
【Webサイト】ポートフォリオサイト作りました
お久しぶりです♪
最近めっきりnoteを更新していなかったので、再稼働のため更新します。
ついに!
私の4ヶ月の学びの集大成であるポートフォリオサイトが完成しました♪
とりあえず、で作ってみてから少しブラッシュアップして、ひとまず完成ということで、こだわりや反省点などを記しておこうと思います。
今回の記事は、私の自己分析的感想になると思うので、これから面接などを実際にしていって、面接官の反応を見つつ、ここは反応がよかったとか、ここは作り込みすぎたとか、そういうのも後々書いていけたら、、書きます。。笑
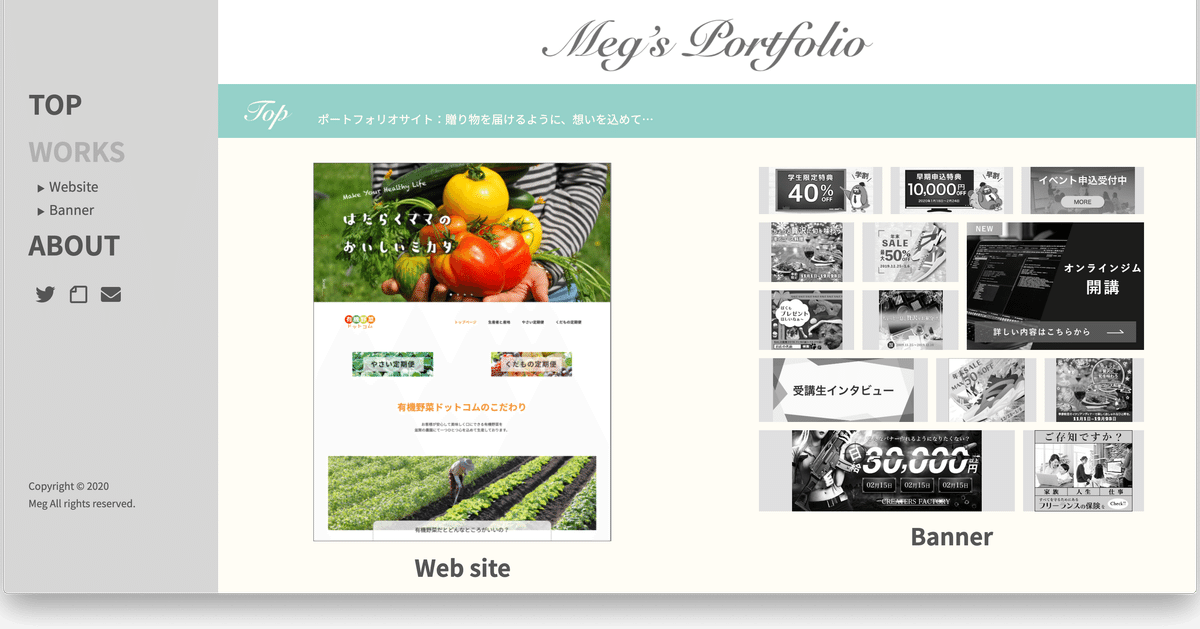
ポートフォリオサイトはこちら!
実際、出来上がったポートフォリオサイトはこちらです。
サーバーはXFREEを無料で契約し、FileZillaを通してアップしました。
そういえば、中学時代はXFREEのファイルマネージャー的なページから直接HTMLの中身を見て、スタイルシートを構築し、更新してはプレビューで確認という作業をこなして自分のサイトを作っていたなぁとしみじみ思い出しました。
効率悪すぎるけど、それを幾度となくこなしてた自分に拍手です👏笑
そんな話はさておき、ポートフォリオサイト、いかがでしょうかヾ(✿❛◡❛)ノ
こだわったポイント
1番こだわったポイントはコンセプトである
「贈り物を届けるように想いを込めて」制作することです。
採用担当の方は、制作会社だと他業務と兼業しながら私のポートフォリオを見ることになるだろうし、大手のデザイン会社などは兼業は少なくとも膨大な数のポートフォリオを見ることになるだろう、と。
そこで、私から採用担当の方へ、少しでもポートフォリオを見る負担を減らすことができるようにするためには。
トップページ(ファーストビュー)に作品をたくさん載せよう!
ということを思いつきました。
なのでトップページのデザインはスクロールせずに作品が一覧できるようなあんな感じになっています。
ただ作品を並べるだけでは面白くないので、Webサイト画像の方はスライダーを入れてJS勉強してますよアピール。
※ただしここで反省点も出てきます。後述。
想定しているストーリーとしては
ポートフォリオサイトを開く
↓
ファーストビュー見る
↓
「色々作ってる人なんだなぁ〜」と知ってもらう
↓
Webサイト・バナーなどの作品詳細ページを見てもらう
↓
「この作品を作ってる人はどんな人なんだろう?」
↓
aboutページを見てもらう
↓
デザイン以外も色々してるんだ!会ってみたい!
という流れです。会ってください。照
ふたつめにこだわったポイントはメインカラーです!
メインカラーは水色 #94D0C9 を起用していますが、たまたま読んだ配色の本に【希望】のカラーであると記されていた色なのです!
素敵じゃないですか?ポートフォリオは私のこれからを左右する非常に重要な自己紹介ツールであり、そのサイトの色味には希望の配色。
その希望カラーに合わせて全体の色味は淡く柔らかい雰囲気に統一しています。私はぱっと見の見た目的にキツくみられることも少なくないのですが、全然キツくないので、私の印象も操作したいところです。←え。
あとは、素早く制作したかったので、細かいデザインにこだわるよりも、とりあえず、とりあえず、で作ってアップにまで至りました。
ブラッシュアップ・反省点について
今掲載しているポートフォリオサイトはブラッシュアップ済のもので、最初はもう少し違っていました。
反省点その1
ファーストビューをくるくるさせすぎた。笑
「いろんな作品をみてもらいたい! 」+ 「slickスライダー使えるようになった!」という思いから、Webサイト・オリジナルバナー・バナートレースを3カラムに並べて全てのカラムでスライダーさせてしまいました。
あちらでもこちらでもくるくると画像が動く様に、私は楽しくて自己満足していましたが、先生方にみてもらうと「全部見れなくてフラストレーションが」「作品が多いことが伝わらない」などなどご意見をいただきました。
せっかくスライダーの実装は成功していたので、Webサイトのところだけおいといて、バナーのところはタイル式に並べる方向に変更しました。
わりと大幅な変更にげんなりしていたので、本来であれば、しっかりとデザインして、12カラムグリッドじゃなくても幅とか色々計算して、画像の配置も美しく並べればよかったなぁと思っています、、が、、その気力は、、、どこかへ行っています、、、笑
反省点その2
デザインしっかり作ってから制作すればよかった
デザインカンプの段階で「コーディングの時にこの辺は調整しよう♪」と適当に作った箇所がありました。
それで十分な場合はそんな感じでもいいのでしょうが、今回ポートフォリオサイトを作るにあたってはデザインカンプをしっかり作ってから制作に入ればよかったかなあと思うこともありました。
と、同時にデザインカンプの大切さも学びました。
ただ、その中でも個人的には、hタグとlistタグなどの特徴あるタグを使い忘れることが多いので、デザインの時にはそれを意識して作れたのはよかったことかと思います。あとあとタイトル(h3くらいの部分)を簡単に一括で変更できるように同じクラス名をつけておくことができたのも、よかったです。
反省点その3
真面目すぎる?プロフィール
まったく個人の、しかも未経験から業界へ新規参入する私のプロフィールにあまり個性がでていなかったようです。
私なりにはしれっと「旅行好きですよー」「アニメ好きですよー」みたいな要素をちりばめてみていたのですが、やっぱり他の情報に埋もれてしまっていたようです。
なんというか、、、
自己主張はあんまり、、苦手な方だと思っているので、、、
自分のことを知ってもらいたいと思う反面、どこまで自分についての情報を開示しようかというところは非常に悩ましいところですね・・・
でも好きなことは積極的にアピールしておいて損はないかなと思って、やはり大好きな写真家さんのことはマストで掲載させていただきました。笑
これから応募します!!
これからは、せっかく作ったポートフォリオという武器をもって、就活に挑みます!!
世間はコロナコロナで、新卒の就活スケジュールがめちゃくちゃ後ろ倒しになりつつあるそうですね。
21卒の学生さんたちはコロナ就活とも言われているそうですが、コロナ就活をするのはあなたたちだけではなく、ここにもひっそりと味方はおりますよっと。
私が新卒で就活を迎えた12卒も東日本大震災で自粛自粛延期延期の就活だったので、大丈夫、なんとかなるでしょう。
あーでもこれから受けていったら落ちて病んでいくんやろうなぁー!!!笑
一人ひとり状況は違いますが、健康に気を付けつつ、就活頑張りましょう♪
この記事が気に入ったらサポートをしてみませんか?
