
0からスタートするLive2D解説講座 #1
はじめに
みなさんこんにちは、めーりんでございます。
前回記事を書いてからしばらく時間が空いてしまってすみません。
今回からはタイトルの通りLive2D講座になります!
Live2Dの講座って結構あると思うんですけど、1から10まで全部説明してほしいという声もあったので、できるだけ最初から細かく簡単に説明していき、最終的にはVTuberを作って導入することまでを目標に考えてやっていきます。
今回は第1回ということで、
・Live2Dについて
・どういう仕組みか
を簡単に説明していきたいと思います!
Live2Dとは

そもそも「Live2D」という言葉をよく知らない人もいると思いますが、VTuberの方を思い出してもらうとわかりやすいと思います。(3Dのモデル以外)
Live2D公式の文言をそのままご紹介しますと「原画のクオリティのまま、自由に動かすLive2D」です。
もっとわかりやすく説明しますと、「原画を変形・回転・移動させて動かす技術」です。
キャラクターを動かすという点で3Dと比べられますが、Live2Dは原画をそのまま素材として使うため、原画の雰囲気やクオリティを保ちながら動かすことができるのが魅力です。
最初にLive2Dの例としてVTuberをあげましたが、他にはソシャゲで使われていたり、アニメーションを作られたり等、いろんな場所で使われてますね。
仕組みについて
上記で「原画を変形・回転・移動させて動かす技術」と書きましたが、もう少し詳しく説明していきますね。

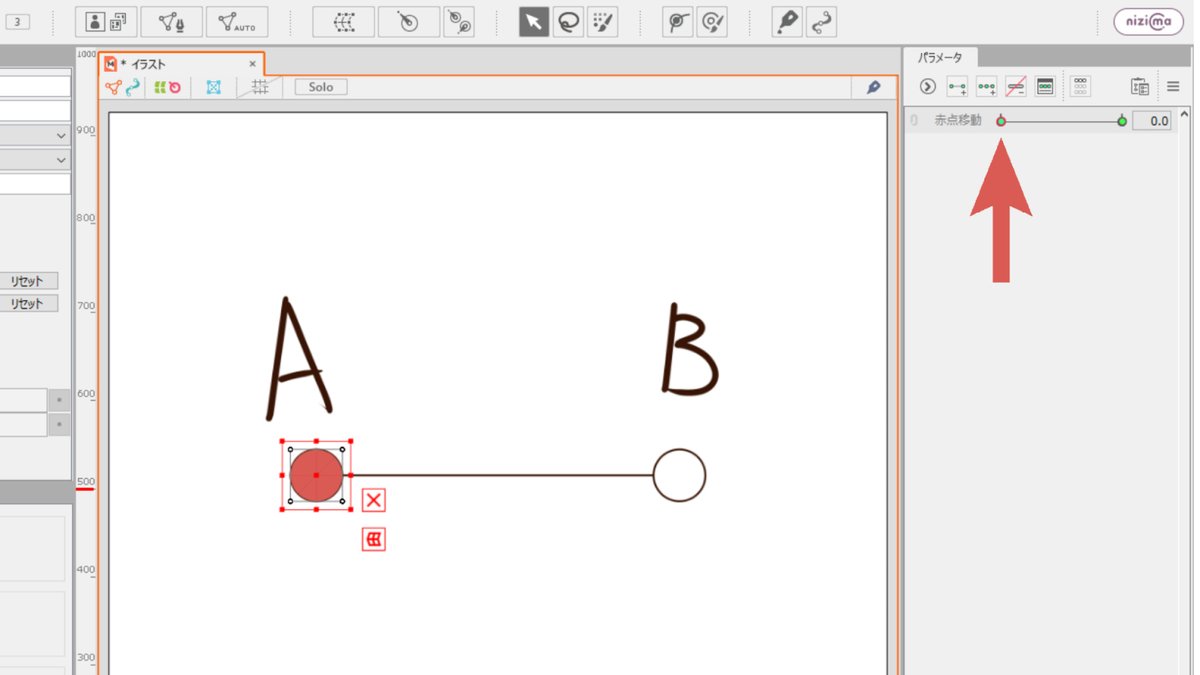
例えば、AからBに赤点を動かすLive2Dを作ります。
イメージとしては、動かしたいパーツをレイヤーごとに分けて、そのレイヤーを動かす感じです。
なので、まず動かしたい部分のパーツ分けをします。
ここでは赤点を動かしたいので、「地点ABが書かれている台紙」と「赤点」にパーツを分けていきます。

Live2Dには「パラメータ」という値が存在していて、各値の時にパーツの位置や形を指定してあげることで動きを作っていきます。
上の画像ではパラメータが「0」の時に赤点はAにいます。

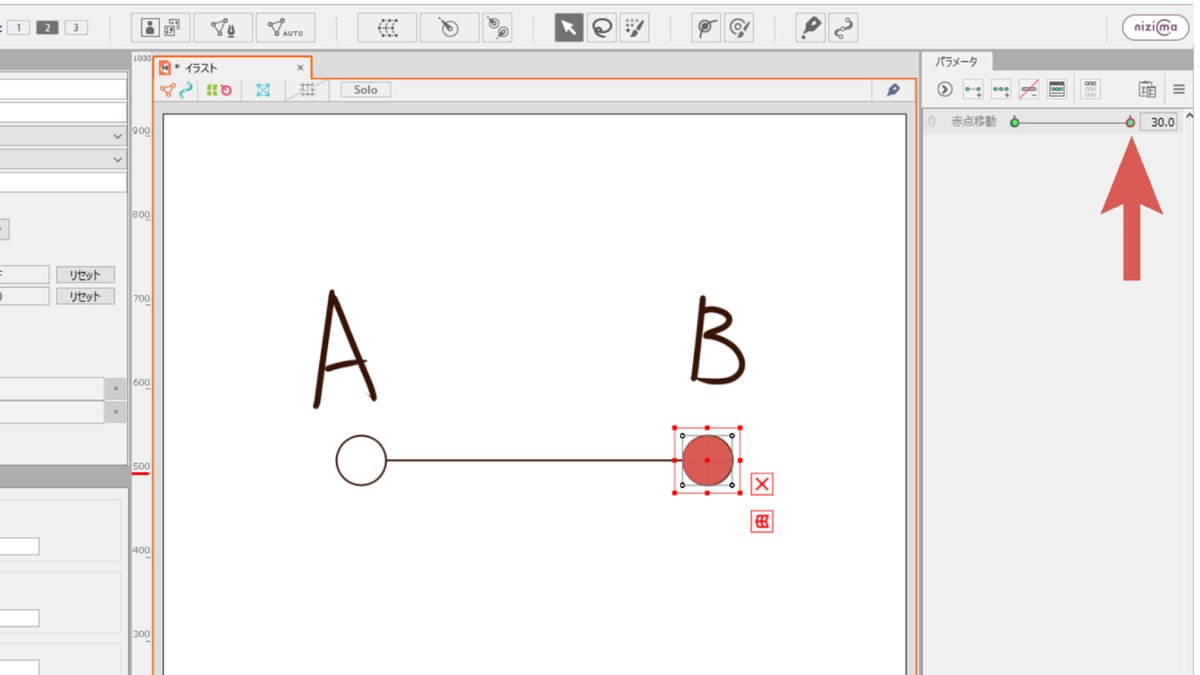
次にパラメータが「30」の時に赤点の位置をBに移動させてあげます。
そうすると、パラメータが0~30を移動するたびに、赤点がその値に応じてAB間を移動するアニメーションを自動で作ってくれるのです!
なので、そこまでLive2Dって難しくなくて、基本的には形や位置などをそれぞれ指定していくだけになります。
詳しいルールややり方等はそれぞれの講座で説明します。
今後について
大まかな流れなんですけど
まずは目や口を動かすためのやり方を勉強しながら素材作り
↓
スライムなどの簡単なモチーフで実際にモデルを作ってみて、Live2Dの基礎を勉強
↓
実際にちゃんとしたキャラクターを作っていく
というものを予定しています。
上で説明しているのは、あくまで大まかな流れなので、細かく分けて解説講座を更新していく予定です。
なので、一気に難しい内容を大量に!というものではありません。
配信でも説明する予定ですので、実際に動きを見てみたい方はこちらから
配信予定:1月21日13:30~
https://youtu.be/ltVRAEawWHo
では、次の講座でお会いいたしましょう。
この記事が気に入ったらサポートをしてみませんか?
