
Photoshop作業効率大幅UP!「コマンド&プチテクニック5選」
こんにちは!メディアエクシードです。
WEBデザインには何を使用していますか?
AdobeではPhotoshopやIllustrator、XD、数年前~最近だと注目はSketch、Affinity Photo等が注目されていますね。
弊社では、やはりPhotoshopを使用してwebデザインを行っています。
何故なら...
・圧倒的シェア率
・進化していく機能
・Adobeソフトとの連携
その他にも数えきれないほどの魅力があります。
今回は、みんな大好きPhotoshopをより楽しむための
「コマンド」について、シチュエーション別に紹介していきたいと思います。
※macユーザーの方はCtrl=command、Alt=optionに変換してください!
①「書きだすときは...えーと...」
バナー作成やデザインカンプを書き出すとき「ファイル/書き出し...」等、マウスを四方八方にチラつかせていませんか?
そんな時は即座に【Ctrl+Shift+Alt+W】を発動しましょう!
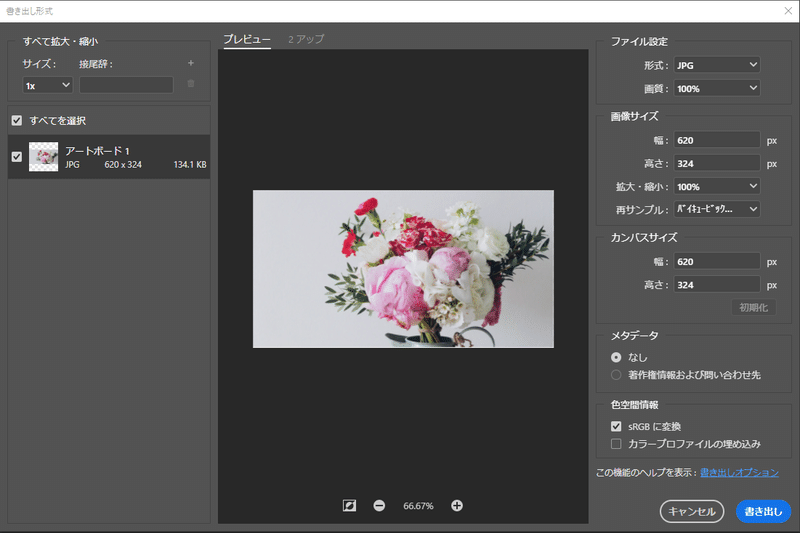
あとは右上の「ファイル設定」から拡張子を選択し、書き出しボタンを押して、フォルダを選択するだけ!

慌てることもなくなり、マウス君も安心です。
(GIF書き出しの場合はCtrl+Shift+Alt+Sで選択が可能です!)
②「この写真、色が薄い...」
WEBサイトには必要不可欠と言っていいくらい写真が重要ですよね。
その重要な写真に元気がないと、サイト全体が暗い印象になってしまうかも...

そんな時は、該当の写真レイヤーを選択し【Ctrl+U】と打ち込みましょう。
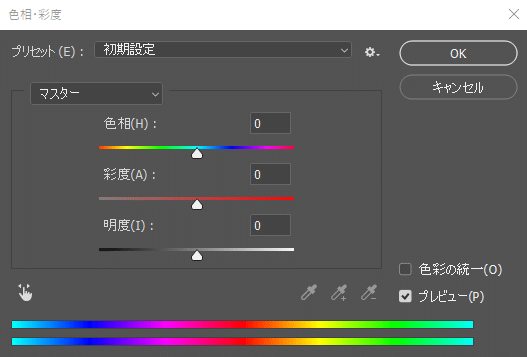
すると、こんなパネルが出てきます。

こちらの「彩度」フェーダーを上げてみると...

みるみるお花が明るくなります!
後から設定を変えたいときも大丈夫、スマートオブジェクトにしておけばいつでも設定を解除できます。
※上げすぎると不自然な明るさになってしまいます、注意!
※大量の写真に使用する場合は、調整レイヤーを使用しましょう!
③「手っ取り早くモノクロにする」
近年はモノトーンや背景グラデーションを多用した、洗練されたWEBデザインを見ることが多くなっています。

素材を手っ取り早くモノクロにしたい場合【Ctrl+Shift+Alt+B】と打ってみましょう。

元から雰囲気のある写真が、より一層COOLに!
気になる場所はトーンカーブ等で調整しましょう!
※モノクロは写真を台無しにしてしまう可能性もあるので注意!
④「ラフな切り抜きでも汚れが目立たない方法」

同じ写真ですみません...
"切り抜きと合成"
恐らく数々のデザイナーの登竜門であり、これぞPhotoshopの醍醐味でもあると思います。
従来はペンツールで大量のパスを選択したマスク切り抜きが主流でした、腱鞘炎間近の方もいらっしゃったことでしょう...。

そんな悩みも、Photoshop CC 2018より追加された革新的機能「被写体を選択」を使うことで、一瞬で切り抜きが可能に!!
...しかし、やはりまだ使い辛い箇所があり、奇麗さを求めるのであればペンツールが無難といった感触です。
そんな時に役立つ「被写体を選択」の応用を紹介します。

こちらは「被写体を選択」機能を使用して切り抜いた画像です。
一見は十分きれいに見えますが、他の写真に重ねてからよく見ると、元画像の境界線がやや確認できます。

そんな時は、ブラシのモードを「ソフトライト」に変更し、切り抜いたマスクの気になる場所をなぞってみましょう。
どんどん境界線が消えていきます。

※なぞり過ぎるとジャギーが発生してしまうため、ほどほどに!
後は背景にぼかしをかけたり、被写体のトーンを調整すれば完成!
コロナウイルスのまん延でお出かけができなくても、Photoshopさえあればどこへでも行けますね。

⑤「使いにくい写真をどうにかしたい!」
これはある日の出来事...
クライアント:絶対にこの写真を使いたい!
デザイナー:是非是非!やらせて頂きます!
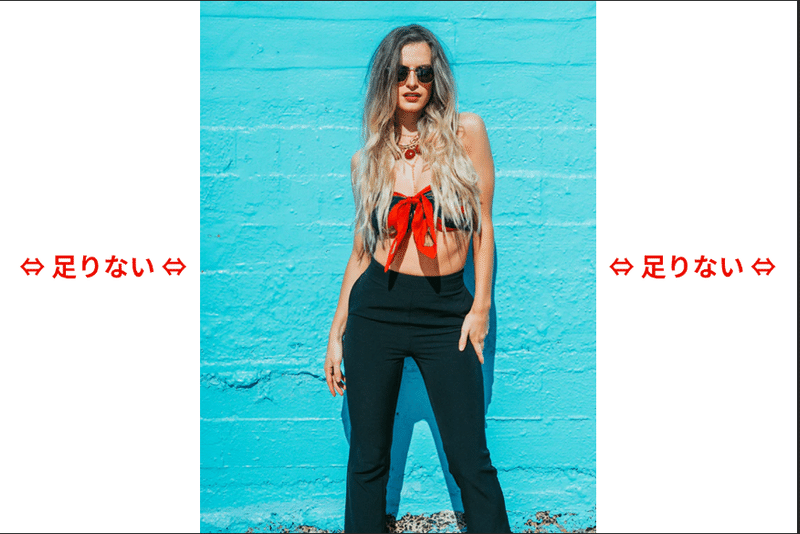
クライアント:じゃあヨロシク!横長のバナーに使いたいんだよね。
デザイナー:承知しました!確認致します!(...って、素材は縦長かい!)

なんてやり取りはよくあると思います。
そこで、AdobeのAI機能"Adobe Sensei"の注目機能「コンテンツに応じて拡大・縮小」の登場です!!
コマンドからはそれますが、とても役立つ機能です。
使い方は下記!
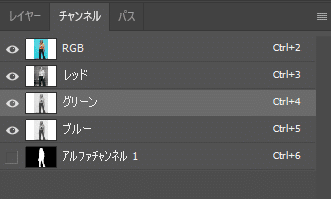
①「被写体を選択」で選択範囲を作成し「チャンネル」タブのマスクボタンをクリック、アルファチャンネルが作成される。

②拡大したいレイヤーを選択し【Ctrl+shift+Alt+C】で「コンテンツに応じて拡大・縮小」を起動。
③画面上のタブにある「保護」パネルより、先程作成したアルファチャンネルを選択。

④伸ばしたい範囲まで画像を拡大!

これで、被写体の縦横比を保ちつつ背景を拡大することができました!
最後に
紹介したコマンドとテクニックを駆使すれば、こんな画像も簡単に作れちゃいます。

Photoshopのコマンドは多岐に渡りますが、覚えて損はありません!
アイデアを素早く形にできれば、制作がもっと楽しくなるので、是非やってみてくださいね!
弊社では、WEB制作サービスも行っております。
WEBサイトのデザイン/バナーデザイン/LP制作等、あらゆる制作物を取り扱っております。
まずはご相談ください。
最後までお読みいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
