
Design Review#005✍🏻 株式会社delta
👩🏻💻 webサイト
🗺 国
日本
🌟 業界・サイトの種類
コーポレートサイト
🏢 制作会社
株式会社MEFILAS
京都にある制作会社です。コーポレートサイトや採用サイト、そしてブランディングのサイトまで様々なサイトを手掛けており、ロゴやグラフィックも対応しているようです。
👀 第一印象
黒を基調にしていることや英文見出しがダイナミックなことから、クールでスタイリッシュ、今どきな印象を持つ。またそれらの特徴や雰囲気がLIGのコーポレートサイトに似ている。見出しと文章の抑揚なんかもかなり近い印象だ。
また、鉄板焼の会社ということで黒背景の後ろにはうっすらと湯気が漂っている。さらに他の黒背景には鉄っぽいテクスチャが使用されており、視覚的にも食、特に鉄板焼の喜びを表現することで、鉄板焼きの会社らしさをアピールしている。


🤔 ターゲット・目的の考察
コーポレートサイトということで、株式会社deltaに関わる幅広い層が対象となっている。具体的には取引先やメディア、株主やdeltaの採用情報に興味がある人たちだと考えられる。
💭 使用フォント
英文見出し:DIN (画像が使用されているがこれはDINのはず)長体でがっしりしているので、強くもスタイリッシュな印象を与えることができる。

グロナビの英語:serif semi bold(昨日のサイトもそうだったけど、サイト全体がサンセリフで統一されていてもグロナビの英語だけはセリフ体のサイトって結構ありますね。)

本文:noto sans thin
🎨 配色(通常モード)
ベース:#f5f5f5(限りなく薄いグレー)
メイン:#212121(ほぼ黒)
アクセント:ロゴに使用されている3色がサイトの随所で使われています。#00a0e9(明るい青)、#8ec31f(明るい緑)、#fcc800(明るい黄色)
フォント:#212121(ほぼ黒)







文字の色にアクセントカラーを被せる際は、文字全体にかけるのではなくてこのように気づくかどうかくらいのほうがサイト全体の雰囲気を崩さずにワンポイントで個性を出すことができる。
✨ デザインの規則性・分析のポイント
メインビジュアル
大きくコピーが登場した下に、会社の雰囲気やどんな事業をしているのかがすぐに分かるような画像が配置されている。
また、1箇所だけほかよりも大きくそこでメリハリをつけることができるため、大きなインパクトがある。



見出し
小さな日本語+かなり大きな英語+そして小さく装飾のように英文が配置されている。
見出しとしては情報量が多いが、文字ごとに大きさが全く違っていてそこでメリハリがあるため、しつこさは感じられない。


また、下層ページに行くと更に見出しが増える箇所もある。
レベル感的には一番の見出しは「MISSION」だが、コピーのほうがかなり大きい。
ただ、情報のまとめ方がしっかりしていて「MISSION」の見出しだけ左に配置されているため、違和感はまったくない。

ところどころ幅いっぱいに画像が出てくるので、飽きのこないリズムで情報整理がされている。

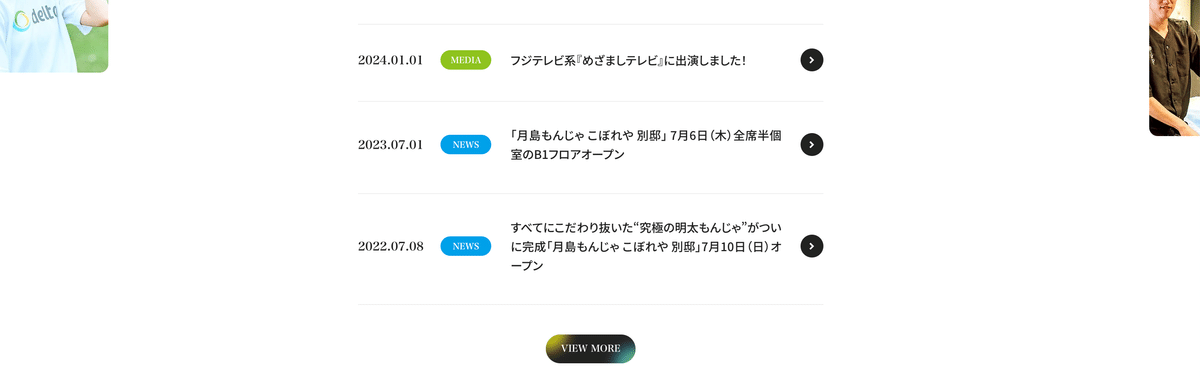
お知らせ
お知らせに関しては、サムネ無しで年ごとにシンプルでわかりやすくまとめられている。
お知らせやニュースが少なく必要最低限の更新で問題ない場合は、このような配置で十分だと考えられる。

また、それぞれのお知らせも別ページではなくその場でポップアップ表示がされる。

ボタン
ボタンは統一されていてすべて↓のデザインとなっている。
hoverするとグラデーションの範囲が広くなる。


採用ページ
採用ページだけ雰囲気ががらっと変わる。
コーポレートサイト自体は黒をベースにスタイリッシュな雰囲気で統一されていたが、採用ページだけは明るく爽やかな印象だ。ただ、背景の湯気はこのページにもあり、そこは鉄板の会社として統一がされている。
通常のページにはないスクリプト体での装飾や、見出しの変化、縦書きの文章もある。
背景色もロゴカラーでグラデーションにされており、社員インタビューのカードタイプも並びが崩されているため、動きをつけることができている。

📷 スクリーンショット
▼通常モード

▼ナイトモード

この記事が気に入ったらサポートをしてみませんか?
