
【ご紹介】Chrome拡張機能〜サイト模写に便利〜
のろのろWindowsから開放されて、サクサクMacbookで作業してます♪
例えば今までPCを起動するまでにマリオカート3回程できていたのが
1回もできなくなりました。。(笑)
さすがApple🍎ですね。信者になりそう。
今日は、私が普段サイト模写をするときにたまに使っている(←たまに?笑)拡張機能をご紹介しようと思います!
拡張機能とは?
シンプルにたった一言で言うと、Google便利機能です。
難しいことは以下に書いてありました。いつか理解できるようになりたい願望も込めておいておきます。
なんだか難しそうな記事を載せてしまいましたが、拡張機能の追加方法は全然難しくないです^^
Chrome右上(URL右横あたり)にある縦3つに並んだ「・・・」をクリック
↓
その他のツール⇛拡張機能をクリック
↓
現在入れてる拡張機能一覧が表示されます
↓
左上のハンバーガーメニューをクリック 三
↓
下にある「Chromeウェブストアを開きます」をクリック
↓
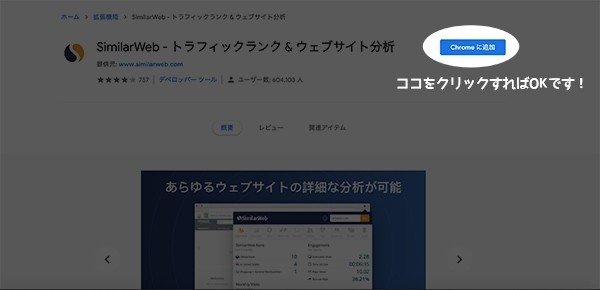
入れたい拡張機能を検索&選択
↓
右上にある「Chromeに追加」をクリック
↓
機能が追加されました!!

サイト模写をするにあたって、調べたり探したりするのに苦労するのが
・フォント
・画像
・色
ですね!
右クリック→検証でこのくらい確認することはできるけど、Webサイトの構造と一緒でそのワンクリックが大変だし、初心者にはコードから抽出するのが大変だったりします。
そもそも、どこになんの要素があるのかわかりません。。
そこで、私はGoogle拡張機能を使って上記の悩みを解決しています♪
フォントを探す
まず、フォントを探すための拡張機能がこちら
【WhatFont】です。
コーディング模写をしていて、フォントが違うだけでスタイルも違ってくるので、重宝しています。
このフォントなのかーと勉強してます。
これからしっかりフォントの知識もためていかなきゃ。
画像を抜き出す
これは本当にありがたい機能m(_ _)m
【Image Downloader】です。
これを使えばサイト内で使われている画像がall抽出できます♪
一部の画像だけ選んで抽出もできるので便利。
※ただし、ネットにあげるときは著作権もろもろご注意ください。
色を抽出する
カラーコードは何通りもあって似ている色を探し出すことすら難しいのでとても助かります。
【ColorPick Eyedropper】です。
カラーピッカー的な感じで選択した場所のカラーコードが丸わかり♡
髪の毛の色とか、グラデーションの途中の色とか、なんでもわかります♪
でも、カラーコードだけメモしてもあまり頭に入ってこないので、サイトレビューするときには日本語に変換してます。
赤とか青とか、くすみ系とか、ビビットとか。
使い方
超簡単な使い方はこんな感じ。

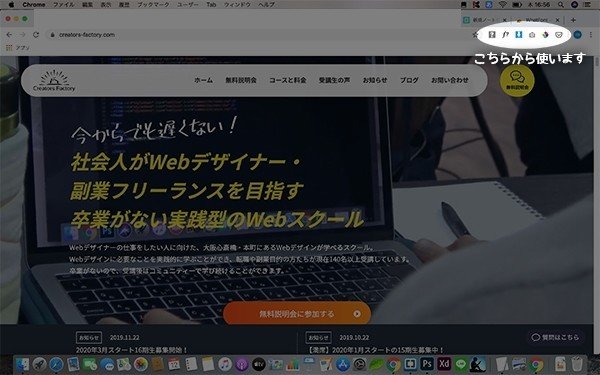
Chrome拡張機能を追加したら自動的にURLの隣にいろんなアイコンが現れると思うので、それをクリックするとそれぞれの効力が発生します。便利。
ちなみに、表示してるサイトは通ってるスクールのサイトです^^
私14期生なんだけど、まだ15期生始まってもないのに、もう16期生の募集かけてるんだねぇー。。
確かに、私は通っていて満足度高いです^^
やる気と時間がある人には色々とアドバイスもくれるし、なかなか時間が取れない社会人向けにも最低限の課題を与えてくれるから、どんな状況の人でも勉強しやすいんじゃないかなーと思います。
そして、考えながら自分で解決していく方法も学ばせてもらってる感じ。
ありがちな「これだけやれば一流☆」みたいな胡散臭さがなくてクリーンな感じが好印象です。卒業もなくて色んな人とつながるチャンスがあるし。
私はゆるっとした雰囲気がすきでぬるま湯に浸かりながら努力したいタイプなので(?)、とても気に入っています^^
殺伐とした雰囲気が好きな人にはおすすめしません。笑
今日も同期と勉強してる♪
一緒にコーディングしてるけど、私の説明でわかりやすいと言ってくれてすごく嬉しいー♡
こんな感じで拡張機能も使いながらサイト模写してます!
これからサイト模写する皆様のお役に立てたら幸いです♪
こっちのほうが便利だよ、とか、これも便利だよ、とか、あれば教えて下さいませm(_ _)m
この記事が気に入ったらサポートをしてみませんか?
