
【デザイン初心者必見!】メンターに学ぶ名刺デザインの制作フロー大公開
こんにちは!ミシェル( @cmr4545 )です。
以前メンターの助けを経て無事に自分自身の屋号とロゴデザインが完成した記事を書かせていただきました!
ロゴ制作フローは下記より(^ ^)
さて、屋号とロゴが完成したなら、次に大事なのが…
『名刺』です!!
もしも外出してて誰かと出会い話したときに、「私こういったことしております。いつでもご連絡ください!」ってさっと名刺出せたら、今後のお仕事にも繋がるかもしれないですよね!(甘いかもしれませんが…)
オフラインでの人との交流はまずは名刺交換からのはず!名刺交換することにより、相手に少しでも自分のことを覚えてもらえるチャンスが生まれます!
どんなチャンスも逃したくは無い!
ということで今回もメンターの助けを受けながら名刺が完成するまでのフローを大公開します。
まず完成したわたしの名刺がコチラ

こちらが今回わたしが作った名刺です。ロゴの黄色が締まっていてとても素敵な名刺ができあがりました!
でも完成までは長かったです。笑
こんな素敵な名刺ができあがるまでの制作フローを、ちょっと恥ずかしいですが皆さんの少しでもお役に立てたらと思い、公開させていただきます!
最初に名刺に書き出す情報の整理
まずは書き出す情報の整理をします。
私が書き出した情報は下記です。
・ロゴ
・肩書き「web creator」
・名前(漢字とローマ字)
・住所
・電話番号
・メールアドレス
・何ができるか?(web design/cording/webmarketing/logo/movie/branding)←ここは将来的に自分が最強になったときをイメージして書き出しました。(笑)
とりあえず以上です!
リサーチして自分で構成考えて作ってみる
情報を書き出したら、早速リサーチ入ります。名刺作りまったくのど素人の私ですので、まずはいろんな先輩方の名刺デザインを参考にさせていただきます。
今回もロゴデザインのリサーチした時と同様、「Pinterest」にお世話になります。
もう本当に素敵な名刺デザインがどんどん出てきます。
そして自分のデザインに置き換えていきます。では早速イメージが浮かんだところで、手を動かしていきましょう。
①名刺のガイドを引く
まずはガイドやトリムマークをillustratorでひきます。名刺サイズは91×55mmの標準サイズで作りました!
簡単なトリムマークとガイドの作り方はTwitterに動画で載せました!
私の名刺制作のフローの記録として、noteをやっと書き始めた…
— ミシェル🌻 (@cmr4545) December 7, 2020
記事書くのってなかなかスタートきれないですよね😂
とりあえず名刺専用のトリムマークとガイドの引き方は、動画にしてTwitter埋め込みの形にしよう💦
頑張って執筆します✍️✍️#名刺デザイン pic.twitter.com/kvZ9ZC3F14
「名刺 ガイド」等調べれば、いろんな方の記事が出てくるのでそちらを参考にしましょう。
②1回目のデザインをメンターに提出&レビュー
さて手を動かして、デザインの基本を頭に入れながら一発目に出来上がった私の名刺デザインがこちら。
早速メンターに提出します。

メンターレビュー
名前の箇所の参列が気になりますね。
横 肩書き
たて 名前
横 名前ローマ字
のレイアウトでどうでしょう?
ちょっとこだわったところだったのですが…確かに読みづらい。笑
③修正とさらに追加でデザイン案を制作し合計3案をメンターに提出
・前回の修正案

・追加案①

・追加案②

と、このような形で3案提出しました!これでどうだーーー!って感じです(笑)
④メンターからの丁寧なレビュー
ここからさらに各デザインのレビューが返ってきました。
かなり丁寧にレビューしていただけるの、本当に助かります。
結構ガイド等引いて、揃えたつもりがうまく揃っていなかったり、余白がチグハグだったり…第3者から言われることで気づきます(泣)
では下記メンターから返ってきたレビュー公開します!

以前レイヤーぐちゃぐちゃで怒られたので、レイヤーをしっかり分けようとした結果、細かく分けすぎて逆にわけわからない状況になってました(笑)

これはちょっと褒めてもらえました!嬉しい!
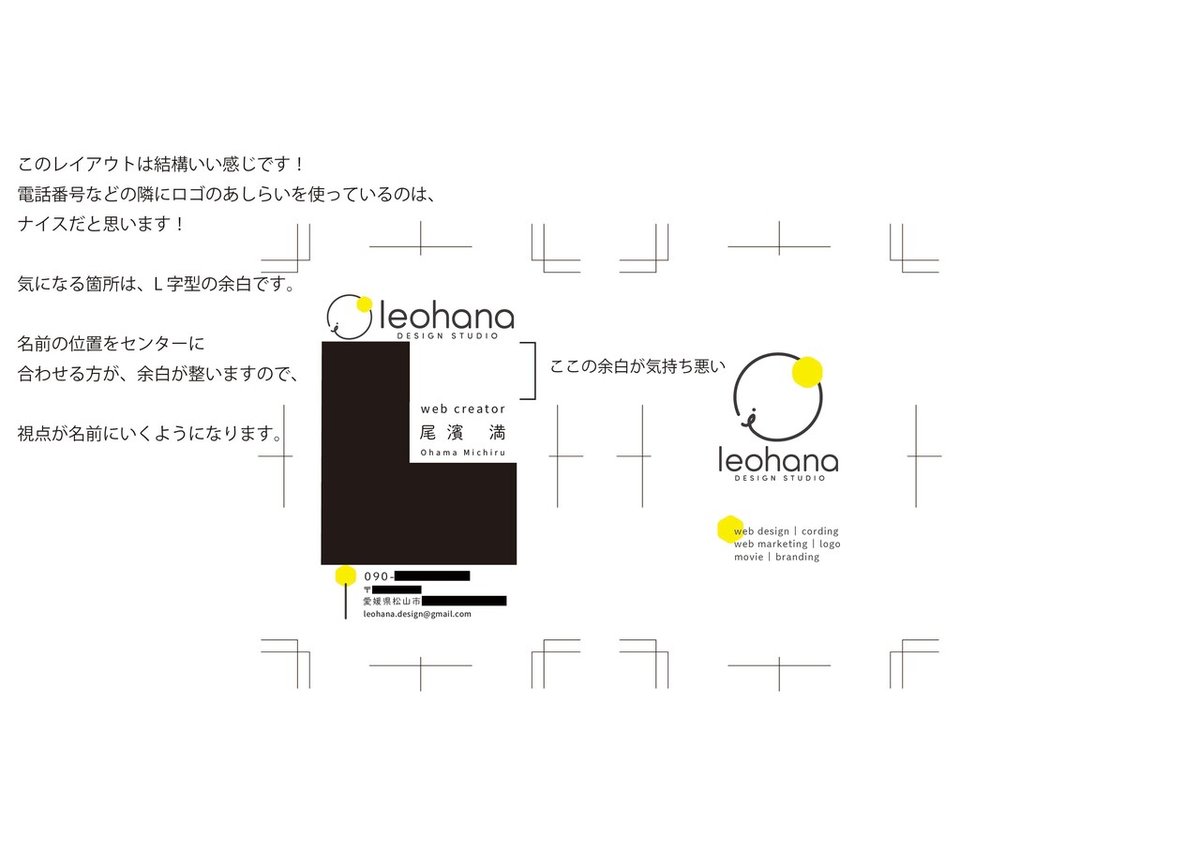
やはりわたしに必要な感覚って余白の感覚なんですよね…いまだに余白ってイマイチ難しいですね。

こちらは…たしかに、チグハグでどこに目線送ったらいいかわからないですね。かなり分かりづらい名刺です(汗)
ここでメンターからレイアウトについてのアドバイスいただきました(^ ^)
それが「3分割構図」のレイアウト。
そう、よく写真撮影するときに聞く構図ですよね!
その構図をうまく利用すると、余白をうまく利用したレイアウトができるようになるとのことでした。
下記のわたしのTweetでやり方載せてるのでよければ参考にしてみてください。
3分割構図のtweet↓
最近習ったことや、勉強したことを資料にするという作業楽しい☺️
— ミシェル🌻 (@cmr4545) October 16, 2020
イラレで資料作れるようになるとは…3か月前の私じゃ考えられないっ😳(時間はかなりかかってますが😅)
名刺デザインがうまくいかず…苦戦中😂
3分割構図教えてもらった!ガイドの引き方もわからなくて、更に教えてもらった!✍️ pic.twitter.com/jMHwXlly3o
⑤メンターとZoomでブラッシュアップ
ここまできたところでZoomを使って一緒にブラッシュアップしてもらいます。
「これはこっちがいいかなー?」「これはこっちかなー?」「大きさはこのくらいかなー。」と2人で言いながらどんどん名刺が出来上がっていきます。
「HPのQRコード入れるのはどうですか?」
というアドバイスをいただき、HPのQRコードも入れることにしました。(ドメインleohana.comがあったので即取得しました。)
QRコードの入れ方については下記のTweetでどうぞ!
\ 名刺にQRコードを入れる方法&注意点 /
— ミシェル🌻 (@cmr4545) October 22, 2020
1回やっただけじゃ覚えれない!ので、教えてもらったことはノートに殴り書き。
+こうやって私と同じように分からない人に向けて、説明する風に資料を作るっていう風にやると、更に覚えれるし、後から見返しても自分自身わかりやすくなる!はず! pic.twitter.com/YWyTOSMxzU
そして、初めて制作した名刺が完成しましたー!
そんなこんなで遂に名刺デザイン完成しましたー!
デザインできたからには、もちろん名刺を注文します。今回は初めてなので、スタンダードな紙で100枚オーダーしました。
参考までに下記のところで注文しました。
数日後自宅に名刺届きました。それはもう感動ものです。自分で考えた屋号の、自分でデザインしたロゴを入れた、さらに自分でデザインした名刺が…
自分の手元にやってきました!
最初にも画像載せましたが、再度わたしの届いた名刺見てください!(←しつこい笑)

いかがでしたでしょうか?初めてのロゴ制作から名刺制作まで頑張りました!
今現在はleohanaサイトの制作に入っています。
少しずつマイペースに頑張っていっています!わたし自身もまったくの初心者からスタートしているので、学習始めたばかりの方も続ければ必ず形になると思います。
ぜひ一緒に頑張っていきましょうね。
よければTwitter等でも成長記録としてTweetしていますので、見ていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
