
Design Review#003✍🏻株式会社ニーリー 採用サイト
👩🏻💻 webサイト
🗺 国
日本
🌟 業界・サイトの種類
採用サイト
🏢 制作会社
株式会社トルク
採用サイトやコーポレートサイトの制作実績が多いようです。
👀 第一印象
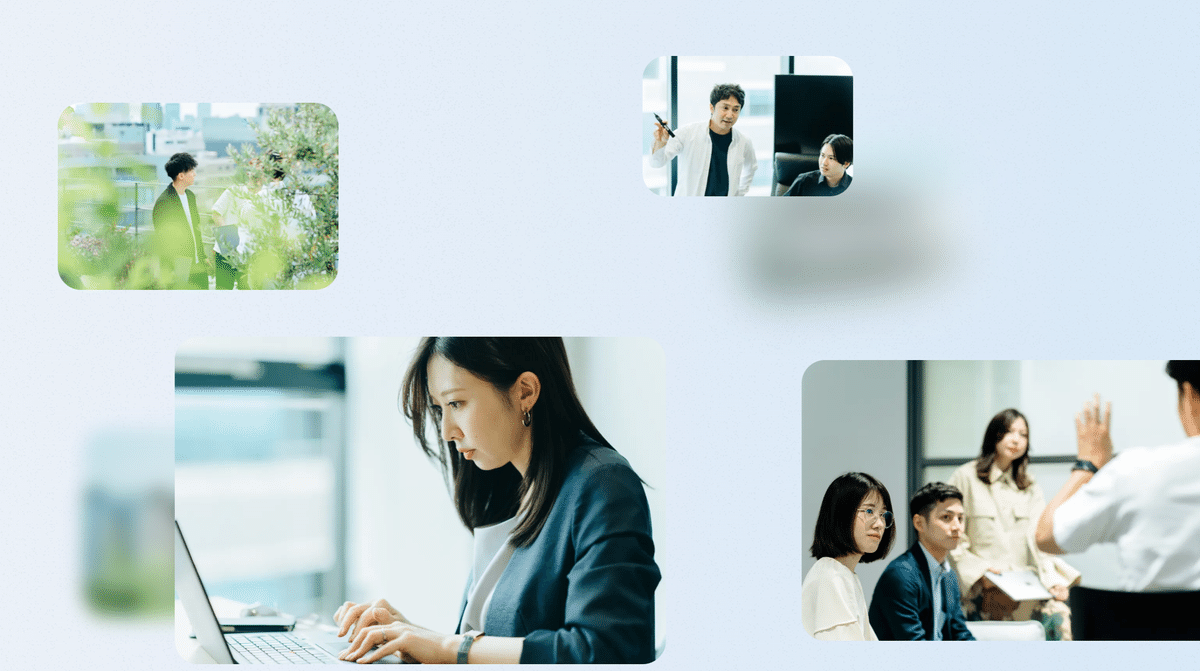
薄水色の配色や奥行きのあるメインビジュアルの影響で、とても「爽やか」「軽やか」な印象が強い。
実はかなり薄っすらと緩やかなグラデーションが背景色にかかっており、ベタ塗りではないことでより爽やかな印象を与えることができている。

🤔 ターゲット・目的の考察
新卒から中途、そして業務形態に関しては正社員から契約、インターンシップなど、株式会社ニーリーで働くことに興味を持つ人と、仕事探しをしていてこの採用サイトに辿り着いた人たちが対象。
また、新卒はオープンポジションのみである一方で中途は様々な専門職のポジションがあるため、中途の候補者が主なターゲット。そのためか、よくある新卒に特化した採用サイトよりも配色や装飾、レイアウトが落ち着いている印象を持つ。
💭 使用フォント
見出し:Termina
平体で比較的ウェイトが大きいため、装飾や色を変えることなくこのフォントだけで見出しとしての存在感をアピールすることができる。
本文:Noto Sans JP
🎨 配色
ベース:#E8F0F8(薄くて爽やかな水色)、#D5DFEB(それを少々濃くした水色)、#BAC5D8(さらに濃くした薄い青)、#FFFFFF
メイン:#222222(ほぼ黒)
アクセント;#014ea3(目立つ青)普段は黒のボタンがhoverしたときにこの青のグラデーションになる。
フォント:#222222(ほぼ黒)
✨ デザインの規則性・分析のポイント
メインビジュアル
背景が薄水色かつ奥行きが3層あり、少々早いスピードで流れるため川の流れのように爽やかで軽やかな印象を持つため、採用サイトとしてはとても明るく風通しの良い会社のイメージをもたせることができる。


見出しとレベル感の把握のしやすさ
大見出しは、Terminaの英字見出し+あしらい的な感じにnoto sansで日本語が置かれている。
そして#bac5d8の薄水色灰色のような色で、さり気なく線が引かれておりシンプルかつスッキリした印象だ。


一方で小見出しは見出しの下線が取れる。レベル感によって背景色が変わっているのもあるが、線があるのとないのとだけでレベル感の違いがわかりやすい。

また、画像とテキストの置き方も参考にしたい。きっちり配置しすぎていないため、サイトの随所に抜け感がある。
ちなみに小見出しのコンテンツは背景色が角丸になっているので、余計レベル感を把握することが用意になる。↓

リスト/カード
サイト全体がシンプルでスッキリとしているため、↓のようにボリュームが少ない文量だとしても余白をたっぷり使うことで、他のセクションと統一感を持たせている。
テキスト情報が少なかったときに、サイトがスカスカになるのを恐れてブログのようなカードタイプの横並びにしてみたり背景色を付けてしまおうとするが、サイト全体を俯瞰することで一番良い余白の取り方に気付けるのかもしれないと感じた。

こちらは記事一覧。
このサイトは無駄なベタ塗り背景色を限りなく排除することで、爽やかさとシンプルさを表現できているのだと感じた。
サムネよりもテキスト情報とボタンが奥に入れ込まれていれば、一つひとつの記事が十分にセットとして捉えることができる。(これも先輩が教えてくれた)

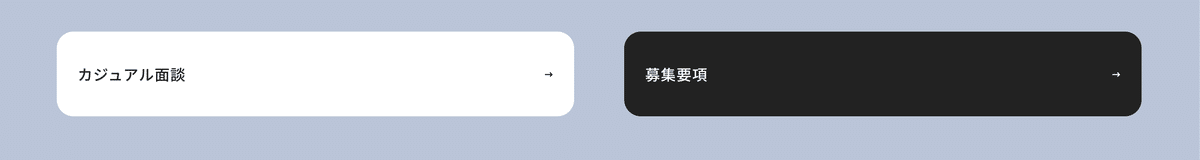
ボタン
基本角丸の黒ボタン。hoverするとすべてのボタンが青グラデになる。

また、ボタンのデザインが物によって違っていても、矢印の形状は必ず統一されている。

どれか一つでもパーツが統一されていることで、ボタン全てに統一感を感じることができる。
フッター直前のボタンだけ長方形のボタンになっている。
最後だけ形を変えることで、より気を引くことができる。

グロナビ
アイディアが勉強になると感じたグロナビ。
PCだと左端にコンパクトにまとめられているため、よりスッキリとした印象を持つ。ちなみに追従はしない。

SPのナビはこんな感じ。
画面いっぱいに白になるのではなく、このように角丸で幅94%くらいにしておくのも新しくモダンな印象を受けることができる。

📷 スクリーンショット

この記事が気に入ったらサポートをしてみませんか?
