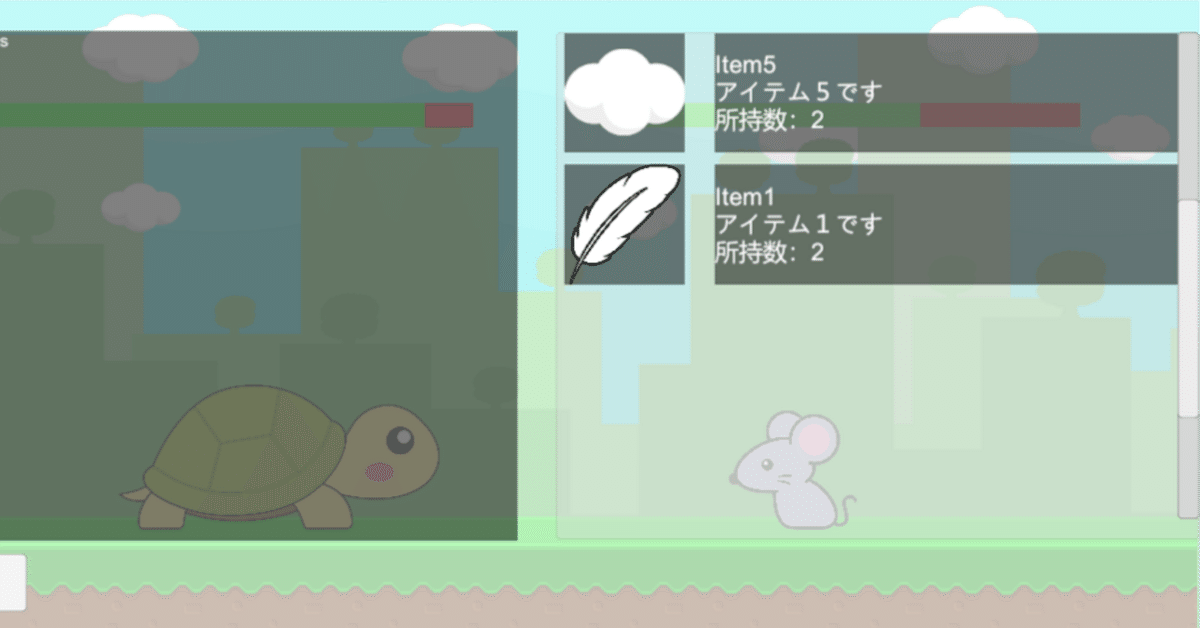
実行してみると、アイテム欄自体は表示されますが、編集モードで表示されていたスクロールバーがなくなってしまいます。
色々と調べて試した結果、「Scroll View」の大きさと「Content」の大きさが連動していないことが原因のようです。「Content」の大きさをデフォルトの300から1000まで広げて再度実行しました。

スクロールバーが表示され、無事スクロールできるようになりました。
しかし「Content」の高さ1000は大きすぎたようで、領域が余ってしまいました。
アイテムの種類が増えると今度は足りなくなりそうなので、ここはスクリプトで自動更新するのが良いかもしれません。(今回はとりあえずこれで満足しておきます。)
まとめ
スクロールビューはなかなか奥が深そうです。
短時間だと把握できないので、どこかでじっくり調べたいです。
近々出張があってメインPCに触れなくなるので、その時にでも勉強しなおしたいと思います。
次回は、ステータス欄の表示を作ってメニュー画面の作成を締めようと思います。
この記事が気に入ったらサポートをしてみませんか?
