
figmaでちょっとリッチなテキストを作る方法
概要
この投稿のアイキャッチにあるような、縁取りが太くて文字のグラデーションがちょっとリッチな感じのテキストをfigmaで作る方法。
10分もあればできると思います。
動画で見たい方はこちらから
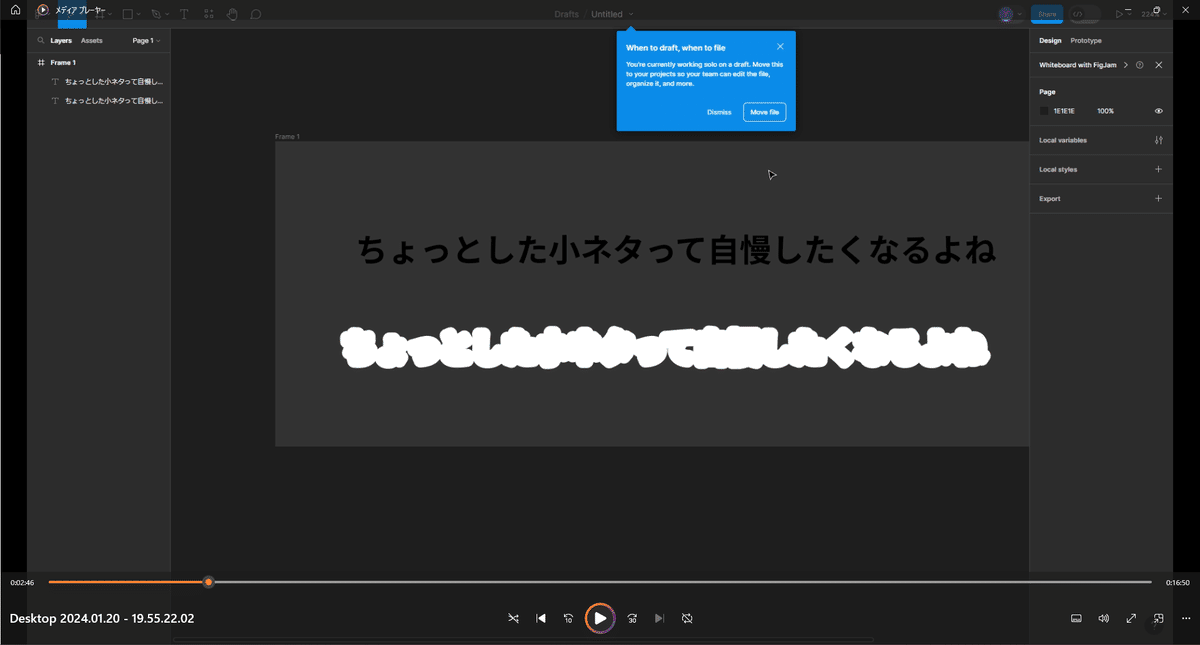
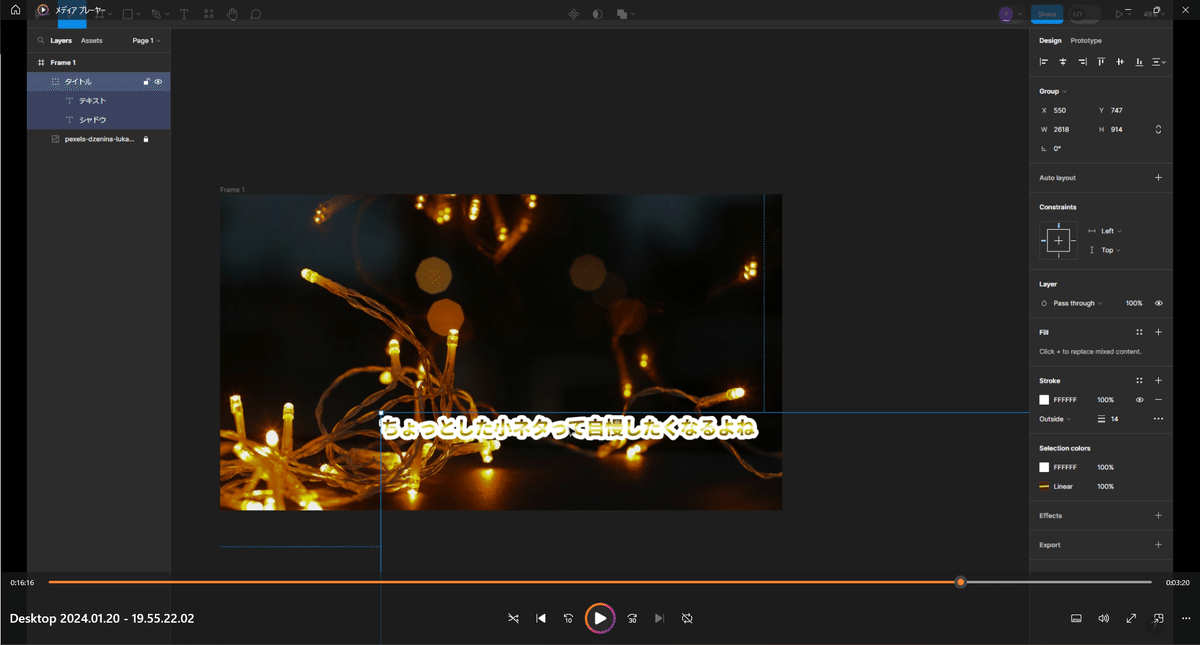
STEP1 本文とシャドウを作る
・テキストをalt+ドラッグを使って複製
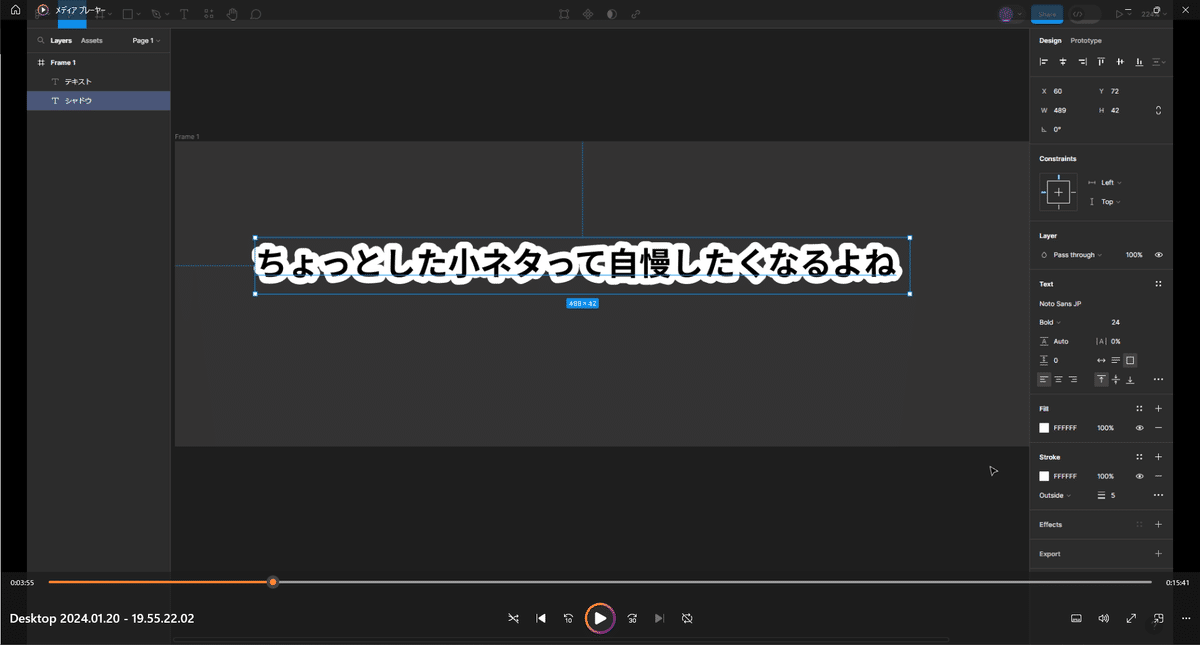
・1つをシャドウとして使う為fillとstrokeを同じ色に設定
(白にする場合はフレームの色を黒目にするといい)
・strokeを丸角でいい感じの太さにして二つを重ねる


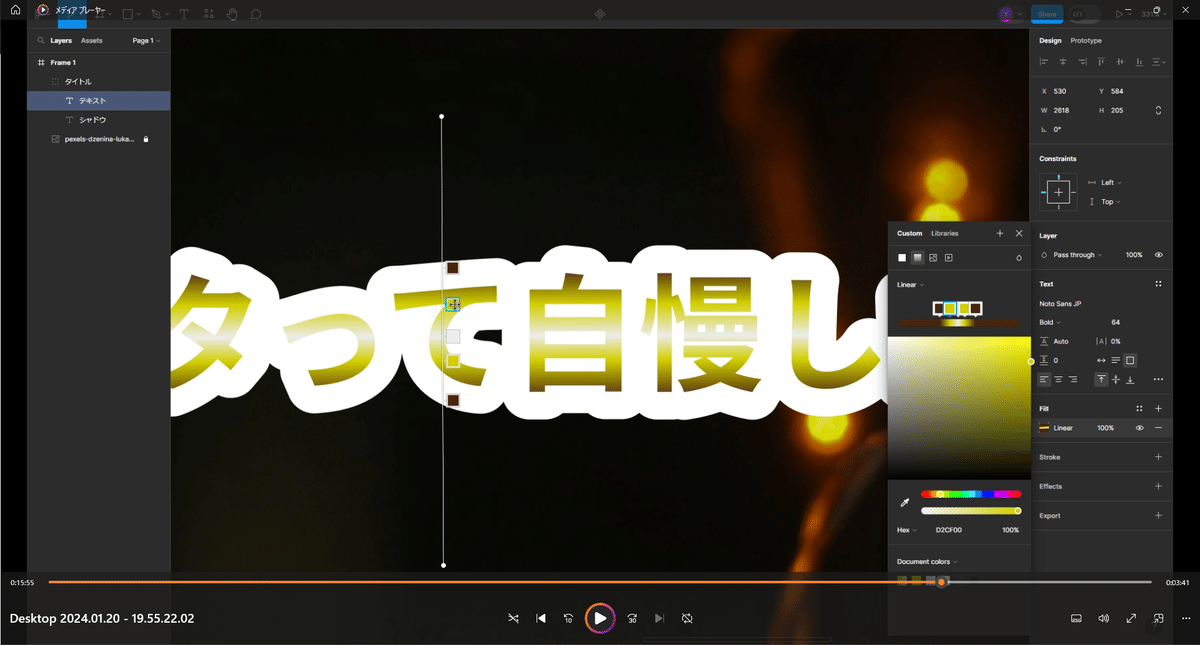
STEP2 リッチっぽい塗りを作る
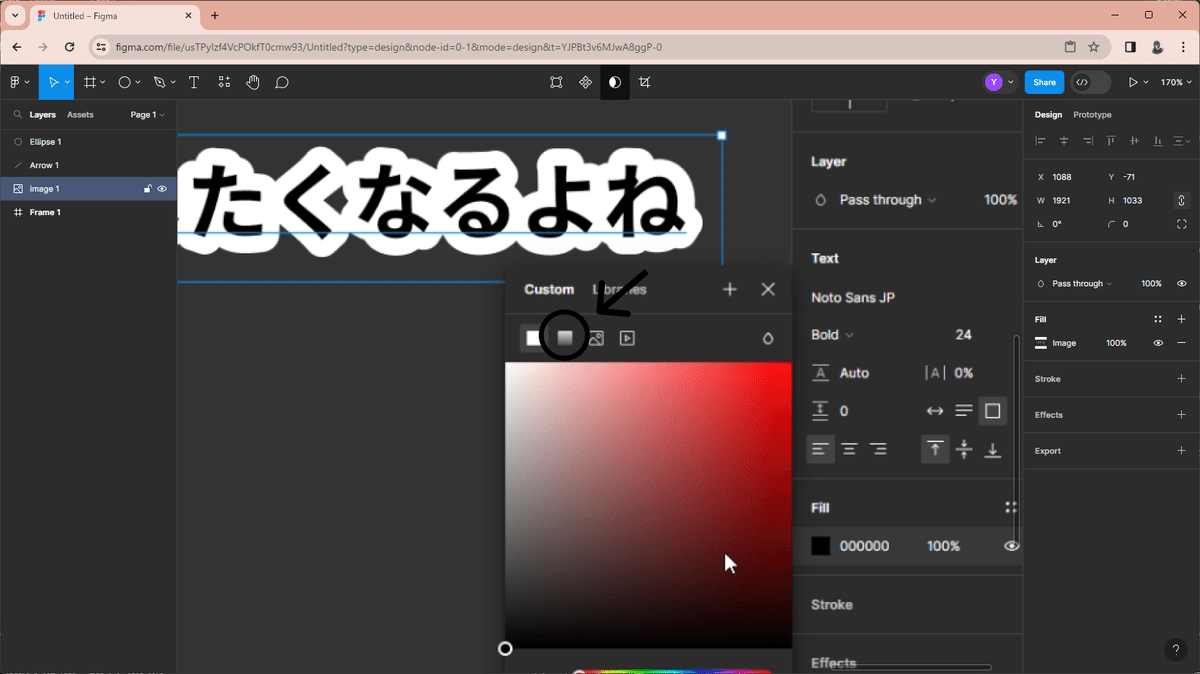
重ねた内側の文字(シャドウにしなかった方)のfillの色をグラデーションのライナーに変更して、次のように色を配置する
・任意の色を透明度100%で両端に配置
・白を透明度50%くらいで中央に配置
・白と任意の色の中間色(好みに合わせて選ぶ)を透明度75%~50%で配置


アイキャッチ画像にするアイディアはあとから思いついて、
画像からカラーピッカーを使って後から色は変更した
STEP3 なんとなく調整して完成

これからも小ネタやなんかをぼちぼち投稿していこうと思いますのでよければフォローやスキしてもらえると嬉しいです。
