
Design Review#011✍🏻 株式会社パルコスペースシステムズ
👩🏻💻 webサイト
🗺 国
日本
🌟 業界・サイトの種類
コーポレートサイト(業界:空間の企画・施工・建築後の運営)
🏢 制作会社
エムハンドさんのサイトレビュー5回目!
制作会社さん自身で様々なブランドを持っており、サイトの参考サイトの「MARP」や歯科医院のサイト制作を専門としたサービス、そして士業分野のサイト制作を専門としたサービスなどを展開されています。
内容が明瞭わかりやすいかつ、ぬくもりのある雰囲気の制作物が多く、とても好きな会社さんです。
★エムハンドさんで働くことが、帰国後1つ目の目標です!
👀 第一印象
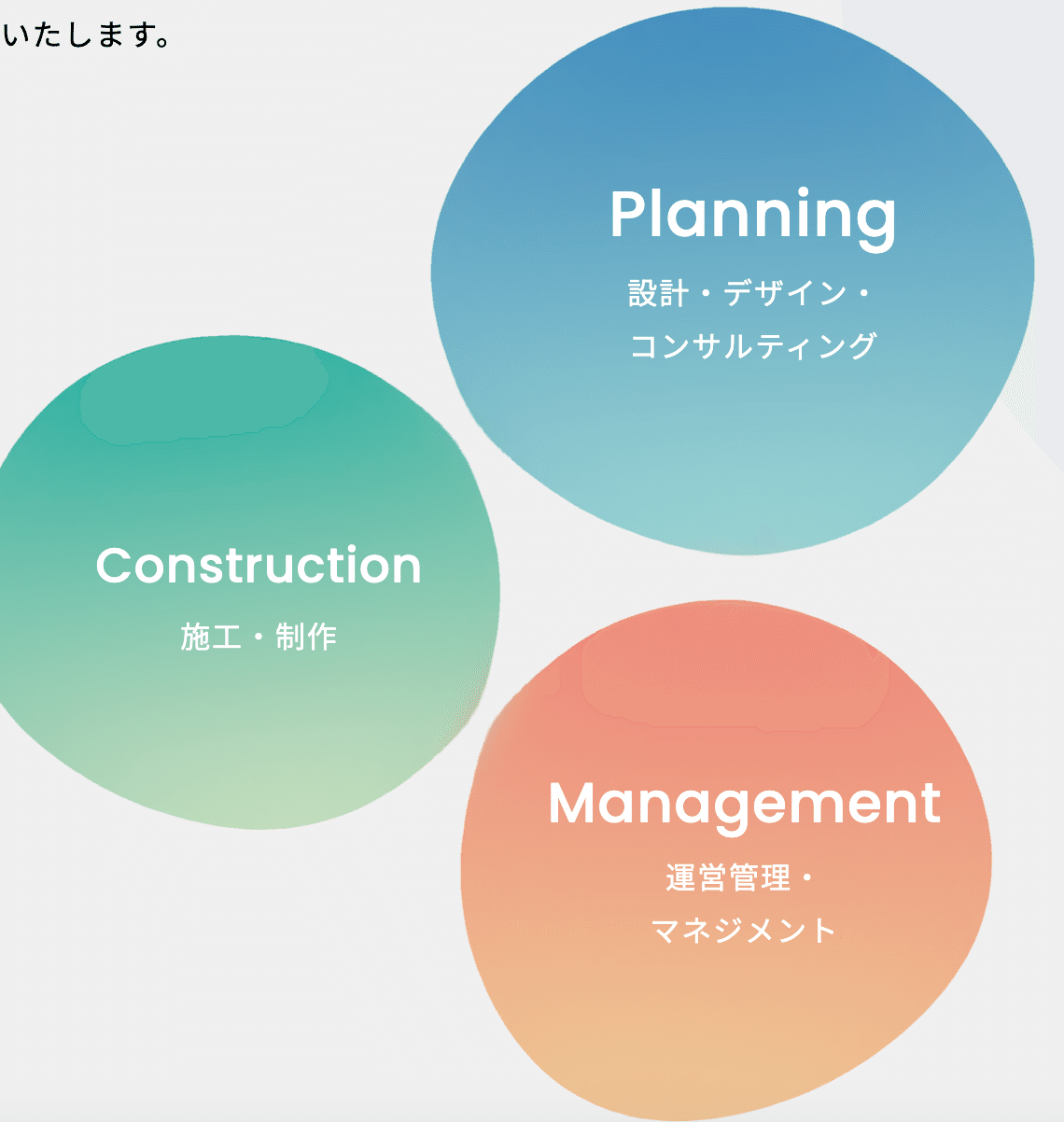
薄い水色やグラデーションを多用していることから、とても爽やかな印象を受けた。また、エムハンドさんの制作実績を拝見すると「空間を通して人と街を「つなぐ」をテーマとして円形のあしらいをキービジュアルに設定」との通り、円形を多様し、完全な正円ではなく楕円形や不揃いな形をしていたり円同士がつながって動きを表現することで、より人と街のつながりや交流をイメージすることができる。また、形が不揃いであることできっちりしすぎる印象を与えず、優しい雰囲気を表現することができている。


🤔 ターゲット・目的の考察
株式会社パルコスペースシステムズのターゲットは、まず法人のクライアントである。建物や空間づくりに関してパルコスペースシステムズへの依頼を検討しているクライアントなどに、事業内容や実際の制作実績を知ってもらい、依頼してもらうことを目的としている。また、コーポレートサイトであることから求職者の人にも会社として良いイメージを与えることを目的としている。
また、パルコという大きい母体がある会社であることから、様々なメディアや投資家へのイメージアップも目的であると考えられる。
💭 使用フォント
英文見出し&数字:Poppins
丸っこくてコロンとした印象のpoppins。優しい雰囲気を目指すサイトにて、見出しにさり気なく使用するのにぴったりなフォントです。
poppins愛をこちらのサイトレビューで語っているのでぜひ読んでみてください。
本文:Noto Sans JP
🎨 配色
ベース:#f0f6fc(限りなく薄い水色)、#FCF5ED(限りなく薄いオレンジ)、#e7fbec(限りなく薄いグリーン)、そしてそれぞれの3色を基準にしたグ同系色。サイトをスクロールによって、ベースカラーがグラデーションで変わっていく。
メイン:#0073be(そこまで大胆な使われ方はしていないが、この青色がメインカラーとなっている。)
アクセント:#0073be(同じくこちらの青色。ボタンになると青グラデーションになる。)
フォント:#000000(完全な黒。パルコが黒で引き締まったロゴをしているので、それに合わせていると考えられる。)
✨ デザインの規則性・分析のポイント
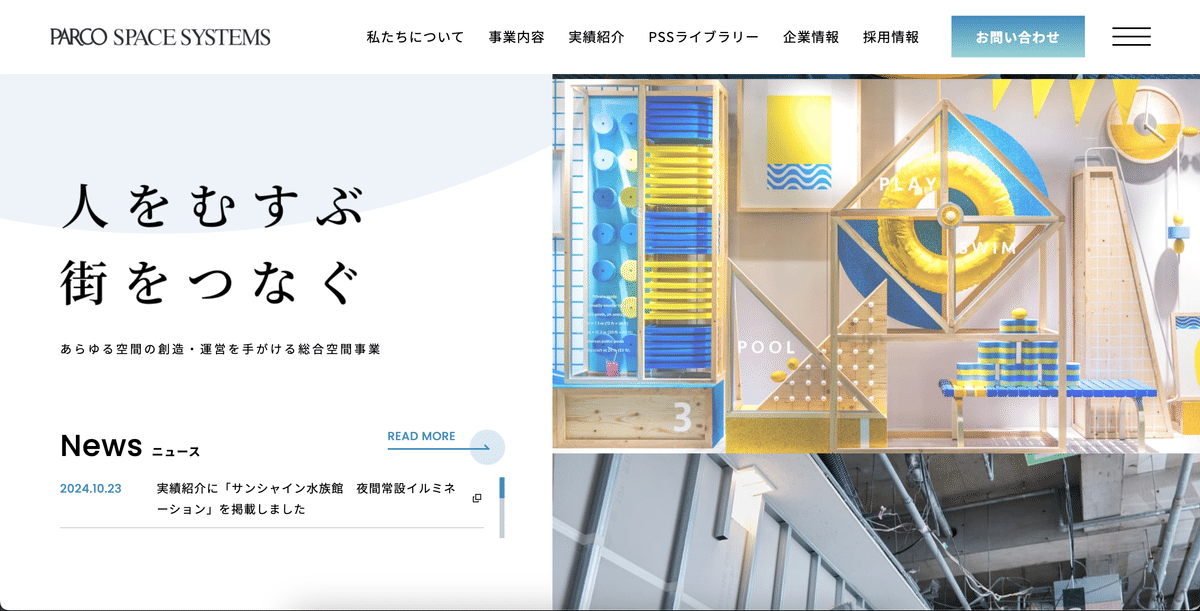
メインビジュアル
結構よく見るタイプのメインビジュアルである。左側にコピーとニュースの更新、そして右側はスライドで画像が上に流れていく動きである。
「コピー」「サブコピー」「ニュース1記事」、そして「イメージ画像」という情報がかなり多いファーストビューだが、それぞれの文字の大きさに強弱を付けているため、メリハリがあって全くごちゃごちゃしていない。
空間事業の会社であるため施工写真はマストであり、様々な写真をファーストニューで見せることでクライアントに施工のイメージを付けやすくしている。

見出し
英文見出しにpoppinsを使用して、さりげなく明るくポップな雰囲気を作り上げられている。
また、見出しに関しても同じフォントカラーの黒色が使用されているが、フォントサイズ自体に強弱があるため見出しと文章のレベル感はひと目で分かる。

リスト/カード
建築や空間事業関係のコーポレートサイトに統一して言えることだが、施工や実績紹介は大胆に大きく表示していることが多い。
下記のように、縦長の施工写真の出し方は他のサイトでもよく見る気がする。写真を大きく表示させるデザインにすることで、施工のイメージがつきやすくより魅力的に映ることができる。

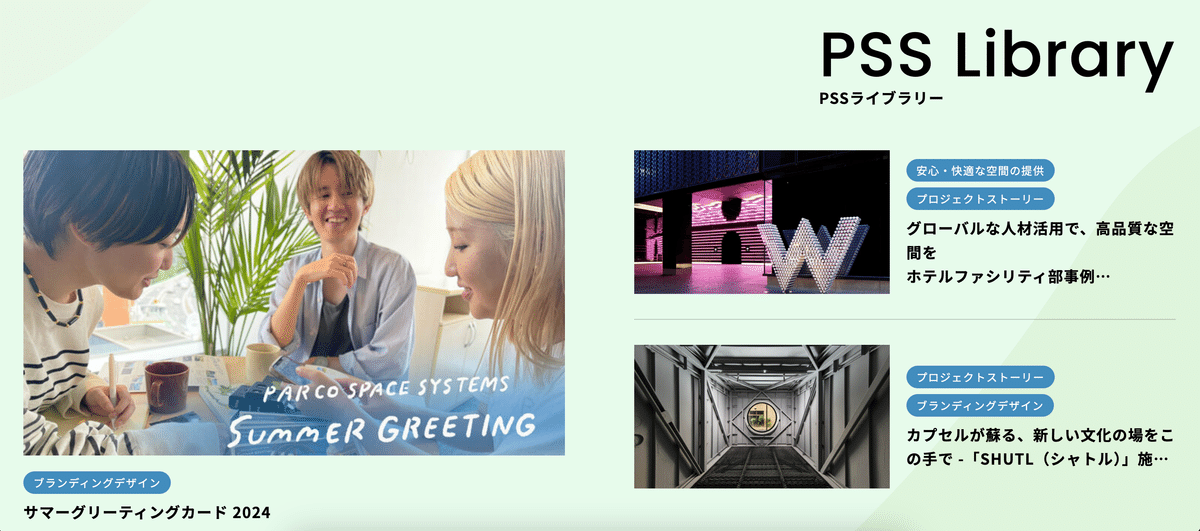
また、こちらは活動報告的なセクション。
かなり勉強になると感じたのだが、ブログなどの同じリズムが続くデザインをするとき、下記のように強弱のあるリストにすることで飽きのこない、動きのある印象を与えることができると感じた。
これ、いつか参考にしてデザインを作らせていただきたい…!

ちなみに「read more」のボタンをクリックして下層に進むと、今度は一定のリズムで記事が配置されている。TOPだけ上記のようなデザインにするのはすごく良いアイディアだと感じた。

ボタン
デザイン性があるボタンである。ここにもコンセプトの形にもなっている円が使用されていることで、サイトとして統一感を生み出すことができている。

ちなみに「お問い合わせ」ボタンは下記のデザインとなっているが、hoverすると丸みのあるボタンに変化する。ここでもコンセプトの落とし込みができていて、「こういうふうにコンセプトってデザイン全体に落とし込んでいくのか〜」ととても勉強になった。


下層
下層ページのカバーは下記のデザインで統一されている。左上にある同系色の円シェイプは、アニメーションでゆったりと動いておりここでも優しさや温かさを感じることができる。

📷 スクリーンショット

