
【アニメ制作記:セグウェイ姉妹編④】構図・レイアウトを学ぶ。

3Dで動きを作ってみたらしい。漂うマネキン感w
— midinco (@midinco_studio) January 20, 2021
もうちょい細かい動きをつけて、
これをガイドに手で描いてったら楽そう。 pic.twitter.com/RYlRXH5tIt

ちなみにこれはなんなのかというと、blenderで作ってもらった手描きアニメのビデオコンテのようなもの。

5秒で収める、というのが今回の命題なので何を削って何を入れるかが非常に難しい。自販機のボタンピッて音とか使いたかったなあ…。
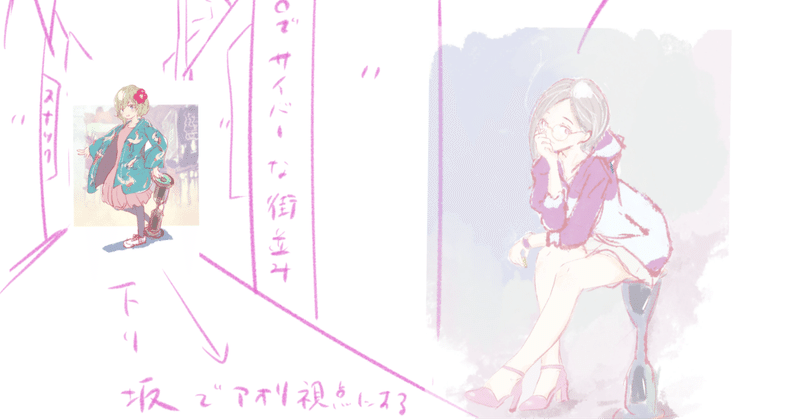
で、流石にこのままイラストに落とし込んでも面白みに欠けるので、構図とレイアウトを考えてみよう。

@LawofGreen 日本語と英語の違いとするのは、ずいぶん乱暴な嘘だなあw レイアウト(Layout)を日本語で言うと「配置する」という意味。 そして構図を意味する英語は「コンポジション(Composition)」。 全然別の意味の言葉だよ。
— Toshi Hontani +ママちゃん (@Pontaney) April 13, 2014
@LawofGreen 「構図が悪い」と言われたら、カメラアングルやフレーミングをもう一度考え直す。 「レイアウトが悪い」と言われたら画面内でのキャラや物品の配置を見直します。 本来はこのように使い分けます。
— Toshi Hontani +ママちゃん (@Pontaney) April 13, 2014

あとはビルの配置とか、見切れてる左側に何を置くかとかか。

氏の構図動画。
vision。この本は構図だけじゃなく色の与える効果なんかも視覚的に解説してあるのでとてもわかりやすい。色についても後々使うであろう。
ちなみにさいとうなおき氏は以下のURLから構図を配布してくれてるので、とても助かる。
これをクリスタとかにレイヤーで敷いて配置を変えるだけですぐ試せる。こちらは三分割法の構図。


構図を良くする三分割法の使い方 pic.twitter.com/Wyepd9ksxI
— ア・メリカ (@amelicart) March 17, 2019
めちゃくちゃわかりやすいな。
基本は際立たせたいキャラや物を交点に配置していくと絵として良い感じになるらしい。
映画も、絵や写真と同じく三角形をイメージすると画が安定するぞ。これを三角構図という。必ずしも正三角形である必要はないが、<三分割法>という画面を三分割した場合を想定して配置すると尚よい。また、逆三角形にすると、「不安」を生むことも出来る。 pic.twitter.com/cA2fLwTPy3
— 遊山直奇 ゆうやまなおき (@youyama) May 6, 2018
三分割法にはこういうお話もあるらしいぞ。三角形や逆三角形を意識する三角構図と。
色々と先人の知恵をお借りしてみよう。こういう時noteのツイート引用機能は便利だなあ。
さて、今日の構図の話に続き写真の構図を決めるとき「三分割法」は考えるんだけどまたそれとは別に「リーディングライン」を探します!要するに、被写体に導いて強調する線
— イルコ🐬光の魔術師 / ポートレート・フォトグラファー【公式】 (@ilkoallexandrof) November 18, 2015
RTファボしてくれたら最高に嬉しいです#写真好きな人と繋がりたい pic.twitter.com/aTGTHwYKOL
これなんかは今回の導線に近いお話な気がするな。ビル街の線を漫画でいう集中線的な使い方にしてキャラを際立たせるという使い方なんかな。街自体を曲線的な流れにするのも良いかもしれない。
この方、動画も出されていた。
他にも基本的な構図は、こちらのツイートがわかりやすい。
カメラ初心者のみなさん、知って得する構図のお話✨
— にっくさん(293) Motoscape Photographer (@293motoscape) October 10, 2020
ラインはイメージです😅
①三分割法
②日の丸構図
③対角構図
④三分割法+対角構図
(④は応用編です)
この構図を頭に入れて撮影すると
映えますよ😚
夜撮とか三分割法知ってるだけでバイクの配置決まりますよ!
さぁ!みんなもやってみて👍👍 pic.twitter.com/i41BMF1pFC
この辺の定番ぽい構図は頭に入れとくだけでカットの多い動画とかには役に立ちそう。今回は1カットだからアレだけど。たまにカメラに触れると良いかもな。

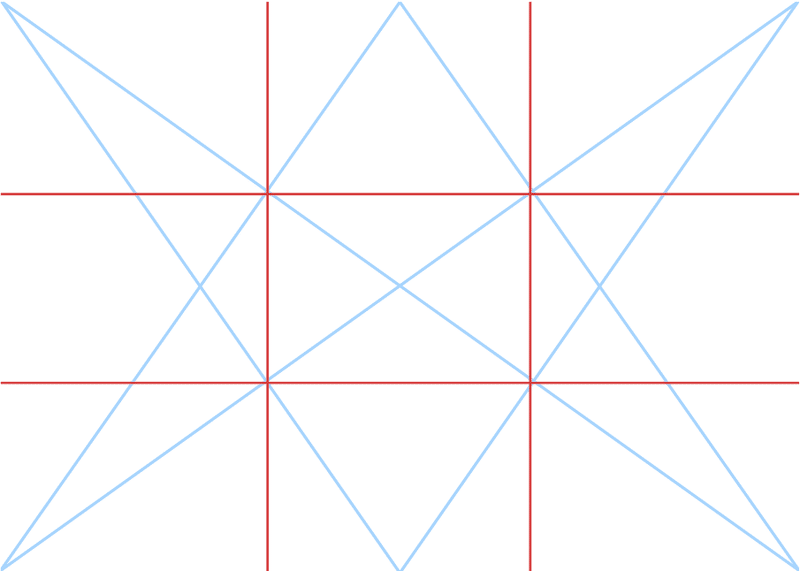
三分割法のバリエーションとして、黄金比(人間が美しいと感じてしまう黄金の比率)を使ってさらに踏み込んだ応用構図があるのだって。フィボナッチはたまに見かけるアレだ。
これは、こちらのサイトがとてもわかりやすかった。ファイグリッド構図も三分割法に飽きたら使ってみると面白いのかもね。

こちらもさいとうなおき氏がサンプルを配布してくれてた。

この交点に目立たせたいキャラや物を配置すると見栄えする。

ちなみに目立たせたくないものは逆に交点を避けて配置すると良いとのこと。

とりあえず試してみないと分からないので試すことに。
その上でローアングルからの煽り視点とかにもしたいしなあ。

俯瞰や煽りはこのツイートがわかりやすい。
久々に講座描きました
— 尾崎かおりらしい (@innobad1) October 13, 2020
漫画のコマ割りと構図について pic.twitter.com/83Yz1ZNxUy
比較があるとすごくわかりやすいなあ。
さて、なんか議題がごちゃごちゃしてきた。
長くなってきたので実践編は分けて次回にしよう。
この記事が気に入ったらサポートをしてみませんか?
