
iOSアプリ開発におけるLaunch Screenの設定でハマったこと
はじめに
ユーザーがアプリを起動する際に最初に表示される画面、すなわち「Launch Screen」を設定するとアプリが本格的になります。Launch Screenを作成する方法を色々と調べましたが、この記事では一番簡単な方法としてinfo.plistファイルを使用した設定方法を紹介します。
Launch Screenとは?
Launch Screenは、アプリがロードされる間に表示される静的な画面です。ユーザーにアプリの初期読み込み時間を知らせる役割を果たします。効果的なLaunch Screenは、ユーザー体験を向上させるための重要な要素です。
info.plistでのLaunch Screen設定手順
Xcodeプロジェクトを開く: Xcodeで対象のiOSアプリプロジェクトを開きます。
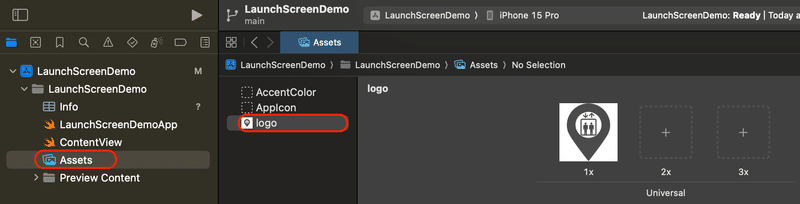
Assetsに画像をアップロードする: 使いたい画像をドラッグ&ドロップで下の図の「logo」の箇所にアップロードします。(画像のタイトルは任意に設定可能です)

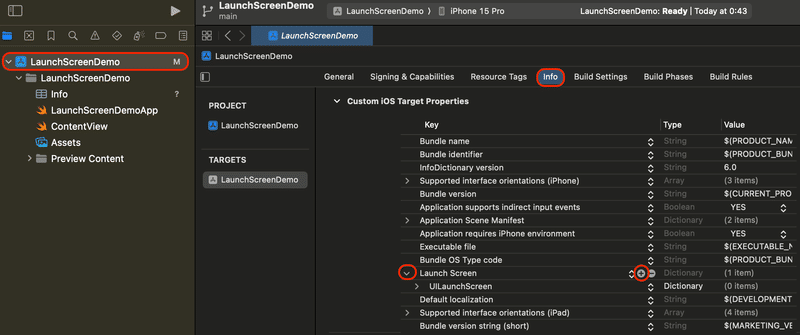
info.plistファイルを見つける: プロジェクトナビゲーターで一番上のプロジェクト名を選択し、Infoを選択し、Launch Screenの「>」をクリックし、「+」を押します。

Launch Screen設定を追加: Image Nameを選択します。右横のtextfieldに2でアップロードした画像の名前を入力します。

注意点(私がハマったこと)
シミュレーターや実デバイスに反映しないことがある: 私の場合、上記を実行しても実デバイスにすぐに反映しませんでした。結局テストでは実デバイスには反映せず、本番リリースして初めて反映を確認できました。シミュレーターでビルドすると反映してたのでそれを信じて本番リリースしました。
サイズ調整: 画像が想定よりも大きく表示されました。リサイズは、webで画像のリサイズサイトを使って、画像をリサイズした上で、リサイズ後の画像を使うと、いい感じのサイズで表示されました。
個人でアプリを開発しています。
この記事が気に入ったらサポートをしてみませんか?
