
Photoshopをもっとスピードアップ!レイヤー整理のススメ
こんにちは!メディアエクシードです。
PhotoshopでWEBデザインを行う際、スピードを求めすぎてレイヤーがぐちゃぐちゃ...なんてこと、よくありますよね。
レイヤー整理ができていないと、こんなトラブルに直面することが多々あります。
・共有する場合、必要レイヤーの場所が分からない
・「〇〇のコピー」多発
・使うレイヤー?使わないレイヤー?
・外注先との確認作業が多発
このように、どれだけ納品を急いでいても、レイヤー整理を怠ると、修正や共有する際に圧倒的に不利になってしまいます。
そこで、今回はそんな「レイヤー整理」について解説したいと思います。
必ず現場で役立つスキルなので、身に着けておきましょう。
①「自動選択」をOFF!
DTP、紙面デザインからWEBに転向されたデザイナーさんは、イラストレーターでWEBデザインをすることが多いと思います。
確かに直感的にオブジェクトやテキストを選択しやすく、手っ取り早く感じるこの機能ですが「知らない間に選択してしまったレイヤー等がずれてしまう」等の問題が発生する可能性が大きいです。

「自動選択」をOFFにすれば、レイヤーパネルから選択したいオブジェクトだけを編集が可能です。
作業中、どうしても自動選択の方がデザインしやすい箇所がある場合は「Ctrl+クリック」で一時的に自動選択に戻せますよ!
②レイヤーに名前を付けよう!
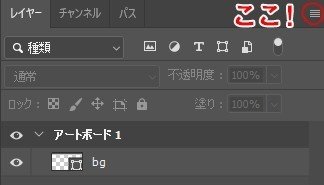
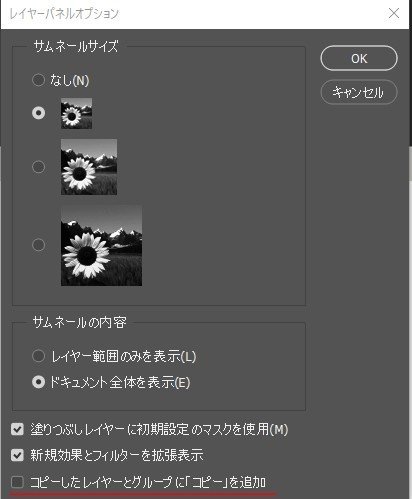
「レイヤー」パネルのオプションより「パネルオプション」を選択し「コピーしたレイヤーとグループにコピーを追加」のチェックを外しましょう!
これで無駄なテキストが削除できます。


また、不慣れで億劫に感じるかもしれませんが、レイヤーとグループには必ず名前を付けましょう。
![]()
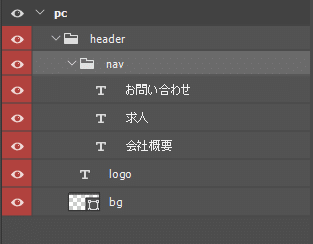
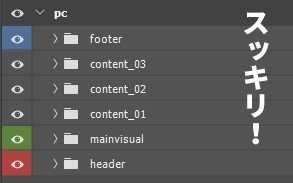
例えば、このようなヘッダーデザインを作成する際、以下のように名前を付ければコーディングする際もスムーズです!

グループに色を付けておけば、より親切かもしれません。
③こまめにグループ化しよう!
自動選択 + 〇〇のコピーの悪~い合わせ技で生れてしまう
「どこからどこまでが必要レイヤー??」といったトラブル...
必要画像の書き出しの際、最も困る事象ですよね。
そんな時、グループにしたいレイヤーを選択して「Ctrl + G」を使えば、即座にグループ化をしてくれます。
右クリックしてレイヤーからの新規グループを選んでOKを押して...の手間が大幅に削減されますよ!
流用したいカラムがある際にも「Ctrl + J」を使えば、同じ内容で場所も変わることなくレイヤーが複製できます、サイト制作には必須コマンドですね。
④レイヤー順を意識しよう!
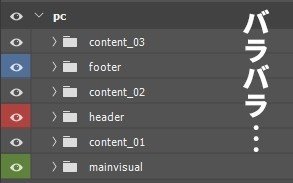
「探していたレイヤーが見当たらない!と思ったら別のグループ内に発見し、調査に大幅に時間がかかった...」
「存在しているのに見えていないレイヤーがある...」
等、調査に時間がかかる厄介な事象ですよね。
ドラッグでレイヤーを移動すると、不本意な場所にレイヤーがドロップされてしまう可能性があります。
ではどうすれば?

そんな時は、移動したいレイヤーを選択し「Ctrl + { 」または「Ctrl + } 」を使いましょう。
移動したいレイヤーが即座に上部/下部に移動できます!

最上部/最下部に移動したいときは「Ctrl + Shift + { 」または「Ctrl + Shift + } 」を使用しましょう!
これで不明レイヤーを生む確率は大幅に削減されるでしょう。
最後に
いかがでしたでしょうか?
確かに、スピードを求めたり、イラストレーターでのデザインに慣れている方にとってはなかなかハードルが高く感じられることと思います。
しかし、整理されたPSDデータは修正や共有に強くなり、コーディングを外注する際にもリテイクが少なく業務を進めることができます。
デザイン、修正対応、コーディング発注にも必ず役立つスキルですので、是非試してみてください!
弊社では、WEB制作サービスも行っております。
WEBサイトのデザイン/バナーデザイン/LP制作等、あらゆる制作物を取り扱っております。
無料相談、御見積も行っておりますので、まずはご相談ください。
最後までお読みいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?

