
Photoshopでバナー模写#4(途中)
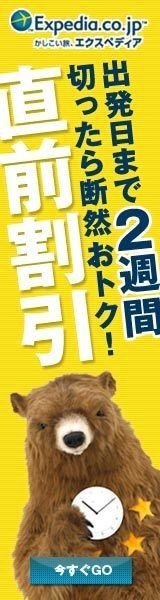
参考

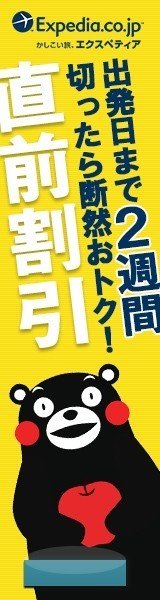
模写

Time:100min
Size:160 × 600
Tool:Photoshop
時間がなくて途中断念。あとはボタンだけなので後日続きをやる。
ボタンむずい。
感想
・背景のストライプの入れ方を反復した(2回目)
・文字を入れた直後に上書き保存しようとしたら「メモリが足りません」状態に。
→→フォトショップのパージョンを最新にアップデートして改善。
・レイヤースタイルのドロップシャドウで文字に影をつける(2回目)
反省
1回やったことあるものを忘れていたので、自分のnoteから「参考にしたサイト」を見直した。人は反復して覚えるものだけど、イチからサイト探す手間が省けたので、やっぱり記録に残すのは大事だと思った。
あとこの参考写真のボタンが難しい!タイムリミット来てしまったので、また次回続きから行う。
参考にしたサイト
背景をストライプにしたいとき(サイト版)
これだけじゃ最初はわからないと思うので、1番最初は動画がおすすめ。
背景をストライプにしたいとき(動画版)
27:50くらいから見ればいい。
文字に枠をつける
1を見ればいい。
立体的なボタンの作り方
この記事が気に入ったらサポートをしてみませんか?
