
【初心者向け】サムネイルやテロップに使える!魅力的な文字の作り方
こんにちは!メディアエクシード動画事業部の清水です。
いつも弊社のnoteをご覧の皆様、ありがとうございます。
今回はAdobe Photoshop CCを使って、当記事のアイキャッチ画像にある
赤いグラデーション文字を作ってみたい方に向けてnoteを書きました!
最後まで読んでいただきたい半面、画像を見た方が早いのでササっと見て頂いてもOKです。それでは、ご覧ください。
当記事では、Photoshopのレイヤースタイルという機能を使って、かっこいい文字を簡単に作るレシピを紹介します。
「レイヤースタイル」とはレイヤーに様々な装飾をつけられる機能です。
📌レイヤースタイルの特徴
〇影を作ったり、立体化したり、レイヤーに様々な装飾ができる
〇装飾を簡単に調整したり、外したりできる
〇様々な装飾の種類があり、組み合わせると多くの表現ができる
ここで紹介したレイヤースタイルの設定を真似すれば、誰でもすぐに見出し画像のようなグラデ文字を作ることが可能です。
記事を書いている私は、テレビ局でテロップの制作を3年ほど、YouTubeのサムネイル制作を1年ほど経験してきました。
サムネイルの文字のクオリティを少しでも上げたい方、ワンランク上のテロップを作りたい方は、是非ご覧ください。
それでは、さっそく見ていきましょう。
■Photoshopのレイヤースタイル機能でかっこいい文字を作る方法
①文字を入力する
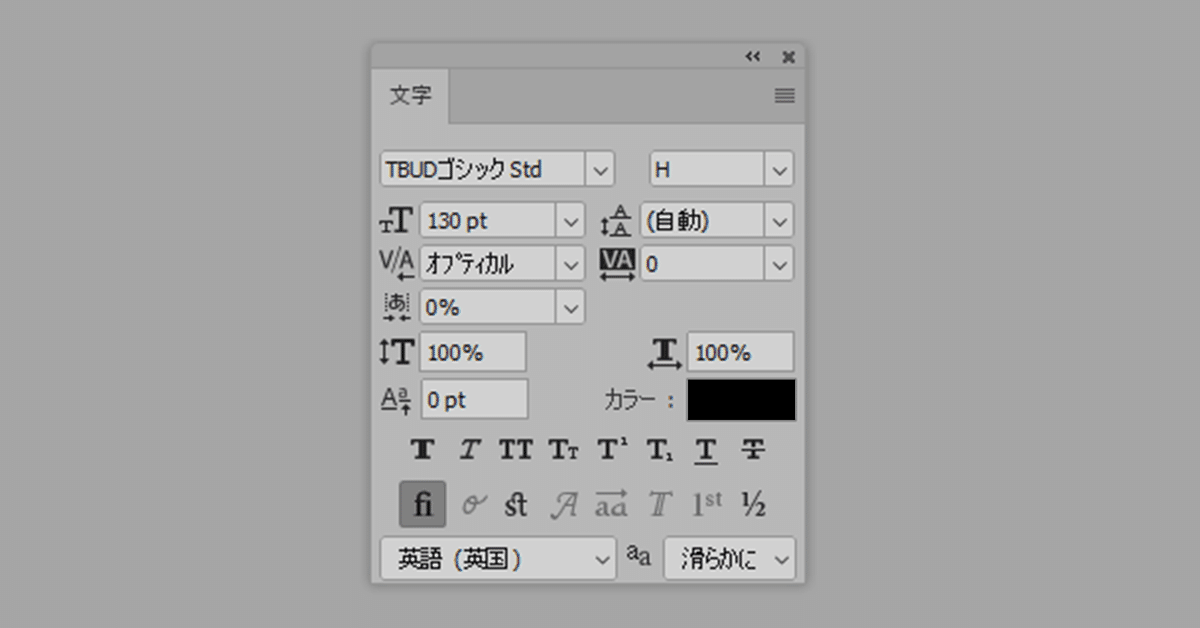
▼「文字」パネル
フォント:TBUDゴシックStd
フォントの太さ:H
文字サイズ:130pt


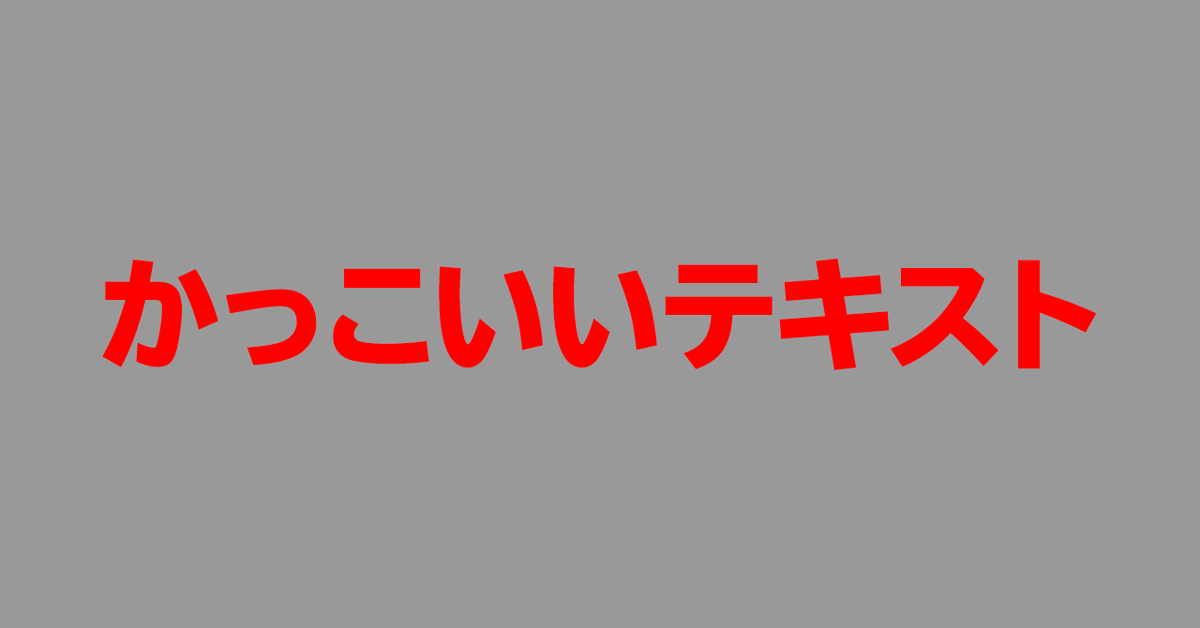
②文字の色を変更する
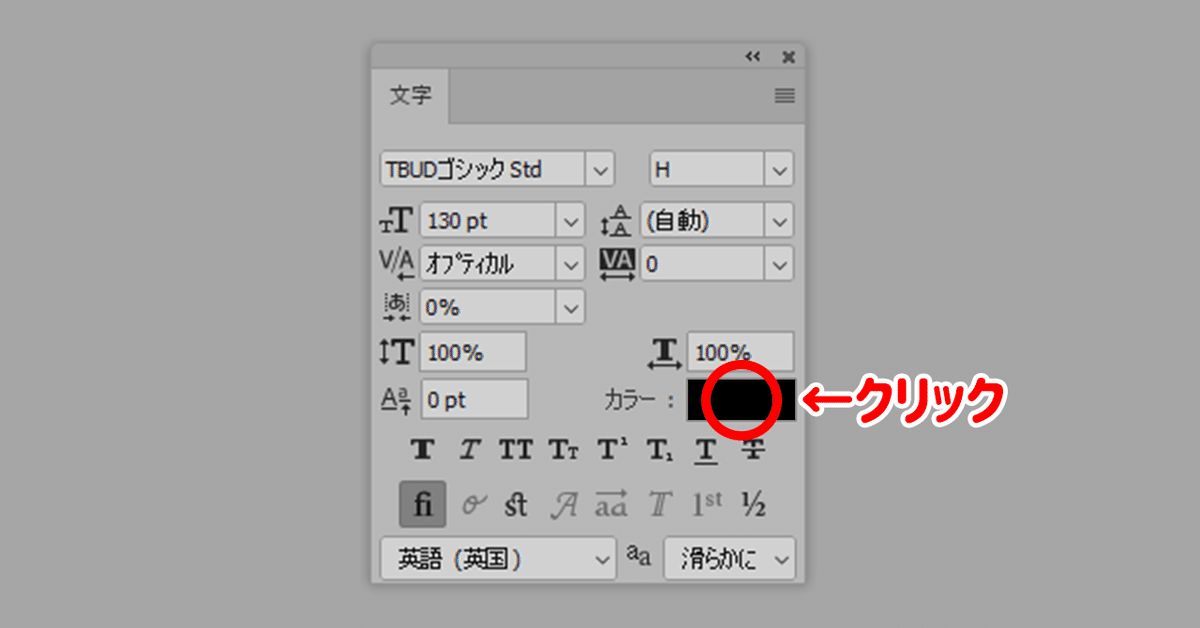
▼「文字」パネル
フォントカラーをクリックします。

▼「カラーピッカー」ダイアログ
文字の色を黒から赤に変更します。
・カラー:赤(カラーコード:ff0000)


③レイヤースタイルを設定する
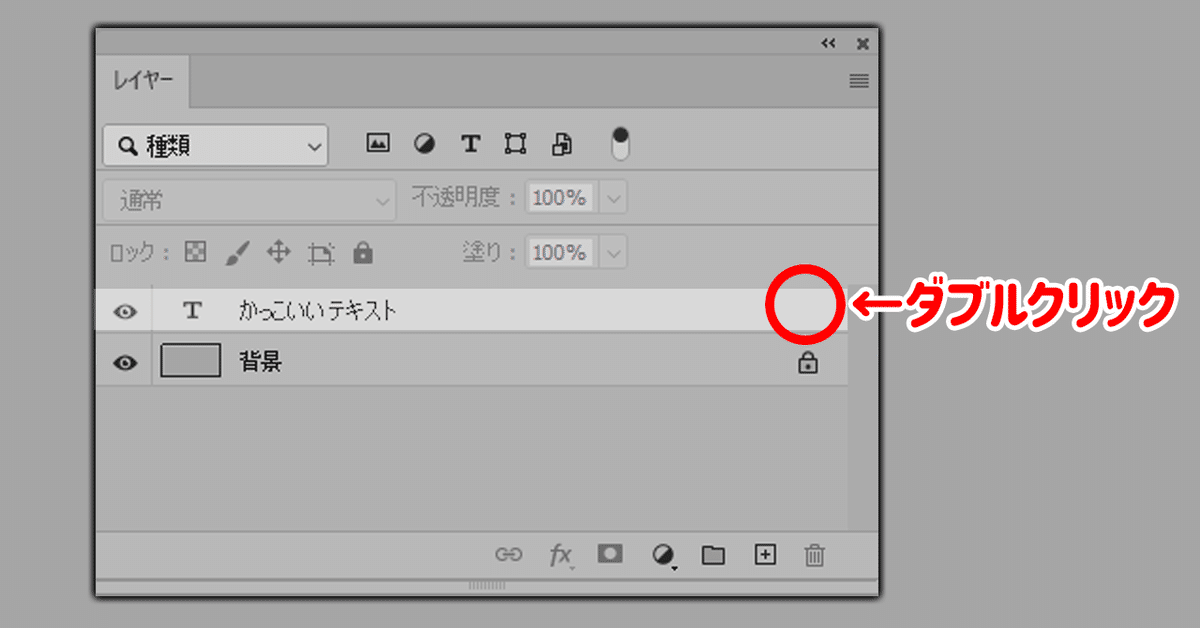
▼「レイヤー」パネル
テキストレイヤーの右端をダブルクリックします。

すると、「レイヤースタイル」ダイアログが出てきます。
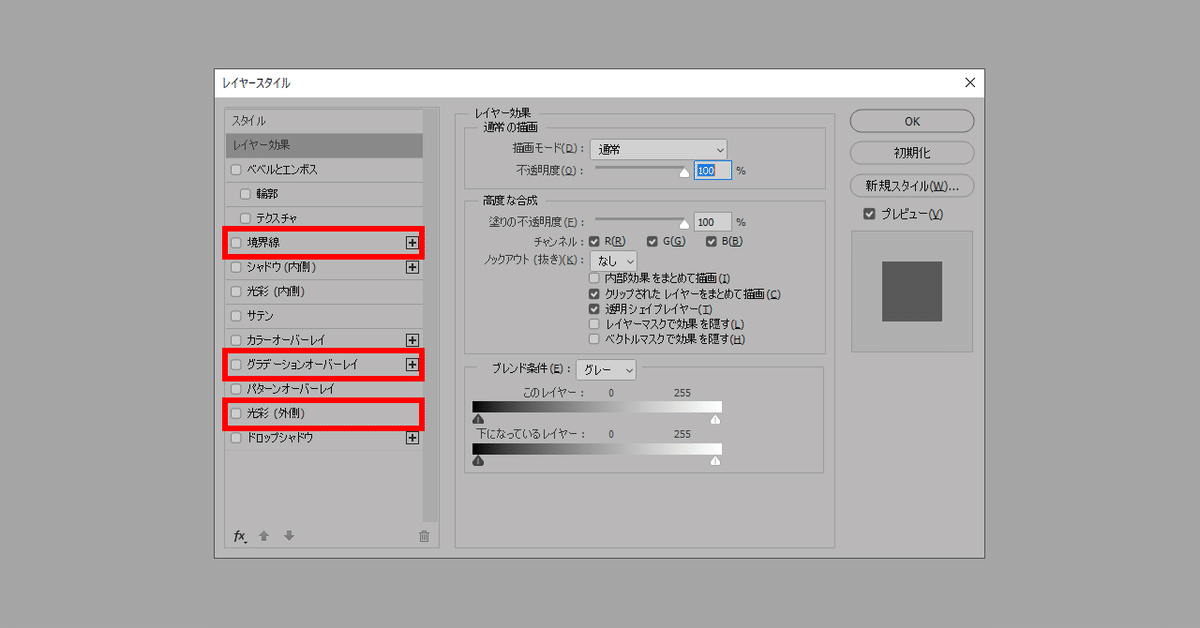
▼「レイヤースタイル」ダイアログ
今回使うレイヤースタイルのオプション項目は3点。
「境界線」と「グラデーションオ-バーレイ」と「光彩(外側)」です。

これらを次の画像通りに設定していきます。
●「境界線」の設定
「境界線」は文字の輪郭に沿って、境界線(縁取り)を描くレイヤースタイルです。
「レイヤースタイル」ダイアログの「境界線」にチェックを入れて、画像と同様の数値を入力し、色も設定します。
▼境界線の設定
・サイズ:10px
・位置:外側
・描画モード:通常
・不透明度:100%
・塗りつぶしタイプ:カラー
・カラー:白(カラーコード:ffffff)

すると、文字に白いふちが10pxつきます。

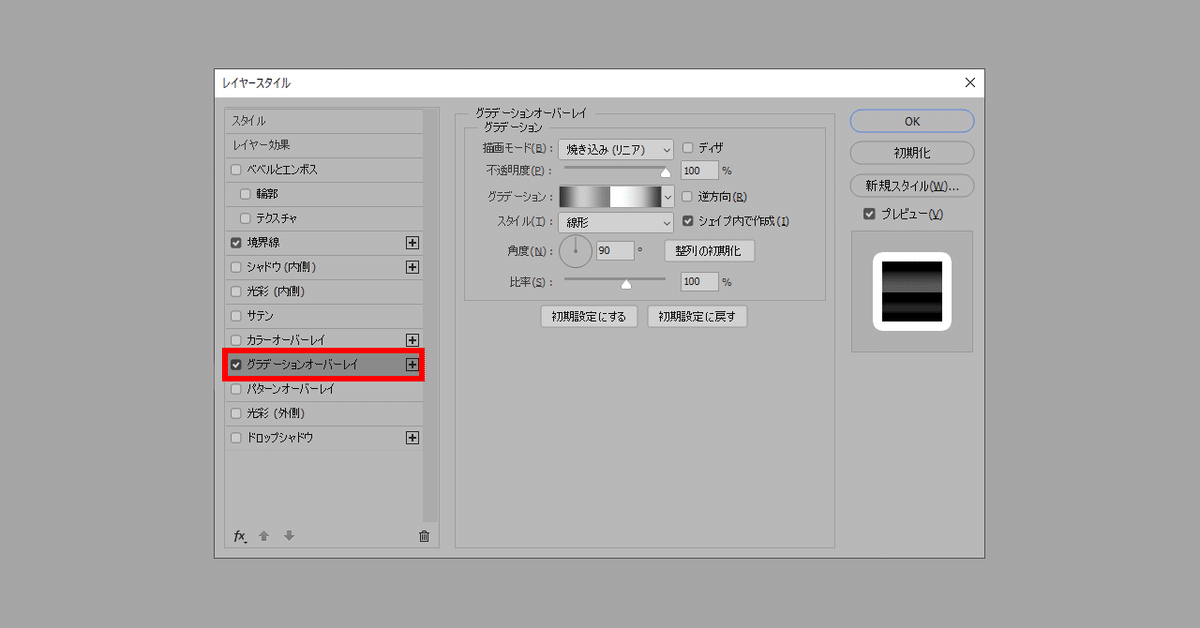
●「グラデーションオーバーレイ」の設定
グラデーションオーバーレイは文字をグラデーションで塗りつぶすレイヤースタイルです。
レイヤースタイルダイアログの「グラデーションオーバーレイ」にチェックを入れて、画像と同様の数値を入力します。
▼グラデーションオーバーレイの設定
・描画モード:焼き込み(リニア)
・不透明度:100%
・スタイル:縦形
・シェイプ内で作成:チェック
・角度:90°
・比率:100%

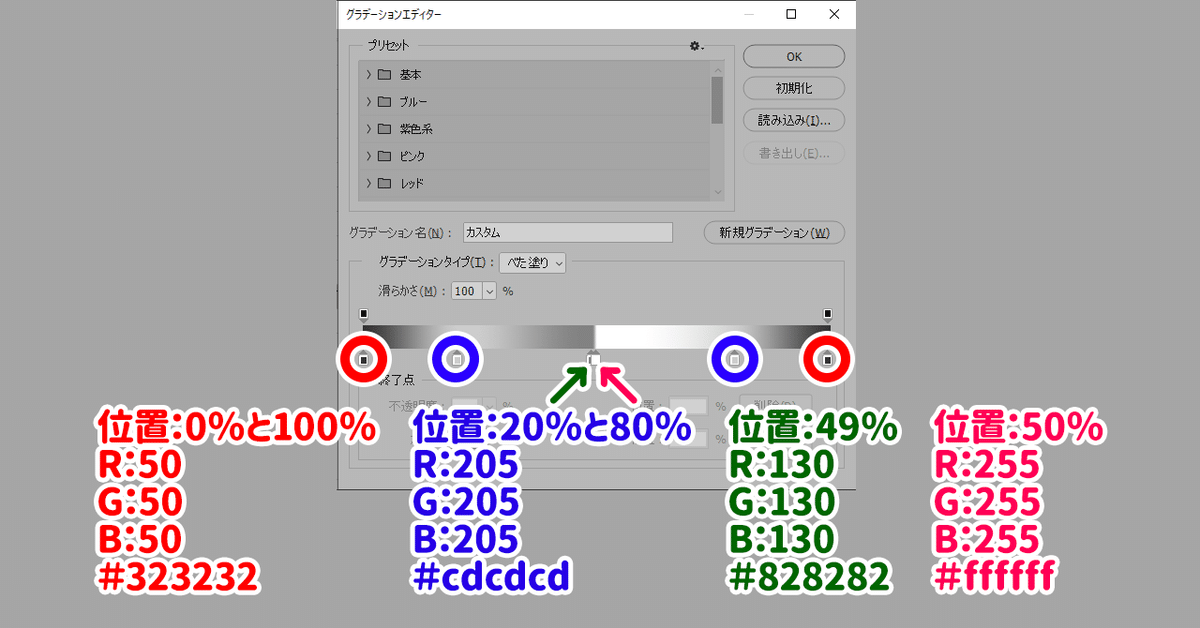
★グラデーションの編集

▼「グラデーションエディター」ダイアログ
・位置:0%
・不透明度:100%
・カラー:濃いグレー(#323232)
・位置:20%
・不透明度:100%
・カラー:薄いグレー(#cdcdcd)
・位置:49%
・不透明度:100%
・カラー:グレー(#828282)
・位置:50%
・不透明度:100%
・カラー:白(#ffffff)
・位置:80%
・不透明度:100%
・カラー:薄いグレー(#cdcdcd)
・位置:100%
・不透明度:100%
・カラー:濃いグレー(#323232)


ポイントはグラデーションの描画モードを「焼き込み(リニア)」にすることです。
描画モードは、元々のテキストの赤い色にグラデーションを重ねたときに、どのような見え方で合成するか、というモードを選べます。
「焼き込み(リニア)」は元のテキストの色が暗くなるモードの1種です。
焼き込み(リニア)とは
〇基本の明度を低くして、全体的に明るさを落とす。
〇白で合成した場合は、何も変更されない。
今回は赤い文字色に、グレーと白で作ったグラデーションを重ねて、きれいな赤色のグラデーションに見えるようにしました。

描画モードは種類が多い上に説明文が分かりづらく、とっつきにくさを感じるかもしれません。
ですが、描画モードを変えるだけで、グラデーションの見え方が瞬時に変わる便利な機能のひとつです。
説明文を覚えるよりも、いろいろなモードを試して、見え方の違いを確認し、慣れていくことをおすすめします☆

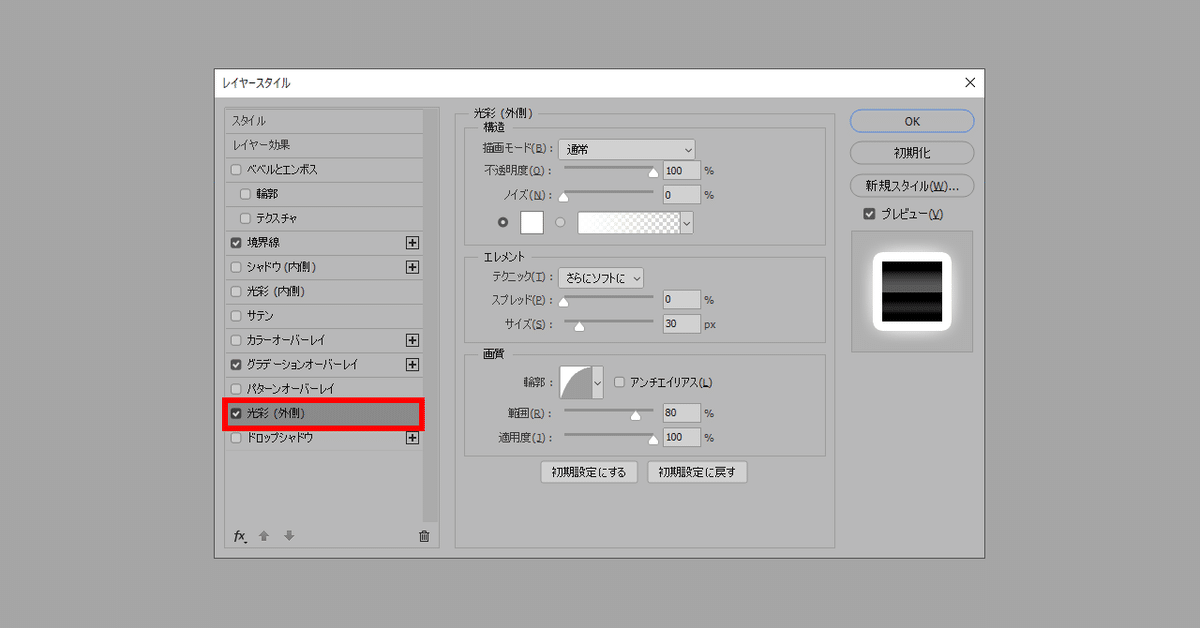
●「光彩(外側)」の設定
光彩(外側)は文字の輪郭が光っているような効果を適用できるレイヤースタイルです。
レイヤースタイルダイアログの「光彩(外側)」にチェックを入れて、画像と同様の数値を入力します。
▼光彩(外側)の設定
・描画モード:通常
・不透明度:100%
・カラー:白(カラーコード:ffffff)
・エレメントのサイズ:30px
・画質の輪郭:半円
・画質の範囲:80%
・画質の適用度:100%

すると、境界線の外側にふわっとしたふちがつきます。

これで完成です!
■レイヤースタイルの便利な活用方法
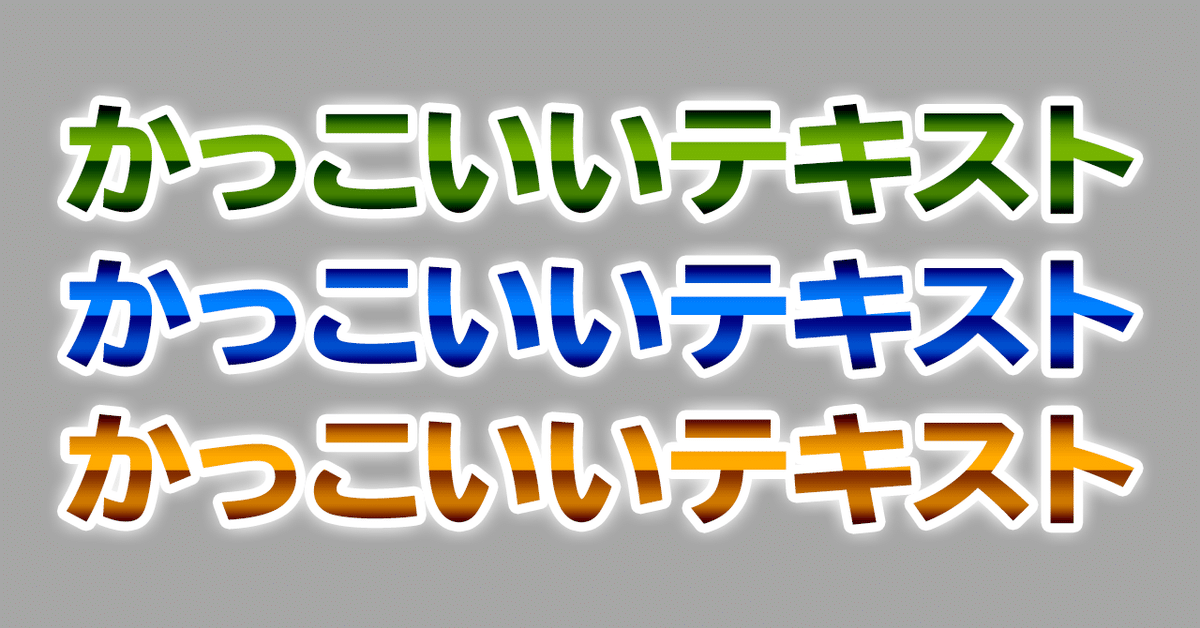
●カラーバリエーションが簡単に作れる
レイヤースタイルが設定されているテキストレイヤーの文字色を変えるだけで、同じ装飾の文字が簡単に作れます。
・カラー:緑(カラーコード #ffffff)
・カラー:青(カラーコード #0080ff)
・カラー:黄色(カラーコード #ffaa00)

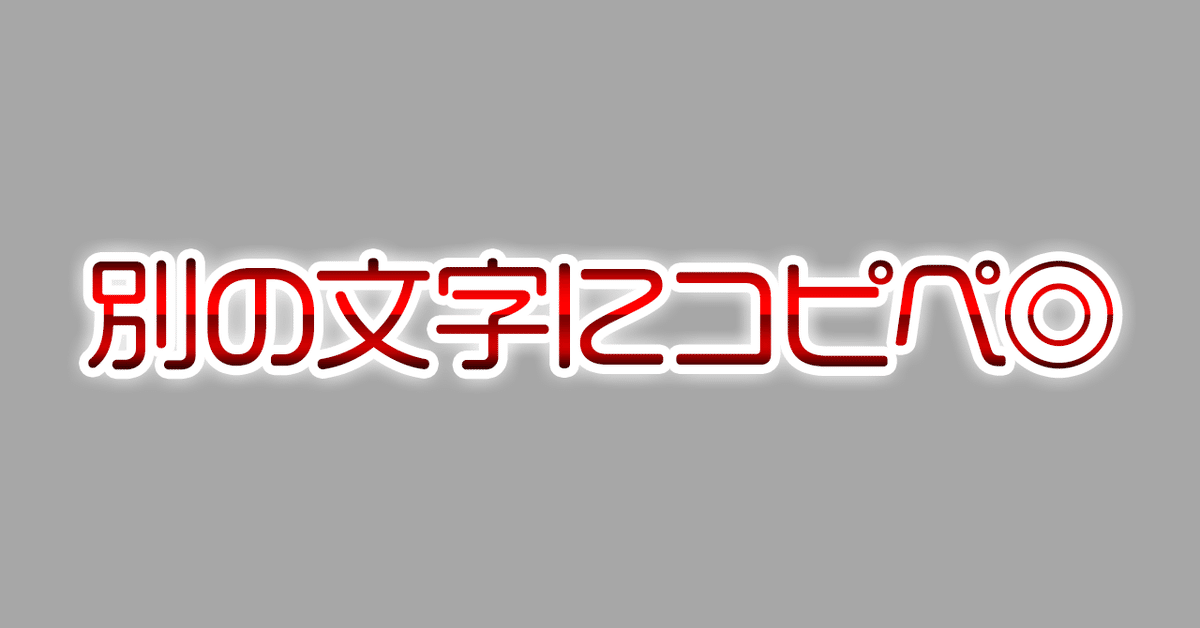
●スタイルをコピー&ペーストできる
レイヤースタイル効果のついたテキストレイヤーを選択した状態で、Photoshopのメニューバーにあるレイヤー>レイヤースタイル>レイヤースタイルのコピーでスタイルをコピーします。
その後、別のテキストレイヤーを選択した状態で、メニューバーにあるレイヤー>レイヤースタイル>レイヤースタイルのペーストをクリックすると、別のテキストレイヤーにスタイルをペーストすることができます。
また、別のファイルのテキストレイヤーにもコピー&ペーストできるので、一度作ると流用して使えるところが、レイヤースタイルの便利なところです。

●文字以外にも適用できる

レイヤースタイルは名前の通り“レイヤー”に装飾がつけられるので、文字以外にもレイヤーであれば、図形でも写真でも適用可能です。

■まとめ
Photoshopのレイヤースタイルは使い方が分かれば、見やすくてかっこいい文字づくりの強い味方になります。
▼レイヤースタイルの魅力
◎文字の装飾ができる!
◎一度スタイルを作ってしまえば、ずっと使える!
◎コピペで流用できる!
始めはレイヤースタイルのどの項目がどんな装飾になるか分からなかったり、数値のさじ加減に慣れるまでに時間がかかるかと思います。
ここで紹介したレイヤースタイルはたった一部ですが、使い慣れるための第1歩としてお役立ていただければ幸いです。
今回紹介した文字はYouTubeチャンネル「戦国BANASHI/歴史解説します」のサムネイルで使用したものです。

尚、弊社ではYouTubeチャンネル運営やYouTube広告動画制作の代行を承っております。もちろんサムネイル1枚から複数枚のご依頼も可能です。
動画を制作しYouTubeで公開しただけでは、視聴回数は見込めません。サムネイルをクリックされて初めて視聴されるため、サムネイル設定は何よりも重要なものとなります。
視聴者の目を惹く、魅力的かつインパクトのあるサムネイルをプロのデザイナーが制作いたします✒
既存サムネイルの総取り換えもご対応可能ですので、一度ご相談ください。
YouTubeで情報発信したい
YouTube SEOを行いたい
自社サービスの集客につなげたい
ワンストップで依頼したい
このような方は、 YouTubeチャンネル運用代行サービスをお勧めします。
気になる料金プランですが、クライアント様のご予算とサービス規模に応じて、最適かつ効果的な動画制作プランをご提案させていただきます。
WEBメディアで培った知見をフルに活用した弊社の「動画マーケティング戦略」によって徹底的にサポートいたします。
無料ご相談・御見積も行っておりますので、まずはお問い合わせください。

最後までご覧頂きありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
